
[網頁] 常見問題之注意事項
|
[網頁] 常見問題之注意事項 |
Moderator November 01, 2011 09:07AM 發表文章數: 1,228 |
1. 同學常見問題之注意事項
隨時補充:
1.網頁圖檔不宜太大,否則網頁開啟速度會變慢,請盡量在Photoshop或Illustrator的『儲存為網頁與裝置用』的功能裡,修改圖檔的大小至100KB以下,100KB會佔1Mb頻寬(每秒鐘),以此類推。
2.有文字出現的區塊,要記得設定padding,文字才不會跟邊框黏在一起。
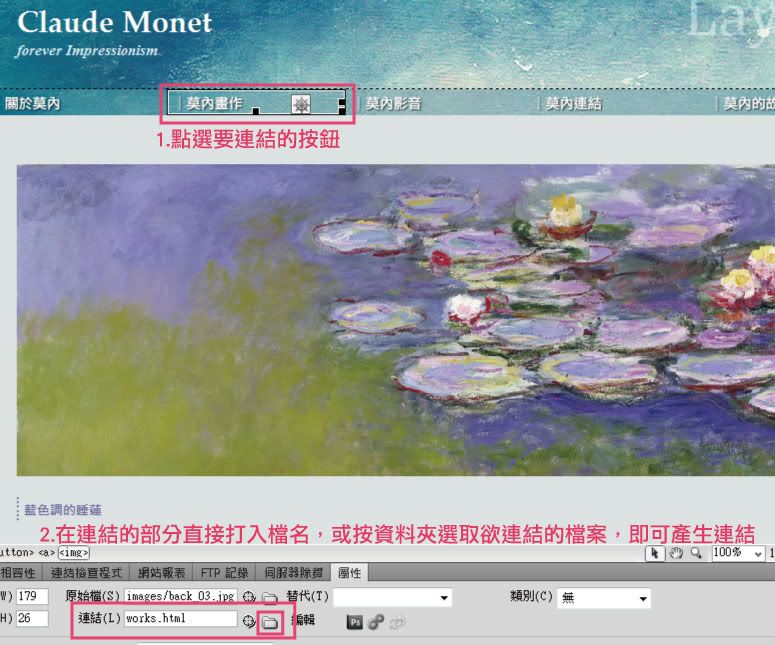
3.導覽列的超連結

請記得先將第一頁所有的連結都先設定好,再以另存新檔的方式,存成其他檔案,如此就不用每次都要設定超連結。
4.亂碼問題,放在 <head> </head> 之間
5.CSS檔案的路徑,放在 <head> </head> 之間
6.檔案宣告,在HTML檔最前面放
7.任何出現在網頁裡的命名不能出現中文及全形字。
8.圖片必須放在images圖片資料夾裡
9.圖片連結路徑的問題,若圖檔為01.jpg存放於images資料夾中,則路徑則為<img src="images/01.jpg">
修改圖片路徑方法
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/img01.jpg[/IMG]
10.使用進階語法,需注意若直接以Dreamweaver製作,彈性較小,會比較難修改。
11.檔案被刪除的問題非常嚴重,尤其是B班,請再仔細檢查有無被刪檔,若有麻煩再上傳
Edited 3 time(s). Last edit at 11/02/2011 02:01AM by JinJin.
(編輯記錄)
MEPO forum
is powered by Phorum.