
Change History
Message: [CSS] 心得:對文字「留白」或加「邊距」請用padding,勿再用margin
Changed By: HP
Change Date: July 13, 2011 09:20PM
[CSS] 心得:對文字「留白」或加「內邊界」請不要再用margin,請用 padding邊距」請用padding,勿再用margin
Change Date: July 13, 2011 09:20PM
[CSS] 心得:對文字「留白」或加「內邊界」請不要再用margin,請用 padding邊距」請用padding,勿再用margin
我們在使用 DIV 時,通常目的都是在裡面寫上文字,而很常會為了讓畫面更好看,對「文字框 (DIV)」裡面的文字和邊框之間加上一段邊距、留白、內邊界(以上是等意詞)。特別是在 h2、h3等標題式文字的應用。
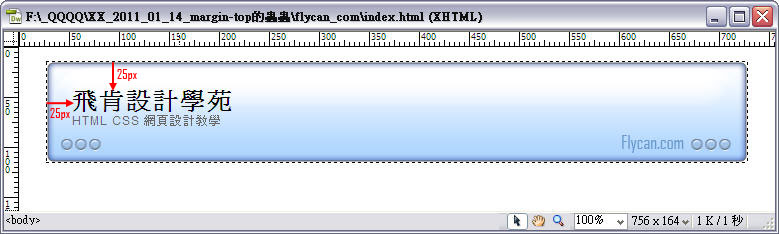
例如以下例子(上方和左方各留 25px 的邊距):
例如以某民間補習班的圖片為例子(上方和左方各留 25px 的邊距):
<img src="http://www.flycan.com/example/2011_01_14_margin_top/flycan-06.jpg">
為了加上這 25px 的邊距,我們往往都會很直覺地使用 margin / margin-top 去「留白」,然後因為 CSS 官方很複雜的定義(margin collapsing),往往效果不如預期或甚至沒有效果。(這個沒有效果的情況可在上面這個「學苑」的<a href=http://www.flycan.com/article/css/css-margin-top-520.html>文章</a>中找到,但很遺憾的,這篇文章就是用了我所想強調不要用的 margin)
但不論 CSS margin 的定義和使用法有多複雜,問題是, <b>margin 根本就不是這個意思, padding 才是留白的意思</b>。如果我們把 DIV 等 block 當作一個「文字框」,padding 才是在那個「框框」的裡面,margin 是在框框的外面。(見下圖,有一個很粗的 border)
<img src="http://www.w3.org/TR/css3-box/box.png">
如果我們要在上面的某某設計學苑加上 25px 的留白,就應該直接加上 padding: 25px 0 0 25px。(padding 數字代表的順序是「上→右→下→左」)
寫得更清楚的話,如果上面的某某設計學苑是用h2,HTML CSS 網頁設計教學是用h5。例如:
<xmp><div>
<h2>某某設計學苑</h2>
<h5>HTML CSS 網頁設計教學</h5>
</div>
</xmp>要加「邊距」的話,就直接加 padding 就可以了。例如:
<xmp>h5{
padding: 25px 0 0 25px;
}
h2{
padding-left: 25px;
}
</xmp>
而上面連結的文章幾乎全篇就是在討論用了 margin 之後會在Firefox、Google Chrome 中出現的問題怎麼解決,然後以一種 CSS 設計很複雜、「會把 margin-top搶走」很奇怪的立場在看。可是問題是,一開始用 margin 就是很奇怪的,而用了 margin-top 後所產生的問題根本也是不必要的。
我必須說, CSS 的確很複雜,可是沒有把基本的定義看懂,一知半解,這樣只會產生更多的問題,CSS 又會變得更難。
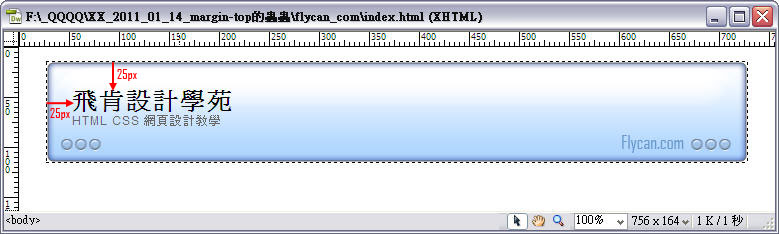
例如以下例子(上方和左方各留 25px 的邊距):
例如以某民間補習班的圖片為例子(上方和左方各留 25px 的邊距):
<img src="http://www.flycan.com/example/2011_01_14_margin_top/flycan-06.jpg">
為了加上這 25px 的邊距,我們往往都會很直覺地使用 margin / margin-top 去「留白」,然後因為 CSS 官方很複雜的定義(margin collapsing),往往效果不如預期或甚至沒有效果。(這個沒有效果的情況可在上面這個「學苑」的<a href=http://www.flycan.com/article/css/css-margin-top-520.html>文章</a>中找到,但很遺憾的,這篇文章就是用了我所想強調不要用的 margin)
但不論 CSS margin 的定義和使用法有多複雜,問題是, <b>margin 根本就不是這個意思, padding 才是留白的意思</b>。如果我們把 DIV 等 block 當作一個「文字框」,padding 才是在那個「框框」的裡面,margin 是在框框的外面。(見下圖,有一個很粗的 border)
<img src="http://www.w3.org/TR/css3-box/box.png">
如果我們要在上面的某某設計學苑加上 25px 的留白,就應該直接加上 padding: 25px 0 0 25px。(padding 數字代表的順序是「上→右→下→左」)
寫得更清楚的話,如果上面的某某設計學苑是用h2,HTML CSS 網頁設計教學是用h5。例如:
<xmp><div>
<h2>某某設計學苑</h2>
<h5>HTML CSS 網頁設計教學</h5>
</div>
</xmp>要加「邊距」的話,就直接加 padding 就可以了。例如:
<xmp>h5{
padding: 25px 0 0 25px;
}
h2{
padding-left: 25px;
}
</xmp>
而上面連結的文章幾乎全篇就是在討論用了 margin 之後會在Firefox、Google Chrome 中出現的問題怎麼解決,然後以一種 CSS 設計很複雜、「會把 margin-top搶走」很奇怪的立場在看。可是問題是,一開始用 margin 就是很奇怪的,而用了 margin-top 後所產生的問題根本也是不必要的。
我必須說, CSS 的確很複雜,可是沒有把基本的定義看懂,一知半解,這樣只會產生更多的問題,CSS 又會變得更難。
Original Message
作者: HPDate: July 13, 2011 08:38PM
[CSS] 心得:對文字「留白」或加「內邊界」請不要再用margin,請用 padding邊距」請用padding,勿再用margin
我們在使用 DIV 時,通常目的都是在裡面寫上文字,而很常會為了讓畫面更好看,對「文字框 (DIV)」裡面的文字和邊框之間加上一段邊距、留白、內邊界(以上是等意詞)。特別是在 h2、h3等標題式文字的應用。
例如以下例子(上方和左方各留 25px 的邊距):
例如以某民間補習班的圖片為例子(上方和左方各留 25px 的邊距):

為了加上這 25px 的邊距,我們往往都會很直覺地使用 margin / margin-top 去「留白」,然後因為 CSS 官方很複雜的定義(margin collapsing),往往效果不如預期或甚至沒有效果。(這個沒有效果的情況可在上面這個「學苑」的文章中找到,但很遺憾的,這篇文章就是用了我所想強調不要用的 margin)
但不論 CSS margin 的定義和使用法有多複雜,問題是, margin 根本就不是這個意思, padding 才是留白的意思。如果我們把 DIV 等 block 當作一個「文字框」,padding 才是在那個「框框」的裡面,margin 是在框框的外面。(見下圖,有一個很粗的 border)

如果我們要在上面的某某設計學苑加上 25px 的留白,就應該直接加上 padding: 25px 0 0 25px。(padding 數字代表的順序是「上→右→下→左」)
寫得更清楚的話,如果上面的某某設計學苑是用h2,HTML CSS 網頁設計教學是用h5。例如:
<div><br />
<h2>某某設計學苑</h2><br />
<h5>HTML CSS 網頁設計教學</h5><br />
</div><br />
要加「邊距」的話,就直接加 padding 就可以了。例如:
h5{<br />
padding: 25px 0 0 25px;<br />
}<br />
<br />
h2{<br />
padding-left: 25px;<br />
}<br />
而上面連結的文章幾乎全篇就是在討論用了 margin 之後會在Firefox、Google Chrome 中出現的問題怎麼解決,然後以一種 CSS 設計很複雜、「會把 margin-top搶走」很奇怪的立場在看。可是問題是,一開始用 margin 就是很奇怪的,而用了 margin-top 後所產生的問題根本也是不必要的。
我必須說, CSS 的確很複雜,可是沒有把基本的定義看懂,一知半解,這樣只會產生更多的問題,CSS 又會變得更難。
例如以下例子(上方和左方各留 25px 的邊距):
例如以某民間補習班的圖片為例子(上方和左方各留 25px 的邊距):

為了加上這 25px 的邊距,我們往往都會很直覺地使用 margin / margin-top 去「留白」,然後因為 CSS 官方很複雜的定義(margin collapsing),往往效果不如預期或甚至沒有效果。(這個沒有效果的情況可在上面這個「學苑」的文章中找到,但很遺憾的,這篇文章就是用了我所想強調不要用的 margin)
但不論 CSS margin 的定義和使用法有多複雜,問題是, margin 根本就不是這個意思, padding 才是留白的意思。如果我們把 DIV 等 block 當作一個「文字框」,padding 才是在那個「框框」的裡面,margin 是在框框的外面。(見下圖,有一個很粗的 border)

如果我們要在上面的某某設計學苑加上 25px 的留白,就應該直接加上 padding: 25px 0 0 25px。(padding 數字代表的順序是「上→右→下→左」)
寫得更清楚的話,如果上面的某某設計學苑是用h2,HTML CSS 網頁設計教學是用h5。例如:
而上面連結的文章幾乎全篇就是在討論用了 margin 之後會在Firefox、Google Chrome 中出現的問題怎麼解決,然後以一種 CSS 設計很複雜、「會把 margin-top搶走」很奇怪的立場在看。可是問題是,一開始用 margin 就是很奇怪的,而用了 margin-top 後所產生的問題根本也是不必要的。
我必須說, CSS 的確很複雜,可是沒有把基本的定義看懂,一知半解,這樣只會產生更多的問題,CSS 又會變得更難。
MEPO forum
is powered by Phorum.