
[CSS] 搜尋列(input type="submit" 高與寬的控制:中華民國司法院首頁為例
高與寬的控制:中華民國司法院首頁為例
|
[CSS] 各主流瀏覽器不相容情形之網頁實例整理: IE6、IE8、Firefox、Chrome (2011)
分類標籤: 網頁設計與語法(HTML/CSS)
|
July 20, 2011 02:58AM 發表文章數: 1,006 |
以下為實例整理之格式。
網頁:中國科技大學首頁
網址:http://www.cute.edu.tw/home_page.html
觀察時間:民國100年7月20日
觀察瀏覽器:IE6、IE8、Firefox5、Chrome12
原始碼:見附檔。
摘要
IE6、IE8正常。
Google Chrome:右欄中段之搜尋列高度過大。
Firefox:除右欄中段之搜尋列高度過大外,同區之功能欄(新竹校區、網站地圖等)有排版異常的情況。主要由於功能欄使用之底圖(background=" http://www.cute.edu.tw/images/home_page_18.jpg ")與文字不相匹配,產生重疊。以Firebug觀察後發現原因為多了上下margin各12px,這是由於 Firefox 會將 <p> 前後都加上和「一行文字」同高的 margin,而該<p>段落所指定的font-size就是12px(class="text3")。同時,經檢視文件後發現網頁並無宣告 DOCTYPE,因此被 Firefox 判斷為 Quirks Mode,此為網頁其他部份呈現異常之主因。
此網頁之語法使用為早期常見之設計方式:無任何DOCTYPE宣告,同時使用大量table作為排版及佈局。以Firefox中呈現異常的右側功能欄為例,就是在「第四層」table之中。此種大量而複雜地使用table的作法,不僅網頁維護困難,在開發時單在IE各版本瀏覽器上要求一致性就可能相常困難,更遑論在不同的瀏覽器間維持網頁的相容性。而缺少DOCTYPE的宣告讓網頁進入 Quirks Mode (暫翻作怪異模式),更讓問題複雜化。另外,此頁在中欄的y方向(垂直方向)和/或x方向(不同瀏覽器效果不同)產生了不必要的 scroll bar,是在網頁語法使用上可以改進的部份。
IE6(效果和IE8類似)

Firefox

網頁:中國科技大學首頁
網址:http://www.cute.edu.tw/home_page.html
觀察時間:民國100年7月20日
觀察瀏覽器:IE6、IE8、Firefox5、Chrome12
原始碼:見附檔。
摘要
IE6、IE8正常。
Google Chrome:右欄中段之搜尋列高度過大。
Firefox:除右欄中段之搜尋列高度過大外,同區之功能欄(新竹校區、網站地圖等)有排版異常的情況。主要由於功能欄使用之底圖(background=" http://www.cute.edu.tw/images/home_page_18.jpg ")與文字不相匹配,產生重疊。以Firebug觀察後發現原因為多了上下margin各12px,這是由於 Firefox 會將 <p> 前後都加上和「一行文字」同高的 margin,而該<p>段落所指定的font-size就是12px(class="text3")。同時,經檢視文件後發現網頁並無宣告 DOCTYPE,因此被 Firefox 判斷為 Quirks Mode,此為網頁其他部份呈現異常之主因。
此網頁之語法使用為早期常見之設計方式:無任何DOCTYPE宣告,同時使用大量table作為排版及佈局。以Firefox中呈現異常的右側功能欄為例,就是在「第四層」table之中。此種大量而複雜地使用table的作法,不僅網頁維護困難,在開發時單在IE各版本瀏覽器上要求一致性就可能相常困難,更遑論在不同的瀏覽器間維持網頁的相容性。而缺少DOCTYPE的宣告讓網頁進入 Quirks Mode (暫翻作怪異模式),更讓問題複雜化。另外,此頁在中欄的y方向(垂直方向)和/或x方向(不同瀏覽器效果不同)產生了不必要的 scroll bar,是在網頁語法使用上可以改進的部份。
IE6(效果和IE8類似)

Firefox

Edited 4 time(s). Last edit at 09/22/2011 02:13AM by HP.
(編輯記錄)
|
幾個可能的實例 - Re: [CSS] 各主流瀏覽器不相容情形之網頁
分類標籤: 網頁設計與語法(HTML/CSS)
|
July 21, 2011 02:25AM 發表文章數: 1,006 |
以下列出網址:
醒吾技術學院
http://www.hwc.edu.tw/releaseRedirect.do?unitID=183&pageID=3513 (incompatible in Firefox)
黎明技術學院
http://www.lit.edu.tw/onweb.jsp?webno=333333332; (除了IE以外,應該都有問題)
(這個網址比較特別,最後一個「分號 ;」要自己手打)
http://www.energylabel.org.tw/intro/introduction/list.asp
http://elearning.hrd.gov.tw/eHRD2005/
http://www.tam.gov.tw/MP_104051.html
http://ccnt1.cute.edu.tw/dba/
http://ccnt1.cute.edu.tw/it/
醒吾技術學院
http://www.hwc.edu.tw/releaseRedirect.do?unitID=183&pageID=3513 (incompatible in Firefox)
黎明技術學院
http://www.lit.edu.tw/onweb.jsp?webno=333333332; (除了IE以外,應該都有問題)
(這個網址比較特別,最後一個「分號 ;」要自己手打)
http://www.energylabel.org.tw/intro/introduction/list.asp
http://elearning.hrd.gov.tw/eHRD2005/
http://www.tam.gov.tw/MP_104051.html
http://ccnt1.cute.edu.tw/dba/
http://ccnt1.cute.edu.tw/it/
Edited 4 time(s). Last edit at 07/23/2011 01:35AM by HP.
(編輯記錄)
|
Re: 宜蘭縣政府工務局 - Re: [CSS] 瀏覽器不相容情形之網頁實例(2011)
分類標籤: 網頁設計與語法(HTML/CSS)
|
August 20, 2011 12:24AM 發表文章數: 20 |
網頁:宜蘭縣政府工務局
網址:http://pwen.e-land.gov.tw/releaseRedirect.do?unitID=105&pageID=6358
觀察時間:8月20日
觀察瀏覽器:IE8、Firefox5、google
有問題瀏覽器:IE8、Firefox5、google
IE8、Firefox5、google瀏覽器皆有問題
此網頁位置、設計、內容圖片等…..
都呈現不尋常的狀態
例如:
※ 內容文字區域與下方 [大家來接管 汙水變乾淨]圖片
此文字覆蓋於圖片上方
※每個瀏覽器,皆有兩個搜尋列
MEPOERs said:
網址:http://pwen.e-land.gov.tw/releaseRedirect.do?unitID=105&pageID=6358
觀察時間:8月20日
觀察瀏覽器:IE8、Firefox5、google
有問題瀏覽器:IE8、Firefox5、google
IE8、Firefox5、google瀏覽器皆有問題
此網頁位置、設計、內容圖片等…..
都呈現不尋常的狀態
例如:
※ 內容文字區域與下方 [大家來接管 汙水變乾淨]圖片
此文字覆蓋於圖片上方
※每個瀏覽器,皆有兩個搜尋列
Edited 1 time(s). Last edit at 08/28/2011 01:35PM by qaz0920963763.
(編輯記錄)
MEPOERs said:
HP: Quite cool! But sad for the site...
|
Re: [CSS] 各主流瀏覽器不相容情形之網頁實例整理:司法院
分類標籤: 網頁設計與語法(HTML/CSS)
|
July 25, 2011 10:22AM 發表文章數: 20 |
網頁:司法院
網址: http://www.judicial.gov.tw/
觀察時間:7月25日
觀察瀏覽器:IE8、Firefox5、google
有問題瀏覽器:Firefox5、google
<此搜尋列有問題>
※ google、Firefox5此搜尋列為不正常
搜尋文字跑到下方
※IE8瀏覽器正常
<標題文字內文方框字體,呈現被擠壓狀態>
※IE8、Firefox5、google都呈現此現象
網址: http://www.judicial.gov.tw/
觀察時間:7月25日
觀察瀏覽器:IE8、Firefox5、google
有問題瀏覽器:Firefox5、google
<此搜尋列有問題>
※ google、Firefox5此搜尋列為不正常
搜尋文字跑到下方
※IE8瀏覽器正常
<標題文字內文方框字體,呈現被擠壓狀態>
※IE8、Firefox5、google都呈現此現象
Edited 3 time(s). Last edit at 08/28/2011 01:23PM by qaz0920963763.
(編輯記錄)
[CSS] 搜尋列(input type="submit" 高與寬的控制:中華民國司法院首頁為例 高與寬的控制:中華民國司法院首頁為例
分類標籤: 網頁設計與語法(HTML/CSS)
|
August 03, 2011 01:17AM 發表文章數: 1,006 |
相容性觀察說明及截圖:http://mepopedia.com/forum/read.php?804,15128,15168#msg-15168
--
「搜尋列」主要<form>這個功能構成,裡面包括兩個部份
1. 文字輸入列:<input type="text">
2. 「送出」按鈕:<input type="submit">
而瀏覽器呈現「高與寬」的差異主要就是在對以上三者解讀不同所造成的。
IE submit default settings:
以司法院首頁為例,<form>所代表的版面模型為:
IE:
Firefox5:
寬:150 高:46 Margin-bottom: 14
Chrome12:
寬:150 高:52 Margin-bottom: 14
--
「搜尋列」主要<form>這個功能構成,裡面包括兩個部份
1. 文字輸入列:<input type="text">
2. 「送出」按鈕:<input type="submit">
而瀏覽器呈現「高與寬」的差異主要就是在對以上三者解讀不同所造成的。
IE submit default settings:
input[type="button"], input['type="submit"] {
padding: 1px 8px;
border: 3px;
margin: 0;
}
Firefox submit default settings:
input[type="button"], input['type="submit"] {
padding: 0 6px;
border: 3px;
margin: 0;
}
Chrome submit default settings:
input[type="button"], input['type="submit"] {
padding: 1 6px;
border: 2px;
margin: 2px;
}
以司法院首頁為例,<form>所代表的版面模型為:
IE:
Firefox5:
寬:150 高:46 Margin-bottom: 14
Chrome12:
寬:150 高:52 Margin-bottom: 14
Edited 2 time(s). Last edit at 09/26/2011 05:21PM by HP.
(編輯記錄)
|
中華民國海軍 - Re: [CSS] 瀏覽器不相容情形之網頁實例
分類標籤: 網頁設計與語法(HTML/CSS)
|
July 26, 2011 10:53PM 發表文章數: 33 |
網頁:中華民國海軍
網址:http://navy.mnd.gov.tw/
觀察瀏覽器:IE6、IE8、Firefox5、Chrome12
IE6&IE8上面的圖都沒問題
Firefox5、Chrome12上面的圖不見了
網址:http://navy.mnd.gov.tw/
觀察瀏覽器:IE6、IE8、Firefox5、Chrome12
IE6&IE8上面的圖都沒問題
Firefox5、Chrome12上面的圖不見了
Edited 1 time(s). Last edit at 07/26/2011 11:52PM by mepoadm.
(編輯記錄)
|
Flash兼容之語法(IE/Firefox/Chrome):以中華民國海軍首頁為例
分類標籤: 網頁設計與語法(HTML/CSS)
|
July 27, 2011 01:26AM 發表文章數: 1,006 |
相容性問題說明:http://mepopedia.com/forum/read.php?804,15128,15191#msg-15191
首先,此頁IE之外瀏覽器不相容之處主要是 Flash 動畫只能在 IE 正常呈現,在Firefox、Chrome中則無法正常呈現。
為簡化說明,以下先舉出兼容 IE、Firefox、Chrome 等主流瀏覽器之 Flash 語法。之後再針對「中華民國海軍」此實例作相容性之實作。
簡要來說,第一段的 object 是給 IE 看的,第二段有許多特殊註解 object 是給其他瀏覽器看的。(請注意,第一行的clsdi: 後面的 d 原為大寫,但在此論壇冒號 : 後按大寫D會轉為表情符號,故改為小寫,但效果不變。)
1. 跨瀏覽器兼容之 Flash 語法
<object id="FlashID" classid="clsid:d27CDB6E-AE6D-11cf-96B8-444553540000" width="寬度" height="高度">
<param name="movie" value="網址/檔名.swf" />
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="6.0.65.0" />
<!-- 此 param 標籤會提示使用 Flash Player 6.0 r65 和更新版本的使用者下載最新版本的 Flash Player。如果您不想讓使用者看到這項提示,請將其刪除。 -->
<param name="expressinstall" value="../Scripts/expressInstall.swf" />
<!-- 下一個物件標籤僅供非 IE 瀏覽器使用。因此,請使用 IECC(IE註解)將其自 IE 隱藏。 -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="網址.swf" width="寬度" height="高度">
<!--<![endif]-->
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="6.0.65.0" />
<param name="expressinstall" value="../Scripts/expressInstall.swf" />
<!-- 瀏覽器會為使用 Flash Player 6.0 和更早版本的使用者顯示下列替代內容。 -->
<div>
<h4 id='.E9.80.99.E5.80.8B.E9.A0.81.E9.9D.A2.E4.B8.8A.E7.9A.84.E5.85.A7.E5.AE.B9.E9.9C.80.E8.A6.81.E8.BC.83.E6.96.B0.E7.89.88.E6.9C.AC.E7.9A.84+Adobe+Flash+Player.E3.80.82'>1. 這個頁面上的內容需要較新版本的 Adobe Flash Player。</h4>
<p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="取得 Adobe Flash Player" width="112" height="33" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
2. 「中華民國海軍首頁」相容性實作
Flash 部份之原始碼:
<object height="151" width="589" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" classid="clsid:d27CDB6E-AE6D-11cf-96B8-444553540000">
<param value="top_pic.swf" name="movie">
<param value="high" name="quality">
<embed height="151" width="589" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" quality="high" src="/images/flash.swf">
中華民國海軍
</object>
此語法為比較早期的語法,但基本上 IE 與 Firefox 都能接受。基本上 param 的部份是給 IE 看的, embed 是給 Firefox 看的。但為什麼在此例中 Firefox 還是看不到 Flash 呢?這是因為「檔名」寫錯了。我們可以看到 param 中的檔名是 top_pic.swf,但在 embed 中的檔名卻是 flash.swf。這個原因雖然有點笨,但也可以反應出網頁開發者在開發時往往忽略在不同瀏覽器的呈現效果。這其實簡單注意一下就可以發現了。
但要兼容各主流瀏覽器的話,還是以第一部份所舉的 Flash 語法編寫比較好。
--
另外補充一個同網站中發現的問題:
在「海軍獎章」中,原全部置中的網頁,在 Firefox 及 Chrome 中突然變成了置左。
首先,此頁IE之外瀏覽器不相容之處主要是 Flash 動畫只能在 IE 正常呈現,在Firefox、Chrome中則無法正常呈現。
為簡化說明,以下先舉出兼容 IE、Firefox、Chrome 等主流瀏覽器之 Flash 語法。之後再針對「中華民國海軍」此實例作相容性之實作。
簡要來說,第一段的 object 是給 IE 看的,第二段有許多特殊註解 object 是給其他瀏覽器看的。(請注意,第一行的clsdi: 後面的 d 原為大寫,但在此論壇冒號 : 後按大寫D會轉為表情符號,故改為小寫,但效果不變。)
1. 跨瀏覽器兼容之 Flash 語法
2. 「中華民國海軍首頁」相容性實作
Flash 部份之原始碼:
此語法為比較早期的語法,但基本上 IE 與 Firefox 都能接受。基本上 param 的部份是給 IE 看的, embed 是給 Firefox 看的。但為什麼在此例中 Firefox 還是看不到 Flash 呢?這是因為「檔名」寫錯了。我們可以看到 param 中的檔名是 top_pic.swf,但在 embed 中的檔名卻是 flash.swf。這個原因雖然有點笨,但也可以反應出網頁開發者在開發時往往忽略在不同瀏覽器的呈現效果。這其實簡單注意一下就可以發現了。
但要兼容各主流瀏覽器的話,還是以第一部份所舉的 Flash 語法編寫比較好。
--
另外補充一個同網站中發現的問題:
在「海軍獎章」中,原全部置中的網頁,在 Firefox 及 Chrome 中突然變成了置左。
Edited 3 time(s). Last edit at 08/03/2011 02:53PM by HP.
(編輯記錄)
|
十三行博物館 Re: [CSS] 主流瀏覽器不相容情形之網頁實例(2011)
分類標籤: 網頁設計與語法(HTML/CSS)
|
August 01, 2011 12:11PM 發表文章數: 33 |
網頁:新北市十三行博館
網址:[url=http://www.sshm.tpc.gov.tw/html/sshm/main.jsp]http://www.sshm.tpc.gov.tw/html/sshm/main.jsp[/url]
觀察時間:8月1日
觀察瀏覽器:IE8、Firefox5、Chrome12
Firefox5、Chrome12 上面回首頁的那欄字是直的,
而且空白處很大。
IE6、IE8 上面的回首頁的那欄沒問題。
附圖:
[img]http://farm7.static.flickr.com/6082/6089013022_4aa03ed3bf_z.jpg[/img]
IE8、Firefox5的圖
[img]http://farm7.static.flickr.com/6193/6089007920_32c9866263_z.jpg[/img]
Chrome12的圖
MEPOERs said:
網址:[url=http://www.sshm.tpc.gov.tw/html/sshm/main.jsp]http://www.sshm.tpc.gov.tw/html/sshm/main.jsp[/url]
觀察時間:8月1日
觀察瀏覽器:IE8、Firefox5、Chrome12
Firefox5、Chrome12 上面回首頁的那欄字是直的,
而且空白處很大。
IE6、IE8 上面的回首頁的那欄沒問題。
附圖:
[img]http://farm7.static.flickr.com/6082/6089013022_4aa03ed3bf_z.jpg[/img]
IE8、Firefox5的圖
[img]http://farm7.static.flickr.com/6193/6089007920_32c9866263_z.jpg[/img]
Chrome12的圖
Edited 3 time(s). Last edit at 08/28/2011 09:29PM by angela996633.
(編輯記錄)
MEPOERs said:
HP: Good job!
|
[CSS/HTML] 十三行博物館網站跨瀏覽器不相容情形之改善建議 |
August 10, 2011 11:49PM 發表文章數: 1,006 |
一、跨瀏覽器不相容情形描述:
1. 「網站導覽功能列」文字原應以水平書寫,但因瀏覽器不相容,造成擠壓而成垂直書寫,版本因而過大。
2. 「站內搜尋功能列」因相同原因,原以水平書寫部份轉為垂直書寫,造成版面擠壓,佔據版面過大區域,影響呈現效果。
二、不相容情形涵蓋瀏覽器:Firefox系列、Google Chrome、IE7 標準模式、IE8 標準模式。
三、不相容情形影響範圍:全網站
四、改善建議與分析
分析:
網站版面出現瀏覽器不相容之頂部之導覽功能區因使用「多層表格」進行版面排版,同時又不必要地在「第一層表格」(見所附原始碼)將表格分為「左中右」三塊,而將主要的「導覽功能區」壓縮在「右區塊」。再加以將無任何內容之左、中區塊設定佔據過大版面,因此造成原為水平書寫之文字,擠壓為垂直書寫。
改善建議:
在可以改動原有排版模式的前提下,建議取消「第一層表格」,直接以「第二層表格A」及「第二層表格B」呈現,同時將二份表格設定為「水平置右」(align=right),寬度設為250px~300px (表格A應較表格B寬),二表格之間加以「換行」。如此即可以達到原設計之呈現效果。(經 Firefox 實測)
若在不改動原有原始碼架構的前提下,建議將「第一層表格」的左與中區塊(儲存格1與儲存格2)之寬度設壓低,讓右區塊(儲存格3)寬度至少佔有 350px。如此設定版面將能大致以原有設計呈現。
最後,在整體設計上,「導覽功能區」在原始設計上 (以 IE8 Quirks 模式之呈現為準) 距視窗/瀏覽器之上頂部仍有一段距離,在使用者瀏覽時會造成瀏覽效率降低,資訊呈現的不集中。建議可縮小網站整體距頂部之距離,提高資訊對使用者之可及性。
<table border="0" cellspacing="0" cellpadding="0" align=center> (第一層表格)
<tr>
<td align="right" rowspan=2 width=80%></td> (儲存格1)
<td ><p class="c_top"></p></td> (儲存格2)
<td align="right" valign="center" class="topnav"> (儲存格3)
<table border="0" cellpadding="10" cellspacing="0" class="cfont" width=100%> (第二層表格A)
<tr class="topnav">
<td align="center" class="topnav"><a href="main.jsp" class="top" title="回首頁">回首頁</a></td><td>│</td>
<td align="center" class="topnav"><a href="sitemap.jsp" class="top" title="網站導覽">網站導覽</a></td><td>│</td>
<td align="center" class="topnav"><a href="../sshm/main.jsp" class="top" title="中文版">中文版</a></td><td>│</td>
<td align="center" class="topnav"><a href="http://en.sshm.tpc.gov.tw/" class="top" title="English">English</a></td><td>│</td>
<td align="center" class="topnav"><a href="http://jp.sshm.tpc.gov.tw/" class="top" title="日文版">日文版 </a></td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="2" width=70%> (第二層表格B )
<tr align="center" valign="middle">
<!--td align="center" class="topnav"><a href="ordermail.jsp" class="top" title="訂閱電子報" style="font-size:80%">訂閱電子報</a</td><td class="topnav">│</td-->
<td><a href="mailto:sshm@ms.tpc.gov.tw" title="開新視窗,出現寄信工具"><img src="./images/email.gif" alt="聯絡我們" align="absmiddle"></a> </td><td class="topnav">│</td>
<td class="cfont">站內搜尋</td>
<form name="search" method="post" action="search.jsp">
<td><input name="keyword" type="text" size="12" class="cfont" value="請輸入關鍵字" onFocus="javascript: if (this.value=='請輸入關鍵字') this.value='';" onBlur="javascript: if (this.value=='') this.value='請輸入關鍵字';" /></td>
<td>
<INPUT TYPE="IMAGE" NAME="button" SRC="images/search.gif" style="cursor: hand">
<a href="sitemap.jsp" accesskey="M" title="主要導覽區"><font color="#dddddd" style="font-size:7pt">:::</font></a>
</td>
</form>
</tr>
</table>
</td>
</tr>
</table>
1. 「網站導覽功能列」文字原應以水平書寫,但因瀏覽器不相容,造成擠壓而成垂直書寫,版本因而過大。
2. 「站內搜尋功能列」因相同原因,原以水平書寫部份轉為垂直書寫,造成版面擠壓,佔據版面過大區域,影響呈現效果。
二、不相容情形涵蓋瀏覽器:Firefox系列、Google Chrome、IE7 標準模式、IE8 標準模式。
三、不相容情形影響範圍:全網站
四、改善建議與分析
分析:
網站版面出現瀏覽器不相容之頂部之導覽功能區因使用「多層表格」進行版面排版,同時又不必要地在「第一層表格」(見所附原始碼)將表格分為「左中右」三塊,而將主要的「導覽功能區」壓縮在「右區塊」。再加以將無任何內容之左、中區塊設定佔據過大版面,因此造成原為水平書寫之文字,擠壓為垂直書寫。
改善建議:
在可以改動原有排版模式的前提下,建議取消「第一層表格」,直接以「第二層表格A」及「第二層表格B」呈現,同時將二份表格設定為「水平置右」(align=right),寬度設為250px~300px (表格A應較表格B寬),二表格之間加以「換行」。如此即可以達到原設計之呈現效果。(經 Firefox 實測)
若在不改動原有原始碼架構的前提下,建議將「第一層表格」的左與中區塊(儲存格1與儲存格2)之寬度設壓低,讓右區塊(儲存格3)寬度至少佔有 350px。如此設定版面將能大致以原有設計呈現。
最後,在整體設計上,「導覽功能區」在原始設計上 (以 IE8 Quirks 模式之呈現為準) 距視窗/瀏覽器之上頂部仍有一段距離,在使用者瀏覽時會造成瀏覽效率降低,資訊呈現的不集中。建議可縮小網站整體距頂部之距離,提高資訊對使用者之可及性。
Edited 1 time(s). Last edit at 08/10/2011 11:57PM by HP.
(編輯記錄)
|
Re: 國家圖書館遠距學園- Re: [CSS] 瀏覽器不相容情形之網頁實例
分類標籤: 網頁設計與語法(HTML/CSS)
|
August 02, 2011 10:01AM 發表文章數: 20 |
Re: [CSS] 各主流瀏覽器不相容情形之網頁實例整理:國家圖書館遠距學園
網頁:國家圖書館遠距學園
網址:http://cu.ncl.edu.tw/learn/course_index.php?10010371
觀察時間:8月2日
觀察瀏覽器: IE8、Firefox5、google
有問題瀏覽器:IE8、Firefox5、google
※IE8 左側欄位方框較小,
出現捲軸,把內文遮住
重新整理後變為正常
※Firefox、google
左側欄為方框高度為正常,
但會出現不必要的捲軸
縮小此左側欄位,
此欄位的箭頭按鈕會消失到最左側
此無法再開啟
網頁:國家圖書館遠距學園
網址:http://cu.ncl.edu.tw/learn/course_index.php?10010371
觀察時間:8月2日
觀察瀏覽器: IE8、Firefox5、google
有問題瀏覽器:IE8、Firefox5、google
※IE8 左側欄位方框較小,
出現捲軸,把內文遮住
重新整理後變為正常
※Firefox、google
左側欄為方框高度為正常,
但會出現不必要的捲軸
縮小此左側欄位,
此欄位的箭頭按鈕會消失到最左側
此無法再開啟
Edited 1 time(s). Last edit at 08/28/2011 01:02PM by qaz0920963763.
(編輯記錄)
|
Re: [CSS] 各主流瀏覽器不相容情形之網頁實例整理:行政院環保署
分類標籤: 網頁設計與語法(HTML/CSS)
|
August 08, 2011 11:42AM 發表文章數: 20 |
網頁:行政院環保署
網址: http://greenliving.epa.gov.tw/GreenLife/
觀察時間:8月8日
觀察瀏覽器:IE8、Firefox5、google
有問題瀏覽器:Firefox5、google
※ google、 Firefox5瀏覽器上方右側
[天下的爸爸都是一樣的-父親節快樂]的文字下方
此圖片往下移,
呈現留白背景和此文字 [綠色生活資訊網Flash]
※IE8瀏覽器正常
網址: http://greenliving.epa.gov.tw/GreenLife/
觀察時間:8月8日
觀察瀏覽器:IE8、Firefox5、google
有問題瀏覽器:Firefox5、google
※ google、 Firefox5瀏覽器上方右側
[天下的爸爸都是一樣的-父親節快樂]的文字下方
此圖片往下移,
呈現留白背景和此文字 [綠色生活資訊網Flash]
※IE8瀏覽器正常
Edited 1 time(s). Last edit at 08/28/2011 12:46PM by qaz0920963763.
(編輯記錄)
|
Re: [CSS] 各主流瀏覽器不相容情形之網頁實例整理(2011) 博物館入口網_行政院文化建設委員會
分類標籤: 網頁設計與語法(HTML/CSS)
|
August 10, 2011 05:30PM 發表文章數: 33 |
網頁:博物館入口網-行政院文化建設委員會
網址:[url=http://museum.cca.gov.tw/]http://museum.cca.gov.tw/[/url]
觀察時間:8月10日
觀察瀏覽器:IE8、Firefox5、Chrome12
詳述:
右邊的好站連結部分出線上下捲軸,有問題的瀏覽器有: IE8、Firefox5、Chrome12
右邊出現大片的空白處,有問題的瀏覽器有: IE8
近期活動的圖不見了,有問題的瀏覽器有:Firefox5
尋找博物館的動畫不見了,有問題的瀏覽器有:Firefox5、Chrome12
簡述:
[img]http://farm7.static.flickr.com/6204/6088410671_9fb47c350c_z.jpg[/img]
附圖:
[img]http://farm7.static.flickr.com/6089/6088410673_40243ac789_z.jpg[/img]
IE8的圖
[img]http://farm7.static.flickr.com/6064/6088410675_0e8647243e_z.jpg[/img]
Firefox5的圖
[img]http://farm7.static.flickr.com/6190/6088410679_6d77f595c1_z.jpg[/img]
Chrome12的圖
網址:[url=http://museum.cca.gov.tw/]http://museum.cca.gov.tw/[/url]
觀察時間:8月10日
觀察瀏覽器:IE8、Firefox5、Chrome12
詳述:
右邊的好站連結部分出線上下捲軸,有問題的瀏覽器有: IE8、Firefox5、Chrome12
右邊出現大片的空白處,有問題的瀏覽器有: IE8
近期活動的圖不見了,有問題的瀏覽器有:Firefox5
尋找博物館的動畫不見了,有問題的瀏覽器有:Firefox5、Chrome12
簡述:
[img]http://farm7.static.flickr.com/6204/6088410671_9fb47c350c_z.jpg[/img]
附圖:
[img]http://farm7.static.flickr.com/6089/6088410673_40243ac789_z.jpg[/img]
IE8的圖
[img]http://farm7.static.flickr.com/6064/6088410675_0e8647243e_z.jpg[/img]
Firefox5的圖
[img]http://farm7.static.flickr.com/6190/6088410679_6d77f595c1_z.jpg[/img]
Chrome12的圖
Edited 2 time(s). Last edit at 08/28/2011 09:11PM by angela996633.
(編輯記錄)
|
Re: [CSS] 各主流瀏覽器不相容情形之網頁實例整理(2011) 行政院文化建設委員會
分類標籤: 網頁設計與語法(HTML/CSS)
|
August 13, 2011 01:50PM 發表文章數: 33 |
網頁:行政院文化建設委員會
網址:[url=http://www.cca.gov.tw/main.do?method=find&checkIn=1]http://www.cca.gov.tw/main.do?method=find&checkIn=1[/url]
觀察時間:民國100年8月13日
觀察瀏覽器:IE8、Firefox5、Chrome12
Chrome12主題網站列的部分沒有捲軸以至於一串網站,讓網站地圖擠下去。
左邊出現一大塊空白處。滑鼠移到圖片處不會放大圖片,只會出現替代文字。
IE8、FIRFOX5都沒有問題。
[img]http://farm7.static.flickr.com/6063/6088795448_c7073c4c32_z.jpg[/img]
IE8、FIRFOX5的圖
[img]http://farm7.static.flickr.com/6210/6088257507_7b051fdf30_z.jpg[/img]
Chrome12的圖
網址:[url=http://www.cca.gov.tw/main.do?method=find&checkIn=1]http://www.cca.gov.tw/main.do?method=find&checkIn=1[/url]
觀察時間:民國100年8月13日
觀察瀏覽器:IE8、Firefox5、Chrome12
Chrome12主題網站列的部分沒有捲軸以至於一串網站,讓網站地圖擠下去。
左邊出現一大塊空白處。滑鼠移到圖片處不會放大圖片,只會出現替代文字。
IE8、FIRFOX5都沒有問題。
[img]http://farm7.static.flickr.com/6063/6088795448_c7073c4c32_z.jpg[/img]
IE8、FIRFOX5的圖
[img]http://farm7.static.flickr.com/6210/6088257507_7b051fdf30_z.jpg[/img]
Chrome12的圖
Edited 2 time(s). Last edit at 08/28/2011 08:00PM by angela996633.
(編輯記錄)
|
Re: [CSS] 各主流瀏覽器不相容情形之網頁實例整理:內政部消防署
分類標籤: 網頁設計與語法(HTML/CSS)
|
August 14, 2011 11:19AM 發表文章數: 20 |
網頁:內政部消防署
網址:http://www.nfa.gov.tw/index.aspx
觀察時間:8月12日
觀察瀏覽器:IE8、Firefox5、google
有問題瀏覽器:IE8
※IE8內文內容中下方連結圖片,
[推薦主題]、[防災宣導]、[e化服務台]此下方連結圖片
呈現黑白,滑鼠移入置此圖連結才會恢復正常。
※Firefox5、google 此為正常瀏覽器
網址:http://www.nfa.gov.tw/index.aspx
觀察時間:8月12日
觀察瀏覽器:IE8、Firefox5、google
有問題瀏覽器:IE8
※IE8內文內容中下方連結圖片,
[推薦主題]、[防災宣導]、[e化服務台]此下方連結圖片
呈現黑白,滑鼠移入置此圖連結才會恢復正常。
※Firefox5、google 此為正常瀏覽器
Edited 2 time(s). Last edit at 08/28/2011 12:35PM by qaz0920963763.
(編輯記錄)
|
Re: [CSS] 各主流瀏覽器不相容情形之網頁實例整理(2011) 內政部戶政司
分類標籤: 網頁設計與語法(HTML/CSS)
|
August 20, 2011 09:44PM 發表文章數: 33 |
網頁:內政部戶政司
網址:[url=http://www.ris.gov.tw/]http://www.ris.gov.tw/[/url]
觀察時間:民國100年8月20日
觀察瀏覽器:IE8、Firefox5、Chrome12
Chrome12左邊的導覽列重複。
IE8、Firefox5都正常。
[img]http://farm7.static.flickr.com/6188/6088163721_ac6e8f160b_b.jpg[/img]
IE8 and Firefox5的圖
[img]http://farm7.static.flickr.com/6073/6088703872_a74e5725a8_b.jpg[/img]
Chrome12的圖
MEPOERs said:
網址:[url=http://www.ris.gov.tw/]http://www.ris.gov.tw/[/url]
觀察時間:民國100年8月20日
觀察瀏覽器:IE8、Firefox5、Chrome12
Chrome12左邊的導覽列重複。
IE8、Firefox5都正常。
[img]http://farm7.static.flickr.com/6188/6088163721_ac6e8f160b_b.jpg[/img]
IE8 and Firefox5的圖
[img]http://farm7.static.flickr.com/6073/6088703872_a74e5725a8_b.jpg[/img]
Chrome12的圖
Edited 2 time(s). Last edit at 08/28/2011 07:14PM by angela996633.
(編輯記錄)
MEPOERs said:
HP: 這個網站怎麼看起來就很有問題。「右欄」和「中欄」的空白怎麼那麼大?
|
大學選校互動系統 - [CSS] 主流瀏覽器不相容情形之網頁實例整理
分類標籤: 網頁設計與語法(HTML/CSS)
|
August 31, 2011 04:09PM 發表文章數: 1,006 |
網頁:大學選校互動系統(「關於我們」分頁)
網址:http://cnt.heeact.edu.tw/site1/index.asp?method=about
觀察時間:民國100年8月31日
觀察瀏覽器: IE6、IE8、Firefox5、Chrome12
不相容瀏覽器:Firefox5、Chrome12
原始碼:見附檔。
Chrom12 截圖(相簿功能有異):

網址:http://cnt.heeact.edu.tw/site1/index.asp?method=about
觀察時間:民國100年8月31日
觀察瀏覽器: IE6、IE8、Firefox5、Chrome12
不相容瀏覽器:Firefox5、Chrome12
原始碼:見附檔。
Chrom12 截圖(相簿功能有異):

Edited 2 time(s). Last edit at 09/01/2011 04:36PM by HP.
(編輯記錄)
|
臺大校訊 NTU Newsletter (IE8/Chrome/Firefox) - Re: [CSS] 跨瀏覽器不相容情形之網頁實例整理
分類標籤: 網頁設計與語法(HTML/CSS)
|
Moderator January 02, 2012 09:31PM 發表文章數: 1,006 |
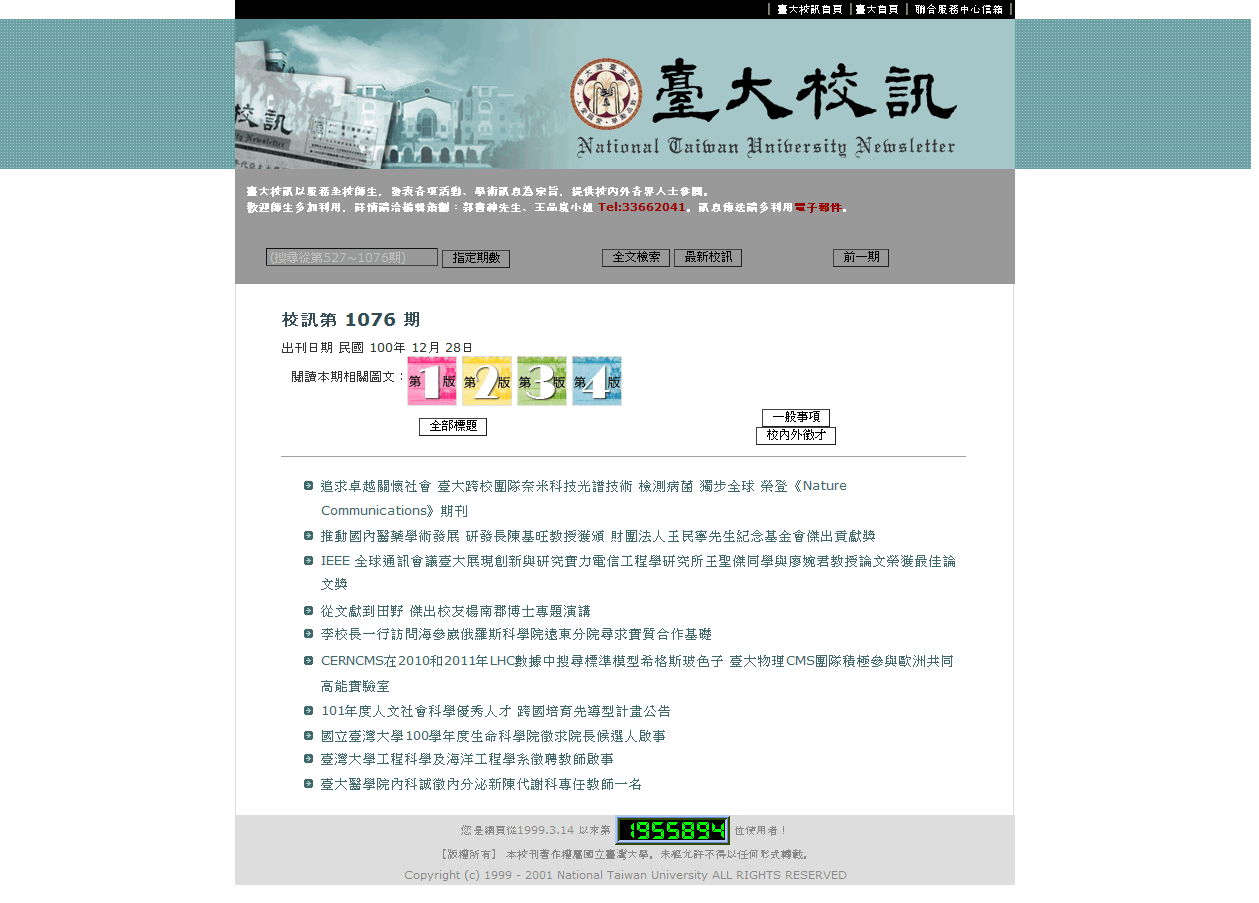
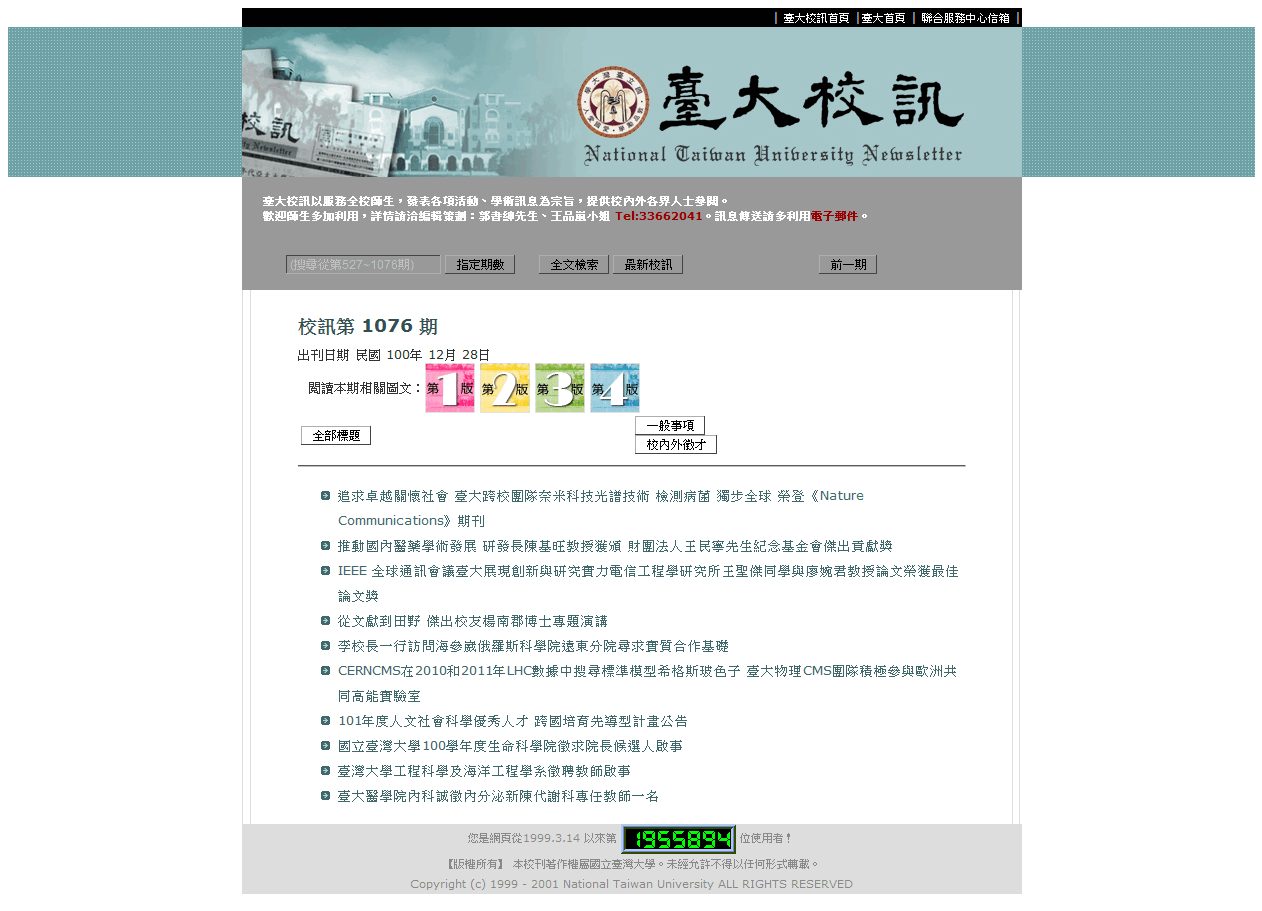
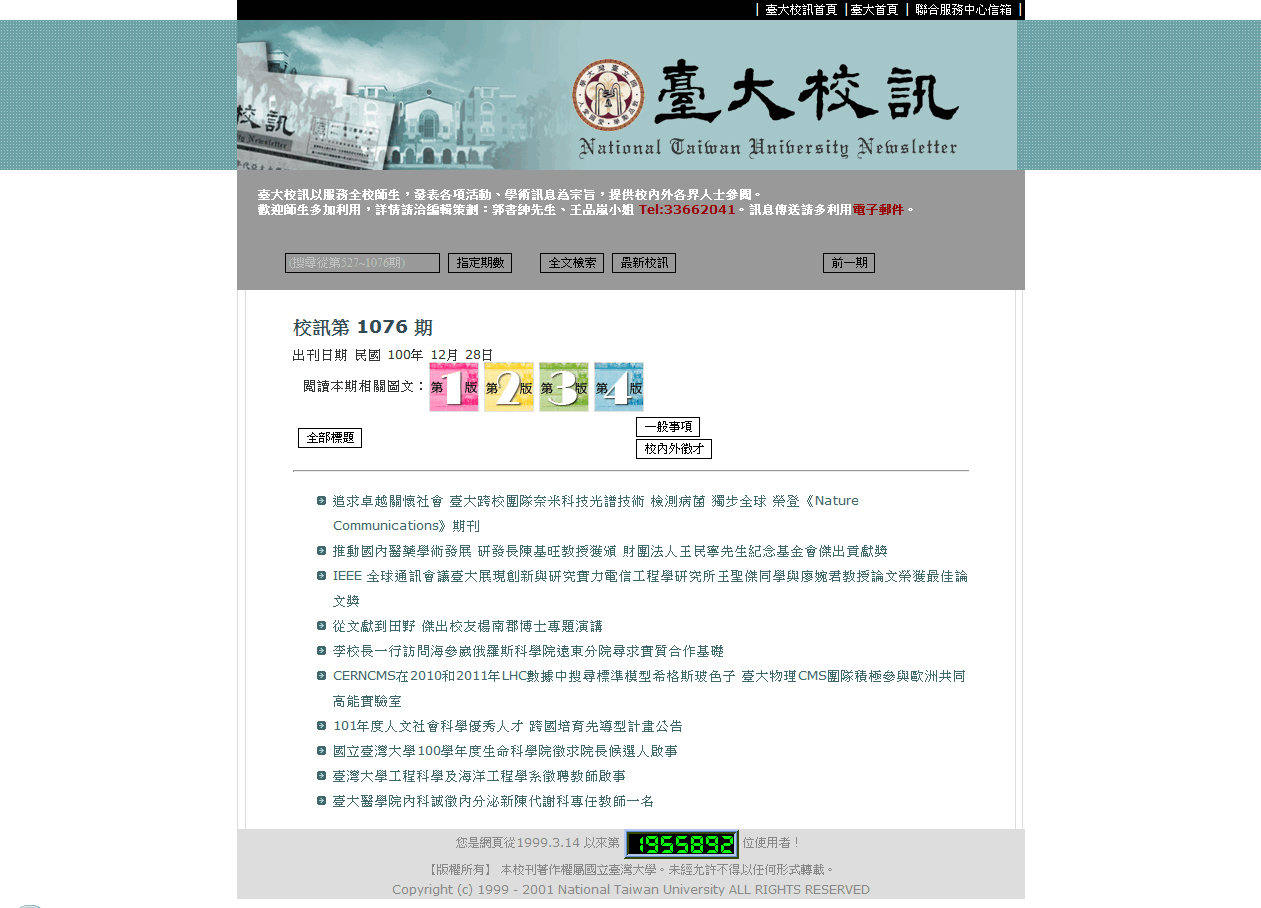
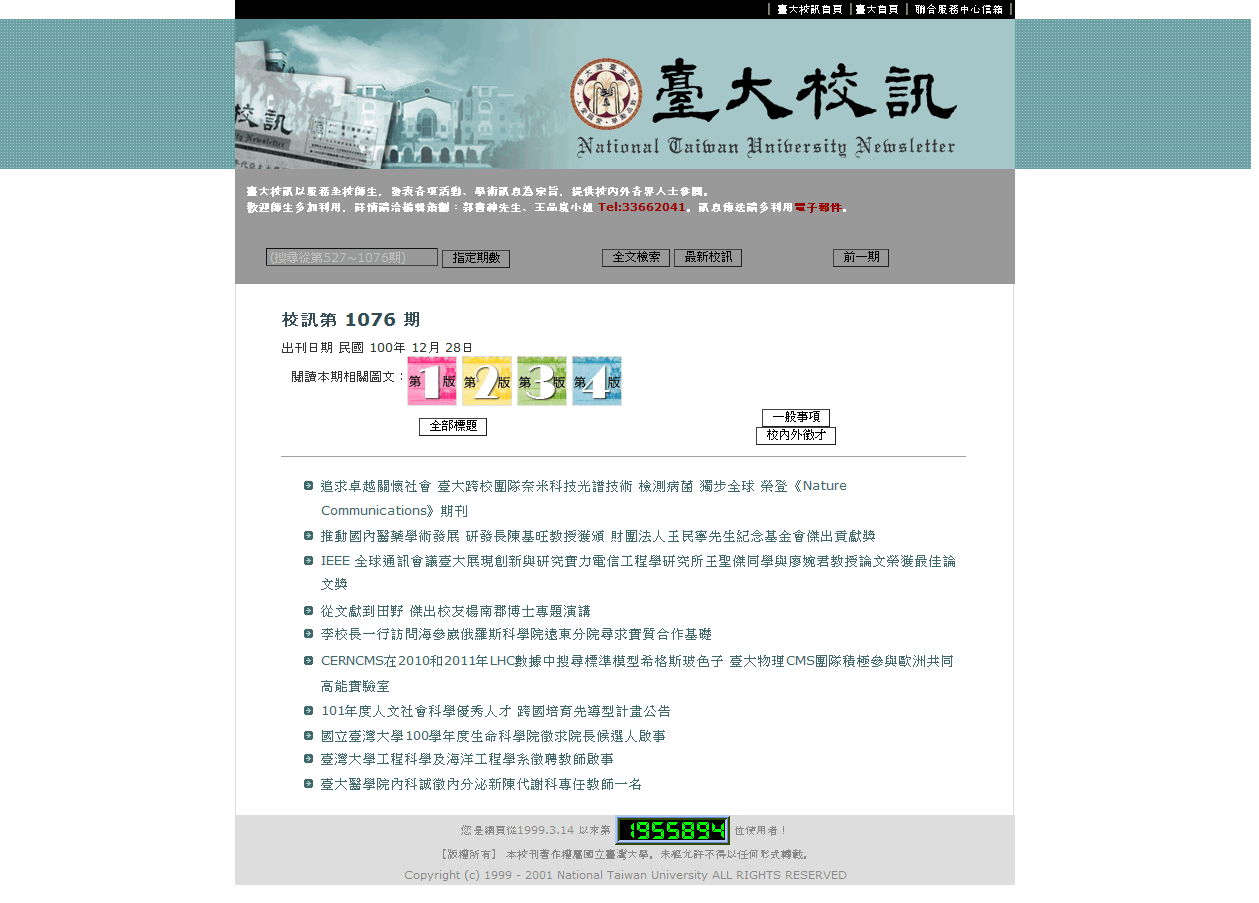
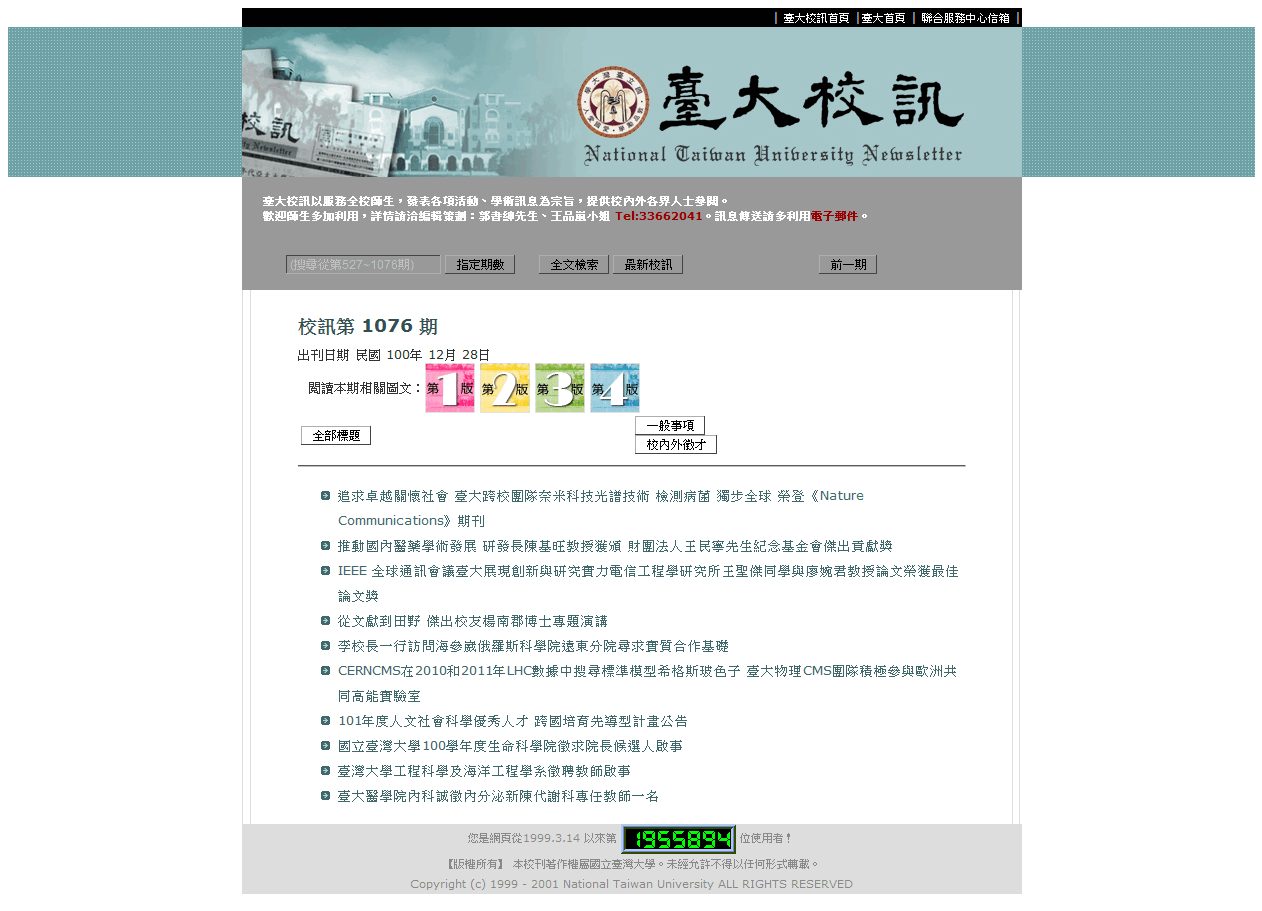
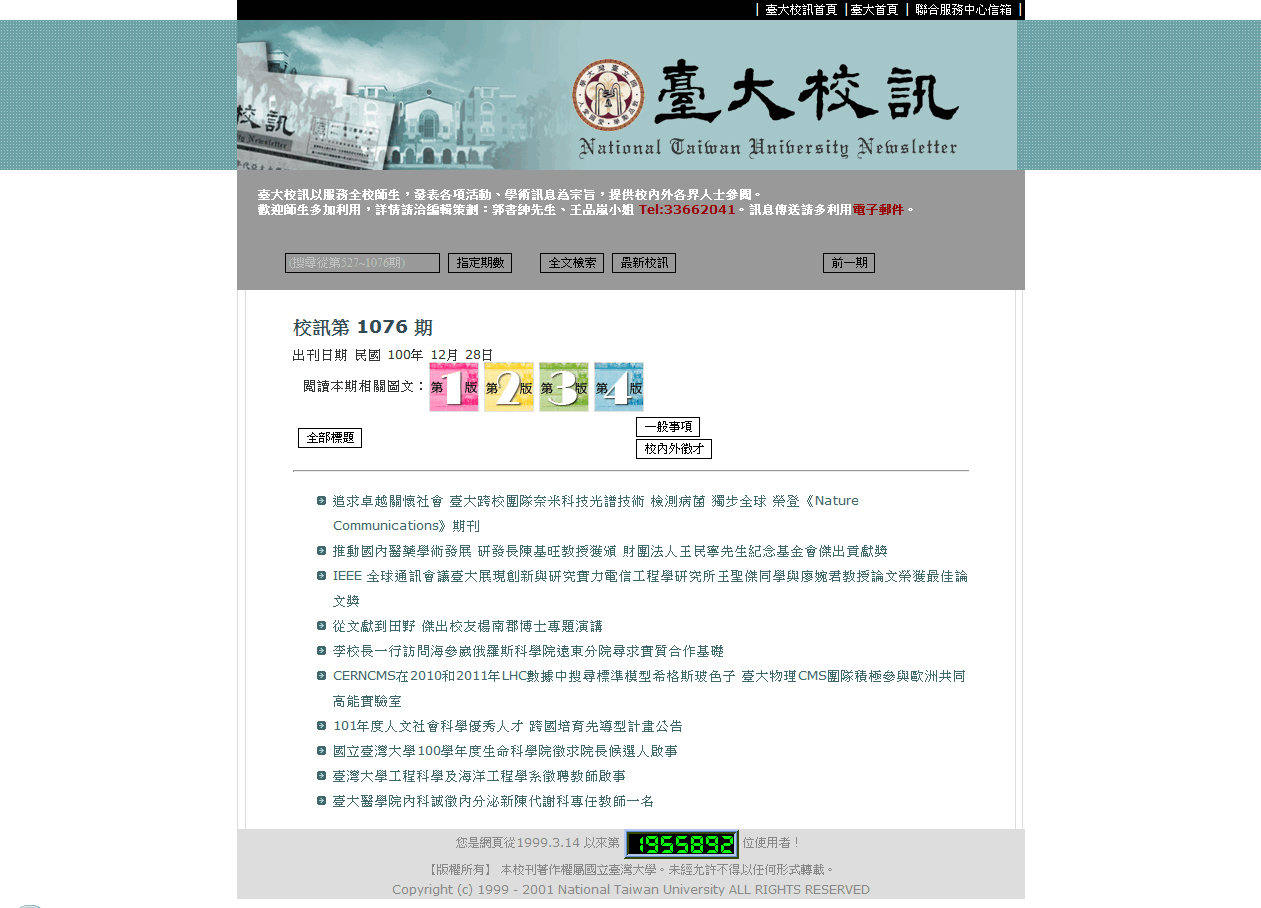
網址:http://host.cc.ntu.edu.tw/sec/schinfo/schinfo_asp/show.asp
不相容瀏覽器:IE8、Firefox3.6、Chrome16之間皆有所不同
IE8字比較不清楚。「一般事項」、「校內外徵才」的位置也和其他二個瀏覽器不一樣。而 Chrome16 的臺大校訊的「頂圖」則是會和整體版面不一致,整體版面會比頂圖大。
IE8

Firefox3.6

Chrome16

不相容瀏覽器:IE8、Firefox3.6、Chrome16之間皆有所不同
IE8字比較不清楚。「一般事項」、「校內外徵才」的位置也和其他二個瀏覽器不一樣。而 Chrome16 的臺大校訊的「頂圖」則是會和整體版面不一致,整體版面會比頂圖大。
IE8

Firefox3.6

Chrome16

Edited 3 time(s). Last edit at 03/01/2012 09:10PM by mepoadm.
(編輯記錄)
MEPO forum
is powered by Phorum.