圖標(圖示)ICON 設計
圖標設計訣竅 | 圖標設計是設計能夠代表物品、動作、程式等等圖形象徵的過程。圖標隨處都能看到;你可能在街道標誌、電話或是網站到達頁面看過他們。他們通常都是平面設計,有著清晰邊緣與平滑曲線,以確保所有尺寸的可讀性。圖標的主要目的就是快速而清晰地傳達視覺訊息。有效的圖標能夠打破語言藩籬,為所有觀看者提供普世意義。他們在你需要促進特定動作時非常重要,例如導航至機場或是在軟體介面中使用不同的命令。
文獻來源: 圖標設計訣竅 | 七大技巧教您設計一致且連貫的圖標組合
圖片來源: Material Icons | Google Fonts
產品圖標是品牌產品,服務和工具的視覺表達。圖標雖然很小,但是對於任何應用程序或網站的效率至關重要。圖標是代表某些動作,事物,人物,真實或虛擬的視覺符號。在許多情況下,圖標能夠代表文字,與閱讀和理解文本相比,閱讀和理解圖標的所花時間更少。圖標可以成功地將導航和解釋功能與產品的視覺表示的美學元素相結合,支持總體樣式並具有自己的特徵。

圖片來源: Foundations of iconography|圖標設計的基礎
隱喻作用
圖標通過傳遞我們已經理解的屬性來使用視覺隱喻來加快理解速度。
圖片來源: Unsplash和 Material Design 圖標 產生的鬧鐘
指路
隨著人們工作越來越忙,圖標已經成為了我們生活中的一部分。它們幫助我們快速定位,幫助我們快速的做出決定和行為,以及幫助我們找到需要的東西。圖標連接著整個世界。不管你使用什麼樣的語言,作為視覺語言的圖標都發揮著巨大的作用。
圖片來源: makebardo的皇后鎮機場
IconFont 圖示字體
圖標在視覺設計上,是非常重要的部分,但常因快速設計等問題,目前IconFont 圖示字體,非常流行,比較常見的如:Font Awesome 、 IcoMoon …等由於其輕便快速以及免費的性質,被廣泛運用在網頁設計與APP設計上,缺點則是無設計上的獨特性與品牌的象徵性,因此設計APP,獨特專屬的ICON設計也非常的重要。
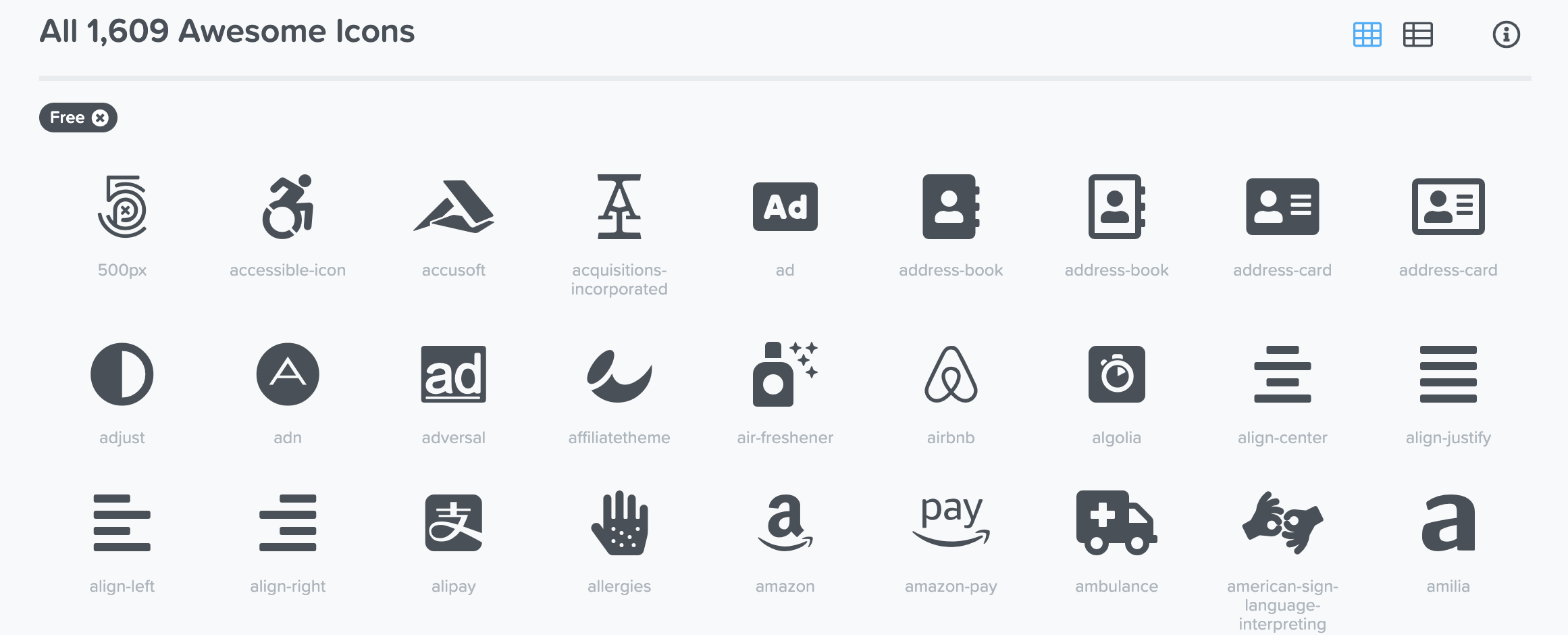
Font Awesome
Keyline Shapes
繪製ICON,可以使用不同的方法,包括:像素網格(pixel grid),關鍵線形狀(Keyline Shapes),正交形狀(orthogonals),蒙版(mask)和安全區域/修剪區域(safe area / trim area),每種方式都提供了關鍵的參考點。ICON的創作者可以選擇要使用的內容和要忽略的內容。
Icon Grids & Keylines Demystified|圖標網格和關鍵線不再神秘
iOS App圖標網格:蘋果的圓形圖標(例如Safari,時鐘,指南針和設置)直接遵循其圓形鍵線。

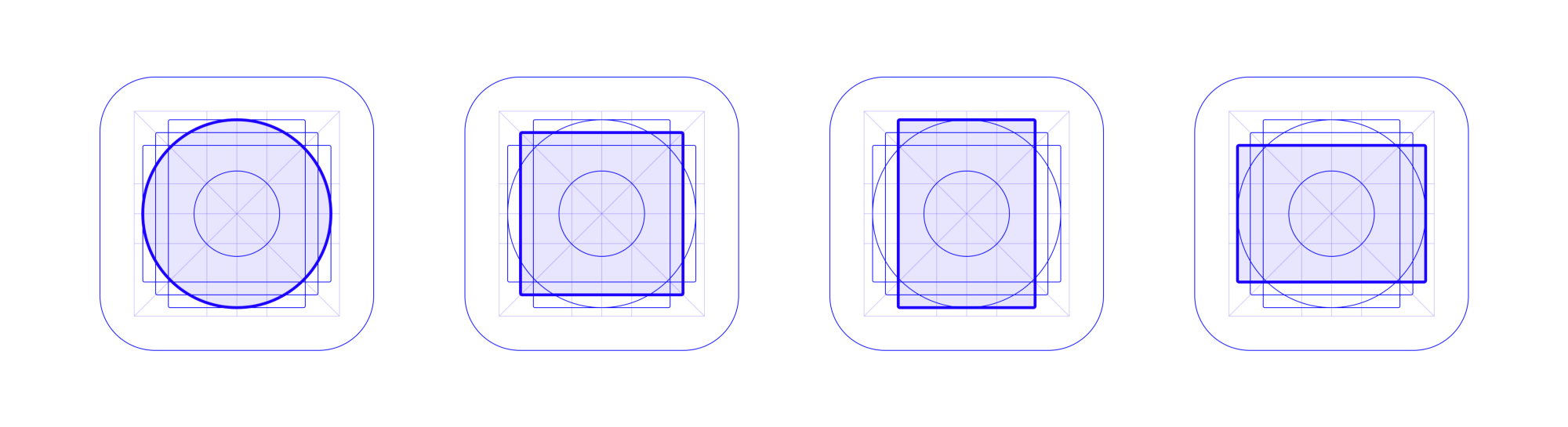
在設計ICON之前,需了解如何保持一致的視覺比例,Keyline形狀是基於網格。通過使用這些核心形狀作為基線,可以在整個產品 icon 中保持一致的視覺比例。 iOS和Material網格之間的主要區別是在Material中添加了關鍵形狀。模板化了四個基本形狀:

資料來源:如何繪製出視覺比例一致的產品圖標呢?
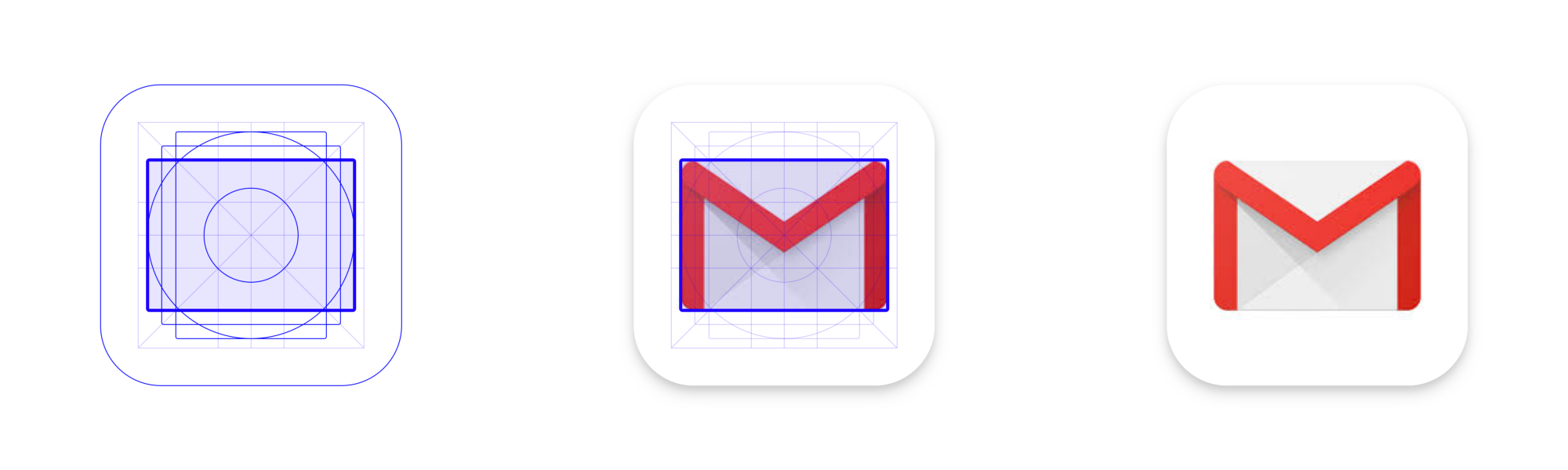
Gmail使用橫向矩形鍵線:

資料來源:UI/UX:畫 icon 的心路歷程

Grid|Keyline Shapes|說明與檔案分享
圖標的功能
有意義
圖標是具有高符號潛力的圖形元素。這意味著,創建圖標時,設計師首先應定義其作用和含義,作為單獨的元素並作為總體佈局的一部分。界面中使用的任何圖標均應具有其含義和功能。
簡單、清晰的
圖標的主要目標是快速傳達概念。
個性化、獨特性、美觀和吸引人 Personality
每個圖標集都有其風味。是什麼讓它與眾不同?它對品牌有何評價?它會產生什麼心情?
一致性的|Consistency
為了使圖標家族達到和諧,請始終保持相同的樣式規則。在iOS 13之前,Apple的圖標具有各種共同的筆劃,填充方式和尺寸比例:

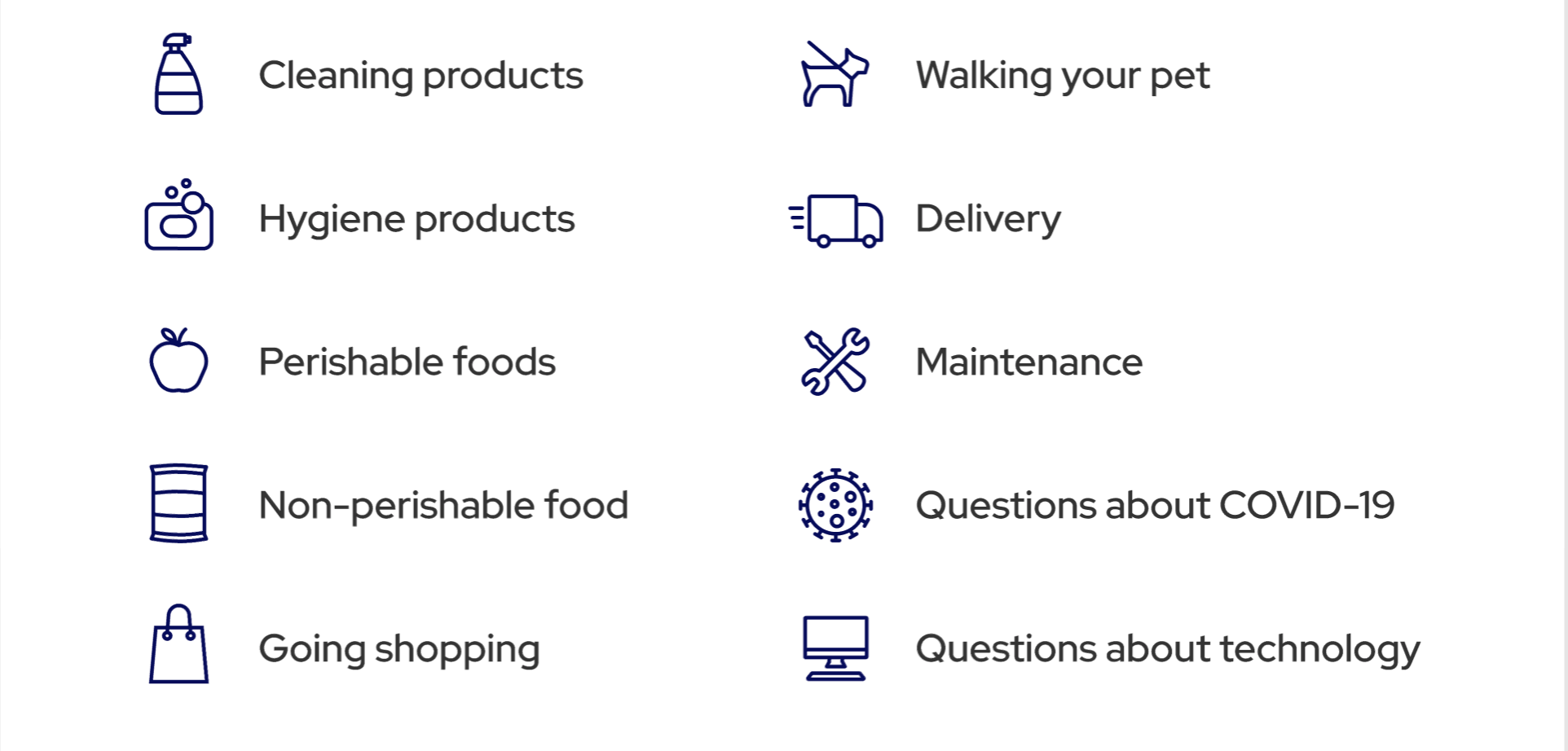
資料來源:COVID-19 Icons

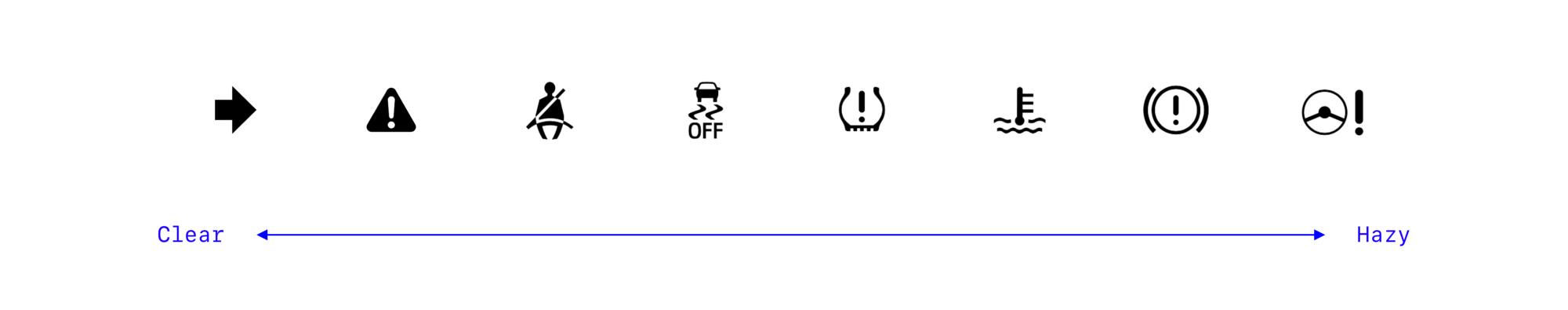
7 Principles of Icon Design|圖標設計的7個原理
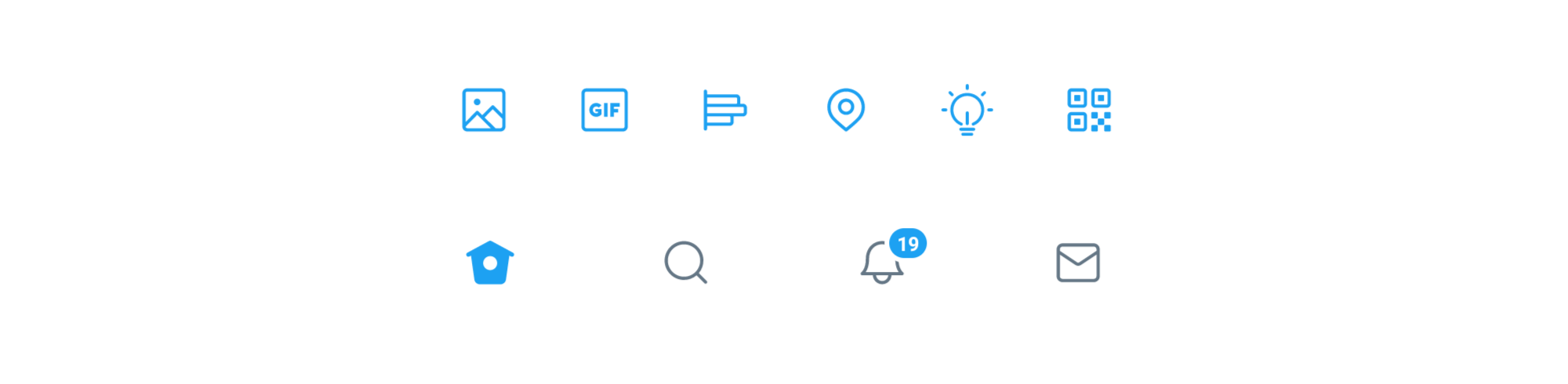
Waze最受歡迎的設計在很大程度上取決於這些色彩繽紛的圖標。Twitter的圖標柔軟,輕巧,清晰。Freemojis展現可愛風格。

7 Principles of Icon Design|圖標設計的7個原理

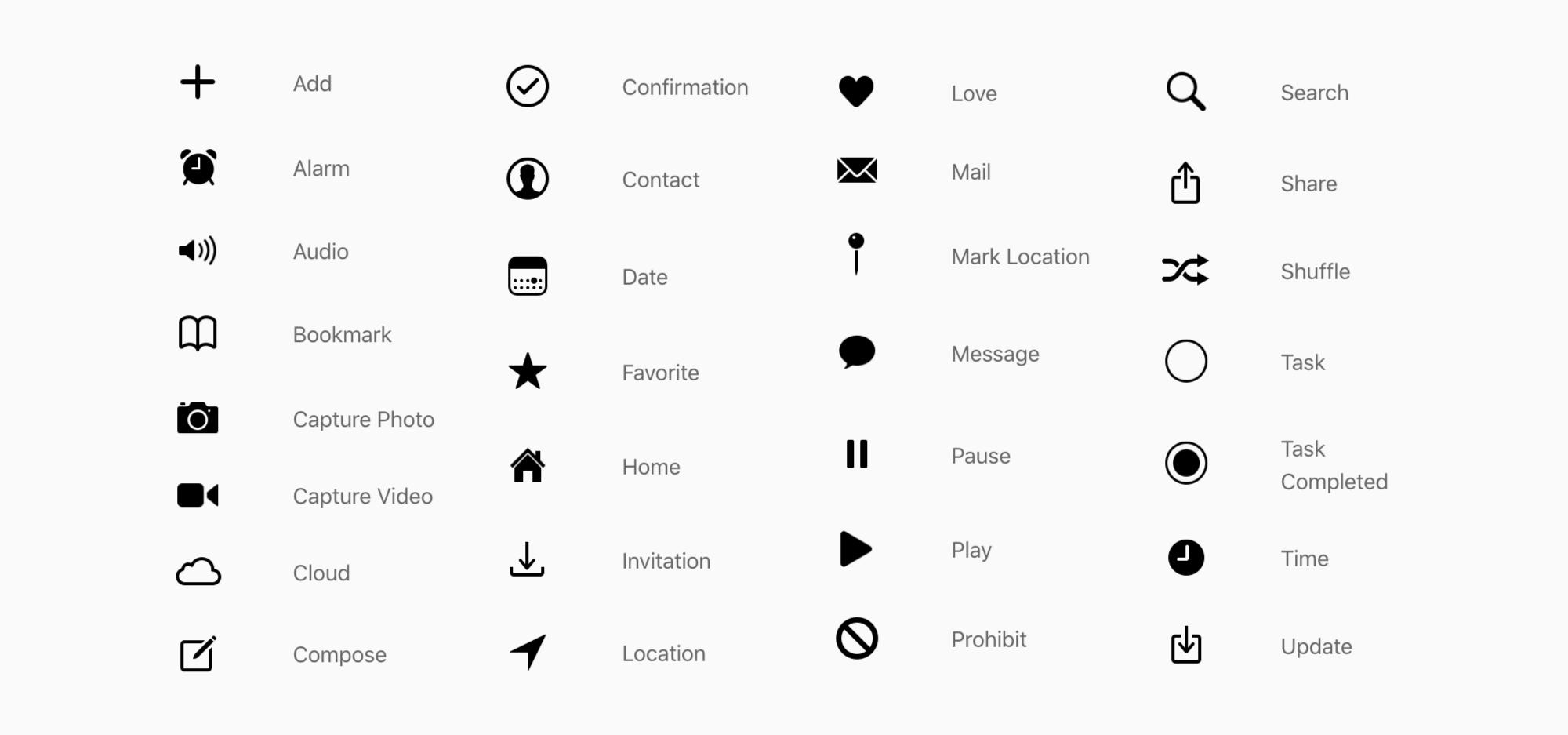
資料來源:System Icons (iOS 12 and Earlier)

Phosphor Icons































.gif)