
[IMG] 圖像標籤跨瀏覽器解析:alt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
|
[IMG] 圖像標籤跨瀏覽器解析:alt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
分類標籤: 跨瀏覽器相容性網頁設計
|
Moderator February 29, 2012 01:43AM 發表文章數: 1,229 |
alt屬性與tilte屬性於圖像替代文字與圖片標題的差異
在IE6、IE7、 IE8(Q)
依W3C規範的標準
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:
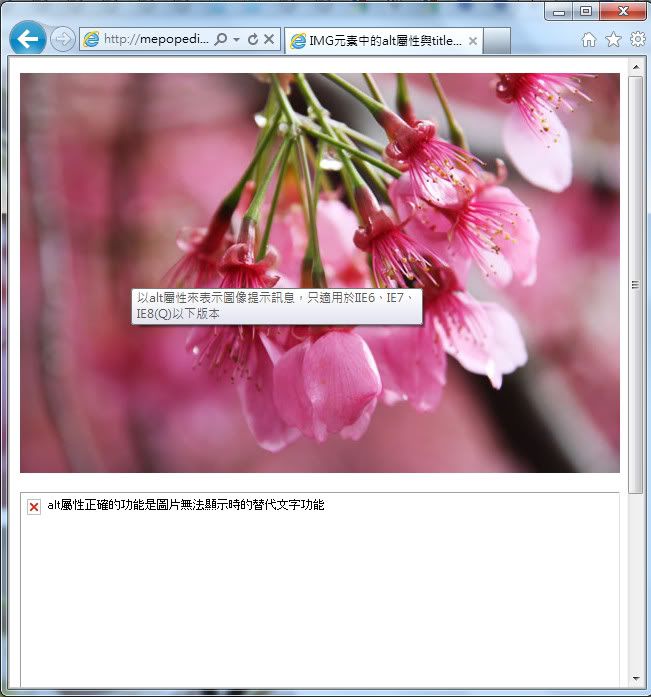
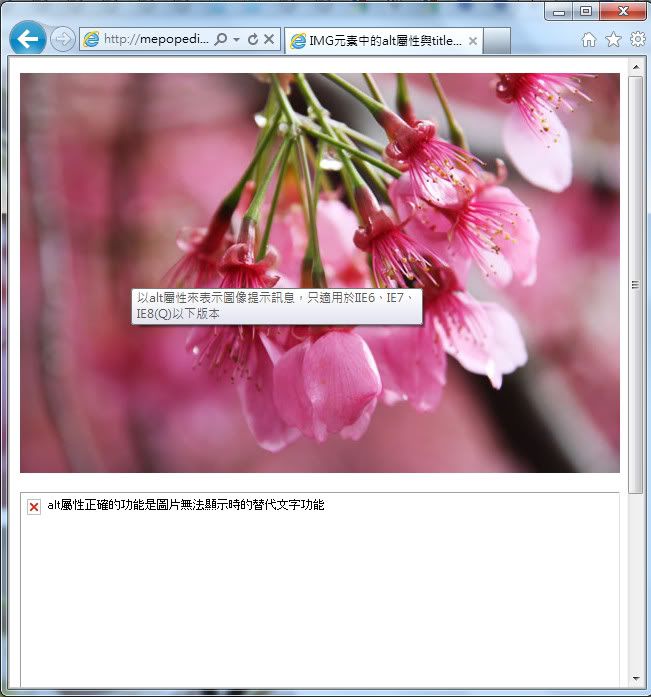
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<p><img src="atl-1.jpg" width="600" height="400" alt="以alt屬性來表示圖像提示訊息,只適用於IIE6、IE7、 IE8(Q)以下版本" /></p>
<p><img src="atl-2.jpg" width="600" height="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p>

1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
1.alt屬性和title屬性
2.img 的 alt 屬性和 title 屬性的差異
3.維基百科-alt屬性
1. 相異瀏覽器:
在IE6、IE7、 IE8(Q)
2. 問題描述
依W3C規範的標準
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
3. 造成的影響
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:

1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
4. 問題分析
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
5. 跨瀏覽器問題整理表格

6. 解決方法:
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
7. 補充說明
1. 無障礙空間
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
2. 搜尋引擎最佳化(SEO)
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
8. 參考文章:
1.alt屬性和title屬性
2.img 的 alt 屬性和 title 屬性的差異
3.維基百科-alt屬性
Edited 8 time(s). Last edit at 09/20/2020 03:21PM by JinJin.
(編輯記錄)
MEPO forum
is powered by Phorum.