
Re: [作業09] 優良設計網站蒐集與分析
|
[作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
Moderator December 07, 2011 01:11AM 發表文章數: 1,228 |
1. 優良網站分析
請每位同學於12/21前,至少選擇一個優良網站分析(越多越好)
參考範例製作,回覆於此篇文章,註明:
1.分析範例網站:
2.網站名稱及主題:
3.設計風格
4.色彩分析
5.版面分析
[color=#666600](1).網站width(寬)、height(高)、margin、padding分析
(2)網站雙欄語法(按F12或於要檢查的部分右鍵檢查元素觀察)(是否有學過)(加分題):[/color]
6.跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
(若在不同瀏覽器上有發現不同的呈現情形,可以加註)
班級:
學號:
[hr]
2. 範例分析
1. 範例網站:
http://www.j-period.com/jp/2. 網站名稱:J-period
從日本全國嚴選的日式餐具到精美擺飾
融合日本古典美與現代時尚美,提倡全新和風的品牌。不受時代潮流左右的日本之美與精神性,帶領現代生活進入嶄新的舒適生活樣式。
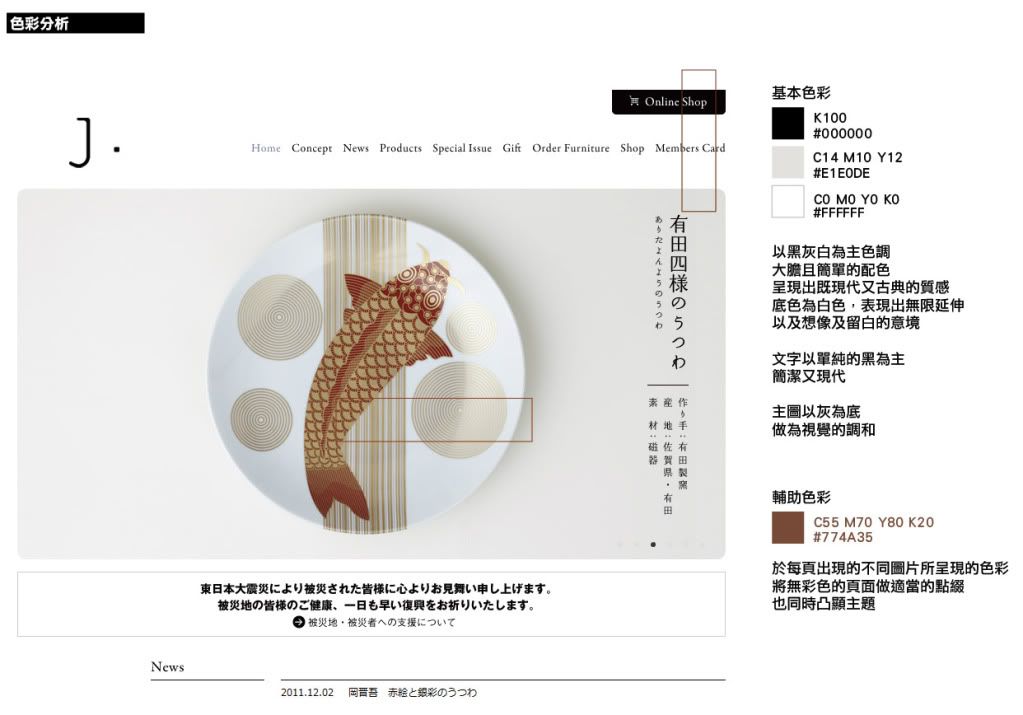
3. 設計風格:
簡約的日式風格,以黑灰白為主色調,漢字以細黑體字應為以羅馬字為主,重點輔以粗體,優雅的簡潔的編排,襯托出古典時尚感。
4. 色彩分析

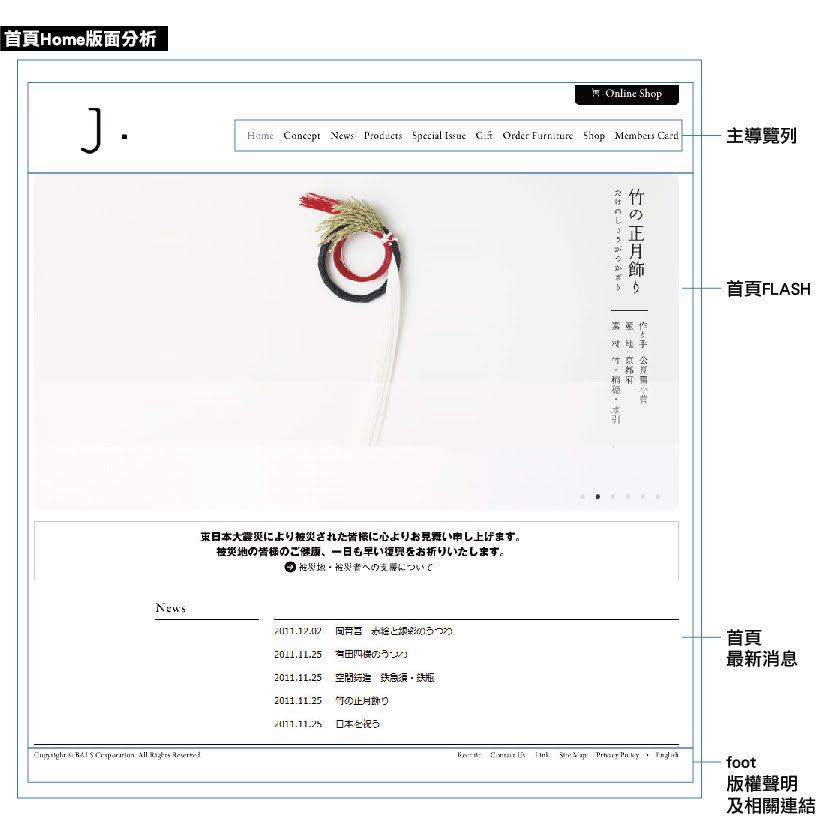
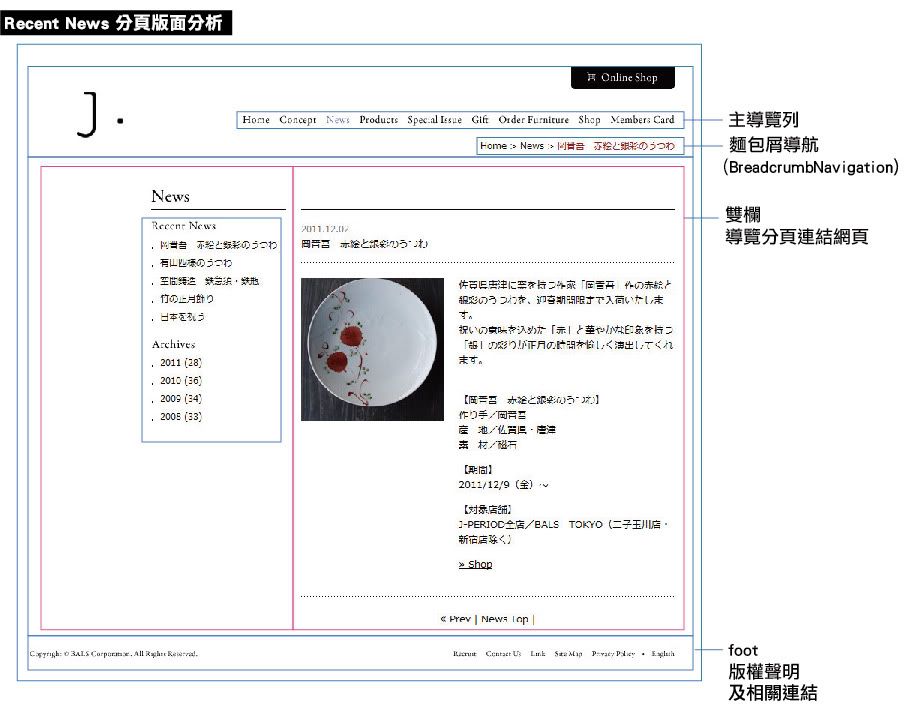
5. 版面分析
富有層次的導覽設計,值得學習,於右上有主要的導覽列,做為整個網站的主要內容架構。
首頁以圖片輪替的FLASH動畫呈現,讓瀏覽者欣賞最新的產品。
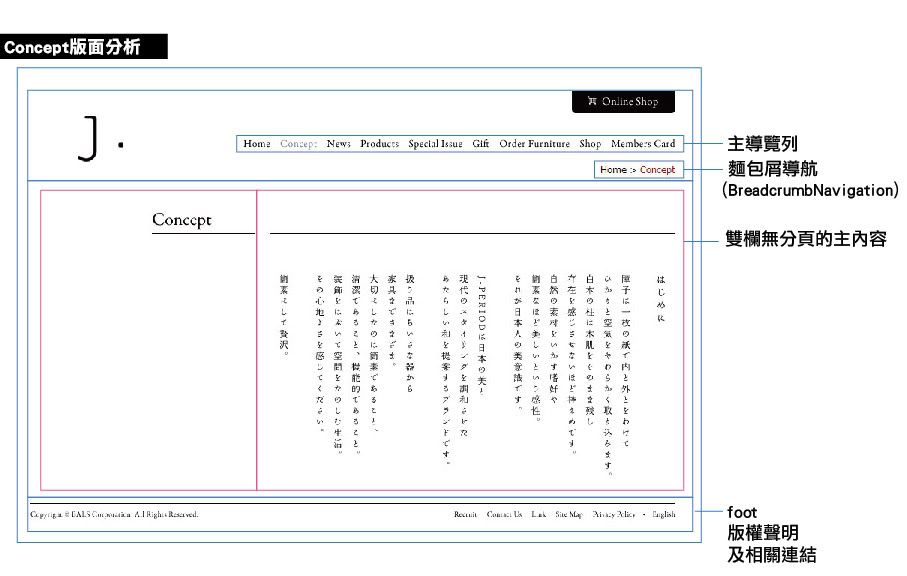
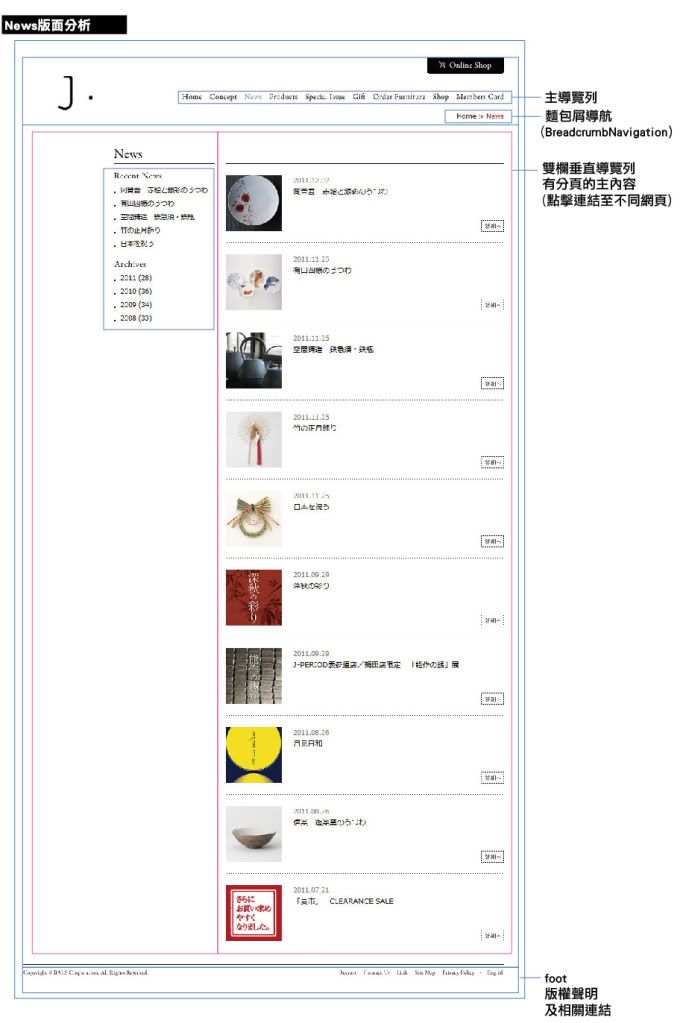
進入內容後,則於主導覽列下方出現麵包屑導航,使瀏覽者輕易的了解所處的網頁層級與所在。
離開首頁,進入其他頁面後,左方則彈性的出現垂直導覽列,顯示並連結更細部的訊息或產品介紹頁面,使網站的內容更加豐富與深入。
某些內容較單純的頁面(如:Concept)則無導覽列,僅出現標題及右側主內容。
(1).主頁尺寸與margin設定


(2).網站雙欄語法
(按F12或於要檢查的部分右鍵檢查元素觀察):
右上方主導覽列的語法
[IMG]http://i556.photobucket.com/albums/ss1/whc915/webna-1.jpg[/IMG]
雙欄左側垂直導覽列的語法
以
<dl>
<dt></dt>
<dd>
<ul>
<li></li>
</ul>
</dd>
</dl>
清單項目製作
[IMG]http://i556.photobucket.com/albums/ss1/whc915/webna-2.jpg[/IMG]
附註:
[size=small][color=#CC0066]麵包屑導航(BreadcrumbNavigation)[/color] 的概念來源於童話故事,它的作用是告訴訪問者他們目前在網站中的位置以及如何返回,麵包屑導航的意義在於明確告知用戶目前處於網站的何種位置,方便用戶通過該導航快速達到上級頁面。從用戶體驗角度講,這種導航的設計是建議在當前視窗打開的。
麵包屑導航一般都在導航的下面,形式一般為 首頁 > 一級目錄名稱 > 二級目錄名稱 > 目前位置,儘量要把麵包屑導航的層次控制在四層以內,這樣也有利與搜尋引擎蜘蛛一層層往下爬。http://www.seohouse.org/seo-concepts-site-breadcrumbs.html[/size]


6. 跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
於不同瀏覽器觀察無差異。
========================================================================================
[color=#CC0099]※也可參考[WEB] 優良設計網站蒐集與分析:http://mepopedia.com/forum/read.php?804,15323※[/color]
========================================================================================
Edited 11 time(s). Last edit at 12/11/2011 01:05AM by HP.
(編輯記錄)
|
hughero1314
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 18, 2011 02:50PM 發表文章數: 12 |
-
1. 分析範例網站: http://www.freecsstemplates.org/preview/locomotive/
2. 網站名稱及主題: locomotive
這是某個CSS版型網站所提供的網站之一
因為只是提供個版型給人家觀看、下載、參考
所以主題只是很簡單的取了 Locomotive 這個主題當作網站主要介紹內容
也因為這樣,這個網站只有一頁可以觀看(因為只是提供版型參考)
3. 設計風格:
深色系的簡約風格;利用咖啡色系來襯托那些生鏽的機器或者木頭非常適合。
整個網站除了上方 ban 之外其餘都利用色塊或留白來設計
網站整個看起來非常舒服
4. 色彩分析:
[IMG]http://i.imgur.com/irm2g.jpg[/IMG]
5. 版面分析:
(1) 網站 width:960 px ; margin:0 px auto
(2) 網站雙欄語法:
主導覽分析 ---------------------------
[IMG]http://i.imgur.com/kXIxJ.jpg[/IMG]
雙欄語法右欄分析 --------------------------
[IMG]http://i.imgur.com/PznPM.jpg[/IMG]
[IMG]http://i.imgur.com/wwIFP.jpg[/IMG]
6. 跨瀏覽器問題與分析
使用了 IE 瀏覽器跟 Google 瀏覽器觀看這個網站是沒問題的
班級:視覺傳達設計系 1 B
學號:1001445022
-
MEPOERs said:
1. 分析範例網站: http://www.freecsstemplates.org/preview/locomotive/
2. 網站名稱及主題: locomotive
這是某個CSS版型網站所提供的網站之一
因為只是提供個版型給人家觀看、下載、參考
所以主題只是很簡單的取了 Locomotive 這個主題當作網站主要介紹內容
也因為這樣,這個網站只有一頁可以觀看(因為只是提供版型參考)
3. 設計風格:
深色系的簡約風格;利用咖啡色系來襯托那些生鏽的機器或者木頭非常適合。
整個網站除了上方 ban 之外其餘都利用色塊或留白來設計
網站整個看起來非常舒服
4. 色彩分析:
[IMG]http://i.imgur.com/irm2g.jpg[/IMG]
5. 版面分析:
(1) 網站 width:960 px ; margin:0 px auto
(2) 網站雙欄語法:
主導覽分析 ---------------------------
[IMG]http://i.imgur.com/kXIxJ.jpg[/IMG]
雙欄語法右欄分析 --------------------------
[IMG]http://i.imgur.com/PznPM.jpg[/IMG]
[IMG]http://i.imgur.com/wwIFP.jpg[/IMG]
6. 跨瀏覽器問題與分析
使用了 IE 瀏覽器跟 Google 瀏覽器觀看這個網站是沒問題的
班級:視覺傳達設計系 1 B
學號:1001445022
-
MEPOERs said:
JinJin: 很棒喔!你是這個作業的頭香!
|
1001445008
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 20, 2011 10:18PM 發表文章數: 12 |
1.分析範例網站: http://www.bydeux.com/
2.網站名稱及主題: bydeux 韓國拍賣網站
3.設計風格 以黑白為主色調,簡單、樸實
4.色彩分析

5.版面分析
(1) width:240px margin0 position:absolute


6.跨瀏覽器問題與分析
都可使用
班級:視傳一B
學號:1001445008
2.網站名稱及主題: bydeux 韓國拍賣網站
3.設計風格 以黑白為主色調,簡單、樸實
4.色彩分析

5.版面分析
(1) width:240px margin0 position:absolute


6.跨瀏覽器問題與分析
都可使用
班級:視傳一B
學號:1001445008
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 21, 2011 08:29PM 發表文章數: 9 |
1. 分析範例網站:
http://www.brandneusense.com/
2. 網站名稱及主題:BRAND NEUSENSE 英國服飾品牌
3. 設計風格: 街頭塗鴉風
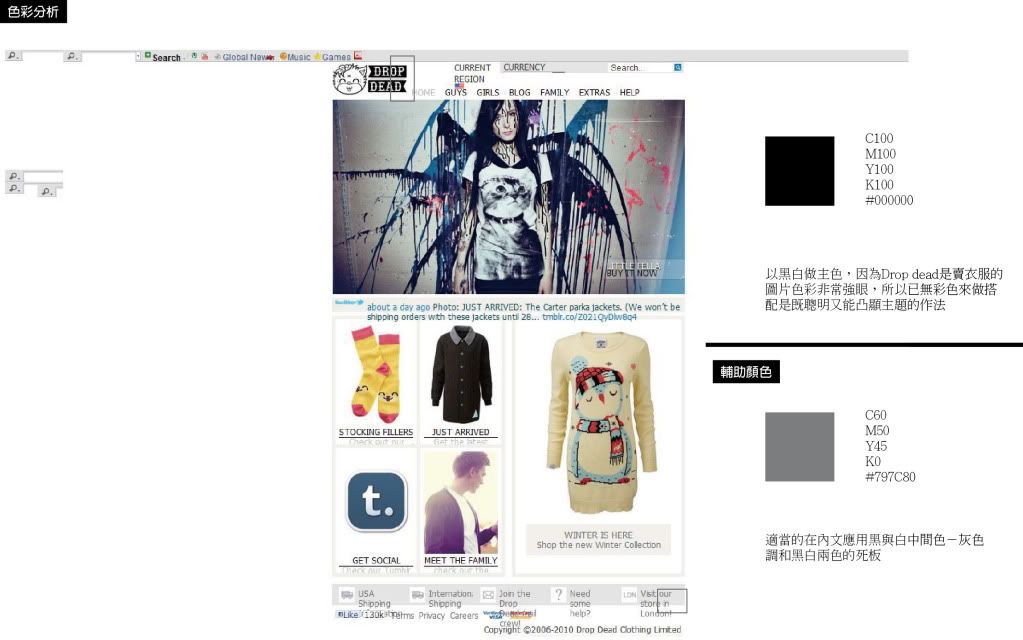
4. 色彩分析:
[img]http://a6.sphotos.ak.fbcdn.net/hphotos-ak-ash4/402798_197687606987571_100002390004555_404296_2084949925_n.jpg[/img]
[img]http://a2.sphotos.ak.fbcdn.net/hphotos-ak-ash4/385109_197685070321158_100002390004555_404294_617902527_n.jpg[/img]
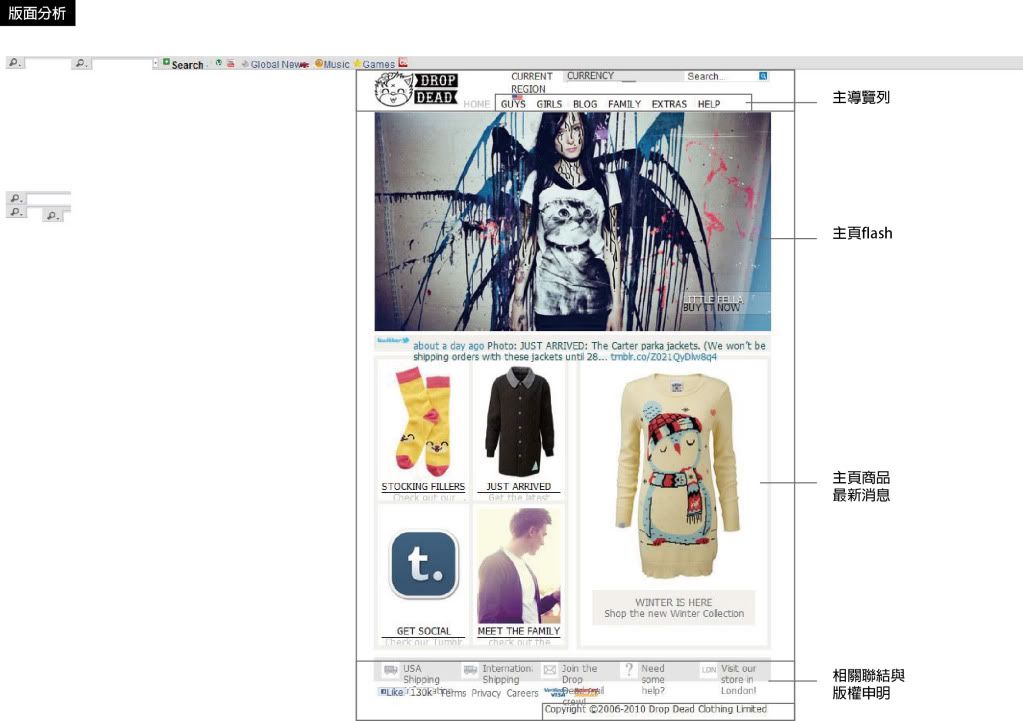
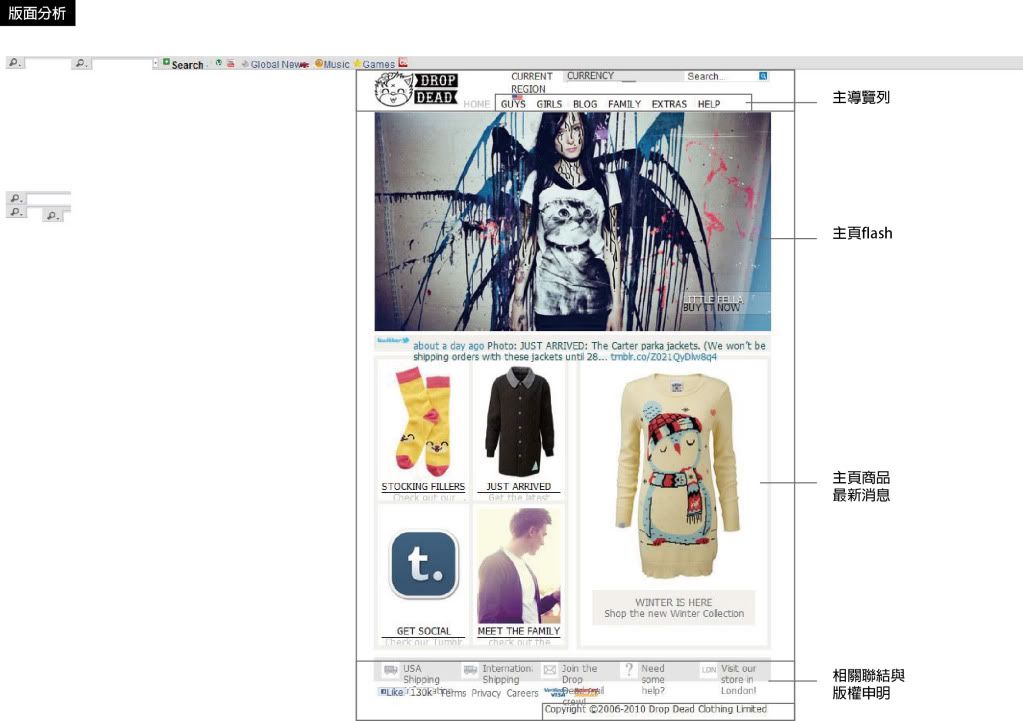
5.版面分析
[img]http://a2.sphotos.ak.fbcdn.net/hphotos-ak-snc7/398945_197669413656057_100002390004555_404223_1237520165_n.jpg[/img]
6.跨瀏覽器問題與分析
IE GOOGLE 火狐都可使用
視傳一A 張雍雍 1001445108
http://www.brandneusense.com/
2. 網站名稱及主題:BRAND NEUSENSE 英國服飾品牌
3. 設計風格: 街頭塗鴉風
4. 色彩分析:
[img]http://a6.sphotos.ak.fbcdn.net/hphotos-ak-ash4/402798_197687606987571_100002390004555_404296_2084949925_n.jpg[/img]
[img]http://a2.sphotos.ak.fbcdn.net/hphotos-ak-ash4/385109_197685070321158_100002390004555_404294_617902527_n.jpg[/img]
5.版面分析
[img]http://a2.sphotos.ak.fbcdn.net/hphotos-ak-snc7/398945_197669413656057_100002390004555_404223_1237520165_n.jpg[/img]
6.跨瀏覽器問題與分析
IE GOOGLE 火狐都可使用
視傳一A 張雍雍 1001445108
Edited 4 time(s). Last edit at 12/21/2011 09:13PM by 張雍雍.
(編輯記錄)
|
1001445079
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
January 08, 2012 04:20PM 發表文章數: 11 |
1.分析範例網站: http://www.ninamika.com/en/index.html
2.網站名稱及主題:
NINAGAWA MIKA OFFICIAL WEBSITE
這是日本攝影師蜷川實花的個人網站,裡面介紹他的作品和工作心得等等
3.設計風格
用圖片和動畫方式呈現
4.色彩分析(附檔)
以黑色為底,鮮豔的圖片為主。具有凝聚與神秘的效果。
5.版面分析 (附檔)
(1).網站width(寬)、height(高)、margin、padding分析
(2)網站雙欄語法(按F12或於要檢查的部分右鍵檢查元素觀察)(是否有學過)(加分題):
有
6.跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
(若在不同瀏覽器上有發現不同的呈現情形,可以加註)
班級:視傳1B
學號:1001445079
2.網站名稱及主題:
NINAGAWA MIKA OFFICIAL WEBSITE
這是日本攝影師蜷川實花的個人網站,裡面介紹他的作品和工作心得等等
3.設計風格
用圖片和動畫方式呈現
4.色彩分析(附檔)
以黑色為底,鮮豔的圖片為主。具有凝聚與神秘的效果。
5.版面分析 (附檔)
(1).網站width(寬)、height(高)、margin、padding分析
(2)網站雙欄語法(按F12或於要檢查的部分右鍵檢查元素觀察)(是否有學過)(加分題):
有
6.跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
(若在不同瀏覽器上有發現不同的呈現情形,可以加註)
班級:視傳1B
學號:1001445079
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 18, 2011 05:15PM 發表文章數: 11 |
1.分析範例網站: http://www.12sabu.com/member.htm
2.網站名稱及主題:石二鍋‧石鍋幫
3.設計風格
簡單的運用紅色與綠色,呈現出健康好品質的感覺。
4.色彩分析
[img]http://a7.sphotos.ak.fbcdn.net/hphotos-ak-ash4/393781_192780947481171_100002478009068_396996_1384490864_n.jpg[/img]
5.版面分析
網站:height: 1196px、width: 977px
[img]http://a5.sphotos.ak.fbcdn.net/hphotos-ak-ash4/387569_192780880814511_100002478009068_396995_1987775171_n.jpg[/img]
[img]http://a1.sphotos.ak.fbcdn.net/hphotos-ak-ash4/381155_192780967481169_100002478009068_396997_52175682_n.jpg[/img]
6. 跨瀏覽器問題與分析
使用IE瀏覽器和Google瀏覽器看這個網站沒問題!
班級:視傳一A
學號:1001445074
MEPOERs said:
2.網站名稱及主題:石二鍋‧石鍋幫
3.設計風格
簡單的運用紅色與綠色,呈現出健康好品質的感覺。
4.色彩分析
[img]http://a7.sphotos.ak.fbcdn.net/hphotos-ak-ash4/393781_192780947481171_100002478009068_396996_1384490864_n.jpg[/img]
5.版面分析
網站:height: 1196px、width: 977px
[img]http://a5.sphotos.ak.fbcdn.net/hphotos-ak-ash4/387569_192780880814511_100002478009068_396995_1987775171_n.jpg[/img]
[img]http://a1.sphotos.ak.fbcdn.net/hphotos-ak-ash4/381155_192780967481169_100002478009068_396997_52175682_n.jpg[/img]
6. 跨瀏覽器問題與分析
使用IE瀏覽器和Google瀏覽器看這個網站沒問題!
班級:視傳一A
學號:1001445074
MEPOERs said:
JinJin: 認真的分析!
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 20, 2011 01:12AM 發表文章數: 12 |
1.分析範例網站: http://www.swatch.com/tw_zh/home.html
2.網站名稱及主題: Official Swatch Website
3.設計風格 簡潔的白底搭配清晰的瑞士旗LOGO,下方的FLASH產品架構出吸引人目光。
4.色彩分析
[img]http://i1187.photobucket.com/albums/z395/yu_liu_0808/webfensi01.jpg[/img]
5.版面分析
[img]http://i1187.photobucket.com/albums/z395/yu_liu_0808/webfensi02.jpg[/img]
[img]http://i1187.photobucket.com/albums/z395/yu_liu_0808/webfensi03.jpg[/img]
6.跨瀏覽器問題與分析
使用了 IE 、火狐、 Google 瀏覽器觀看這個網站沒問題
班級: 視傳一A
學號: 1001445066
2.網站名稱及主題: Official Swatch Website
3.設計風格 簡潔的白底搭配清晰的瑞士旗LOGO,下方的FLASH產品架構出吸引人目光。
4.色彩分析
[img]http://i1187.photobucket.com/albums/z395/yu_liu_0808/webfensi01.jpg[/img]
5.版面分析
[img]http://i1187.photobucket.com/albums/z395/yu_liu_0808/webfensi02.jpg[/img]
[img]http://i1187.photobucket.com/albums/z395/yu_liu_0808/webfensi03.jpg[/img]
6.跨瀏覽器問題與分析
使用了 IE 、火狐、 Google 瀏覽器觀看這個網站沒問題
班級: 視傳一A
學號: 1001445066
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
January 06, 2012 05:28PM 發表文章數: 13 |
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 19, 2011 10:41PM 發表文章數: 14 |
1. 分析範例網站: http://www.fpwed.com/index.asp
2. 網站名稱及主題: 法國巴黎(婚紗網站)
主要提供婚紗相關資訊給新婚新人
3. 設計風格:利用深藍綠色系來表現華麗美感,body是深黑色,都運用深藍綠色襯托中間白色部分明顯對比顯示內容。網站整個看起來很有華麗感,大概也是因為底圖的流線型花紋,所以很有效果。
4. 色彩分析:
[img]http://a6.sphotos.ak.fbcdn.net/hphotos-ak-snc7/401130_316100751743628_100000311165714_1032671_1929572192_n.jpg[/img]
5. 版面分析:
網站 height="121" width="960" border="0"
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-ash4/394331_316100785076958_100000311165714_1032672_1737516089_n.jpg[/img]
6. 跨瀏覽器問題與分析
使用了 IE 瀏覽器跟 Google 瀏覽器觀看這個網站沒問題!!
班級:視覺傳達設計系 1 A
學號:1001445096
2. 網站名稱及主題: 法國巴黎(婚紗網站)
主要提供婚紗相關資訊給新婚新人
3. 設計風格:利用深藍綠色系來表現華麗美感,body是深黑色,都運用深藍綠色襯托中間白色部分明顯對比顯示內容。網站整個看起來很有華麗感,大概也是因為底圖的流線型花紋,所以很有效果。
4. 色彩分析:
[img]http://a6.sphotos.ak.fbcdn.net/hphotos-ak-snc7/401130_316100751743628_100000311165714_1032671_1929572192_n.jpg[/img]
5. 版面分析:
網站 height="121" width="960" border="0"
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-ash4/394331_316100785076958_100000311165714_1032672_1737516089_n.jpg[/img]
6. 跨瀏覽器問題與分析
使用了 IE 瀏覽器跟 Google 瀏覽器觀看這個網站沒問題!!
班級:視覺傳達設計系 1 A
學號:1001445096
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 19, 2011 10:44PM 發表文章數: 16 |
2. 範例分析
1. 範例網站:
http://www.zeze.tw/index.html
2. 網站名稱:ZeZe
ZEZE是一家新進駐台灣的抹茶專賣店,希望將日本特有的抹茶文化帶進台灣,讓台灣的消費族群在國內也能享受日式風格的飲品以及抹茶的健康概念。
3. 設計風格:
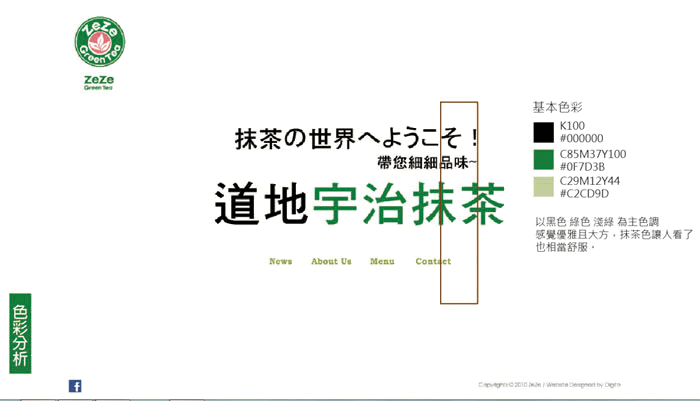
簡單的風格,因為是抹茶專賣店,整體是用白色與抹茶綠與灰色帶出整體色調。
4. 色彩分析

5. 版面分析
(首頁)版面分析:

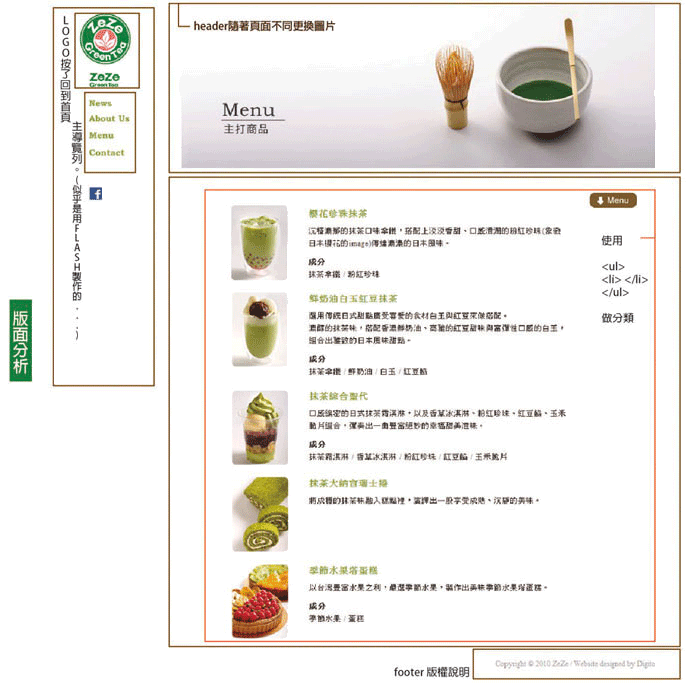
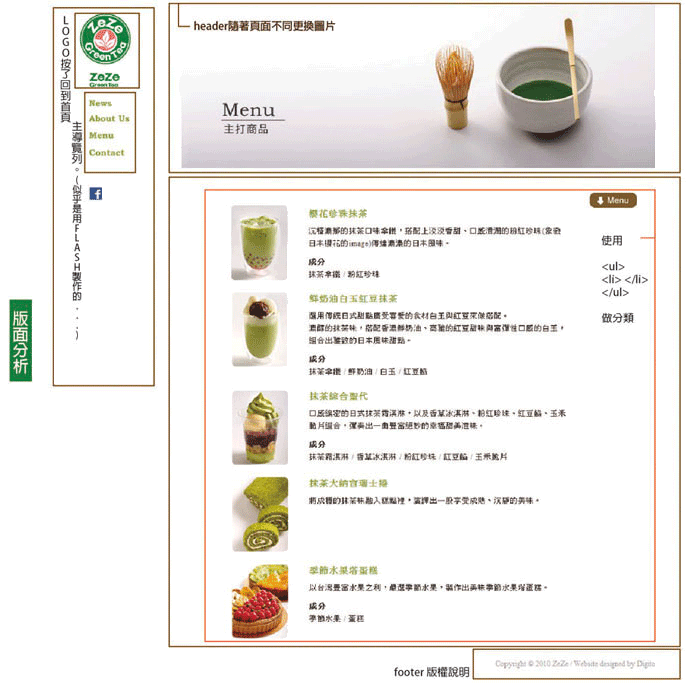
內頁(主打商品)版面分析

主打商品 內容項目製作
[IMG]http://i1120.photobucket.com/albums/l485/Aoi930727/-4-02-02.jpg[/IMG]
用IE與 Google觀看沒問題
(老師我快瘋掉了 改了好幾次圖片大小 但是一直跑出去ORZ.........................)
MEPOERs said:
1. 範例網站:
http://www.zeze.tw/index.html
2. 網站名稱:ZeZe
ZEZE是一家新進駐台灣的抹茶專賣店,希望將日本特有的抹茶文化帶進台灣,讓台灣的消費族群在國內也能享受日式風格的飲品以及抹茶的健康概念。
3. 設計風格:
簡單的風格,因為是抹茶專賣店,整體是用白色與抹茶綠與灰色帶出整體色調。
4. 色彩分析

5. 版面分析
(首頁)版面分析:

內頁(主打商品)版面分析

主打商品 內容項目製作
[IMG]http://i1120.photobucket.com/albums/l485/Aoi930727/-4-02-02.jpg[/IMG]
用IE與 Google觀看沒問題
(老師我快瘋掉了 改了好幾次圖片大小 但是一直跑出去ORZ.........................)
Edited 7 time(s). Last edit at 12/21/2011 04:15PM by 骸蒼Aoi.
(編輯記錄)
MEPOERs said:
JinJin: 拍拍!你可以用這個圖片語法,就不會超出去了,<img width=100% src=圖片網址 />
骸蒼Aoi: 嗚嗚 老師他變成奇怪的顏色QAQ
JinJin: 你把圖存成RGB看看!
|
enjoyad920
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 20, 2011 03:57AM 發表文章數: 12 |
1.分析範例網站:http://www.starmimi.com/
2.網站名稱及主題: STARMIMI
一家網路賣衣服的網站
3.設計風格 : 簡單大方的白色搭配一些灰色,沒有過多的裝飾襯托伊服的質感與特別
[img]http://a1.sphotos.ak.fbcdn.net/hphotos-ak-ash4/383272_340598062621445_100000137627485_1495697_1750243762_n.jpg[/img]
[img]http://a2.sphotos.ak.fbcdn.net/hphotos-ak-ash4/400778_340598235954761_100000137627485_1495698_621173259_n.jpg[/img]
2.網站名稱及主題: STARMIMI
一家網路賣衣服的網站
3.設計風格 : 簡單大方的白色搭配一些灰色,沒有過多的裝飾襯托伊服的質感與特別
[img]http://a1.sphotos.ak.fbcdn.net/hphotos-ak-ash4/383272_340598062621445_100000137627485_1495697_1750243762_n.jpg[/img]
[img]http://a2.sphotos.ak.fbcdn.net/hphotos-ak-ash4/400778_340598235954761_100000137627485_1495698_621173259_n.jpg[/img]
Edited 2 time(s). Last edit at 12/20/2011 08:05PM by enjoyad920.
(編輯記錄)
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 20, 2011 05:53PM 發表文章數: 12 |
1.分析範例網站: http://www.zara.com/webapp/wcs/stores/servlet/home/tw/en/zara-I2011
2.網站名稱及主題:ZARA服飾
3.設計風格 時尚灰色系
4.色彩分析
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-snc7/409258_2656073719865_1196510458_32470706_1346146898_n.jpg[/img]
5.版面分析
[img]http://a5.sphotos.ak.fbcdn.net/hphotos-ak-snc7/388431_2656110960796_1196510458_32470715_1865175615_n.jpg[/img]
6. 跨瀏覽器問題與分析
使用IE瀏覽器和Google瀏覽器看這個網站沒問題!
班級:視傳一A
學號:1001445011
2.網站名稱及主題:ZARA服飾
3.設計風格 時尚灰色系
4.色彩分析
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-snc7/409258_2656073719865_1196510458_32470706_1346146898_n.jpg[/img]
5.版面分析
[img]http://a5.sphotos.ak.fbcdn.net/hphotos-ak-snc7/388431_2656110960796_1196510458_32470715_1865175615_n.jpg[/img]
6. 跨瀏覽器問題與分析
使用IE瀏覽器和Google瀏覽器看這個網站沒問題!
班級:視傳一A
學號:1001445011
Edited 1 time(s). Last edit at 12/20/2011 08:40PM by JudyChiu.
(編輯記錄)
|
1001445015
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析 |
December 20, 2011 08:08PM 發表文章數: 11 |
1.分析範例網站: http://www.fruitshop.com.tw/
2.網站名稱及主題: bone collection
3.設計風格:以黑色為主綠色為輔
4.色彩分析:
[IMG]http://i1188.photobucket.com/albums/z404/tonyxp3000/e794e44d.jpg[/IMG]
[hr]
5.版面分析:
[IMG]http://i1188.photobucket.com/albums/z404/tonyxp3000/d3750a31.jpg[/IMG]
[hr]
[IMG]http://i1188.photobucket.com/albums/z404/tonyxp3000/2a23fd4b.jpg[/IMG]
(1).網站width 1223px、height 909px、padding 10px
6.跨瀏覽器問題與分析
沒有什麼問題
班級: 視傳一A
學號: 1001445015
2.網站名稱及主題: bone collection
3.設計風格:以黑色為主綠色為輔
4.色彩分析:
[IMG]http://i1188.photobucket.com/albums/z404/tonyxp3000/e794e44d.jpg[/IMG]
[hr]
5.版面分析:
[IMG]http://i1188.photobucket.com/albums/z404/tonyxp3000/d3750a31.jpg[/IMG]
[hr]
[IMG]http://i1188.photobucket.com/albums/z404/tonyxp3000/2a23fd4b.jpg[/IMG]
(1).網站width 1223px、height 909px、padding 10px
6.跨瀏覽器問題與分析
沒有什麼問題
班級: 視傳一A
學號: 1001445015
Edited 2 time(s). Last edit at 12/20/2011 08:30PM by 1001445015.
(編輯記錄)
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 21, 2011 11:11AM 發表文章數: 11 |
1.分析範例網站: http://www.ladygaga.com/news/
2.網站名稱及主題:lady gaga
3.設計風格:以黑白色為主紅色為輔. 簡單大方
4.色彩分析:
[img]http://a6.sphotos.ak.fbcdn.net/hphotos-ak-ash4/390574_325749630777903_100000286057156_1280112_1603452302_n.jpg[/img]
5.版面分析:
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-snc7/386013_325749607444572_100000286057156_1280111_1592556211_n.jpg[/img]
6.跨瀏覽器問題與分析
沒有什麼問題 都行
班級: 視傳一A
學號: 1001445062
2.網站名稱及主題:lady gaga
3.設計風格:以黑白色為主紅色為輔. 簡單大方
4.色彩分析:
[img]http://a6.sphotos.ak.fbcdn.net/hphotos-ak-ash4/390574_325749630777903_100000286057156_1280112_1603452302_n.jpg[/img]
5.版面分析:
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-snc7/386013_325749607444572_100000286057156_1280111_1592556211_n.jpg[/img]
6.跨瀏覽器問題與分析
沒有什麼問題 都行
班級: 視傳一A
學號: 1001445062
|
1001445026
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 20, 2011 08:50PM 發表文章數: 12 |
[IMG]http://i1182.photobucket.com/albums/x460/minminminjia/d21f7922.jpg[/IMG]
1.分析範例網站: http://www.elenakalisphoto.com/#home
2.網站名稱及主題:‧.elenakalisphoto
3.設計風格:主色調以白色與藍色為主,呈現出慵懶具有孤獨設計感的味道
4.色彩分析 藍色與白色為主色調
班級:視傳一B
學號:1001445026
1.分析範例網站: http://www.elenakalisphoto.com/#home
2.網站名稱及主題:‧.elenakalisphoto
3.設計風格:主色調以白色與藍色為主,呈現出慵懶具有孤獨設計感的味道
4.色彩分析 藍色與白色為主色調
班級:視傳一B
學號:1001445026
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 20, 2011 09:20PM 發表文章數: 12 |
1.分析範例網站:http://www.etudehouse.com.tw/index.aspx
2.網站名稱及主題: ETUDE HOUSE 韓系彩妝店
3.設計風格 甜美可愛公主風
4.色彩分析
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-ash4/377097_347292745285077_100000130644250_1715050_791749965_n.jpg[/img]
5.版面分析
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-ash4/386370_347292788618406_100000130644250_1715051_457745247_n.jpg[/img]
width:1007px
height:1391px
margin:8px
padding:0px
6.跨瀏覽器問題與分析
在IE瀏覽時會出現粉紅色的滑鼠捲軸
GOOGLE則是一般的滑鼠捲軸
班級: 視傳一A
學號: 1001445072
2.網站名稱及主題: ETUDE HOUSE 韓系彩妝店
3.設計風格 甜美可愛公主風
4.色彩分析
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-ash4/377097_347292745285077_100000130644250_1715050_791749965_n.jpg[/img]
5.版面分析
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-ash4/386370_347292788618406_100000130644250_1715051_457745247_n.jpg[/img]
width:1007px
height:1391px
margin:8px
padding:0px
6.跨瀏覽器問題與分析
在IE瀏覽時會出現粉紅色的滑鼠捲軸
GOOGLE則是一般的滑鼠捲軸
班級: 視傳一A
學號: 1001445072
|
Marissa Yeh
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 20, 2011 10:42PM 發表文章數: 12 |
1.分析範例網站:http://www.lafete.com.tw/ENG/index.html
2.網站名稱及主題:LAFELE 法月 當代法式料理
3.設計風格 :首頁以暗色系來突顯優雅的質感,
而內容則利用大量的紅色以及部分黑色,
使得畫面顯得更有質感,也帶點餐廳的溫馨感。
4.色彩分析


5.版面分析
.網站 width 980px height 640px margin 0


6. 跨瀏覽器問題與分析
使用IE瀏覽器,firefox,googlechrome看這個網站都沒問題~
班級:視傳一A
學號:1001445080
MEPOERs said:
2.網站名稱及主題:LAFELE 法月 當代法式料理
3.設計風格 :首頁以暗色系來突顯優雅的質感,
而內容則利用大量的紅色以及部分黑色,
使得畫面顯得更有質感,也帶點餐廳的溫馨感。
4.色彩分析


5.版面分析
.網站 width 980px height 640px margin 0


6. 跨瀏覽器問題與分析
使用IE瀏覽器,firefox,googlechrome看這個網站都沒問題~
班級:視傳一A
學號:1001445080
Edited 7 time(s). Last edit at 12/21/2011 11:13AM by Marissa Yeh.
(編輯記錄)
MEPOERs said:
Marissa Yeh: 老師,我的圖片有時出得來有時又出不來,是哪裡出了問題了嗎??
Marissa Yeh: 老師,沒事了,我搞定了 ~~ YA !!!
JinJin: good!
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 20, 2011 11:26PM 發表文章數: 12 |
1. 範例網站:http://blog.udn.com/forget123/5308305
2. 網站名稱:莫語-聃星
網路作家的部落格,其中有大量的文章創作,類別由作家自己分類,包含小詩、隱喻、如常、隨興、不分類等等,還有
精選創作,內容文簡意深,並附有作者自己拍的照片作為情境圖,文章豐富,非常適合對文章有興趣的初學者示範、參
考。
3. 設計風格:
以白、綠為主調的風格,綠色背景層次豐富而不複雜,頗有閒情逸致的風味,使人閱讀文章平心靜氣,自然容易感受到
作者想表達的意境與情感。
4.色彩分析:
[IMG]http://img585.imageshack.us/img585/5059/85182915.jpg[/IMG]
5. 版面分析
網站 width:480px;margin:0px
[IMG]http://img266.imageshack.us/img266/9467/99459984.jpg[/IMG]
6. 跨瀏覽器問題與分析
使用IE瀏覽器和Google瀏覽器看這個網站沒問題
班級:視傳一B
學號:1001445115
2. 網站名稱:莫語-聃星
網路作家的部落格,其中有大量的文章創作,類別由作家自己分類,包含小詩、隱喻、如常、隨興、不分類等等,還有
精選創作,內容文簡意深,並附有作者自己拍的照片作為情境圖,文章豐富,非常適合對文章有興趣的初學者示範、參
考。
3. 設計風格:
以白、綠為主調的風格,綠色背景層次豐富而不複雜,頗有閒情逸致的風味,使人閱讀文章平心靜氣,自然容易感受到
作者想表達的意境與情感。
4.色彩分析:
[IMG]http://img585.imageshack.us/img585/5059/85182915.jpg[/IMG]
5. 版面分析
網站 width:480px;margin:0px
[IMG]http://img266.imageshack.us/img266/9467/99459984.jpg[/IMG]
6. 跨瀏覽器問題與分析
使用IE瀏覽器和Google瀏覽器看這個網站沒問題
班級:視傳一B
學號:1001445115
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 20, 2011 11:47PM 發表文章數: 13 |
1.分析範例網站:
http://www.apple.com/tw/
2.網站名稱:
蘋果公司台灣官方網站
3.設計風格:
利用簡單的黑灰白色調去營造科技感,字體以中黑體為主,且利用少許的紅色字體標示出重點
4.色彩分析:

5.版面分析:
width:980px
height:918px
margin:18px auto
padding:0
6.跨瀏覽器問題與分析
IE6-8、firefox、google瀏覽器觀看皆無差異也沒有問題
班級:視傳一A
學號:1001445118
http://www.apple.com/tw/
2.網站名稱:
蘋果公司台灣官方網站
3.設計風格:
利用簡單的黑灰白色調去營造科技感,字體以中黑體為主,且利用少許的紅色字體標示出重點
4.色彩分析:

5.版面分析:
width:980px
height:918px
margin:18px auto
padding:0
6.跨瀏覽器問題與分析
IE6-8、firefox、google瀏覽器觀看皆無差異也沒有問題
班級:視傳一A
學號:1001445118
Edited 1 time(s). Last edit at 12/20/2011 11:48PM by 連竟成.
(編輯記錄)
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 21, 2011 12:24AM 發表文章數: 12 |
1.分析範例網站:http://wonder-wall.com/#project/en
2.網站名稱及主題:
Wonderwall
是一家日本的室內設計公司,有家具、櫥窗的設計。
3.設計風格
簡單的頁面,主要以白底加色塊為主,網頁特色在於它的不規則選單
滑鼠靠近時會加以放大,而且呈現不規則狀。
4.色彩分析
[IMG]http://i1129.photobucket.com/albums/m518/nahong/01.jpg[/IMG]
5.版面分析
(1).height: 100%;margin: 0;padding: 0;
6.跨瀏覽器問題與分析
沒有問題
班級:視傳一b
學號:1001445024
2.網站名稱及主題:
Wonderwall
是一家日本的室內設計公司,有家具、櫥窗的設計。
3.設計風格
簡單的頁面,主要以白底加色塊為主,網頁特色在於它的不規則選單
滑鼠靠近時會加以放大,而且呈現不規則狀。
4.色彩分析
[IMG]http://i1129.photobucket.com/albums/m518/nahong/01.jpg[/IMG]
5.版面分析
(1).height: 100%;margin: 0;padding: 0;
6.跨瀏覽器問題與分析
沒有問題
班級:視傳一b
學號:1001445024
|
1001445005
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 21, 2011 01:17AM 發表文章數: 14 |
1.範例網站: http://www.chanel.com/
2.網站名稱及主題:CHANEL - Fashion Shows & Accessories, Fragrance & Beauty, Fine Jewelry & Watches.
時尚名牌CHANEL的官方網站,介紹自家名品、香水、化妝品、保養品、高級珠寶、腕錶六大類商品和時尚走秀影片為主
3.設計風格:全網站都以黑色為主色,搭配黑白照片,呈現有種復古但又不失時尚的感覺,整個網站設計相當簡單俐落又明確。
4.色彩分析: [img]http://i.imgur.com/urENA.jpg[/img]
5.版面分析:width:1920px、height:652px、margin:0、padding:0
6.跨瀏覽器問題與分析
IE、火狐、google瀏覽器觀看都沒有問題
班級:視傳一A
學號:1001445005
2.網站名稱及主題:CHANEL - Fashion Shows & Accessories, Fragrance & Beauty, Fine Jewelry & Watches.
時尚名牌CHANEL的官方網站,介紹自家名品、香水、化妝品、保養品、高級珠寶、腕錶六大類商品和時尚走秀影片為主
3.設計風格:全網站都以黑色為主色,搭配黑白照片,呈現有種復古但又不失時尚的感覺,整個網站設計相當簡單俐落又明確。
4.色彩分析: [img]http://i.imgur.com/urENA.jpg[/img]
5.版面分析:width:1920px、height:652px、margin:0、padding:0
6.跨瀏覽器問題與分析
IE、火狐、google瀏覽器觀看都沒有問題
班級:視傳一A
學號:1001445005
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 21, 2011 03:53AM 發表文章數: 11 |
1.分析範例網站:http://www.isabelle.com.tw/
2.網站名稱及主題:ISABELLE 伊莎貝爾|喜餅 伴手禮
3.設計風格:簡約的法國浪漫古典風格,曲線造型裝飾畫面,使用紫、金、白,呈現優雅、高貴的氣息。
4.色彩分析:
5.版面分析:
(1).網站width(寬)、height(高)、margin、padding分析
mainContent {
width: 1000px;
height: auto;
margin: 0 auto 0 auto;
padding: 0 0 0 0;
}
(2)網站雙欄語法(按F12或於要檢查的部分右鍵檢查元素觀察)(是否有學過)(加分題):

6.跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
(若在不同瀏覽器上有發現不同的呈現情形,可以加註)
使用IE,Firefox,Google Chrome瀏覽皆相同呈現效果。
班級:視傳一B
學號:1001445049
2.網站名稱及主題:ISABELLE 伊莎貝爾|喜餅 伴手禮
3.設計風格:簡約的法國浪漫古典風格,曲線造型裝飾畫面,使用紫、金、白,呈現優雅、高貴的氣息。
4.色彩分析:

5.版面分析:

(1).網站width(寬)、height(高)、margin、padding分析
mainContent {
width: 1000px;
height: auto;
margin: 0 auto 0 auto;
padding: 0 0 0 0;
}
(2)網站雙欄語法(按F12或於要檢查的部分右鍵檢查元素觀察)(是否有學過)(加分題):

6.跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
(若在不同瀏覽器上有發現不同的呈現情形,可以加註)
使用IE,Firefox,Google Chrome瀏覽皆相同呈現效果。
班級:視傳一B
學號:1001445049
Edited 3 time(s). Last edit at 01/05/2012 02:07PM by lilac.
(編輯記錄)
|
Tracy Liao
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 21, 2011 10:34AM 發表文章數: 9 |
1.分析範例網站:
http://www.koji-honpo.co.jp/tsubasa/
2.網站名稱及主題:Dolly Wink
3.設計風格:
粉嫩的紫色調系和粉紅色系,和日系甜美的水玉點點復古的英文字體
甜美的版面襯托了化妝品的好感度和可愛感!讓女生們看到了都想要一次擁有所有的東西呢!
4.色彩分析
[img]http://a2.sphotos.ak.fbcdn.net/hphotos-ak-ash4/405615_238781992857644_100001775357795_561444_1383801251_n.jpg [/img]
5.版面分析
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-ash4/391919_238782296190947_100001775357795_561445_246873875_n.jpg [/img]
[img]http://a1.sphotos.ak.fbcdn.net/hphotos-ak-ash4/388130_238784149524095_100001775357795_561454_2037445549_n.jpg [/img]
(1).網站width(寬)、height(高)、margin、padding分析
width: 1903px height: 983px margin: 0 padding: 0
(2)網站雙欄語法
我有觀察,但是看不太懂耶.... 妹妹有教過
6.跨瀏覽器問題與分析
使用IE瀏覽器,firefox,googlechrome看這個網站都沒問題唷^^
班級:視傳一A
學號:1001445048
http://www.koji-honpo.co.jp/tsubasa/
2.網站名稱及主題:Dolly Wink
3.設計風格:
粉嫩的紫色調系和粉紅色系,和日系甜美的水玉點點復古的英文字體
甜美的版面襯托了化妝品的好感度和可愛感!讓女生們看到了都想要一次擁有所有的東西呢!
4.色彩分析
[img]http://a2.sphotos.ak.fbcdn.net/hphotos-ak-ash4/405615_238781992857644_100001775357795_561444_1383801251_n.jpg [/img]
5.版面分析
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-ash4/391919_238782296190947_100001775357795_561445_246873875_n.jpg [/img]
[img]http://a1.sphotos.ak.fbcdn.net/hphotos-ak-ash4/388130_238784149524095_100001775357795_561454_2037445549_n.jpg [/img]
(1).網站width(寬)、height(高)、margin、padding分析
width: 1903px height: 983px margin: 0 padding: 0
(2)網站雙欄語法
我有觀察,但是看不太懂耶.... 妹妹有教過
6.跨瀏覽器問題與分析
使用IE瀏覽器,firefox,googlechrome看這個網站都沒問題唷^^
班級:視傳一A
學號:1001445048
|
1001445076
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 21, 2011 12:12PM 發表文章數: 15 |
1. 分析範例網站: http://greges.jp/
2. 網站名稱及主題: HOTEL GREGES
3. 設計風格: 簡約的風格,以灰白為主色調
4. 色彩分析:

5. 版面分析:


(1) 網站 width="" height=""
6.跨瀏覽器問題與分析
使用了 IE 、火狐、 Google 瀏覽器觀看這個網站沒問題
班級:視覺傳達設計系1A
學號:1001445076
2. 網站名稱及主題: HOTEL GREGES
3. 設計風格: 簡約的風格,以灰白為主色調
4. 色彩分析:

5. 版面分析:


(1) 網站 width="" height=""
6.跨瀏覽器問題與分析
使用了 IE 、火狐、 Google 瀏覽器觀看這個網站沒問題
班級:視覺傳達設計系1A
學號:1001445076
Edited 1 time(s). Last edit at 12/26/2011 09:10PM by 1001445076.
(編輯記錄)
|
1001445056
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 21, 2011 12:15PM 發表文章數: 13 |
1.分析範例網站: http://www.muji.tw/intro.aspx
2.網站名稱及主題:muji
3.設計風格:日式簡雅風
4.色彩分析:
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-ash4/404720_345579068791212_100000173644419_1595690_1823541287_n.jpg[/img]
5.版面分析
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-snc7/390714_345579025457883_100000173644419_1595689_1419942862_n.jpg[/img]
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-snc7/406730_345579325457853_100000173644419_1595691_1144839262_n.jpg[/img]
(1).網站width(寬)、height(高)、margin、padding分析
width="885" height="370"margin=0 padding=0
(2)網站雙欄語法
沒有
6.跨瀏覽器問題與分析
任何瀏覽器觀看都沒問題
班級:視傳一A
學號:1001445056
--------------------------------------------------------------------------------
2.網站名稱及主題:muji
3.設計風格:日式簡雅風
4.色彩分析:
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-ash4/404720_345579068791212_100000173644419_1595690_1823541287_n.jpg[/img]
5.版面分析
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-snc7/390714_345579025457883_100000173644419_1595689_1419942862_n.jpg[/img]
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-snc7/406730_345579325457853_100000173644419_1595691_1144839262_n.jpg[/img]
(1).網站width(寬)、height(高)、margin、padding分析
width="885" height="370"margin=0 padding=0
(2)網站雙欄語法
沒有
6.跨瀏覽器問題與分析
任何瀏覽器觀看都沒問題
班級:視傳一A
學號:1001445056
--------------------------------------------------------------------------------
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 23, 2011 10:23AM 發表文章數: 13 |
1.分析範例網站:http://www.fontomas.com/
2.網站名稱及主題: 個人設計網站
3.設計風格 以橘色為主色調,加上整齊排版,視覺上活潑中帶有秩序感。
[img]http://i1118.photobucket.com/albums/k607/shiyi1126/123.jpg[/img]
[img]http://i1118.photobucket.com/albums/k607/shiyi1126/321-1.jpg[/img]
6. 跨瀏覽器問題與分析
使用IE瀏覽器和Google瀏覽器看這個網站沒問題!
班級:視傳一A
學號:1001445124
2.網站名稱及主題: 個人設計網站
3.設計風格 以橘色為主色調,加上整齊排版,視覺上活潑中帶有秩序感。
[img]http://i1118.photobucket.com/albums/k607/shiyi1126/123.jpg[/img]
[img]http://i1118.photobucket.com/albums/k607/shiyi1126/321-1.jpg[/img]
6. 跨瀏覽器問題與分析
使用IE瀏覽器和Google瀏覽器看這個網站沒問題!
班級:視傳一A
學號:1001445124

|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 25, 2011 09:44PM 發表文章數: 15 |
1.分析範例網站: http://theroots.com/undun/
2.網站名稱及主題: the roots
3.設計風格 黑白灰三色系 簡單復古
4.色彩分析
5.版面分析 (兩個一起併在一張圖裡)
[img]http://images.tinyuploads.com/tuploads3/2011-12-25/83935.jpg[/img]
6.跨瀏覽器問題與分析
任何瀏覽器觀看都沒有差異
班級: 視傳1A
學號: 1001445001
2.網站名稱及主題: the roots
3.設計風格 黑白灰三色系 簡單復古
4.色彩分析
5.版面分析 (兩個一起併在一張圖裡)
[img]http://images.tinyuploads.com/tuploads3/2011-12-25/83935.jpg[/img]
6.跨瀏覽器問題與分析
任何瀏覽器觀看都沒有差異
班級: 視傳1A
學號: 1001445001
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 25, 2011 10:15PM 發表文章數: 14 |
1.分析範例網站:http://www.kikukawa.com.tw/default.asp
2.網站名稱及主題:菊川日式料理
3.設計風格 :以暗色系來表現整體的典雅
4.色彩分析

色彩分析
![]()
5.版面分析
.網站 width 950px height 580px margin 0


6. 跨瀏覽器問題與分析
使用IE瀏覽器,firefox,googlechrome看這個網站都沒問題
班級:視傳一A
學號:1001445019
Teacher : Sorry 我遲交了
2.網站名稱及主題:菊川日式料理
3.設計風格 :以暗色系來表現整體的典雅
4.色彩分析

色彩分析
5.版面分析
.網站 width 950px height 580px margin 0


6. 跨瀏覽器問題與分析
使用IE瀏覽器,firefox,googlechrome看這個網站都沒問題
班級:視傳一A
學號:1001445019
Teacher : Sorry 我遲交了
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 27, 2011 07:12PM 發表文章數: 7 |
1. 分析範例網站:http://www.istayreal.com/
2. 網站名稱及主題:STAYREAL
3. 設計風格: 以低調色系的背景來襯托出色彩繽紛的圖案
4. 色彩分析:
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-ash4/393942_329309363754154_100000252794533_1317531_1958510892_n.jpg[/img]
5.版面分析
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-snc7/374332_329309183754172_100000252794533_1317530_679131796_n.jpg[/img]
6.跨瀏覽器問題與分析
IE GOOGLE 火狐都可使用
視傳一A 楊旻旻 1001445017
2. 網站名稱及主題:STAYREAL
3. 設計風格: 以低調色系的背景來襯托出色彩繽紛的圖案
4. 色彩分析:
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-ash4/393942_329309363754154_100000252794533_1317531_1958510892_n.jpg[/img]
5.版面分析
[img]https://fbcdn-sphotos-a.akamaihd.net/hphotos-ak-snc7/374332_329309183754172_100000252794533_1317530_679131796_n.jpg[/img]
6.跨瀏覽器問題與分析
IE GOOGLE 火狐都可使用
視傳一A 楊旻旻 1001445017
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 27, 2011 08:23PM 發表文章數: 13 |
1.分析範例網站:http://www.verawang.com/
2.網站名稱及主題: 王薇薇婚紗設計網站
3.設計風格 時尚簡單而華麗
4.色彩分析
[img]http://a4.sphotos.ak.fbcdn.net/hphotos-ak-snc7/398096_1704487709346_1752601734_837337_1552137589_n.jpg[/img]
5.版面分析
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-ash4/377449_1704486709321_1752601734_837335_439956941_n.jpg[/img]
[img]http://a6.sphotos.ak.fbcdn.net/hphotos-ak-ash4/383874_1704487069330_1752601734_837336_1679024353_n.jpg[/img]
6.跨瀏覽器問題與分析
ˊ無任何問題
班級:視傳一B
學號 1001445119
2.網站名稱及主題: 王薇薇婚紗設計網站
3.設計風格 時尚簡單而華麗
4.色彩分析
[img]http://a4.sphotos.ak.fbcdn.net/hphotos-ak-snc7/398096_1704487709346_1752601734_837337_1552137589_n.jpg[/img]
5.版面分析
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-ash4/377449_1704486709321_1752601734_837335_439956941_n.jpg[/img]
[img]http://a6.sphotos.ak.fbcdn.net/hphotos-ak-ash4/383874_1704487069330_1752601734_837336_1679024353_n.jpg[/img]
6.跨瀏覽器問題與分析
ˊ無任何問題
班級:視傳一B
學號 1001445119
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 27, 2011 10:41PM 發表文章數: 13 |
1. 分析範例網站:http://www.yume.com.tw/
2. 網站名稱及主題:Yume
3. 設計風格: 以白色的底表現出比較簡單的風格
4. 色彩分析:
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-snc7/380840_239820339424011_100001881394658_556133_1473309083_n.jpg[/img]
5.版面分析
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-ash4/378530_239822276090484_100001881394658_556138_1164461176_n.jpg[/img]
6.跨瀏覽器問題與分析
IE GOOGLE 火狐都可使用
視傳一A
1001445050
2. 網站名稱及主題:Yume
3. 設計風格: 以白色的底表現出比較簡單的風格
4. 色彩分析:
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-snc7/380840_239820339424011_100001881394658_556133_1473309083_n.jpg[/img]
5.版面分析
[img]http://a8.sphotos.ak.fbcdn.net/hphotos-ak-ash4/378530_239822276090484_100001881394658_556138_1164461176_n.jpg[/img]
6.跨瀏覽器問題與分析
IE GOOGLE 火狐都可使用
視傳一A
1001445050
|
chingching
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 28, 2011 11:46AM 發表文章數: 10 |
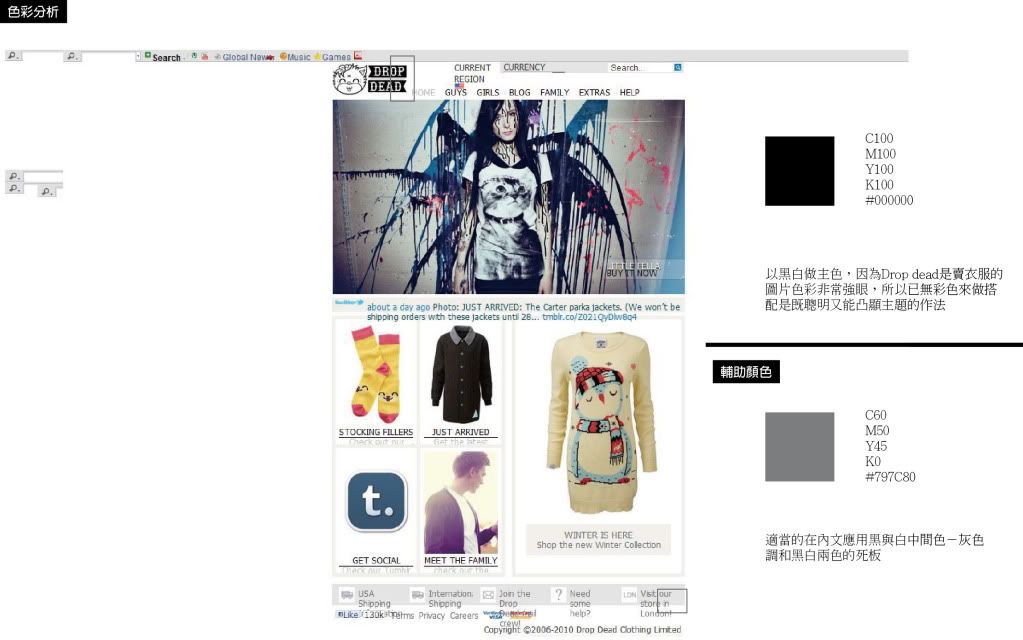
1.分析範例網站:http://www.iheartdropdead.com/
2.網站名稱及主題:DROP DEAD
3.設計風格 無彩色 圖片又很繽紛
4.色彩分析

5.版面分析

(1).網站width: auto、height: 550px
6.跨瀏覽器問題與分析
班級:視傳1A
學號:1001445088
2.網站名稱及主題:DROP DEAD
3.設計風格 無彩色 圖片又很繽紛
4.色彩分析

5.版面分析

(1).網站width: auto、height: 550px
6.跨瀏覽器問題與分析
班級:視傳1A
學號:1001445088
Edited 1 time(s). Last edit at 12/28/2011 11:55AM by chingching.
(編輯記錄)
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
December 28, 2011 09:10PM 發表文章數: 12 |
1.分析範例網站:http://www.pec21c.com.tw/about.htm
2.網站名稱及主題:21世紀風味館
3.設計風格:以藍色和白色作為主色,讓畫面看起來十分清新。
4.色彩分析:
5.版面分析:
(1)width: 1423px ; height: 945px ; padding: 0px ; margin: 0px
6.跨瀏覽器問題與分析:IE、火狐、咕狗都沒問題
班級:視傳一A
學號:1001445021
2.網站名稱及主題:21世紀風味館
3.設計風格:以藍色和白色作為主色,讓畫面看起來十分清新。
4.色彩分析:
5.版面分析:
(1)width: 1423px ; height: 945px ; padding: 0px ; margin: 0px
6.跨瀏覽器問題與分析:IE、火狐、咕狗都沒問題
班級:視傳一A
學號:1001445021
Edited 1 time(s). Last edit at 12/28/2011 09:12PM by Liou.
(編輯記錄)
|
1001445037
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
January 01, 2012 08:34PM 發表文章數: 9 |
1.分析範例網站:http://www.smosh.com/videos/evil-cupcake-our-mail-ian-bored-00000
2.網站名稱及主題:Smosh
3.設計風格 塗鴉搞怪楓
4.色彩分析
5.版面分析
[img]http://a2.sphotos.ak.fbcdn.net/hphotos-ak-ash4/401435_320818827938545_100000312925489_1075586_1920325695_n.jpg[/img]
(1).網站width: 909、height: 1732px
6.跨瀏覽器問題與分析
班級:視傳1A
學號:1001445037
2.網站名稱及主題:Smosh
3.設計風格 塗鴉搞怪楓
4.色彩分析
5.版面分析
[img]http://a2.sphotos.ak.fbcdn.net/hphotos-ak-ash4/401435_320818827938545_100000312925489_1075586_1920325695_n.jpg[/img]
(1).網站width: 909、height: 1732px
6.跨瀏覽器問題與分析
班級:視傳1A
學號:1001445037
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
January 02, 2012 04:03PM 發表文章數: 10 |
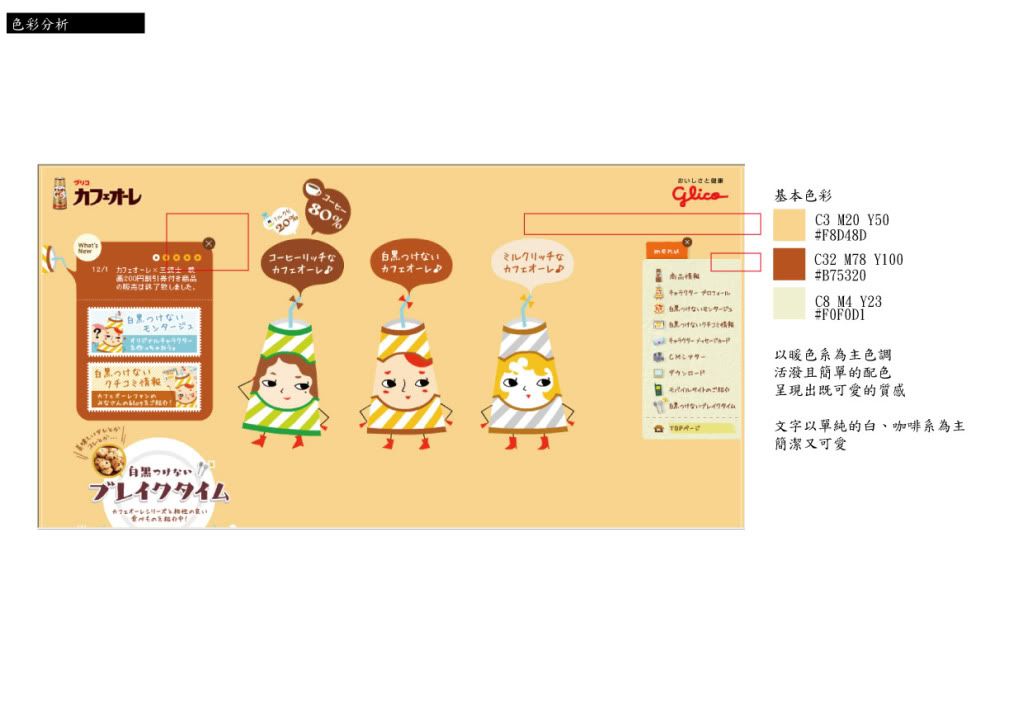
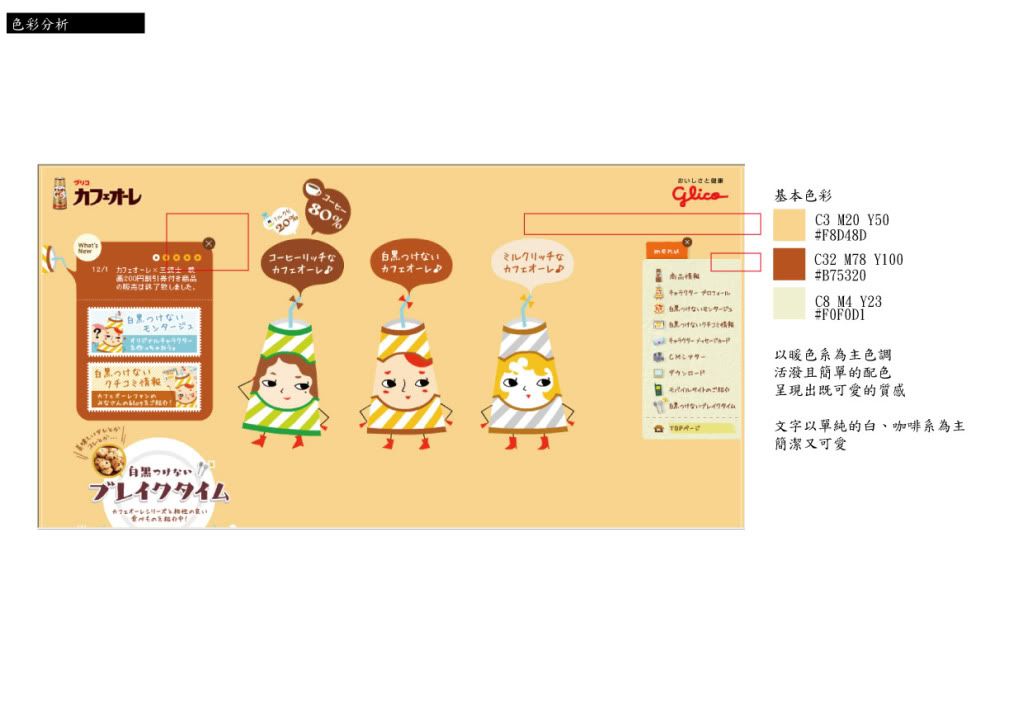
1. 分析範例網站:http://cafe-ole.jp/
2.網站名稱及主題:グリコ乳業 カフェオーレ
3.設計風格 以暖色系為主色調,簡單、可愛
4.色彩分析:
[/IMG] 5.版面分析:
5.版面分析:
[IMG]http://i1103.photobucket.com/albums/g464/green801110/02_02.jpg[/IMG]
[IMG]http://i1103.photobucket.com/albums/g464/green801110/03.jpg[/IMG]
[IMG]http://i1103.photobucket.com/albums/g464/green801110/04-1.jpg[/IMG]
班級:視傳一A
學號:1001445013
2.網站名稱及主題:グリコ乳業 カフェオーレ
3.設計風格 以暖色系為主色調,簡單、可愛
4.色彩分析:
[/IMG]
 5.版面分析:
5.版面分析:
[IMG]http://i1103.photobucket.com/albums/g464/green801110/02_02.jpg[/IMG]
[IMG]http://i1103.photobucket.com/albums/g464/green801110/03.jpg[/IMG]
[IMG]http://i1103.photobucket.com/albums/g464/green801110/04-1.jpg[/IMG]
班級:視傳一A
學號:1001445013
|
1001445036
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
January 03, 2012 05:17PM 發表文章數: 13 |
澳洲畫家,英國風的玫瑰花畫作和泰迪熊造型,很具古典氣質
http://www.annettestevenson.com
分析範例網站:澳洲畫家的英國風設計
網站名稱及主題: -以玫瑰花畫作和泰迪熊造型
設計風格 -具古典氣質
[img]http://www.annettestevenson.com/[/img]
6.跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
(若在不同瀏覽器上有發現不同的呈現情形,可以加註)
班級: 視傳一B
學號: 1001445036
http://www.annettestevenson.com
分析範例網站:澳洲畫家的英國風設計
網站名稱及主題: -以玫瑰花畫作和泰迪熊造型
設計風格 -具古典氣質
[img]http://www.annettestevenson.com/[/img]
6.跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
(若在不同瀏覽器上有發現不同的呈現情形,可以加註)
班級: 視傳一B
學號: 1001445036
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
January 04, 2012 12:58PM 發表文章數: 13 |
1.分析範例網站:http://www.maccosmetics.com/index.tmpl
2.網站名稱及主題: M.A.C的官方網站
3.設計風格 以黑色為主色調,簡潔.俐落為主
4.色彩分析
[img]http://a4.sphotos.ak.fbcdn.net/hphotos-ak-ash4/396433_245832868823447_100001902068033_583693_736662682_n.jpg[/img]
5.版面分析
[img]http://a1.sphotos.ak.fbcdn.net/hphotos-ak-ash4/393789_245832902156777_100001902068033_583694_1875902448_n.jpg[/img]
6.跨瀏覽器問題與分析
都可使用
視傳一B
1001445004
2.網站名稱及主題: M.A.C的官方網站
3.設計風格 以黑色為主色調,簡潔.俐落為主
4.色彩分析
[img]http://a4.sphotos.ak.fbcdn.net/hphotos-ak-ash4/396433_245832868823447_100001902068033_583693_736662682_n.jpg[/img]
5.版面分析
[img]http://a1.sphotos.ak.fbcdn.net/hphotos-ak-ash4/393789_245832902156777_100001902068033_583694_1875902448_n.jpg[/img]
6.跨瀏覽器問題與分析
都可使用
視傳一B
1001445004
Edited 1 time(s). Last edit at 01/04/2012 01:00PM by 李佳玟.
(編輯記錄)
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
January 04, 2012 02:16PM 發表文章數: 11 |
1.分析範例網站:http://www.prada.com/hant
2.網站名稱及主題:PRADA - official website
3.設計風格 利用黑灰色系強調商品的奢華感 字體瘦小 容易將目光放在較大的商品上
4.色彩分析 黑白色系
[IMG]http://i1104.photobucket.com/albums/h324/xiang0521/index1.jpg[/IMG]
5.版面分析 版面都是利用雙欄導覽列製作 利用著適當的空間分配 讓大家更能夠了解商品
[IMG]http://i1104.photobucket.com/albums/h324/xiang0521/one1.jpg[/IMG]
[IMG]http://i1104.photobucket.com/albums/h324/xiang0521/works1.jpg[/IMG]
6.跨瀏覽器問題與分析
沒有問題!
2.網站名稱及主題:PRADA - official website
3.設計風格 利用黑灰色系強調商品的奢華感 字體瘦小 容易將目光放在較大的商品上
4.色彩分析 黑白色系
[IMG]http://i1104.photobucket.com/albums/h324/xiang0521/index1.jpg[/IMG]
5.版面分析 版面都是利用雙欄導覽列製作 利用著適當的空間分配 讓大家更能夠了解商品
[IMG]http://i1104.photobucket.com/albums/h324/xiang0521/one1.jpg[/IMG]
[IMG]http://i1104.photobucket.com/albums/h324/xiang0521/works1.jpg[/IMG]
6.跨瀏覽器問題與分析
沒有問題!
|
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
January 04, 2012 08:55PM 發表文章數: 10 |
1.蔡依林
2.補回應
3
http://mepopedia.com/~web100b/hw09/hw09-1001445093/index.html
2.補回應
3
http://mepopedia.com/~web100b/hw09/hw09-1001445093/index.html
|
ryomabl333
[ 站內寄信 / PM ]
Re: [作業09] 優良設計網站蒐集與分析
分類標籤: 100-1《中國》北視傳一B-網頁設計
|
January 04, 2012 09:24PM 發表文章數: 14 |
1.分析範例網站:http://www.lightpublicity.co.jp/index.html
2.網站名稱及主題:設計公司網站
3.設計風格 簡約風
4.色彩分析

5.版面分析


6.跨瀏覽器問題與分析
ok
班級:視傳1A
學號:1001445060
2.網站名稱及主題:設計公司網站
3.設計風格 簡約風
4.色彩分析

5.版面分析


6.跨瀏覽器問題與分析
ok
班級:視傳1A
學號:1001445060
MEPO forum
is powered by Phorum.