
|
[CSS] еҝғеҫ—пјҡе°Қж–Үеӯ—гҖҢз•ҷзҷҪгҖҚжҲ–еҠ гҖҢйӮҠи·қгҖҚи«Ӣз”ЁpaddingпјҢеӢҝеҶҚз”Ёmargin
|
HP
[ з«ҷе…§еҜ„дҝЎ / PM ]
[CSS] еҝғеҫ—пјҡbackgrond зҡ„зҜ„еңҚдёҚеҢ…жӢ¬ margin
еҲҶйЎһжЁҷзұӨ: з¶Із«ҷиЁӯиЁҲ
з¶Із«ҷиЁӯиЁҲ
|
IP/Host: ---.dynamic.hinet.net June 24, 2011 08:54PM зҷјиЎЁж–Үз« ж•ё: 1,006 |
еңЁг„§еҖӢ div дёӯпјҢдё»иҰҒеҢ…жӢ¬ content / padding / border / margin еӣӣеҖӢйғЁеҲҶпјҢиҖҢжҲ‘еҖ‘еңЁиЁӯе®ҡ CSS зҡ„ background жҷӮпјҢеёёжңғжҗһдёҚжё…жҘҡ background-colorгҖҒbackground-image зӯүиЁӯе®ҡзҡ„зҜ„еңҚеҲ°еә•еҲ°е“ӘиЈЎгҖӮе…¶еҜҰпјҢе°ұжҳҜеҢ…жӢ¬ content (ж–Үеӯ—йғЁеҲҶ)пјҢеҢ…жӢ¬ paddingпјҢеҢ…жӢ¬ borderпјҢдҪҶдёҚеҢ…жӢ¬ marginгҖӮиҖҢ border зҡ„йғЁеҲҶеңЁ background-border дёӯжҢҮе®ҡе°ұеҸҜд»ҘдәҶгҖӮ
жүҖд»ҘпјҢеҸӘиҰҒжҠҠжҸЎд»ҘдёҠеҺҹеүҮпјҢе°ұеҸҜд»ҘжҺҢжҸЎ background зҡ„зҜ„еңҚдәҶгҖӮ(дёӢең–еҸӘжҳҜе°ҚBox Modelзҡ„зӨәж„ҸпјҢдёҰжІ’жңүз•«еҮәbackgroundзҡ„зҜ„еңҚпјҢbackgroundе°ұжҳҜеҲ°ж·әз¶ иүІзҡ„borderйӮЈдёҖж®ө)

ең–зүҮеј•з”ЁиҮӘ wikipedia
еҸғиҖғиіҮж–ҷ
W3C е®ҳж–№з¶Із«ҷпјҡ http://www.w3.org/TR/CSS2/box.html пјҲ8.1зҡ„жңҖеҫҢдёҖж®өпјү
жүҖд»ҘпјҢеҸӘиҰҒжҠҠжҸЎд»ҘдёҠеҺҹеүҮпјҢе°ұеҸҜд»ҘжҺҢжҸЎ background зҡ„зҜ„еңҚдәҶгҖӮ(дёӢең–еҸӘжҳҜе°ҚBox Modelзҡ„зӨәж„ҸпјҢдёҰжІ’жңүз•«еҮәbackgroundзҡ„зҜ„еңҚпјҢbackgroundе°ұжҳҜеҲ°ж·әз¶ иүІзҡ„borderйӮЈдёҖж®ө)
ең–зүҮеј•з”ЁиҮӘ wikipedia
еҸғиҖғиіҮж–ҷ
W3C е®ҳж–№з¶Із«ҷпјҡ http://www.w3.org/TR/CSS2/box.html пјҲ8.1зҡ„жңҖеҫҢдёҖж®өпјү
Edited 1 time(s). Last edit at 07/13/2011 07:37PM by HP.
(з·ЁијҜиЁҳйҢ„)
|
HP
[ з«ҷе…§еҜ„дҝЎ / PM ]
[CSS] еҝғеҫ—пјҡе°Қж–Үеӯ—гҖҢз•ҷзҷҪгҖҚжҲ–еҠ гҖҢйӮҠи·қгҖҚи«Ӣз”ЁpaddingпјҢеӢҝеҶҚз”Ёmargin
еҲҶйЎһжЁҷзұӨ: з¶Із«ҷиЁӯиЁҲ
|
IP/Host: 114.33.10.--- July 13, 2011 08:38PM зҷјиЎЁж–Үз« ж•ё: 1,006 |
жҲ‘еҖ‘еңЁдҪҝз”Ё DIV жҷӮпјҢйҖҡеёёзӣ®зҡ„йғҪжҳҜеңЁиЈЎйқўеҜ«дёҠж–Үеӯ—пјҢиҖҢеҫҲеёёжңғзӮәдәҶи®“з•«йқўжӣҙеҘҪзңӢпјҢе°ҚгҖҢж–Үеӯ—жЎҶ (DIV)гҖҚиЈЎйқўзҡ„ж–Үеӯ—е’ҢйӮҠжЎҶд№Ӣй–“еҠ дёҠдёҖж®өйӮҠи·қгҖҒз•ҷзҷҪгҖҒе…§йӮҠз•Ң(д»ҘдёҠжҳҜзӯүж„Ҹи©һ)гҖӮзү№еҲҘжҳҜеңЁ h2гҖҒh3зӯүжЁҷйЎҢејҸж–Үеӯ—зҡ„жҮүз”ЁгҖӮ
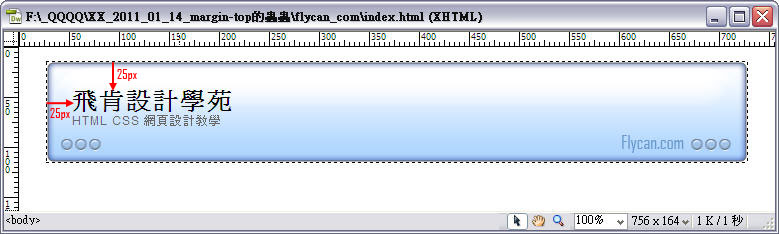
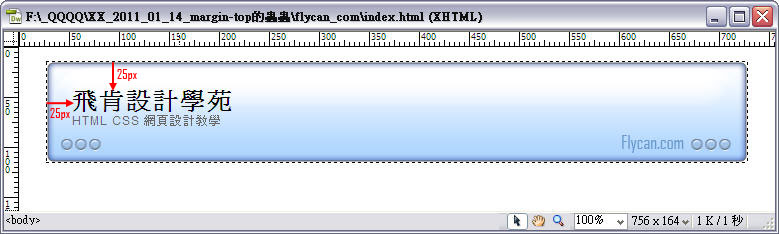
дҫӢеҰӮд»Ҙжҹҗж°‘й–“иЈңзҝ’зҸӯзҡ„ең–зүҮзӮәдҫӢеӯҗ(дёҠж–№е’Ңе·Ұж–№еҗ„з•ҷ 25px зҡ„йӮҠи·қ)пјҡ

зӮәдәҶеҠ дёҠйҖҷ 25px зҡ„йӮҠи·қпјҢжҲ‘еҖ‘еҫҖеҫҖйғҪжңғеҫҲзӣҙиҰәең°дҪҝз”Ё margin / margin-top еҺ»гҖҢз•ҷзҷҪгҖҚпјҢ然еҫҢеӣ зӮә CSS е®ҳж–№еҫҲиӨҮйӣңзҡ„е®ҡзҫ©(margin collapsing)пјҢеҫҖеҫҖж•ҲжһңдёҚеҰӮй җжңҹжҲ–з”ҡиҮіжІ’жңүж•ҲжһңгҖӮ(йҖҷеҖӢжІ’жңүж•Ҳжһңзҡ„жғ…жіҒеҸҜеңЁдёҠйқўйҖҷеҖӢгҖҢеӯёиӢ‘гҖҚзҡ„ж–Үз« дёӯжүҫеҲ°пјҢдҪҶеҫҲйҒәжҶҫзҡ„пјҢйҖҷзҜҮж–Үз« е°ұжҳҜз”ЁдәҶжҲ‘жүҖжғіеј·иӘҝдёҚиҰҒз”Ёзҡ„ margin)
дҪҶдёҚи«– CSS margin зҡ„е®ҡзҫ©е’ҢдҪҝз”Ёжі•жңүеӨҡиӨҮйӣңпјҢе•ҸйЎҢжҳҜпјҢ margin ж №жң¬е°ұдёҚжҳҜйҖҷеҖӢж„ҸжҖқпјҢ padding жүҚжҳҜз•ҷзҷҪзҡ„ж„ҸжҖқгҖӮеҰӮжһңжҲ‘еҖ‘жҠҠ DIV зӯү block 當дҪңдёҖеҖӢгҖҢж–Үеӯ—жЎҶгҖҚпјҢpadding жүҚжҳҜеңЁйӮЈеҖӢгҖҢжЎҶжЎҶгҖҚзҡ„иЈЎйқўпјҢmargin жҳҜеңЁжЎҶжЎҶзҡ„еӨ–йқўгҖӮ(иҰӢдёӢең–пјҢжңүдёҖеҖӢеҫҲзІ—зҡ„ border)

еҰӮжһңжҲ‘еҖ‘иҰҒеңЁдёҠйқўзҡ„жҹҗжҹҗиЁӯиЁҲеӯёиӢ‘еҠ дёҠ 25px зҡ„з•ҷзҷҪпјҢе°ұжҮүи©ІзӣҙжҺҘеҠ дёҠ padding: 25px 0 0 25pxгҖӮ(padding ж•ёеӯ—д»ЈиЎЁзҡ„й ҶеәҸжҳҜгҖҢдёҠвҶ’еҸівҶ’дёӢвҶ’е·ҰгҖҚ)
еҜ«еҫ—жӣҙжё…жҘҡзҡ„и©ұпјҢеҰӮжһңдёҠйқўзҡ„жҹҗжҹҗиЁӯиЁҲеӯёиӢ‘жҳҜз”Ёh2пјҢHTML CSS з¶Ій ҒиЁӯиЁҲж•ҷеӯёжҳҜз”Ёh5гҖӮдҫӢеҰӮпјҡ
<div>
<h2>жҹҗжҹҗиЁӯиЁҲеӯёиӢ‘</h2>
<h5>HTML CSS з¶Ій ҒиЁӯиЁҲж•ҷеӯё</h5>
</div>
иҰҒеҠ гҖҢйӮҠи·қгҖҚзҡ„и©ұпјҢе°ұзӣҙжҺҘеҠ padding е°ұеҸҜд»ҘдәҶгҖӮдҫӢеҰӮпјҡ
h5{
padding: 25px 0 0 25px;
}
h2{
padding-left: 25px;
}
иҖҢдёҠйқўйҖЈзөҗзҡ„ж–Үз« е№ҫд№Һе…ЁзҜҮе°ұжҳҜеңЁиЁҺи«–з”ЁдәҶ margin д№ӢеҫҢжңғеңЁFirefoxгҖҒGoogle Chrome дёӯеҮәзҸҫзҡ„е•ҸйЎҢжҖҺйәји§ЈжұәпјҢ然еҫҢд»ҘдёҖзЁ® CSS иЁӯиЁҲеҫҲиӨҮйӣңгҖҒгҖҢжңғжҠҠ margin-topжҗ¶иө°гҖҚеҫҲеҘҮжҖӘзҡ„з«Ӣе ҙеңЁзңӢгҖӮеҸҜжҳҜе•ҸйЎҢжҳҜпјҢдёҖй–Ӣе§Ӣз”Ё margin е°ұжҳҜеҫҲеҘҮжҖӘзҡ„пјҢиҖҢз”ЁдәҶ margin-top еҫҢжүҖз”ўз”ҹзҡ„е•ҸйЎҢж №жң¬д№ҹжҳҜдёҚеҝ…иҰҒзҡ„гҖӮ
жҲ‘еҝ…й ҲиӘӘпјҢ CSS зҡ„зўәеҫҲиӨҮйӣңпјҢеҸҜжҳҜжІ’жңүжҠҠеҹәжң¬зҡ„е®ҡзҫ©зңӢжҮӮпјҢдёҖзҹҘеҚҠи§ЈпјҢйҖҷжЁЈеҸӘжңғз”ўз”ҹжӣҙеӨҡзҡ„е•ҸйЎҢпјҢCSS еҸҲжңғи®Ҡеҫ—жӣҙйӣЈгҖӮ
дҫӢеҰӮд»Ҙжҹҗж°‘й–“иЈңзҝ’зҸӯзҡ„ең–зүҮзӮәдҫӢеӯҗ(дёҠж–№е’Ңе·Ұж–№еҗ„з•ҷ 25px зҡ„йӮҠи·қ)пјҡ

зӮәдәҶеҠ дёҠйҖҷ 25px зҡ„йӮҠи·қпјҢжҲ‘еҖ‘еҫҖеҫҖйғҪжңғеҫҲзӣҙиҰәең°дҪҝз”Ё margin / margin-top еҺ»гҖҢз•ҷзҷҪгҖҚпјҢ然еҫҢеӣ зӮә CSS е®ҳж–№еҫҲиӨҮйӣңзҡ„е®ҡзҫ©(margin collapsing)пјҢеҫҖеҫҖж•ҲжһңдёҚеҰӮй җжңҹжҲ–з”ҡиҮіжІ’жңүж•ҲжһңгҖӮ(йҖҷеҖӢжІ’жңүж•Ҳжһңзҡ„жғ…жіҒеҸҜеңЁдёҠйқўйҖҷеҖӢгҖҢеӯёиӢ‘гҖҚзҡ„ж–Үз« дёӯжүҫеҲ°пјҢдҪҶеҫҲйҒәжҶҫзҡ„пјҢйҖҷзҜҮж–Үз« е°ұжҳҜз”ЁдәҶжҲ‘жүҖжғіеј·иӘҝдёҚиҰҒз”Ёзҡ„ margin)
дҪҶдёҚи«– CSS margin зҡ„е®ҡзҫ©е’ҢдҪҝз”Ёжі•жңүеӨҡиӨҮйӣңпјҢе•ҸйЎҢжҳҜпјҢ margin ж №жң¬е°ұдёҚжҳҜйҖҷеҖӢж„ҸжҖқпјҢ padding жүҚжҳҜз•ҷзҷҪзҡ„ж„ҸжҖқгҖӮеҰӮжһңжҲ‘еҖ‘жҠҠ DIV зӯү block 當дҪңдёҖеҖӢгҖҢж–Үеӯ—жЎҶгҖҚпјҢpadding жүҚжҳҜеңЁйӮЈеҖӢгҖҢжЎҶжЎҶгҖҚзҡ„иЈЎйқўпјҢmargin жҳҜеңЁжЎҶжЎҶзҡ„еӨ–йқўгҖӮ(иҰӢдёӢең–пјҢжңүдёҖеҖӢеҫҲзІ—зҡ„ border)

еҰӮжһңжҲ‘еҖ‘иҰҒеңЁдёҠйқўзҡ„жҹҗжҹҗиЁӯиЁҲеӯёиӢ‘еҠ дёҠ 25px зҡ„з•ҷзҷҪпјҢе°ұжҮүи©ІзӣҙжҺҘеҠ дёҠ padding: 25px 0 0 25pxгҖӮ(padding ж•ёеӯ—д»ЈиЎЁзҡ„й ҶеәҸжҳҜгҖҢдёҠвҶ’еҸівҶ’дёӢвҶ’е·ҰгҖҚ)
еҜ«еҫ—жӣҙжё…жҘҡзҡ„и©ұпјҢеҰӮжһңдёҠйқўзҡ„жҹҗжҹҗиЁӯиЁҲеӯёиӢ‘жҳҜз”Ёh2пјҢHTML CSS з¶Ій ҒиЁӯиЁҲж•ҷеӯёжҳҜз”Ёh5гҖӮдҫӢеҰӮпјҡ
иҖҢдёҠйқўйҖЈзөҗзҡ„ж–Үз« е№ҫд№Һе…ЁзҜҮе°ұжҳҜеңЁиЁҺи«–з”ЁдәҶ margin д№ӢеҫҢжңғеңЁFirefoxгҖҒGoogle Chrome дёӯеҮәзҸҫзҡ„е•ҸйЎҢжҖҺйәји§ЈжұәпјҢ然еҫҢд»ҘдёҖзЁ® CSS иЁӯиЁҲеҫҲиӨҮйӣңгҖҒгҖҢжңғжҠҠ margin-topжҗ¶иө°гҖҚеҫҲеҘҮжҖӘзҡ„з«Ӣе ҙеңЁзңӢгҖӮеҸҜжҳҜе•ҸйЎҢжҳҜпјҢдёҖй–Ӣе§Ӣз”Ё margin е°ұжҳҜеҫҲеҘҮжҖӘзҡ„пјҢиҖҢз”ЁдәҶ margin-top еҫҢжүҖз”ўз”ҹзҡ„е•ҸйЎҢж №жң¬д№ҹжҳҜдёҚеҝ…иҰҒзҡ„гҖӮ
жҲ‘еҝ…й ҲиӘӘпјҢ CSS зҡ„зўәеҫҲиӨҮйӣңпјҢеҸҜжҳҜжІ’жңүжҠҠеҹәжң¬зҡ„е®ҡзҫ©зңӢжҮӮпјҢдёҖзҹҘеҚҠи§ЈпјҢйҖҷжЁЈеҸӘжңғз”ўз”ҹжӣҙеӨҡзҡ„е•ҸйЎҢпјҢCSS еҸҲжңғи®Ҡеҫ—жӣҙйӣЈгҖӮ
Edited 1 time(s). Last edit at 07/13/2011 09:20PM by HP.
(з·ЁијҜиЁҳйҢ„)
MEPO forum
is powered by Phorum.