
Change History
Message: [CSS3/IE filter] 漸層背景 Gradient Background
Changed By: JinJin
Change Date: October 30, 2011 12:15AM
[CSS3/IE filter] 漸層背景 Gradient Background
Change Date: October 30, 2011 12:15AM
[CSS3/IE filter] 漸層背景 Gradient Background
[CSS3/IE filter] 漸層背景 Gradient Background
<h2>一、漸層語法簡介</h2>
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
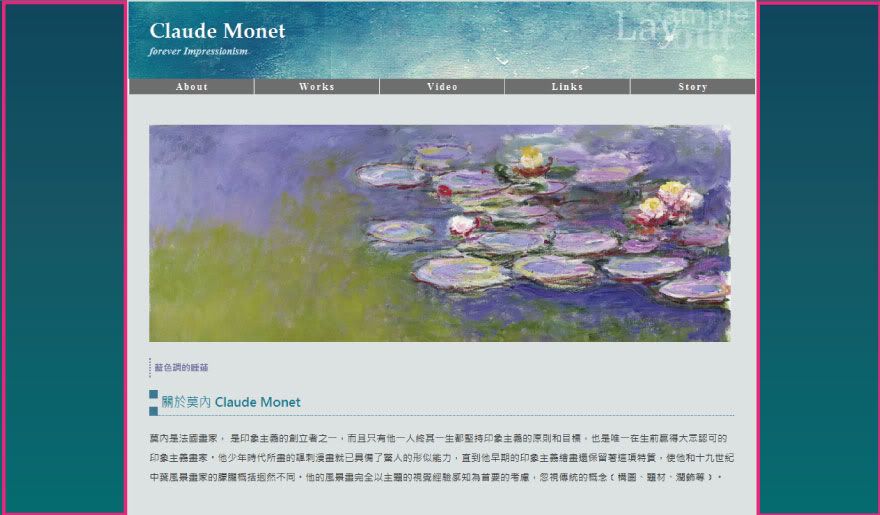
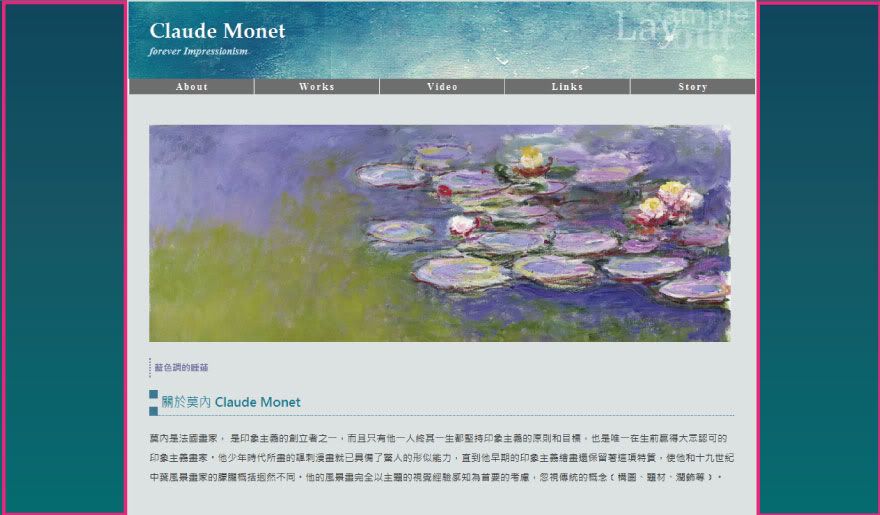
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
<h2>二、各瀏覽器漸層語法說明</h2>
gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
linear, 0% 0%, 0% 100%, from(#00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, <style>#linearBg1{background-color: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
<h2>一、漸層語法簡介</h2>
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
<h2>二、各瀏覽器漸層語法說明</h2>
gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
linear, 0% 0%, 0% 100%, from(#00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, <style>#linearBg1{background-color: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
Changed By: JinJin
Change Date: October 29, 2011 10:13PM
[CSS3/IE filter] 漸層背景 Gradient Background
Change Date: October 29, 2011 10:13PM
[CSS3/IE filter] 漸層背景 Gradient Background
[CSS3/IE filter] 漸層背景 Gradient Background
<h2>一、漸層語法簡介</h2>
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
<h2>二、各瀏覽器漸層語法說明</h2>
linear, 0% 0%, 0% 100%, from(#0<style>#linearBg1{background-color: #007276;height: 50px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, left, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -o-linear-gradient(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)#2795BCebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276#2795BCbackground-510lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
<h2>一、漸層語法簡介</h2>
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
<h2>二、各瀏覽器漸層語法說明</h2>
linear, 0% 0%, 0% 100%, from(#0<style>#linearBg1{background-color: #007276;height: 50px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, left, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -o-linear-gradient(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)#2795BCebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276#2795BCbackground-510lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
Changed By: JinJin
Change Date: October 29, 2011 10:00PM
[CSS3/IE filter] 漸層背景 Gradient Background
Change Date: October 29, 2011 10:00PM
[CSS3/IE filter] 漸層背景 Gradient Background
[CSS3/IE filter] 漸層背景 Gradient Background
<h2>一、漸層語法簡介</h2>
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
7276);background: -ms-linear-gradient(left, #00475E, #007276);background: -o-linear-gradient(left,#00475E, #007276); height: 50px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -o-linear-gradient(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
8092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
les/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
<h2>一、漸層語法簡介</h2>
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
7276);background: -ms-linear-gradient(left, #00475E, #007276);background: -o-linear-gradient(left,#00475E, #007276); height: 50px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -o-linear-gradient(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
8092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
les/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
Changed By: JinJin
Change Date: October 29, 2011 09:33PM
[CSS3/IE filter] 漸層背景 Gradient Background
Change Date: October 29, 2011 09:33PM
[CSS3/IE filter] 漸層背景 Gradient Background
[CSS3/IE filter] 漸層背景 Gradient Background
<h2>一、漸層語法簡介</h2>
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -o-linear-gradient(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
<h2>一、漸層語法簡介</h2>
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -o-linear-gradient(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
Changed By: JinJin
Change Date: October 29, 2011 09:29PM
[CSS3/IE filter] 漸層背景 Gradient Background
Change Date: October 29, 2011 09:29PM
[CSS3/IE filter] 漸層背景 Gradient Background
[CSS3/IE filter] 漸層背景 Gradient Background
<h2>一、漸層語法簡介</h2>
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -o-linear-gradient(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #
ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
<h2>一、漸層語法簡介</h2>
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -o-linear-gradient(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #
ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
Changed By: JinJin
Change Date: October 29, 2011 08:10PM
[CSS3/IE filter] 漸層背景 Gradient Background
Change Date: October 29, 2011 08:10PM
[CSS3/IE filter] 漸層背景 Gradient Background
[講義] 漸層 Gradient
從CSS3開始有漸層的語法,不過CSS 3的漸層語法只支援Chrome4.0+,Safari4.0+,以及行動上網系統的BlackBerry 6+以及iOS 1.0+
[CSS3/IE filter] 漸層背景 Gradient Background
<h2>一、漸層語法簡介</h2>
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -o-linear-gradient(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #
background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
從CSS3開始有漸層的語法,不過CSS 3的漸層語法只支援Chrome4.0+,Safari4.0+,以及行動上網系統的BlackBerry 6+以及iOS 1.0+
[CSS3/IE filter] 漸層背景 Gradient Background
<h2>一、漸層語法簡介</h2>
網頁底色的做法,常是直接設定一個顏色,如果要做出漸層底色的效果,通常會以底圖重覆的方式來設定。
但是從IE5.5開始有Filter的語法,可以做出漸層色的效果,而CSS3開始也有漸層Gradient 的語法,可以直接設定漸層色。
漸層底色的做法,若搭配得宜,通常會比單色更可營造網頁設計整體的層次感,但漸層色需慎用,若色彩或色調搭配不適合,色階層次過於誇張,非常容易淪為俗氣、質感不佳的感覺。
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -o-linear-gradient(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1"></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #
background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
Changed By: JinJin
Change Date: October 29, 2011 05:47PM
[CSS3/IE filter] 漸層背景 Gradient Background
Change Date: October 29, 2011 05:47PM
[CSS3/IE filter] 漸層背景 Gradient Background
[講義] 漸層 Gradient
從CSS3開始有漸層的語法,不過CSS 3的漸層語法只支援Chrome4.0+,Safari4.0+,以及行動上網系統的BlackBerry 6+以及iOS 1.0+
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -o-linear-gradient(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1">底色設定為漸層的跨瀏覽器語法(以body為例):
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
007276);
tyle>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #
background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
從CSS3開始有漸層的語法,不過CSS 3的漸層語法只支援Chrome4.0+,Safari4.0+,以及行動上網系統的BlackBerry 6+以及iOS 1.0+
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -o-linear-gradient(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1">底色設定為漸層的跨瀏覽器語法(以body為例):
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
007276);
tyle>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #
background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
Changed By: JinJin
Change Date: October 29, 2011 05:40PM
[CSS3/IE filter] 漸層背景 Gradient Background
Change Date: October 29, 2011 05:40PM
[CSS3/IE filter] 漸層背景 Gradient Background
[講義] 漸層 Gradient
從CSS3開始有漸層的語法,不過CSS 3的漸層語法只支援Chrome4.0+,Safari4.0+,以及行動上網系統的BlackBerry 6+以及iOS 1.0+
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
startcolorstr=#
t(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1">底色設定 margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ss-tricks.com/examples/CSS3Gradient/
y為例):
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
tyle>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #
background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
從CSS3開始有漸層的語法,不過CSS 3的漸層語法只支援Chrome4.0+,Safari4.0+,以及行動上網系統的BlackBerry 6+以及iOS 1.0+
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
startcolorstr=#
t(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1">底色設定 margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ss-tricks.com/examples/CSS3Gradient/
y為例):
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
tyle>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #
background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
Changed By: JinJin
Change Date: October 29, 2011 05:34PM
[CSS3/IE filter] 漸層背景 Gradient Background
Change Date: October 29, 2011 05:34PM
[CSS3/IE filter] 漸層背景 Gradient Background
[講義] 漸層 Gradient
從CSS3開始有漸層的語法,不過CSS 3的漸層語法只支援Chrome4.0+,Safari4.0+,以及行動上網系統的BlackBerry 6+以及iOS 1.0+
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, left top right top, from(#00475E), to(#007276));
</pre>
略有不同,分別說明如下:
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
t(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1">底色設定 margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
y為例):
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
tyle>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #
background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
從CSS3開始有漸層的語法,不過CSS 3的漸層語法只支援Chrome4.0+,Safari4.0+,以及行動上網系統的BlackBerry 6+以及iOS 1.0+
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
<h2>二、跨瀏覽器漸層語法說明</h2>
CSS3的漸層語法,在各瀏覽器的語法background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, left top right top, from(#00475E), to(#007276));
</pre>
略有不同,分別說明如下:
></div>
<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#00475E), to(#007276)); background: -webkit-li0475E), to(#27top, ; backgro#007276); background: -moz-linear-gradient(top,#00475E, #007276); background: -ms-linear-gradient(top, #00475E, #007276); background: -/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
t(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1">底色設定 margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
y為例):
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
tyle>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #
background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
Changed By: JinJin
Change Date: October 29, 2011 05:24PM
[CSS3/IE filter] 漸層背景 Gradient Background
Change Date: October 29, 2011 05:24PM
[CSS3/IE filter] 漸層背景 Gradient Background
[講義] 漸層 Gradient
從CSS3開始有漸層的語法,不過CSS 3的漸層語法只支援Chrome4.0+,Safari4.0+,以及行動上網系統的BlackBerry 6+以及iOS 1.0+
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
CSS3也就是Chrome的漸層語法為:
background:-webkit-gradient(linear, 2% 0%, 0% 100%, from(#00475E), to(#007276));
底色設定為漸層的語法:
於body的CSS中設定
body {
background-color: #278092;
/******跨瀏覽器的底色漸層CSS語法********/
ft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
底色設定為漸層的跨瀏覽器語法(以body為例):
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
o(#007276)); bac2% 0%, 0% 100%, left top, left bottom, E), to(#27top, ; backgro#0072
6); background: -moz-linear-g background: -moz-linear-gradient(#00475E, #007276);
/*IE的語法*/
round: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
6); background: -/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</}
<b>範例 (Chrome/Safari):</b>
background:-webkit-gradient(linear, 2% 0%, 0% 100%, from(#00475E), to(#007276));
background:-webkit-gradient(linear, 2% 0%, 0% 100%, from(#00475E), to(#007276));
<b>範例 (Firefox 3.6+):</b>
<b>範例 (IE6~IE8):</b>
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com//
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
t(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1">底色設定 margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
y為例):
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
tyle>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #
background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
從CSS3開始有漸層的語法,不過CSS 3的漸層語法只支援Chrome4.0+,Safari4.0+,以及行動上網系統的BlackBerry 6+以及iOS 1.0+
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:
<img src="http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg" width=100%/>
不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
CSS3也就是Chrome的漸層語法為:
background:-webkit-gradient(linear, 2% 0%, 0% 100%, from(#00475E), to(#007276));
底色設定為漸層的語法:
於body的CSS中設定
body {
background-color: #278092;
/******跨瀏覽器的底色漸層CSS語法********/
ft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
底色設定為漸層的跨瀏覽器語法(以body為例):
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
o(#007276)); bac2% 0%, 0% 100%, left top, left bottom, E), to(#27top, ; backgro#0072
6); background: -moz-linear-g background: -moz-linear-gradient(#00475E, #007276);
/*IE的語法*/
round: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
6); background: -/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</}
<b>範例 (Chrome/Safari):</b>
background:-webkit-gradient(linear, 2% 0%, 0% 100%, from(#00475E), to(#007276));
background:-webkit-gradient(linear, 2% 0%, 0% 100%, from(#00475E), to(#007276));
<b>範例 (Firefox 3.6+):</b>
<b>範例 (IE6~IE8):</b>
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com//
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
t(top, #00475E, #007276); height: 50px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#007276)ebkit-linear-g-webkit-linear-gradient(left, #00475E, #007276); background: -moz-linear-gradient(left, #00475E, #007276);background: -ms-linear-gradient(left, #00475E, #007276);background: radient(top, #00475E, <style>#lin#007276background-5lor: #2795BC;height: 100px;}</style>
/*單色的底色*/
<div id="linearBg1">底色設定 margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
y為例):
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
tyle>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
<b>跨瀏覽器綜合語法
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #
background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); width: 200x;height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-<style>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727)); background: -webkit-linear-gradient(top, #2F2727, #1a82f7); background: -moz-linear-gradient(top, #2F2727, #1a82f7); background: -ms-linear-gradient(top, #2F2727, #1a82f7); background: -o-linear-gradient(top, #2F2727, #1a82f7); height: 50px;}</style>
<div id="linearBg2"></div>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}</style>
/*由上到下*/
<div id="linearBg2"></div>
<style>#linearBg3{background: -webkit-gradient(linear, left top, right top, from(#00475E), to(#2795BC));background: -webkit-linear-gradient(left, #00475E, #2795BC); background: -moz-linear-gradient(left, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}</style>
/*由左到右*/
<div id="linearBg3"></div>
<h3>2.各瀏覽器漸層語法</h3>
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
<b>Chrome / Safari 4+:</b>
<pre>/*由上到下*/
background:-webkit-gradient(linear, left <span style="color:red">top</span>, left <span style="color:red">bottom</span>, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, <span style="color:red">left</span> top, <span style="color:red">right</span> top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(<span style="color:red">top</span>, #00475E, #007276);</pre>
<b>Firefox 3.6+</b>
<pre>/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
</pre>
<b>IE6~IE8</b>
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
<h2>三、跨瀏覽器綜合語法</h2>
(由上到下,以body為例)</b>
<pre>body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}</pre>
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
Original Message
作者: JinJinDate: October 29, 2011 04:44PM
[CSS3/IE filter] 漸層背景 Gradient Background
[講義] 漸層 Gradient
從CSS3開始有漸層的語法,不過CSS 3的漸層語法只支援Chrome4.0+,Safari4.0+,以及行動上網系統的BlackBerry 6+以及iOS 1.0+
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:

不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
CSS3也就是Chrome的漸層語法為:
background:-webkit-gradient(linear, 2% 0%, 0% 100%, from(#00475E), to(#007276));
底色設定為漸層的語法:
於body的CSS中設定
body {
background-color: #278092;
/******跨瀏覽器的底色漸層CSS語法********/
), to(#27top, ; backgro#0072
6); background: -moz-linear-g background: -moz-linear-gradient(#00475E, #007276);
/*IE的語法*/
6); background: -/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(top, #00475E, #007276);
範例 (Chrome/Safari):
background:-webkit-gradient(linear, 2% 0%, 0% 100%, from(#00475E), to(#007276));
background:-webkit-gradient(linear, 2% 0%, 0% 100%, from(#00475E), to(#007276));
範例 (Firefox 3.6+):
範例 (IE6~IE8):
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#/
background:-moz-linear-gradient(left, #00475E, #007276);
IE6~IE8
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
t(top, #00475E, #007276); height: 50px;}
/*由上到下*/
/*單色的底色*/
從CSS3開始有漸層的語法,不過CSS 3的漸層語法只支援Chrome4.0+,Safari4.0+,以及行動上網系統的BlackBerry 6+以及iOS 1.0+
以下以這個莫內網站為例子做說明:
http://mepopedia.com/~jinjin/web/hw04-1/index.html
這個例子中,將底色設定為較深的藍綠色,往下漸層為較亮的藍綠色,配合整體色調,營造出具有層次,不致使底色過於單調,卻不失優雅的做法。
這樣的做法可以直接以CSS寫出,而不使用繪圖軟體處理,如此可節省檔案空間,加快處理速度,也可以很快速的做出具有層次感的漸層效果。
如圖所示:

不過目前CSS3的漸層語法,只有Chrome4.0+支援,以FireFox或IE都要以不同語法表示,但也都有其解決的方法。分別說明如下
CSS3也就是Chrome的漸層語法為:
background:-webkit-gradient(linear, 2% 0%, 0% 100%, from(#00475E), to(#007276));
底色設定為漸層的語法:
於body的CSS中設定
body {
background-color: #278092;
/******跨瀏覽器的底色漸層CSS語法********/
), to(#27top, ; backgro#0072
6); background: -moz-linear-g background: -moz-linear-gradient(#00475E, #007276);
/*IE的語法*/
6); background: -/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(top, #00475E, #007276);
範例 (Chrome/Safari):
background:-webkit-gradient(linear, 2% 0%, 0% 100%, from(#00475E), to(#007276));
background:-webkit-gradient(linear, 2% 0%, 0% 100%, from(#00475E), to(#007276));
範例 (Firefox 3.6+):
範例 (IE6~IE8):
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#/
background:-moz-linear-gradient(left, #00475E, #007276);
IE6~IE8
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
t(top, #00475E, #007276); height: 50px;}
/*由上到下*/
/*單色的底色*/
底色設定 margin: 0px;
}
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
y為例):
}
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
y為例):
body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
tyle>#linearBg2 { background: -webkit-gradient(linear, 0% 0%, 0% 100%,
跨瀏覽器綜合語法
(由上到下,以body為例)
body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
00475E), to(#2795BC)); background: -webkit-linear-gradient(top, #00475E, #2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}
/*由上到下*/
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/2795BC); background: -moz-
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
ft, #00475E, #2795BC);background: -ms-linear-gradient(left, #00475E, #2795BC);background: -o-linear-gradient(left,#00475E, #2795BC); height: 100px;}
/*由左到右*/
#2795BC); background: -moz-linear-gradient(top,#00475E, #2795BC); background: -ms-linear-gradient(top, #00475E, #2795BC); background: -o-linear-gradient(top, #00475E, #2795BC); height: 100px;}
/*由上到下*/
/*由左到右*/
2.各瀏覽器漸層語法
CSS3的漸層語法,在各瀏覽器的語法略有不同,分別說明如下:
Chrome / Safari 4+:
/*由上到下*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*由左至右*/
background:-webkit-gradient(linear, left top, right top, from(#00475E), to(#007276));
/*在Chrome 10 之後語法可簡化為:*/
background:webkit-linear-gradient(top, #00475E, #007276);
Firefox 3.6+
/*由上到下*/
background:-moz-linear-gradient(top, #00475E, #007276);
/*由左至右*/
background:-moz-linear-gradient(left, #00475E, #007276);
IE6~IE8
基本語法
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
參數說明
上下漸層GradientType=0
左右漸層GradientType=1
漸層起始色彩startcolorstr=#
漸層結束色彩endcolorstr=#
三、跨瀏覽器綜合語法
(由上到下,以body為例)
body {
/*預設背景顏色, 讓不支援漸層的瀏覽器能呈現基本底色*/
background: #278092;
/******跨瀏覽器的底色漸層CSS語法 (由上到下)********/
/*Chrome的語法*/
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276));
/*FireFox的語法*/
background: -moz-linear-gradient(top, #00475E, #007276);
/*IE6~IE8的語法*/
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276');
/* Opera 11.10+ */
background: -o-linear-gradient(top, #00475E, #007276);
margin: 0px;
}
參考資料:
CSS Tricks: http://css-tricks.com/examples/CSS3Gradient/
CSS3 Maker: http://www.css3maker.com/
MEPO forum
is powered by Phorum.