
[CSS] 心得:backgrond 的範圍不包括 margin
|
[CSS] 心得:backgrond 的範圍不包括 margin
分類標籤: 網頁設計與語法(HTML/CSS)
網站設計
|
June 24, 2011 08:54PM 發表文章數: 1,006 |
在ㄧ個 div 中,主要包括 content / padding / border / margin 四個部分,而我們在設定 CSS 的 background 時,常會搞不清楚 background-color、background-image 等設定的範圍到底到哪裡。其實,就是包括 content (文字部分),包括 padding,包括 border,但不包括 margin。而 border 的部分在 background-border 中指定就可以了。
所以,只要把握以上原則,就可以掌握 background 的範圍了。(下圖只是對Box Model的示意,並沒有畫出background的範圍,background就是到淺綠色的border那一段)

圖片引用自 wikipedia
參考資料
W3C 官方網站: http://www.w3.org/TR/CSS2/box.html (8.1的最後一段)
所以,只要把握以上原則,就可以掌握 background 的範圍了。(下圖只是對Box Model的示意,並沒有畫出background的範圍,background就是到淺綠色的border那一段)
圖片引用自 wikipedia
參考資料
W3C 官方網站: http://www.w3.org/TR/CSS2/box.html (8.1的最後一段)
Edited 1 time(s). Last edit at 07/13/2011 07:37PM by HP.
(編輯記錄)
|
[CSS] 心得:對文字「留白」或加「邊距」請用padding,勿再用margin
分類標籤: 網頁設計與語法(HTML/CSS)
|
July 13, 2011 08:38PM 發表文章數: 1,006 |
我們在使用 DIV 時,通常目的都是在裡面寫上文字,而很常會為了讓畫面更好看,對「文字框 (DIV)」裡面的文字和邊框之間加上一段邊距、留白、內邊界(以上是等意詞)。特別是在 h2、h3等標題式文字的應用。
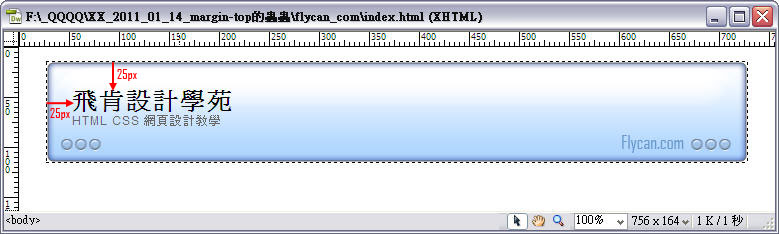
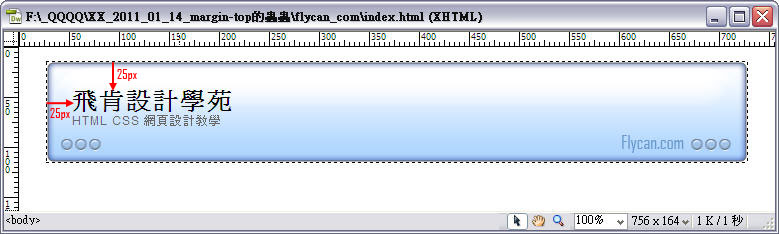
例如以某民間補習班的圖片為例子(上方和左方各留 25px 的邊距):

為了加上這 25px 的邊距,我們往往都會很直覺地使用 margin / margin-top 去「留白」,然後因為 CSS 官方很複雜的定義(margin collapsing),往往效果不如預期或甚至沒有效果。(這個沒有效果的情況可在上面這個「學苑」的文章中找到,但很遺憾的,這篇文章就是用了我所想強調不要用的 margin)
但不論 CSS margin 的定義和使用法有多複雜,問題是, margin 根本就不是這個意思, padding 才是留白的意思。如果我們把 DIV 等 block 當作一個「文字框」,padding 才是在那個「框框」的裡面,margin 是在框框的外面。(見下圖,有一個很粗的 border)

如果我們要在上面的某某設計學苑加上 25px 的留白,就應該直接加上 padding: 25px 0 0 25px。(padding 數字代表的順序是「上→右→下→左」)
寫得更清楚的話,如果上面的某某設計學苑是用h2,HTML CSS 網頁設計教學是用h5。例如:
<div>
<h2>某某設計學苑</h2>
<h5>HTML CSS 網頁設計教學</h5>
</div>
要加「邊距」的話,就直接加 padding 就可以了。例如:
h5{
padding: 25px 0 0 25px;
}
h2{
padding-left: 25px;
}
而上面連結的文章幾乎全篇就是在討論用了 margin 之後會在Firefox、Google Chrome 中出現的問題怎麼解決,然後以一種 CSS 設計很複雜、「會把 margin-top搶走」很奇怪的立場在看。可是問題是,一開始用 margin 就是很奇怪的,而用了 margin-top 後所產生的問題根本也是不必要的。
我必須說, CSS 的確很複雜,可是沒有把基本的定義看懂,一知半解,這樣只會產生更多的問題,CSS 又會變得更難。
例如以某民間補習班的圖片為例子(上方和左方各留 25px 的邊距):

為了加上這 25px 的邊距,我們往往都會很直覺地使用 margin / margin-top 去「留白」,然後因為 CSS 官方很複雜的定義(margin collapsing),往往效果不如預期或甚至沒有效果。(這個沒有效果的情況可在上面這個「學苑」的文章中找到,但很遺憾的,這篇文章就是用了我所想強調不要用的 margin)
但不論 CSS margin 的定義和使用法有多複雜,問題是, margin 根本就不是這個意思, padding 才是留白的意思。如果我們把 DIV 等 block 當作一個「文字框」,padding 才是在那個「框框」的裡面,margin 是在框框的外面。(見下圖,有一個很粗的 border)

如果我們要在上面的某某設計學苑加上 25px 的留白,就應該直接加上 padding: 25px 0 0 25px。(padding 數字代表的順序是「上→右→下→左」)
寫得更清楚的話,如果上面的某某設計學苑是用h2,HTML CSS 網頁設計教學是用h5。例如:
而上面連結的文章幾乎全篇就是在討論用了 margin 之後會在Firefox、Google Chrome 中出現的問題怎麼解決,然後以一種 CSS 設計很複雜、「會把 margin-top搶走」很奇怪的立場在看。可是問題是,一開始用 margin 就是很奇怪的,而用了 margin-top 後所產生的問題根本也是不必要的。
我必須說, CSS 的確很複雜,可是沒有把基本的定義看懂,一知半解,這樣只會產生更多的問題,CSS 又會變得更難。
Edited 1 time(s). Last edit at 07/13/2011 09:20PM by HP.
(編輯記錄)
MEPO forum
is powered by Phorum.