
Change History
Message: [IMG] 圖像標籤跨瀏覽器解析:alt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
Changed By: JinJin
Change Date: September 20, 2020 03:21PM
[IMG] 圖像標籤跨瀏覽器解析:alt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
Change Date: September 20, 2020 03:21PM
[IMG] 圖像標籤跨瀏覽器解析:alt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
<b>alt屬性與tilte屬性於圖像替代文字與圖片標題的差異</b>
<h2>相異瀏覽器:</h2>
在IE6、IE7、 IE8(Q)
<h2>問題描述</h2>
依W3C規範的標準
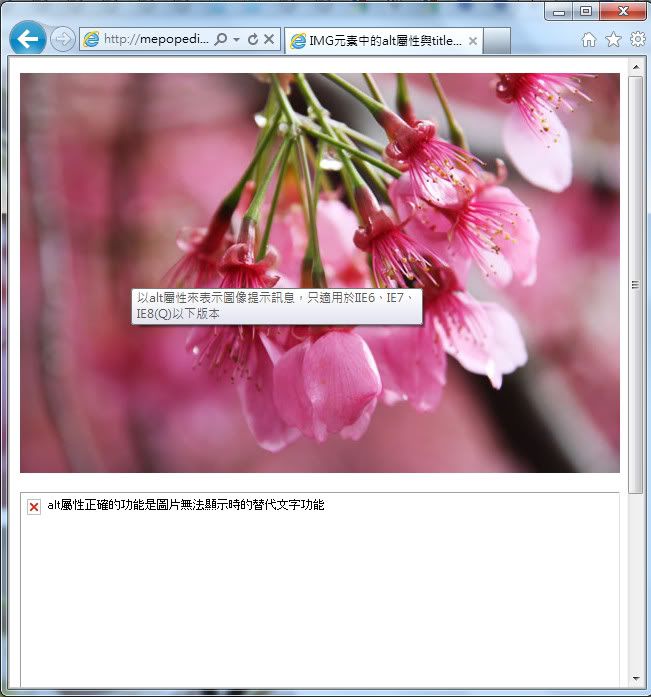
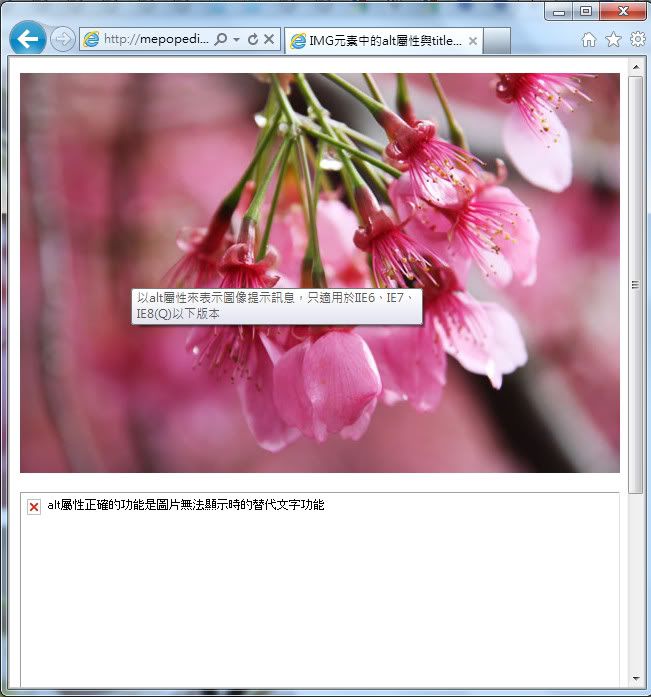
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
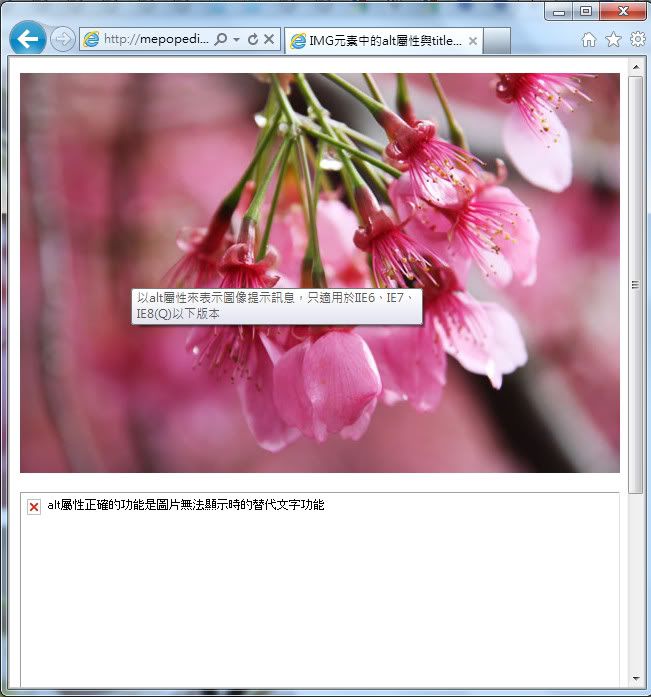
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
<h2>造成的影響</h2>
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:<a href="http://mepopedia.com/~jinjin/cb/alttitle.html" target="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html </a>
圖示:<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt002.jpg">
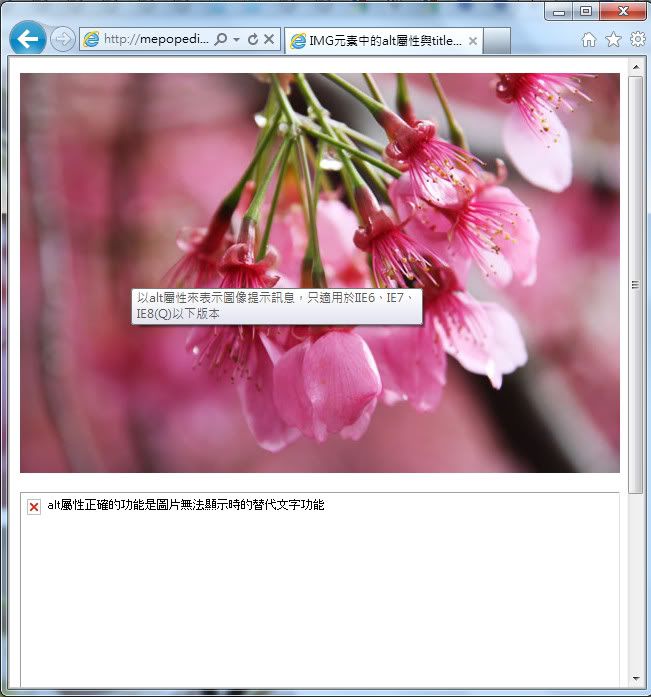
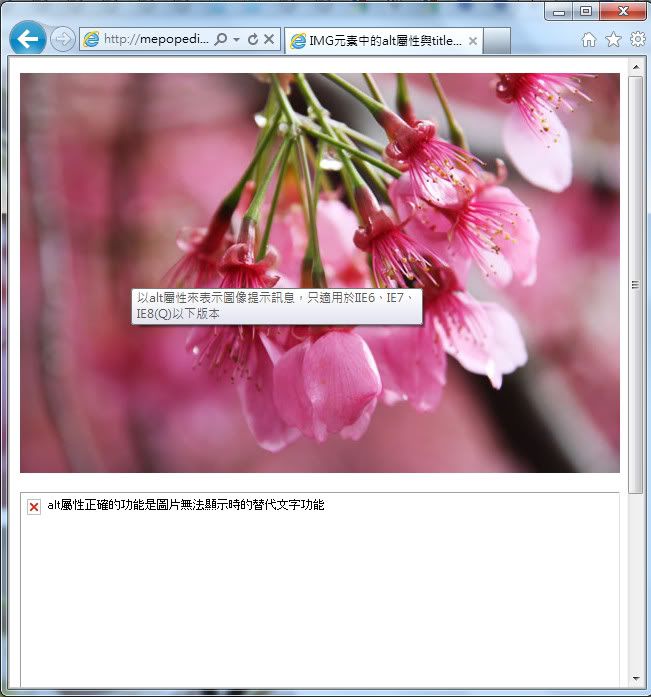
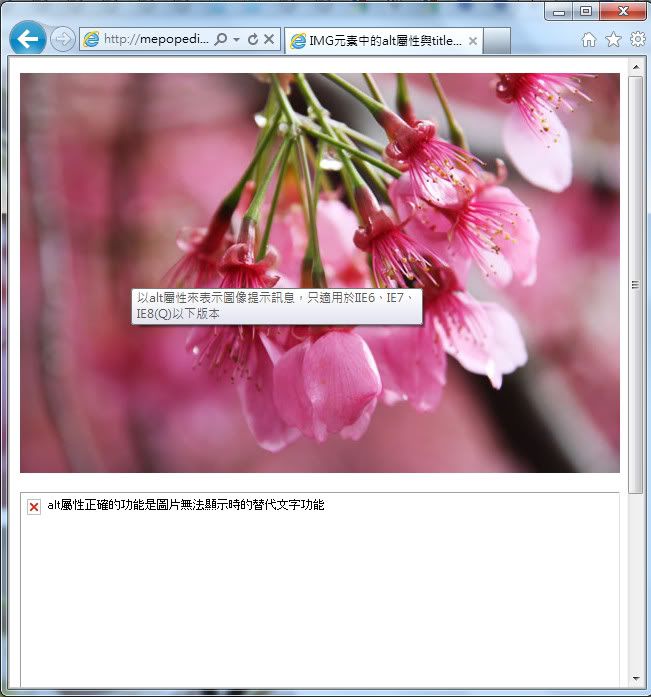
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
<h2>問題分析</h2>
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<xmp><p><img src="atl-1.jpg" width="600" height="400" alt="以alt屬性來表示圖像提示訊息,只適用於IIE6、IE7、 IE8(Q)以下版本" /></p>
<p><img src="atl-2.jpg" width="600" height="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p>
</xmp>
<h2>跨瀏覽器問題整理表格</h2>
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt003.jpg">
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.<a href="http://w3cn.org/article/translate/2005/114.html" target="_blank">alt屬性和title屬性</a>
2.<a href="http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0" target="_blank">img 的 alt 屬性和 title 屬性的差異</a>
3.<a href="http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7" target="_blank">維基百科-alt屬性</a>
<h2>相異瀏覽器:</h2>
在IE6、IE7、 IE8(Q)
<h2>問題描述</h2>
依W3C規範的標準
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
<h2>造成的影響</h2>
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:<a href="http://mepopedia.com/~jinjin/cb/alttitle.html" target="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html </a>
圖示:<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt002.jpg">
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
<h2>問題分析</h2>
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<xmp><p><img src="atl-1.jpg" width="600" height="400" alt="以alt屬性來表示圖像提示訊息,只適用於IIE6、IE7、 IE8(Q)以下版本" /></p>
<p><img src="atl-2.jpg" width="600" height="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p>
</xmp>
<h2>跨瀏覽器問題整理表格</h2>
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt003.jpg">
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.<a href="http://w3cn.org/article/translate/2005/114.html" target="_blank">alt屬性和title屬性</a>
2.<a href="http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0" target="_blank">img 的 alt 屬性和 title 屬性的差異</a>
3.<a href="http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7" target="_blank">維基百科-alt屬性</a>
Changed By: mepoadm
Change Date: March 02, 2012 01:24AM
[IMG] 圖像標籤跨瀏覽器解析:alt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
Change Date: March 02, 2012 01:24AM
[IMG] 圖像標籤跨瀏覽器解析:alt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
<b>alt屬性與tilte屬性於圖像替代文字與圖片標題的差異</b>
<h2>相異瀏覽器:</h2>
在IE6、IE7、 IE8(Q)
<h2>問題描述</h2>
依W3C規範的標準
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.title屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
<h2>造成的影響</h2>
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:<a href="http://mepopedia.com/~jinjin/cb/alttitle.html" target="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html </a>
圖示:<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt002.jpg">
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
<h2>問題分析</h2>
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<xmp><p><img src="atl-1.jpg" width="600" height="400" alt="以alt屬性來表示圖像提示訊息,只適用於IIE6、IE7、 IE8(Q)以下版本" /></p>
<p><img src="atl-2.jpg" width="600" height="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p>
</xmp>
<h2>跨瀏覽器問題整理表格</h2>
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt003.jpg">
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.<a href="http://w3cn.org/article/translate/2005/114.html" target="_blank">alt屬性和title屬性</a>
2.<a href="http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0" target="_blank">img 的 alt 屬性和 title 屬性的差異</a>
3.<a href="http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7" target="_blank">維基百科-alt屬性</a>
<h2>相異瀏覽器:</h2>
在IE6、IE7、 IE8(Q)
<h2>問題描述</h2>
依W3C規範的標準
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.title屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
<h2>造成的影響</h2>
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:<a href="http://mepopedia.com/~jinjin/cb/alttitle.html" target="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html </a>
圖示:<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt002.jpg">
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
<h2>問題分析</h2>
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<xmp><p><img src="atl-1.jpg" width="600" height="400" alt="以alt屬性來表示圖像提示訊息,只適用於IIE6、IE7、 IE8(Q)以下版本" /></p>
<p><img src="atl-2.jpg" width="600" height="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p>
</xmp>
<h2>跨瀏覽器問題整理表格</h2>
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt003.jpg">
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.<a href="http://w3cn.org/article/translate/2005/114.html" target="_blank">alt屬性和title屬性</a>
2.<a href="http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0" target="_blank">img 的 alt 屬性和 title 屬性的差異</a>
3.<a href="http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7" target="_blank">維基百科-alt屬性</a>
Changed By: mepoadm
Change Date: March 01, 2012 09:18PM
[IMG] 圖像標籤跨瀏覽器解析:ALT屬性與TITLEalt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
Change Date: March 01, 2012 09:18PM
[IMG] 圖像標籤跨瀏覽器解析:ALT屬性與TITLEalt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
<b>alt屬性與tilte屬性於圖像替代文字與圖片標題的差異</b>
<h2>相異瀏覽器:</h2>
在IE6、IE7、 IE8(Q)
<h2>問題描述</h2>
依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.title屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
<h2>造成的影響</h2>
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:<a href="http://mepopedia.com/~jinjin/cb/alttitle.html" target="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html </a>
圖示:<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt002.jpg">
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
<h2>問題分析</h2>
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<xmp><p><img src="atl-1.jpg" width="600" height="400" alt="以alt屬性來表示圖像提示訊息,只適用於IIE6、IE7、 IE8(Q)以下版本" /></p>
<p><img src="atl-2.jpg" width="600" height="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p>
</xmp>
<h2>跨瀏覽器問題整理表格</h2>
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt003.jpg">
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.<a href="http://w3cn.org/article/translate/2005/114.html" target="_blank">alt屬性和title屬性</a>
2.<a href="http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0" target="_blank">img 的 alt 屬性和 title 屬性的差異</a>
3.<a href="http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7" target="_blank">維基百科-alt屬性</a>
<h2>相異瀏覽器:</h2>
在IE6、IE7、 IE8(Q)
<h2>問題描述</h2>
依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.title屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
<h2>造成的影響</h2>
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:<a href="http://mepopedia.com/~jinjin/cb/alttitle.html" target="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html </a>
圖示:<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt002.jpg">
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
<h2>問題分析</h2>
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<xmp><p><img src="atl-1.jpg" width="600" height="400" alt="以alt屬性來表示圖像提示訊息,只適用於IIE6、IE7、 IE8(Q)以下版本" /></p>
<p><img src="atl-2.jpg" width="600" height="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p>
</xmp>
<h2>跨瀏覽器問題整理表格</h2>
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt003.jpg">
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.<a href="http://w3cn.org/article/translate/2005/114.html" target="_blank">alt屬性和title屬性</a>
2.<a href="http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0" target="_blank">img 的 alt 屬性和 title 屬性的差異</a>
3.<a href="http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7" target="_blank">維基百科-alt屬性</a>
Changed By: mepoadm
Change Date: March 01, 2012 08:52PM
[IMG] 圖像標籤的跨瀏覽器解析:alt屬性與tilteALT屬性與TITLEalt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
Change Date: March 01, 2012 08:52PM
[IMG] 圖像標籤的跨瀏覽器解析:alt屬性與tilteALT屬性與TITLEalt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
alt屬性與tilte屬性於圖像替代文字與圖片標題的差異
在IE6、IE7、 IE8(Q)
依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.title屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<p><img src="atl-1.jpg" width="600" height="400" alt="以alt屬性來表示圖像提示訊息,只適用於IIE6、IE7、 IE8(Q)以下版本" /></p><br />
<p><img src="atl-2.jpg" width="600" height="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p><br />
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
1.alt屬性和title屬性
2.img 的 alt 屬性和 title 屬性的差異
3.維基百科-alt屬性
相異瀏覽器:
在IE6、IE7、 IE8(Q)
問題描述
依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.title屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
造成的影響
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:

1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
問題分析
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
跨瀏覽器問題整理表格
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
解決方法:
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
補充說明
無障礙空間
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
搜尋引擎最佳化(SEO)
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
參考文章:
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7

解決方法:
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
補充說明
無障礙空間
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
搜尋引擎最佳化(SEO)
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
參考文章:
1.alt屬性和title屬性
2.img 的 alt 屬性和 title 屬性的差異
3.維基百科-alt屬性
Changed By: JinJin
Change Date: February 29, 2012 02:54PM
[IMG] 圖像標籤的跨瀏覽器解析:alt屬性與tilteALT屬性與TITLEalt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
Change Date: February 29, 2012 02:54PM
[IMG] 圖像標籤的跨瀏覽器解析:alt屬性與tilteALT屬性與TITLEalt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
<b>alt屬性與tilte屬性於圖像替代文字與圖片標題的差異</b>
<h2>相異瀏覽器:</h2>
在IE6、IE7、 IE8(Q)
<h2>問題描述</h2>
依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.title屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
<h2>造成的影響</h2>
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:<a href="http://mepopedia.com/~jinjin/cb/alttitle.html" target="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html </a>
圖示:<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt002.jpg">
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
<h2>問題分析</h2>
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<xmp><p><img src="atl-1.jpg" width="600" height="400" alt="以alt屬性來表示圖像提示訊息,只適用於IIE6、IE7、 IE8(Q)以下版本" /></p>
<p><img src="atl-2.jpg" width="600" hei<h2>補充說明</h3>
<h3>無障礙空間</h3>
圖片一定要有alt
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,對搜尋引擎最佳化(SEO)有很大的幫助
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7ght="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p>
</xmp>
<h2>跨瀏覽器問題整理表格</h2>
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt003.jpg">
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.<a href="http://w3cn.org/article/translate/2005/114.html" target="_blank">alt屬性和title屬性</a>
2.<a href="http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0" target="_blank">img 的 alt 屬性和 title 屬性的差異</a>
3.<a href="http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7" target="_blank">維基百科-alt屬性</a>
<h2>相異瀏覽器:</h2>
在IE6、IE7、 IE8(Q)
<h2>問題描述</h2>
依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.title屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
<h2>造成的影響</h2>
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:<a href="http://mepopedia.com/~jinjin/cb/alttitle.html" target="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html </a>
圖示:<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt002.jpg">
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
<h2>問題分析</h2>
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<xmp><p><img src="atl-1.jpg" width="600" height="400" alt="以alt屬性來表示圖像提示訊息,只適用於IIE6、IE7、 IE8(Q)以下版本" /></p>
<p><img src="atl-2.jpg" width="600" hei<h2>補充說明</h3>
<h3>無障礙空間</h3>
圖片一定要有alt
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,對搜尋引擎最佳化(SEO)有很大的幫助
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7ght="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p>
</xmp>
<h2>跨瀏覽器問題整理表格</h2>
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt003.jpg">
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.<a href="http://w3cn.org/article/translate/2005/114.html" target="_blank">alt屬性和title屬性</a>
2.<a href="http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0" target="_blank">img 的 alt 屬性和 title 屬性的差異</a>
3.<a href="http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7" target="_blank">維基百科-alt屬性</a>
Changed By: JinJin
Change Date: February 29, 2012 02:45PM
[IMG] 圖像標籤的跨瀏覽器解析:alt屬性與tilteALT屬性與TITLEalt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
Change Date: February 29, 2012 02:45PM
[IMG] 圖像標籤的跨瀏覽器解析:alt屬性與tilteALT屬性與TITLEalt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
<b>alt屬性與tilte屬性於圖像替代文字與圖片標題的差異</b>
<h2>相異瀏覽器:</h2>
在IE6、IE7、 IE8(Q)
<h2>問題描述</h2>
alt屬性在IE6、I依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.titl叉燒包、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」( ALTernate text ),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
e屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
<h2>造成的影響</h2>
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:<a href="http://mepopedia.com/~jinjin/cb/alttitle.html" targ這是因為alt 屬性在 W3C HTML 規格書裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示變成叉燒包時才顯示出來。但 ie 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
et="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html </a>
圖示:<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt002.jpg">
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
<h2>問題分析</h2>
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<xmp><p><img src="atl-1.jpg" width="600" height=若要在每個瀏覽器都能確實的顯示圖像提示訊息,則使用title屬性。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
C%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
IE7、 IE8(Q)以下版本" /></p>
<p><img src="atl-2.jpg" width="600" hei<h2>補充說明</h3>
<h3>無障礙空間</h3>
圖片一定要有alt
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,對搜尋引擎最佳化(SEO)有很大的幫助
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7ght="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p>
</xmp>
<h2>跨瀏覽器問題整理表格</h2>
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt003.jpg">
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.<a href="http://w3cn.org/article/translate/2005/114.html" target="_blank">alt屬性和title屬性</a>
2.<a href="http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0" target="_blank">img 的 alt 屬性和 title 屬性的差異</a>
3.<a href="http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7" target="_blank">維基百科-alt屬性</a>
<h2>相異瀏覽器:</h2>
在IE6、IE7、 IE8(Q)
<h2>問題描述</h2>
alt屬性在IE6、I依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.titl叉燒包、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」( ALTernate text ),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
e屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
<h2>造成的影響</h2>
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:<a href="http://mepopedia.com/~jinjin/cb/alttitle.html" targ這是因為alt 屬性在 W3C HTML 規格書裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示變成叉燒包時才顯示出來。但 ie 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
et="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html </a>
圖示:<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt002.jpg">
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
<h2>問題分析</h2>
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<xmp><p><img src="atl-1.jpg" width="600" height=若要在每個瀏覽器都能確實的顯示圖像提示訊息,則使用title屬性。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
C%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
IE7、 IE8(Q)以下版本" /></p>
<p><img src="atl-2.jpg" width="600" hei<h2>補充說明</h3>
<h3>無障礙空間</h3>
圖片一定要有alt
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,對搜尋引擎最佳化(SEO)有很大的幫助
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7ght="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p>
</xmp>
<h2>跨瀏覽器問題整理表格</h2>
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt003.jpg">
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.<a href="http://w3cn.org/article/translate/2005/114.html" target="_blank">alt屬性和title屬性</a>
2.<a href="http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0" target="_blank">img 的 alt 屬性和 title 屬性的差異</a>
3.<a href="http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7" target="_blank">維基百科-alt屬性</a>
Changed By: JinJin
Change Date: February 29, 2012 02:03PM
[IMG] 圖像標籤img的跨瀏覽器案例解析:alt屬性與tilteALT屬性與TITL信息提示功能的差異Ealt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
Change Date: February 29, 2012 02:03PM
[IMG] 圖像標籤img的跨瀏覽器案例解析:alt屬性與tilteALT屬性與TITL信息提示功能的差異Ealt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
alt屬性與tilte屬性於圖像替代文字與圖片標題的差異
在IE6、IE7、 IE8(Q)
alt屬性在IE6、I依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.titl叉燒包、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」( ALTernate text ),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
e屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址: et="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<p><img src="atl-1.jpg" width="600" height=若要在每個瀏覽器都能確實的顯示圖像提示訊息,則使用title屬性。<br />
<br />
<br />
<h2>參考文章:</h2><br />
1.http://w3cn.org/article/translate/2005/114.html<br />
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0<br />
IE7、 IE8(Q)以下版本" /></p><br />
<p><img src="atl-2.jpg" width="600" hei<h2>補充說明</h3><br />
<h3>無障礙空間</h3><br />
圖片一定要有alt<br />
<br />
<h3>搜尋引擎最佳化(SEO)</h3><br />
在圖片有超連結的狀態下,對搜尋引擎最佳化(SEO)有很大的幫助<br />
<br />
<br />
<h2>參考文章:</h2><br />
1.http://w3cn.org/article/translate/2005/114.html<br />
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0<br />
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7<br />
4.http://w3help.org/zh-cn/causes/HO3003#<br />
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7ght="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p><br />
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
1.alt屬性和title屬性
2.img 的 alt 屬性和 title 屬性的差異
3.維基百科-alt屬性
相異瀏覽器:
在IE6、IE7、 IE8(Q)
問題描述
alt屬性在IE6、I依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.titl叉燒包、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」( ALTernate text ),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
e屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
造成的影響
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址: et="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:

1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
問題分析
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
跨瀏覽器問題整理表格
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
解決方法:
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
補充說明
無障礙空間
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
搜尋引擎最佳化(SEO)
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
參考文章:
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7

解決方法:
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
補充說明
無障礙空間
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
搜尋引擎最佳化(SEO)
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
參考文章:
1.alt屬性和title屬性
2.img 的 alt 屬性和 title 屬性的差異
3.維基百科-alt屬性
Changed By: JinJin
Change Date: February 29, 2012 02:00PM
圖像標籤img的跨瀏覽器案例解析:alt屬性與tilteALT屬性與TITL信息提示功能的差異Ealt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
Change Date: February 29, 2012 02:00PM
圖像標籤img的跨瀏覽器案例解析:alt屬性與tilteALT屬性與TITL信息提示功能的差異Ealt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
<b>alt屬性與tilte屬性於圖像替代文字與信息提示的差異</b>
圖片標題的差異</b>
<h2>相異瀏覽器:</h2>
在IE6、IE7、 IE8(Q)
<h2>問題描述</h2>
alt屬性在IE6、I依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.titl叉燒包、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」( ALTernate text ),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
e屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
<h2>造成的影響</h2>
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:<a href="http://mepopedia.com/~jinjin/cb/alttitle.html" targ這是因為alt 屬性在 W3C HTML 規格書裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示變成叉燒包時才顯示出來。但 ie 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
et="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html </a>
圖示:<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt002.jpg">
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
<h2>問題分析</h2>
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<xmp><p><img src="atl-1.jpg" width="600" height=若要在每個瀏覽器都能確實的顯示圖像提示訊息,則使用title屬性。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
IE7、 IE8(Q)以下版本" /></p>
<p><img src="atl-2.jpg" width="600" hei<h2>補充說明</h3>
<h3>無障礙空間</h3>
圖片一定要有alt
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,對搜尋引擎最佳化(SEO)有很大的幫助
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7ght="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p>
</xmp>
<h2>跨瀏覽器問題整理表格</h2>
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt003.jpg">
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.<a href="http://w3cn.org/article/translate/2005/114.html" target="_blank">alt屬性和title屬性</a>
2.<a href="http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0" target="_blank">img 的 alt 屬性和 title 屬性的差異</a>
3.<a href="http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7" target="_blank">維基百科-alt屬性</a>
圖片標題的差異</b>
<h2>相異瀏覽器:</h2>
在IE6、IE7、 IE8(Q)
<h2>問題描述</h2>
alt屬性在IE6、I依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.titl叉燒包、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」( ALTernate text ),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
e屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
<h2>造成的影響</h2>
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址:<a href="http://mepopedia.com/~jinjin/cb/alttitle.html" targ這是因為alt 屬性在 W3C HTML 規格書裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示變成叉燒包時才顯示出來。但 ie 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
et="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html </a>
圖示:<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt002.jpg">
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
<h2>問題分析</h2>
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<xmp><p><img src="atl-1.jpg" width="600" height=若要在每個瀏覽器都能確實的顯示圖像提示訊息,則使用title屬性。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
IE7、 IE8(Q)以下版本" /></p>
<p><img src="atl-2.jpg" width="600" hei<h2>補充說明</h3>
<h3>無障礙空間</h3>
圖片一定要有alt
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,對搜尋引擎最佳化(SEO)有很大的幫助
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7ght="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p>
</xmp>
<h2>跨瀏覽器問題整理表格</h2>
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7<img src="http://jinjin.mepopedia.com/~jinjin/webdesign-notes/img/alt003.jpg">
<h2>解決方法:</h2>
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
<h2>補充說明</h2>
<h3>無障礙空間</h3>
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
<h3>搜尋引擎最佳化(SEO)</h3>
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
<h2>參考文章:</h2>
1.<a href="http://w3cn.org/article/translate/2005/114.html" target="_blank">alt屬性和title屬性</a>
2.<a href="http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0" target="_blank">img 的 alt 屬性和 title 屬性的差異</a>
3.<a href="http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7" target="_blank">維基百科-alt屬性</a>
Original Message
作者: JinJinDate: February 29, 2012 01:43AM
圖像標籤img的跨瀏覽器案例解析:alt屬性與tilteALT屬性與TITL信息提示功能的差異Ealt 屬性與 title 屬性於圖像替代文字與圖片標題的差異
alt屬性與tilte屬性於圖像替代文字與信息提示的差異
圖片標題的差異
在IE6、IE7、 IE8(Q)
alt屬性在IE6、I依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.titl叉燒包、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」( ALTernate text ),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
e屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址: et="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:
1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
<p><img src="atl-1.jpg" width="600" height=若要在每個瀏覽器都能確實的顯示圖像提示訊息,則使用title屬性。<br />
<br />
<br />
<h2>參考文章:</h2><br />
1.http://w3cn.org/article/translate/2005/114.html<br />
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0<br />
IE7、 IE8(Q)以下版本" /></p><br />
<p><img src="atl-2.jpg" width="600" hei<h2>補充說明</h3><br />
<h3>無障礙空間</h3><br />
圖片一定要有alt<br />
<br />
<h3>搜尋引擎最佳化(SEO)</h3><br />
在圖片有超連結的狀態下,對搜尋引擎最佳化(SEO)有很大的幫助<br />
<br />
<br />
<h2>參考文章:</h2><br />
1.http://w3cn.org/article/translate/2005/114.html<br />
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0<br />
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7<br />
4.http://w3help.org/zh-cn/causes/HO3003#<br />
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7ght="400" title="以title屬性來表示圖像提示訊息" alt="alt屬性正確的功能是圖片無法顯示時的替代文字功能" /></p><br />
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
1.alt屬性和title屬性
2.img 的 alt 屬性和 title 屬性的差異
3.維基百科-alt屬性
圖片標題的差異
相異瀏覽器:
在IE6、IE7、 IE8(Q)
問題描述
alt屬性在IE6、I依W3C規範的標準
1.alt屬性的意義為「圖片替代文字」
1.alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」
2.title屬性的意義為「圖片標題提示框」
2.titl叉燒包、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」( ALTernate text ),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
e屬性的意義為滑鼠移到圖片上時顯示的「圖片標題提示框」
而alt屬性在IE6、IE7、 IE8(Q)中,除了有圖像替代文字的功能外,若沒有title屬性,則也有信息提示的功能,但在IE8之後則修正並恢復他正確的功能:圖像的替代文字,也就是在圖像無法顯示時,(這張圖被刪掉、網路壞掉等狀況,反正無法顯示時)顯示給瀏覽器及瀏覽者的「替代文字」(Alternative text),但許多使用者都會以為alt即為圖像提示訊息的功能,也就是滑鼠移過去時,會出現文字說明。
造成的影響
範例參考:
網址:http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt002.jpg[/IMG]
網址: et="_blank">http://mepopedia.com/~jinjin/cb/alttitle.html
圖示:

1.若需要顯示圖像提示跳出訊息,僅指定了alt 屬性,則在IE8(S) 及其它瀏覽器中將無法顯示圖像提示訊息。
2.若不需要顯示圖像提示跳出訊息,而指定了alt 屬性,則在IE6 IE7 IE8(Q) 中仍然會顯示圖像提示跳出訊息。
問題分析
這是因為alt 屬性在 W3C HTML 規格裡,並沒有工具提示 tooltip的功能,而是IE8(Q)以前的版本將它納入,原本應該要在圖片無法顯示時才顯示出來。但 IE 卻把 alt 當成 alt+title 來用,所以當圖有正常顯示的時候,也會把 alt 屬性的內容以 title 的方式顯示出來,造成大部分的使用者都以為alt本身即使訊息提示的功能,這個部分在IE8之後的版本做了修正。
所以IE8以後,alt屬性單純做為替代文字的功能,只能用於img、area和input元素中(包括applet元素)。對於input元素,alt屬性意在用來替換提交按鈕的圖片。
而無論哪個版本,title才是正確的訊息提示(訊息跳出框)的正確使用屬性。
HTML程式碼:
跨瀏覽器問題整理表格
[IMG]http://i556.photobucket.com/albums/ss1/whc915/alt003.jpg[/IMG]
解決方法:
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
補充說明
無障礙空間
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
搜尋引擎最佳化(SEO)
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
參考文章:
1.http://w3cn.org/article/translate/2005/114.html
2.http://repeat.tw/blog/post/22412400-img-%E7%9A%84-alt-%E5%B1%AC%E6%80%A7%E5%92%8C-title-%E5%B1%AC%E6%80%A7%E7%9A%84%E5%B7%AE%E7%95%B0
3.http://zh.wikipedia.org/wiki/Alt%E5%B1%AC%E6%80%A7
4.http://w3help.org/zh-cn/causes/HO3003#
5.http://www.hudong.com/wiki/alt%E5%B1%9E%E6%80%A7

解決方法:
1.若要在每個瀏覽器都能確實的顯示「圖片標題提示框」,則使用title屬性。
2.若要在每個瀏覽器都能確實的顯示「圖片替代文字」以及「圖片標題提示框」,則alt屬性及title屬性必須一起使用。
補充說明
無障礙空間
無障礙空間要求圖片一定要有alt設定,在閱讀者在看不到圖片的狀態下,還是可以透過alt的說明,了解圖片的意涵。
搜尋引擎最佳化(SEO)
在圖片有超連結的狀態下,設定alt對搜尋引擎最佳化(SEO)有很大的幫助。
參考文章:
1.alt屬性和title屬性
2.img 的 alt 屬性和 title 屬性的差異
3.維基百科-alt屬性
MEPO forum
is powered by Phorum.