
[講義10] 以Spry 效果及組件製作動態網頁<選單列>與<標籤面板>
|
[講義10] 以Spry 效果及組件製作動態網頁<選單列>與<標籤面板>
分類標籤: 網頁設計與語法(HTML/CSS)
|
Moderator December 14, 2011 12:11AM 發表文章數: 1,228 |
- 1. Adobe Dreamweaver CS5 & CS5.5使用手冊
- 2. 以視覺化方式建立 Spry 頁面
- 3. 使用選單列 Widget
- 3.1 關於選單列 Widget
- 3.2 插入和編輯選單列 Widget
- 3.3 自訂選單列 Widget
- 3.3.1 變更選單項目文字樣式
- 3.3.2 變更選單項目背景顏色
- 3.3.3 變更選單項目尺寸
- 3.3.4 定位子選單
- 4. 關於標籤面板 Widget
- 4.1 插入和編輯標籤面板 Widget
- 4.1.1 插入標籤面板 Widget
- 4.1.2 新增面板至標籤面板 Widget
- 4.1.3 從標籤面板 Widget 刪除面板
- 4.1.4 開啟面板以進行編輯
- 4.1.5 變更面板順序
- 4.1.6 設定預設開啟的面板
- 4.2 自訂標籤面板 Widget
- 4.2.1 設計標籤面板 Widget 文字
- 4.2.2 變更標籤面板 Widget 的背景顏色
- 4.2.3 限制標籤面板寬度
- 5. TAB實作步驟
- 5.1 插入標籤面板
- 5.2 修改標籤標題,屬性面板對照
- 5.3 重新設定標籤外觀的樣式 .TabbedPanelsTab
- 5.4 文字居中對齊的設定
- 5.5 設定滑鼠移過時的標籤樣式 TabbedPanelsTabHover
- 5.6 設定檢視中頁次的標籤樣式 .TabbedPanelsTabSelected
- 5.7 設定整個標籤面板的外觀樣式.TabbedPanels
- 5.8 設定標籤內容區的外觀樣式 .TabbedPanelsContentGroup
- 5.9 設定標籤內容區的樣式重覆右邊的藍線 .TabbedPanelsContent
1. Adobe Dreamweaver CS5 & CS5.5使用手冊
http://help.adobe.com/zh_TW/dreamweaver/cs/using/index.html
[hr]
2. 以視覺化方式建立 Spry 頁面
http://help.adobe.com/zh_TW/dreamweaver/cs/using/WS2442184F-3DF4-4240-96AF-CC6D792E2A62a.html
Spry 架構是一種 JavaScript 圖庫,可以讓網路設計人員有能力建立網頁,為網頁瀏覽者提供更繽紛多彩的使用經驗。 有了 Spry,您就能使用 HTML、CSS 和極少量的 JavaScript,將 XML 資料納入您的 HTML 文件,並建立如折疊式和選單列等 Widget,同時為各種頁面元素新增不同的效果。 Spry 架構經過特殊設計,對具有 HTML、CSS 和 JavaScript 基本概念的使用者來說,其標記相當簡單且容易使用。
Spry 架構主要是為了網路設計專業人員或高階的非專業網路設計人員而提供, 其主要用途並非做為企業層級網路開發的完整網路應用程式架構 (雖然它可以和其他企業層級的網頁搭配使用)。
[hr]
3. 使用選單列 Widget
1. 關於選單列 Widget
選單列 Widget 是一組導覽選單按鈕,會在網頁瀏覽者將游標停留在其中一個按鈕上時,顯示子選單。 選單列可讓您在有限的空間中顯示大量導覽資訊,也能使網頁瀏覽者不需瀏覽整個網站,就能快速掌握網站內容。
Dreamweaver 可以讓您插入兩種選單列 Widget:垂直和水平。
下列範例顯示水平的選單列 Widget 及展開第三個選單項目的情形:
[img]http://help.adobe.com/zh_TW/dreamweaver/cs/using/images/sp_pop_up1_popup.png[/img]
選單列 Widget (包含<ul>、<li> 和<a> 標籤)
A. 選單項目具有子選單。B. 子選單項目具有子選單
選單列 Widget 的 HTML 是由外部的 ul 標籤所組成,而此標籤包含代表每個最上層選單項目的 li 標籤。 最上層選單項目 (li 標籤) 依序包含 ul 和 li 標籤,可用來定義每個項目的子選單,而子選單同樣可以包含子選單。 最上層選單和子選單可以包含任意數量的子選單項目。
如需選單列Widget運作方式的詳細說明,包括選單列Widget程式碼的完整分析,請參閱http://www.adobe.com/go/learn_dw_sprymenubar_tw。
如需有關建立Spry選單列的教學課程,請參閱http://www.adobe.com/go/vid0168_tw。
[hr]
2. 插入和編輯選單列 Widget
[hr]
3. 自訂選單列 Widget
1. 變更選單項目文字樣式
附加至<a>標籤的CSS 包含文字樣式的相關資訊。
另外還有幾種附加於<a>標籤、與不同的選單狀態相關的文字樣式類別值。
若要變更選單項目的文字樣式,請使用下表找出適合的 CSS 規則,然後變更預設值:

2. 變更選單項目背景顏色
附加至<a> 標籤的 CSS 包含選單項目背景顏色的相關資訊。
另外還有幾種附加於<a> 標籤、與不同的選單狀態相關的背景顏色類別值。
若要變更選單項目的背景顏色,請使用下表找出適合的 CSS 規則,然後變更預設值:

3. 變更選單項目尺寸
如果您要變更選單項目的尺寸,請變更選單項目的 li 和 ul 標籤的寬度屬性。
1.找出ul.MenuBarVertical li 或 ul.MenuBarHorizontal li 規則。
2.將寬度屬性變更為您所要的寬度 (或者將屬性變更為 auto 以移除固定寬度,並將屬性和值 white-space: nowrap; 新增至規則)。
3.找出 ul.MenuBarVertical ul 或 ul.MenuBarHorizontal ul 規則。
4.將寬度屬性變更為您所要的寬度 (或者將屬性變更為 auto 以移除固定寬度)。
5.找出 ul.MenuBarVertical ul li 或 ul.MenuBarHorizontal ul li 規則:
6.新增下列屬性至規則:float: none; 和 background-color: transparent;。
7.刪除 width: 8.2em; 屬性和值。
4. 定位子選單
Spry 選單列子選單的位置是由子選單 ul 標籤上的邊界屬性所控制。
1.找出 ul.MenuBarVertical ul 或 ul.MenuBarHorizontal ul 規則。
2.將 margin: -5% 0 0 95%; 預設值變更為您所要的值。
[hr]
4. 關於標籤面板 Widget
標籤面板 Widget 是一組面板,可以將內容儲存在很小的空間中。 網頁瀏覽者可以按一下他們要存取的面板標籤,隱藏或顯示標籤面板所儲存的內容。 瀏覽者只要按下不同的標籤,就能開啟 Widget 的面板。 標籤面板 Widget 同時間只能開啟一個內容面板。 下列範例顯示標籤面板 Widget 及展開第三個面板的情形:
[img]http://help.adobe.com/zh_TW/dreamweaver/cs/using/images/sp_tabbed_panels_07.png[/img]
A. 索引標籤。B. 內容。C. 標籤面板Widget。D. 標籤面板
標籤面板 Widget 的 HTML 程式碼是由外部的 div 標籤所組成,而此標籤包含了所有面板、標籤清單、用來包含內容面板的 div,以及代表每個內容面板的 div。 標籤面板 Widget 的 HTML 也包含位於文件頁首和標籤面板 Widget 之 HTML 標記後面的 Script 標籤。
如需標籤面板Widget運作方式的詳細說明,包括Widget程式碼的完整分析,請參閱 http://www.adobe.com/go/learn_dw_sprytabbedpanels_tw。
[hr]
1. 插入和編輯標籤面板 Widget
1. 插入標籤面板 Widget
選取「插入>Spry>Spry 標籤面板」。
備註: 您也可以使用「插入」面板中的「Spry」類別來插入標籤面板 Widget。
2. 新增面板至標籤面板 Widget
在「文件」視窗中選取標籤面板 Widget。
按一下「屬性」檢視窗 (「視窗 > 屬性」) 中的面板加號按鈕。
(選擇性) 如果您要變更標籤名稱,請在「設計」檢視中選取標籤文字並加以變更。
3. 從標籤面板 Widget 刪除面板
在「文件」視窗中選取標籤面板 Widget。
在「屬性」檢視窗 (「視窗 > 屬性」) 的「面板」選單中,選取要刪除的面板名稱,並按一下減號按鈕。
4. 開啟面板以進行編輯
請執行下列其中一項作業:
將滑鼠指標移到要以「設計」檢視開啟的面板標籤上方,並按一下標籤右側的眼睛圖示。
在「文件」視窗中選取標籤面板 Widget,然後在「屬性」檢視窗 (「視窗 > 屬性」) 的「面板」選單中,按一下要編輯的面板名稱。
5. 變更面板順序
在「文件」視窗中選取標籤面板 Widget。
在「屬性」檢視窗 (「視窗 > 屬性」) 的「面板」選單中,選取您要移動的面板名稱。
按一下向上或向下箭頭,將面板向上或向下移動。
6. 設定預設開啟的面板
您可以設定當網頁在瀏覽器中開啟時,預設要開啟標籤面板 Widget 的哪個面板。
在「文件」視窗中選取標籤面板 Widget。
在「屬性」檢視窗 (「視窗 > 屬性」) 中,從「預設」面板彈出式選單中選取您要預設開啟的面板。
[hr]
2. 自訂標籤面板 Widget
「屬性」檢視窗可讓您對標籤面板 Widget 進行簡單的編輯,但不支援自訂的樣式設計工作。 您可以更改標籤面板 Widget 的 CSS 規則,並依照您所喜愛的樣式建立 Widget。
如需更改標籤面板 Widget 顏色的快速參考資料,請參閱 David Powers 的 Spry 標籤面板、折疊式控制項和可收合面板樣式設計的快速指南。
如需樣式設計工作的進階清單,請參閱 http://www.adobe.com/go/learn_dw_sprytabbedpanels_custom_tw。
下列主題中的所有 CSS 規則都是指 SpryTabbedPanels.css 檔案中的預設規則。 每當您建立 Spry 標籤面板 Widget 時,Dreamweaver 都會將 SpryTabbedPanels.css 檔案儲存在網站的 SpryAssets 資料夾中。 這個檔案也包含 Widget 所適用各種樣式的實用註解資訊。
[img]http://help.adobe.com/zh_TW/dreamweaver/cs/using/images/tip_help.png[/img]您可以輕鬆地在隨附的 CSS 檔案中直接編輯標籤面板 Widget 的規則,也可以使用「CSS 樣式」面板來編輯 Widget 的 CSS。 「CSS 樣式」面板可以協助您尋找指定給 Widget 不同部分的 CSS 類別,在您使用面板的「目前」模式時,特別有用。
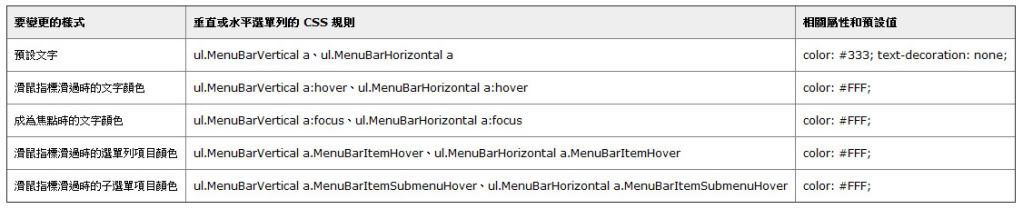
1. 設計標籤面板 Widget 文字
您可以設定整個標籤面板 Widget 容器的屬性,或是個別設定 Widget 組件的屬性,藉此設計標籤面板 Widget 文字的樣式。
[img]http://help.adobe.com/zh_TW/dreamweaver/cs/using/images/tip_help.png[/img]若要變更標籤面板 Widget 的文字樣式,請使用下表找出適合的 CSS 規則,然後新增您自己的文字樣式屬性和值:
[IMG]http://i556.photobucket.com/albums/ss1/whc915/spry01.jpg[/IMG]
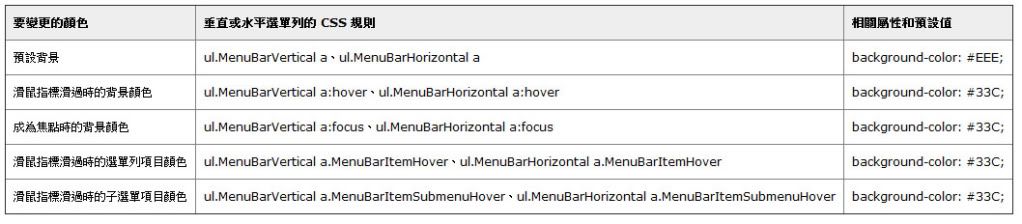
2. 變更標籤面板 Widget 的背景顏色
[img]http://help.adobe.com/zh_TW/dreamweaver/cs/using/images/tip_help.png[/img]若要變更標籤面板 Widget 不同部分的背景顏色,請使用下表找出適合的 CSS 規則,然後依照您的喜好新增或變更背景顏色的屬性和值:
[IMG]http://i556.photobucket.com/albums/ss1/whc915/spry02.jpg[/IMG]
3. 限制標籤面板寬度
根據預設,標籤面板 Widget 會展開至所有可用空間。 不過,您只要設定折疊式容器的寬度屬性,就可以限制標籤面板 Widget 的寬度。
1.開啟 SpryTabbedPanels.css 檔案,找出 .TabbedPanels CSS 規則。 這項規則定義了標籤面板 Widget 主要容器元素的屬性。
您也可以選取標籤面板 Widget,然後在「CSS 樣式」面板 (「視窗 > CSS 樣式」) 中找出這項規則。請確認面板已設定為「目前」模式。
2.為規則新增寬度屬性和值,例如 width: 300px;。
[hr]
5. TAB實作步驟
1. 插入標籤面板
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-01.jpg[/IMG]
語法對照
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-02.jpg[/IMG]
2. 修改標籤標題,屬性面板對照
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-03.jpg[/IMG]
3. 重新設定標籤外觀的樣式 .TabbedPanelsTab
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-04.jpg[/IMG]
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-05.jpg[/IMG]
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-06.jpg[/IMG]
4. 文字居中對齊的設定
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-07.jpg[/IMG]
效果顯示
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-08.jpg[/IMG]
5. 設定滑鼠移過時的標籤樣式 TabbedPanelsTabHover
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-18.jpg[/IMG]
效果顯示
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-09.jpg[/IMG]
6. 設定檢視中頁次的標籤樣式 .TabbedPanelsTabSelected
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-10.jpg[/IMG]
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-11.jpg[/IMG]
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-19.jpg[/IMG]
效果顯示
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-12.jpg[/IMG]
7. 設定整個標籤面板的外觀樣式.TabbedPanels
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-13.jpg[/IMG]
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-14.jpg[/IMG]
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-15.jpg[/IMG]
8. 設定標籤內容區的外觀樣式 .TabbedPanelsContentGroup
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-16.jpg[/IMG]
效果預覽
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-21.jpg[/IMG]
9. 設定標籤內容區的樣式重覆右邊的藍線 .TabbedPanelsContent
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-17.jpg[/IMG]
效果預覽
[IMG]http://i556.photobucket.com/albums/ss1/whc915/tab-20.jpg[/IMG]
Edited 5 time(s). Last edit at 12/21/2011 01:26AM by JinJin.
(編輯記錄)
|
Re: [講義10] 以Spry 效果及組件製作動態網頁<選單列>與<標籤面板>
分類標籤: 網頁設計與語法(HTML/CSS)
|
December 15, 2011 12:56AM 發表文章數: 13 |
Jin JIn 老師 我上傳hw09了歐 !! 
MEPOERs said:

Edited 2 time(s). Last edit at 12/15/2011 01:01AM by 小多比.
(編輯記錄)
MEPOERs said:
JinJin: 收到囉!之後可以把明天進度一起補齊喔!
|
Re: [講義10] 以Spry 效果及組件製作動態網頁<選單列>與<標籤面板>
分類標籤: 網頁設計與語法(HTML/CSS)
|
December 15, 2011 08:01PM 發表文章數: 16 |
|
Re: [講義10] 以Spry 效果及組件製作動態網頁<選單列>與<標籤面板>
分類標籤: 網頁設計與語法(HTML/CSS)
|
January 03, 2012 11:27PM 發表文章數: 12 |
上次老師說我作業9沒交????
所以我再上傳!!
網址:http://mepopedia.com/~web100b/hw09/hw09-1001445063
(製作標籤面板)
MEPOERs said:
所以我再上傳!!
網址:http://mepopedia.com/~web100b/hw09/hw09-1001445063
(製作標籤面板)
MEPOERs said:
JinJin: 作業九其實是網站分析喔!
MEPO forum
is powered by Phorum.