
[講義] OnePage網頁實作解析(二)相片分類與燈箱效果、地圖設定
|
[講義] OnePage網頁實作解析(二)相片分類與燈箱效果、地圖設定 |
Moderator April 19, 2018 12:03AM 發表文章數: 1,229 |
1. 相片分類與燈箱效果prettyPhoto
延續同一OnePage範例
線上範例
html
2. 相簿分欄語法說明
webdesign為分類。
col-sm-4為分欄大小,重複三組,目前為三欄。若要調整成四欄,可修改為四組col-sm-3
準備兩張照片,一為顯示大小550x480,一為燈箱照片大小820x620。
class="img-responsive" 響應式圖片,圖片會隨著螢幕大小縮放。
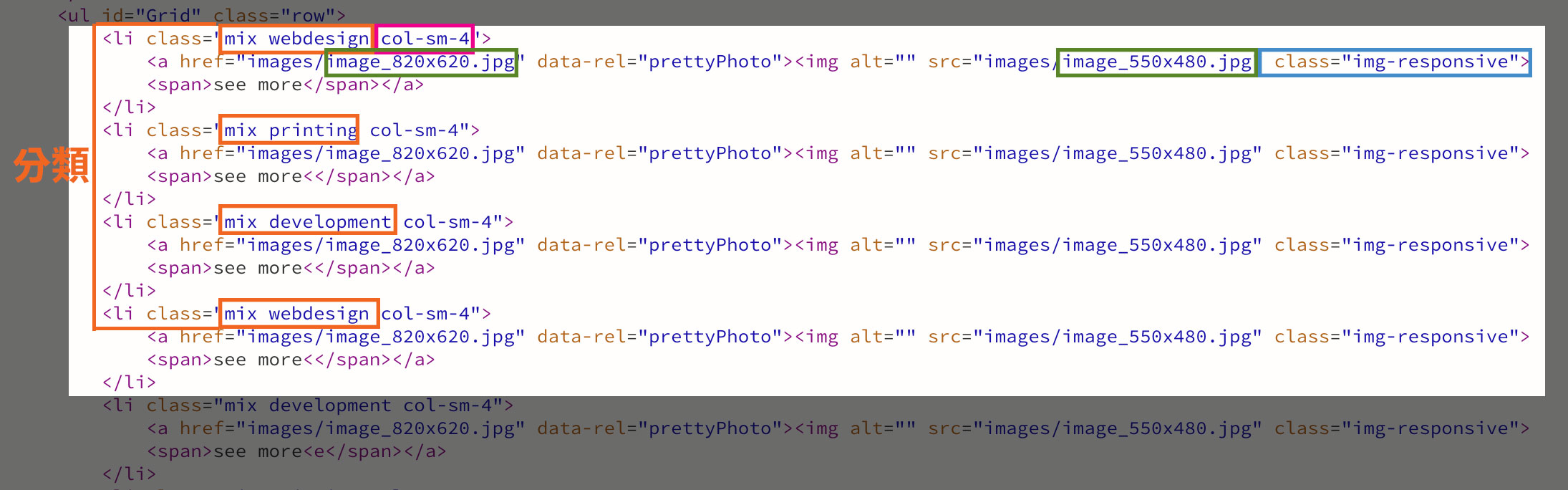
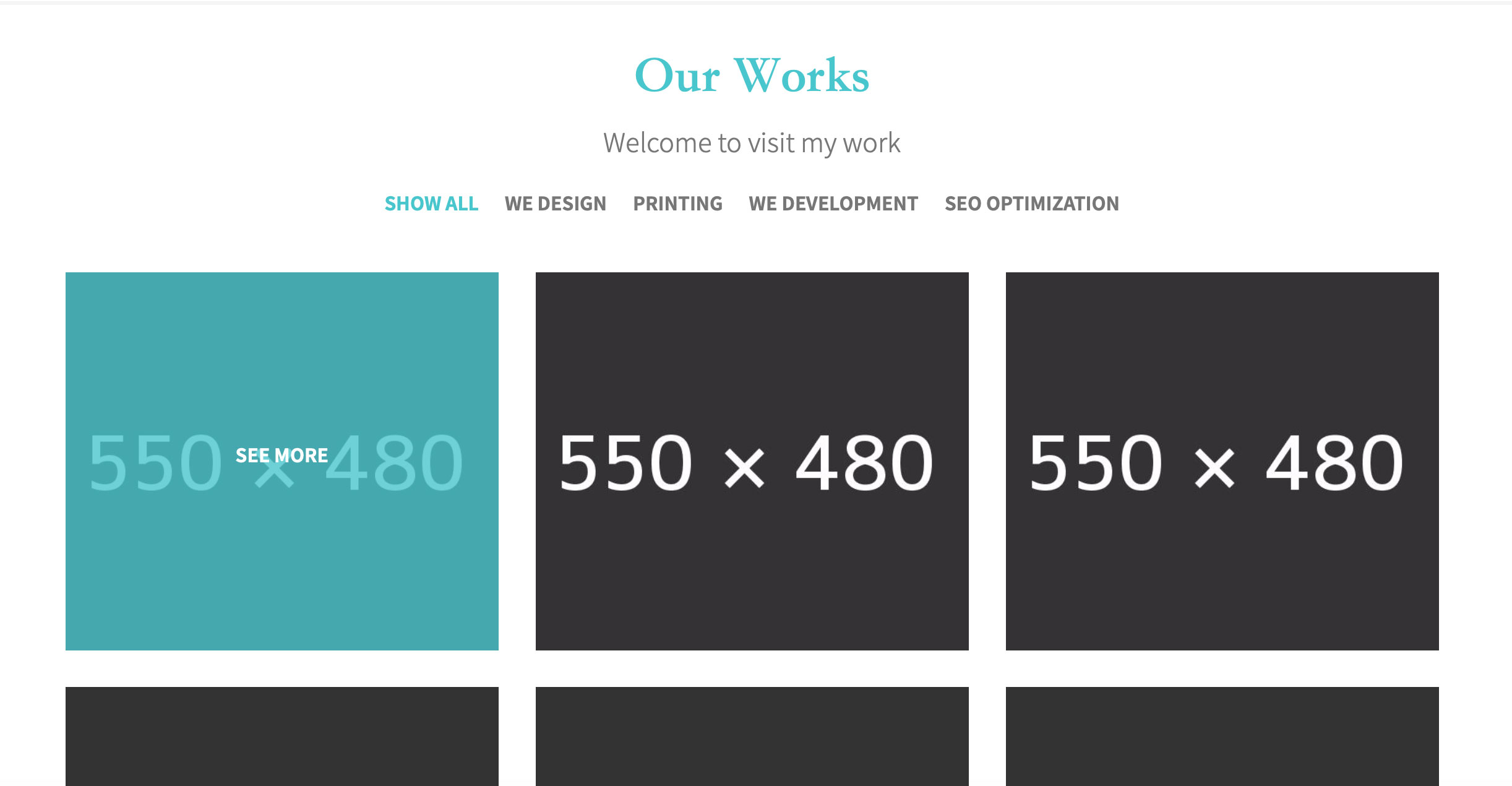
照片分類HTML圖解(col-sm-4 三欄)

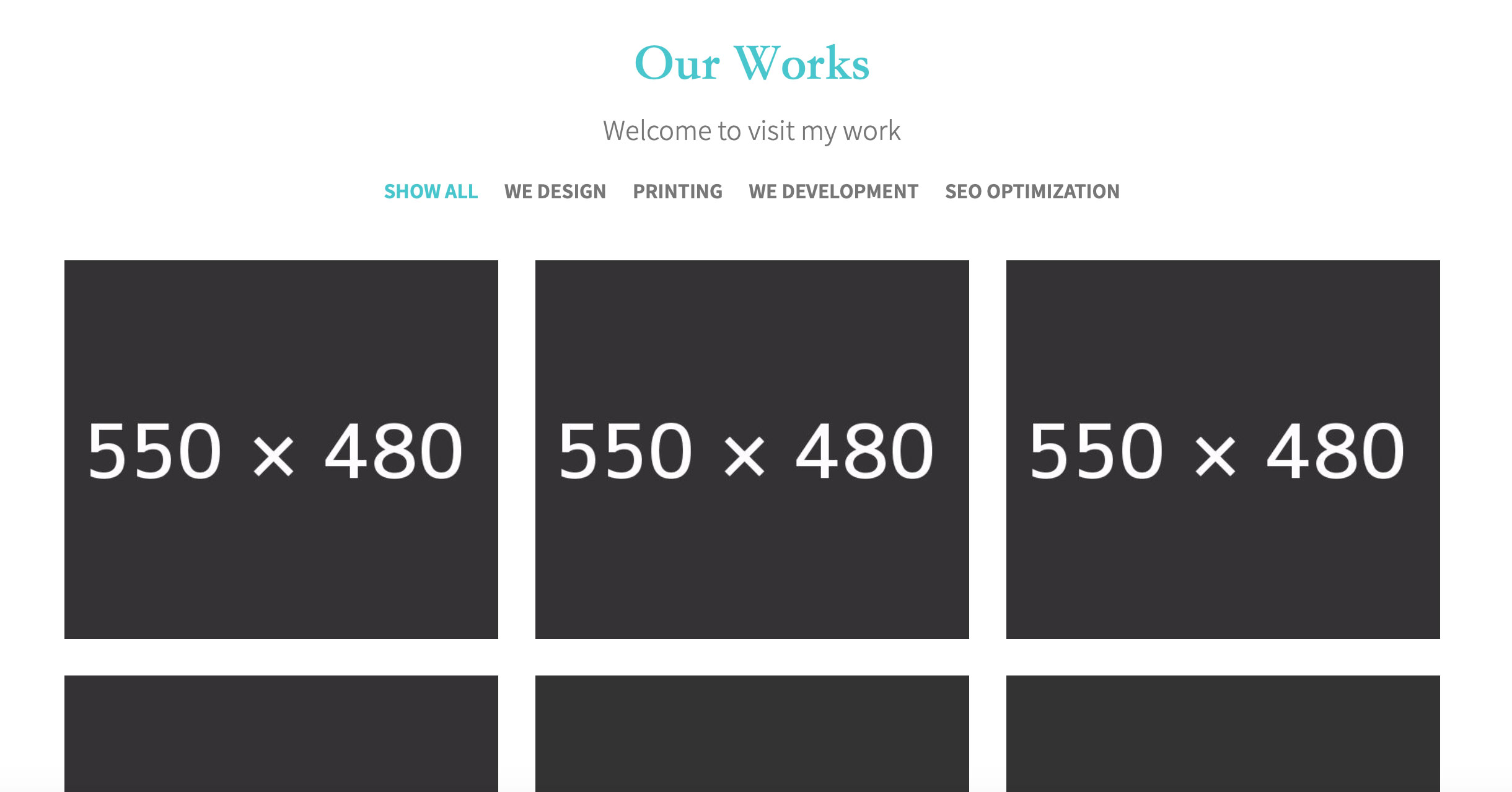
照片分類網頁示意(col-sm-4 三欄)

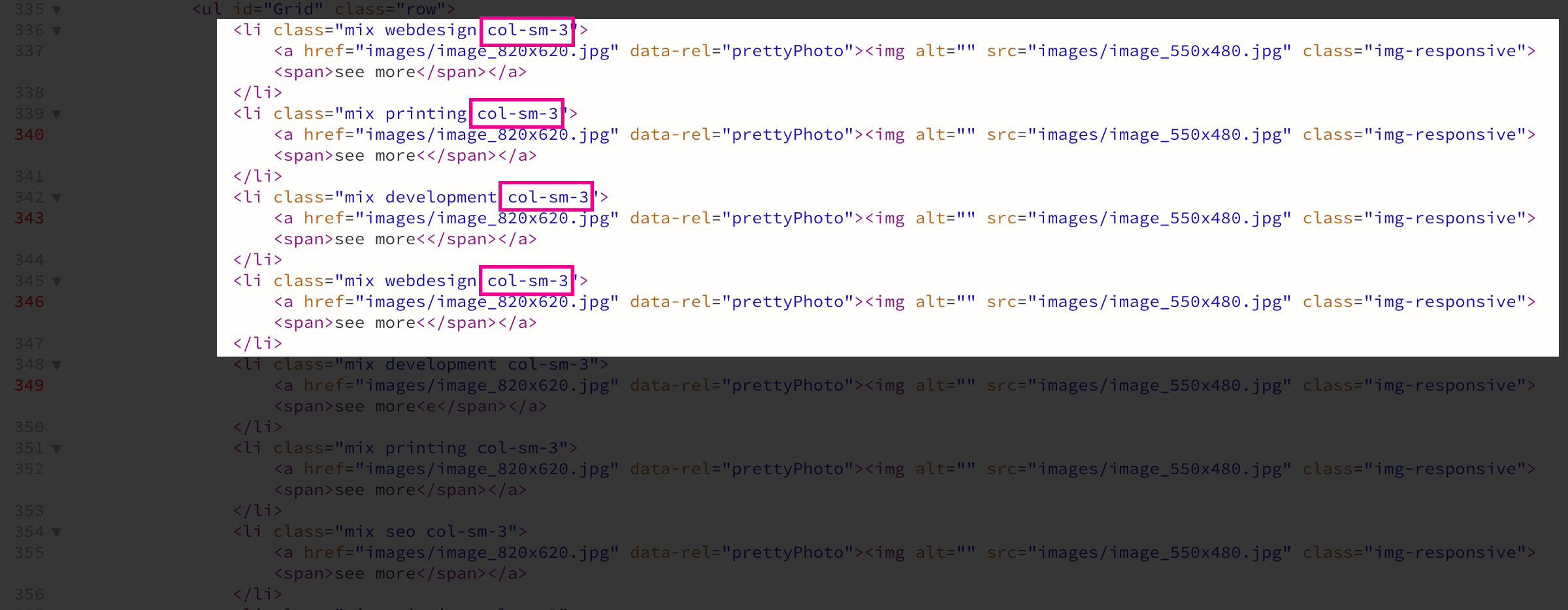
照片分類HTML圖解(col-sm-3 四欄)

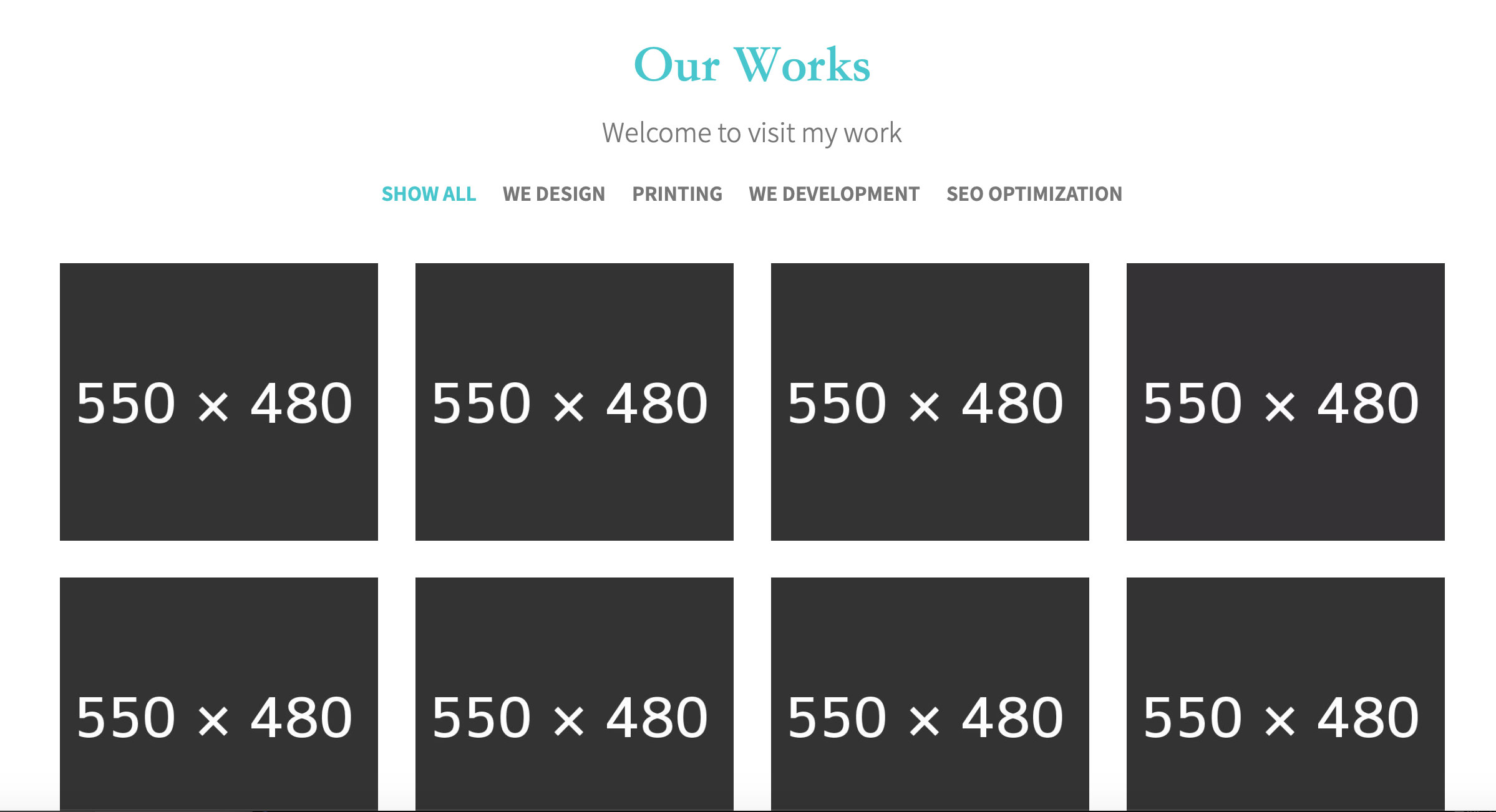
照片分類網頁示意(col-sm-3 四欄)

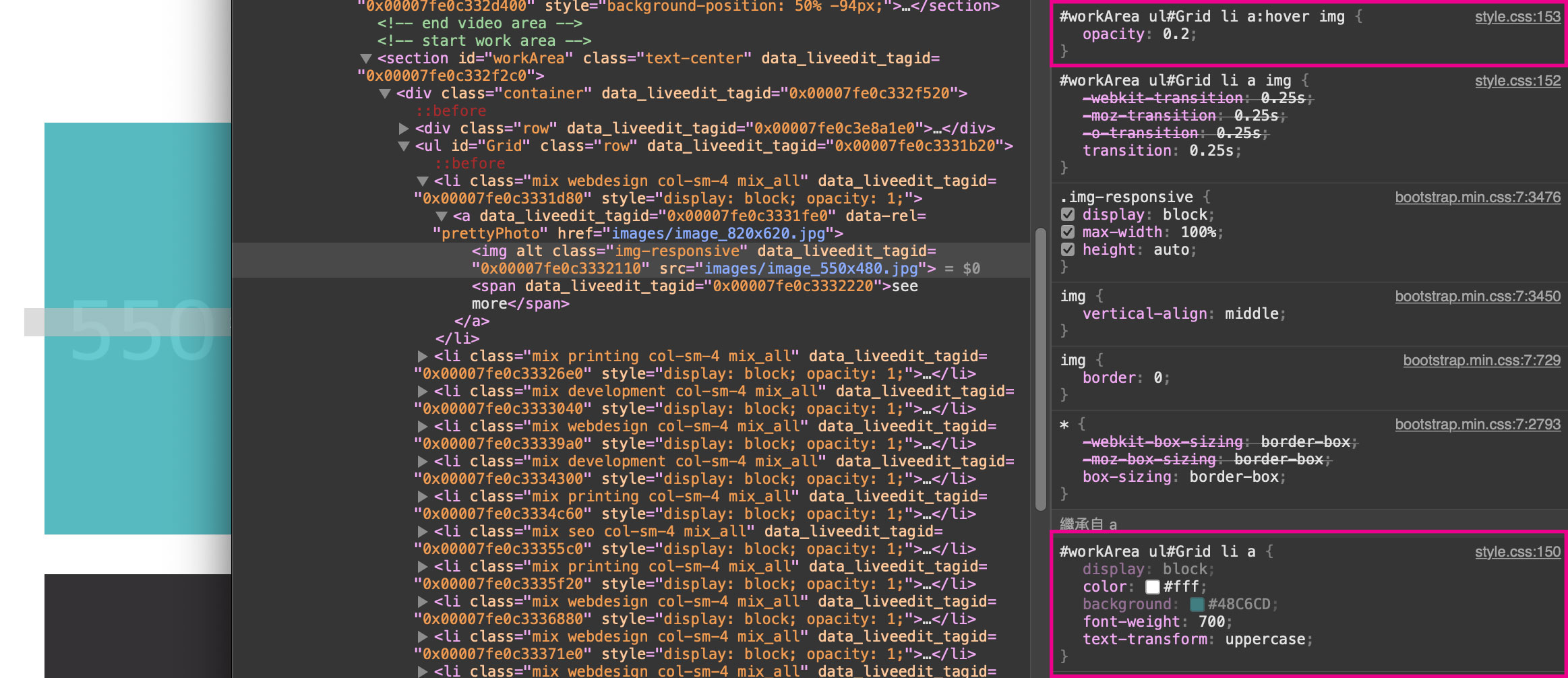
3. CSS語法說明
滑鼠移過後,照片區塊呈現透明色塊效果

CSS部分可以按右鍵,選擇『檢查』觀察原始碼位置

或至style.css檔案中 Ctrl+F 搜尋 Grid 或 workArea
圖片設定連結後之底色設定:background: #E67E22;
圖片設定連結後,滑鼠移過後所顯示之底色透明度設定: opacity: 0.2;
prettyPhoto-jCarousel和lightbox的混合應用套件
http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/#!prettyPhoto
jCarousel網站圖片展示
https://sorgalla.com/jcarousel/
https://www.tellustek.com/web-design/163-jquery-slide-jcarousel
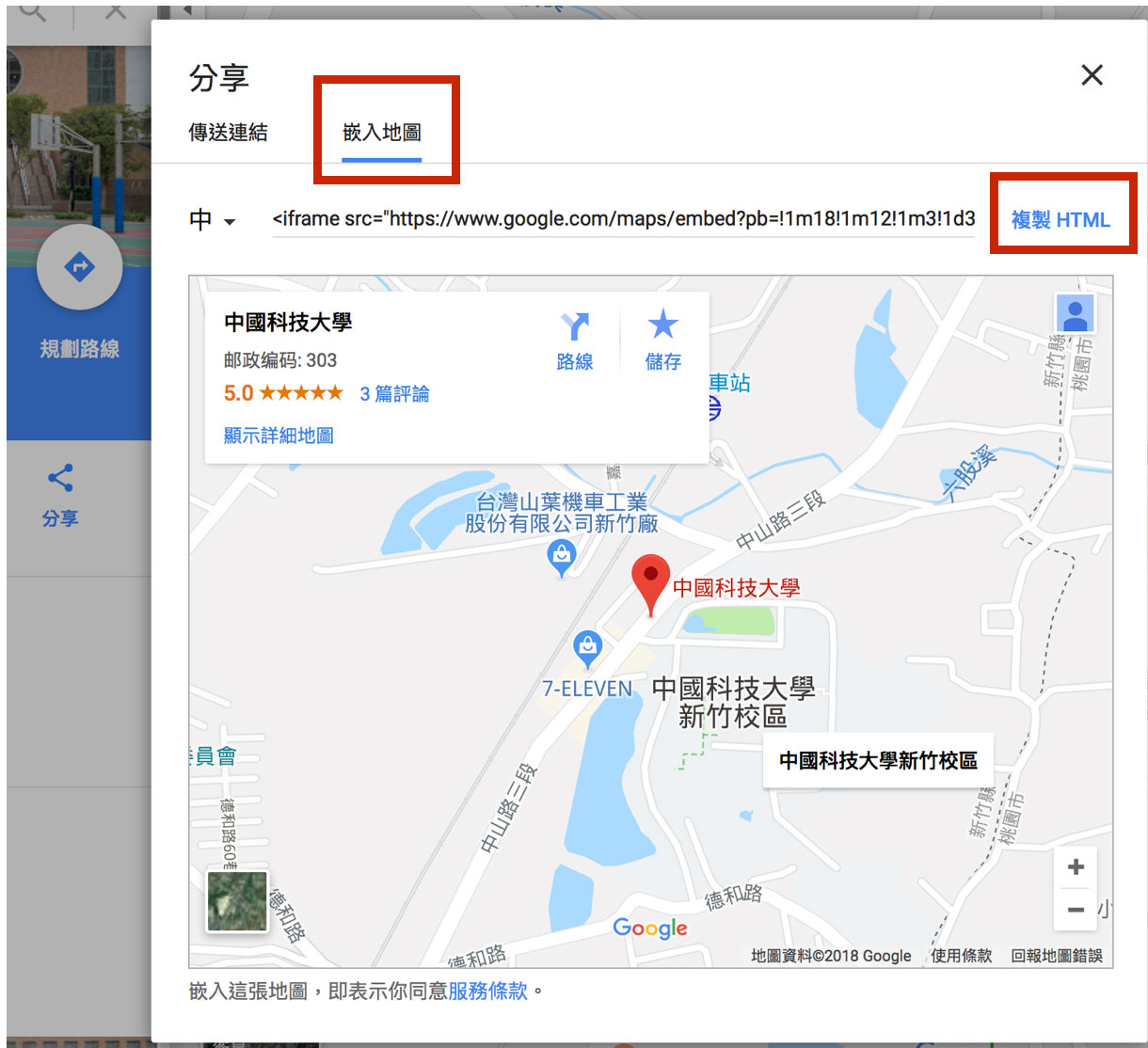
lightbox燈箱效果


html
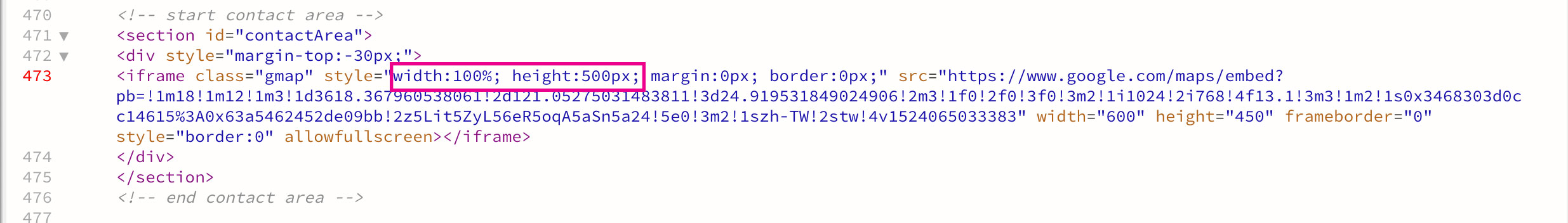
地圖區域高度設為500px,寬度100%
3. 課程影片
https://youtu.be/aGO1GQxbwTI
Edited 1 time(s). Last edit at 10/28/2019 05:31PM by JinJin.
(編輯記錄)
MEPO forum
is powered by Phorum.