
[CSS3/IE filter] 漸層背景 Gradient Background
|
[CSS3/IE filter] 漸層背景 Gradient Background |
Moderator October 29, 2011 04:44PM 發表文章數: 1,229 |
[CSS3/IE filter] 漸層背景 Gradient Background
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
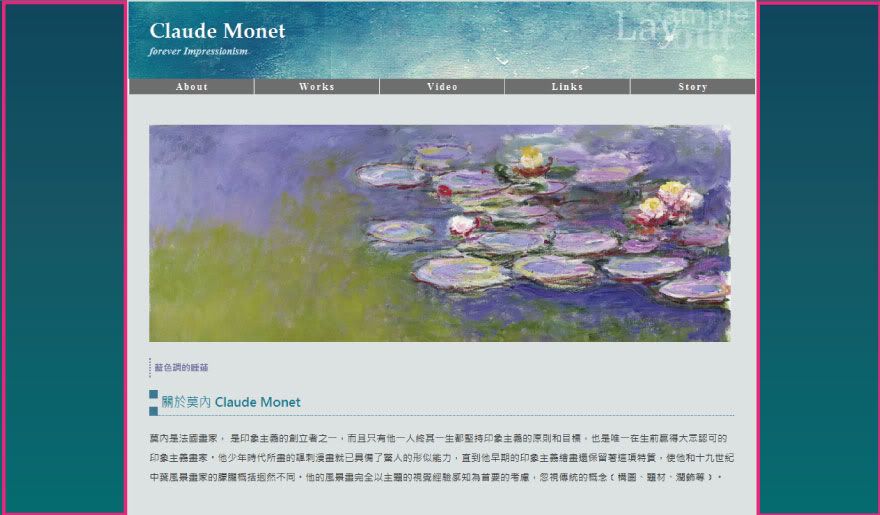
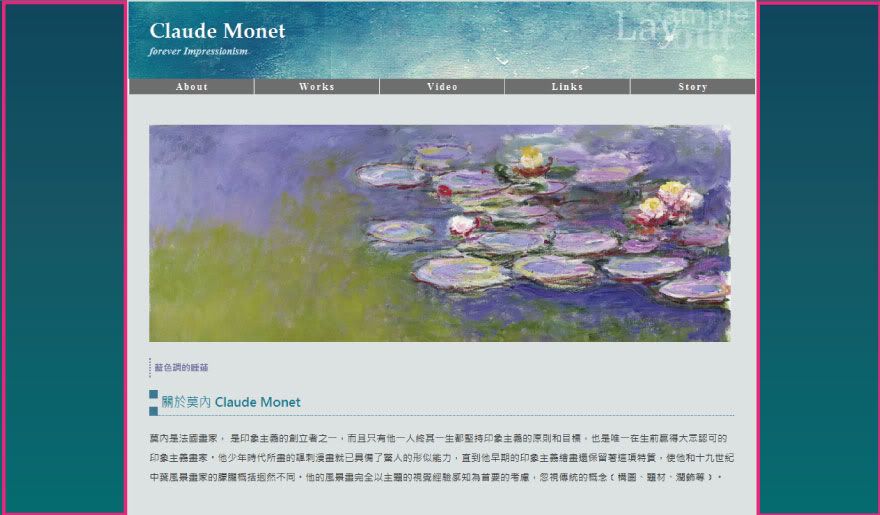
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:

以下為單色的底色、由上到下的漸層底色、以及由左到右的漸層底色的呈現方式:
/*單色的底色*/
/*由上到下*/
/*由左到右*/
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
Chrome / Safari 4+:
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
(由上到下,以body為例)
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
1. 一、漸層語法簡介
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:

2. 二、各瀏覽器漸層語法說明
1. 1.不同底色的呈現
以下為單色的底色、由上到下的漸層底色、以及由左到右的漸層底色的呈現方式:
/*單色的底色*/
/*由上到下*/
/*由左到右*/
2. 2.各瀏覽器漸層語法
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
Chrome / Safari 4+:
/*由上到下*/ background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276)); /*由左至右*/ background:-webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)); /*在Chrome 10 之後語法可簡化為:*/ background:webkit-linear-gradient(top, #00475E, #007276);Firefox 3.6+
/*由上到下*/ background:-moz-linear-gradient(top, #00475E, #007276); /*由左至右*/ background:-moz-linear-gradient(left, #00475E, #007276);IE6~IE8
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
3. 三、跨瀏覽器綜合語法
(由上到下,以body為例)
body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
Edited 10 time(s). Last edit at 10/30/2011 12:15AM by JinJin.
(編輯記錄)
MEPO forum
is powered by Phorum.