
|
Browser зҡ„ JavaScript - FireFox зҡ„ moveByпјҢmoveToпјҢresizeByпјҢresizeTo
|
Browser зҡ„ JavaScript - FireFox зҡ„ moveByпјҢmoveToпјҢresizeByпјҢresizeTo
еҲҶйЎһжЁҷзұӨ: зЁӢејҸиЁӯиЁҲ
|
August 18, 2012 01:14AM зҷјиЎЁж–Үз« ж•ё: 90 |
жң¬ж–Үз« иЁҺи«– FireFox зҡ„ moveByпјҢmoveToпјҢresizeByпјҢresizeTo зӯү window ж–№жі•
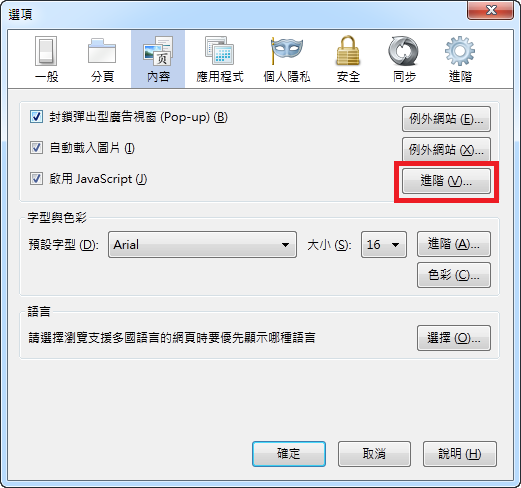
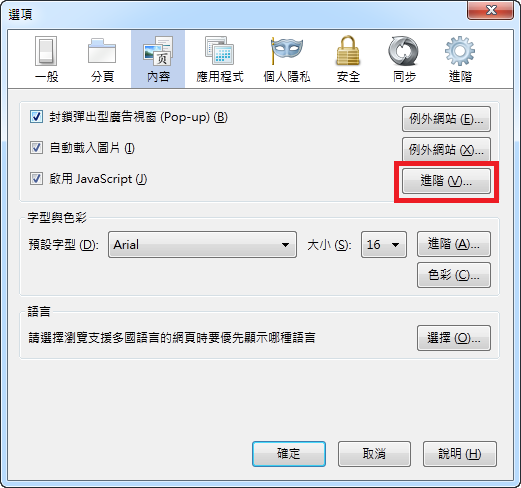
(дёҖ) еңЁFireFox зҡ„гҖҢйҒёй …гҖҚиЁӯе®ҡдёӯпјҢйҒёгҖҢе…§е®№гҖҚеҰӮдёӢең–

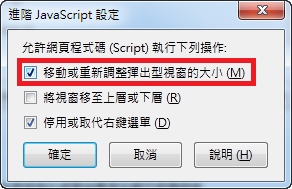
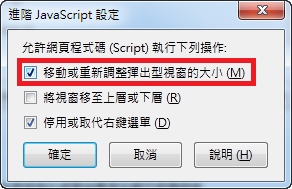
еҶҚжҢүгҖҢйҖІйҡҺгҖҚпјҢжңғи·іеҮәдёӢеҲ—иҰ–зӘ—

е…¶дёӯгҖҢ移еӢ•жҲ–йҮҚж–°иӘҝж•ҙеҪҲеҮәеһӢиҰ–зӘ—зҡ„еӨ§е°ҸгҖҚжү“еӢҫеҫҢпјҢжүҚеҸҜдҪҝз”ЁгҖҢmoveгҖҚеҸҠгҖҢresizeгҖҚзӯүзӣёй—ңзҡ„жҢҮд»Ө
жүҖи¬ӮгҖҢ移еӢ•жҲ–йҮҚж–°иӘҝж•ҙеҪҲеҮәеһӢиҰ–зӘ—зҡ„еӨ§е°ҸгҖҚдёӯзҡ„
гҖҢ移еӢ•гҖҚжҳҜжҢҮпјҡmoveToпјҢmoveBy
гҖҢйҮҚж–°иӘҝж•ҙвҖҰеӨ§е°ҸгҖҚжҳҜжҢҮпјҡresizeToпјҢresizeBy
дҪҶи«ӢжіЁж„ҸпјҢйҖҷеҸҘи©ұиӘӘзҡ„жҳҜгҖҢеҪҲеҮәеһӢиҰ–зӘ—гҖҚ
д№ҹе°ұжҳҜи©ІиҰ–зӘ—иҰҒеұ¬ж–јеҲ©з”Ё window.open й–Ӣе•ҹзҡ„гҖҢеҪҲеҮәеһӢиҰ–зӘ—гҖҚжүҚеҸҜдҪҝз”ЁдёҠеҲ—жҢҮд»ӨпјҢеҰӮжһңжҳҜдёҖй–Ӣе§ӢйҡЁз¶Ій ҒзӣҙжҺҘй–Ӣе•ҹзҡ„иҰ–зӘ—еүҮдёҚеҸҜд»Ҙ
йҖҷжҳҜж–°зүҲ FireFox зҡ„ж–°дҝ®жӯЈ(жҲ‘дёҚзўәе®ҡеҫһйӮЈдёҖзүҲй–Ӣе§Ӣ)
дёӢйқўжҲ‘еҖ‘иҲүе…©еҖӢдҫӢеӯҗ
(дәҢ)移еӢ•
и«ӢзңӢдёӢйқўйҖҷеҖӢзЁӢејҸ(жӯӨзЁӢејҸдҝ®ж”№иҮӘ TQC JavaScript 202йЎҢ)
<html>
<head>
<title>иҰ–зӘ—дҪҚ移</title>
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
function moveWindowBy(dx,dy)
{
window.moveBy(dx,dy)
}
function moveWindowTo()
{
window.moveTo(document.getElementsByName('xp')[0].value, document.getElementsByName('yp')[0].value);
}
// End -->
</script>
</head>
<body bgcolor="#FFFFFF" onresize="self.resizeTo(450,400)" onload="self.resizeTo(450,400)">
<p align="center">еҲ©з”ЁжҢүйҲ•дҫҶж”№и®ҠиҰ–зӘ—дҪҚзҪ®</p>
<div align="center">
<center>
<table border="0" width="400" cellspacing="0" cellpadding="0">
<tr>
<td width="33%" align="center"></td>
<td width="33%" align="center"><input type=button value="еҫҖдёҠ移еӢ•" onClick="moveWindowBy(0,-20);"></td>
<td width="34%" align="center"></td>
</tr>
</center>
<tr>
<td width="33%" align="center">
<p align="right"><input type=button value="еҫҖе·Ұ移еӢ•" onClick="moveWindowBy(-20,0);"></p>
</td>
<center>
<td width="33%" align="center"></td>
</center>
<td width="34%" align="center">
<p align="left"><input type=button value="еҫҖеҸіз§»еӢ•" onClick="moveWindowBy(20,0);"></p>
</td>
</tr>
<center>
<tr>
<td width="33%" align="center"></td>
<td width="33%" align="center"><input type=button value="еҫҖдёӢ移еӢ•" onClick="moveWindowBy(0,20);">
<p>гҖҖ</p>
</td>
<td width="34%" align="center"></td>
</tr>
</center>
<tr>
<td width="33%" align="center" rowspan="2">
<p align="right">е°ҮиҰ–зӘ—移еӢ•иҮі</p>
</td>
<center>
<form name="mf">
<td width="33%" align="left">Xи»ёеә§жЁҷпјҡ<input type="text" name="xp" size="5" value="0">
</td>
</center>
<td width="34%" align="center" rowspan="2">
<p align="left"><input type=button value="移еӢ•" onClick="moveWindowTo();"></p>
</td>
</tr>
<center>
<tr>
<td width="33%" align="left">Yи»ёеә§жЁҷпјҡ<input type="text" name="yp" size="5" value="0"></td>
</tr>
</form>
</table>
</center>
</div>
</body>
</html>
жӯӨзЁӢејҸзҡ„еҹ·иЎҢз•«йқўеҰӮдёӢпјҡ

жӯӨзЁӢејҸеҰӮжһңзӣҙжҺҘеңЁ FireFox еҹ·иЎҢпјҢдёҚжңғжңүдҪңз”Ё
еӣ зӮәзӣҙжҺҘеҹ·иЎҢжҷӮпјҢи©ІиҰ–зӘ—дёҚжҳҜгҖҢеҪҲеҮәеһӢиҰ–зӘ—гҖҚ
дҪҶеҰӮжһңпјҢд»ҘдёӢеҲ—зЁӢејҸй–Ӣе•ҹдёҠеҲ—зЁӢејҸзҡ„иҰ–зӘ—пјҢеүҮдёҠеҲ—зЁӢејҸеңЁж–°й–Ӣе•ҹзҡ„(еҪҲеҮәеһӢ)иҰ–зӘ—е°ұжңғжңүдҪңз”Ё
<html>
<head>
<script language = 'javascript'>
window.open("JS02-STD.htm","_blank",'width=300,height=300');
</script>
</head>
<body >
йҖҷжҳҜдё»й Ғйқў
</body>
</html>
(дёү)иӘҝж•ҙеӨ§е°Ҹ
жҲ‘еҖ‘зңӢдёӢеҲ—йҖҷеҖӢзЁӢејҸ(жң¬зЁӢејҸеј•з”ЁиҮӘ TQC JavaScript 208йЎҢ)
<html>
<head>
<title>иҰ–зӘ—ж•Ҳжһң</title>
<script language="JavaScript">
function smallerWin() {
window.resizeBy(-100,-100)
}
function largeWin() {
window.resizeBy(100,100)
}
function resizeWin() {
var width, height
width = parseInt(myForm.wSize.value)
height = parseInt(myForm.hSize.value)
if (width > 0 && height > 0 )
window.resizeTo(width, height)
else
alert("и«Ӣијёе…ҘиҰ–зӘ—е°әеҜё!")
}
function startShake() {
var level = 5
window.moveBy(0, level)
window.moveBy(0, -level)
window.moveBy(level, 0)
window.moveBy(-level, 0)
timerID = setTimeout("startShake()",10)
}
function stopShake() {
clearTimeout(timerID)
}
</script>
</head>
<body bgcolor="lightyellow">
<form id="myForm">
<input type="button" onclick="smallerWin()" value="зё®е°ҸиҰ–зӘ—">
<input type="button" onclick="largeWin()" value="ж”ҫеӨ§иҰ–зӘ—"><br><br>
<input type="button" onclick="startShake()" value="й–Ӣе§ӢжҢҜеӢ•">
<input type="button" onclick="stopShake()" value="еҒңжӯўжҢҜеӢ•"><br><br>
еҜ¬: <input type="text" id="wSize" value="500"><br>
й«ҳ: <input type="text" id="hSize" value="300">
<input type="button" onclick="resizeWin()" value="иӘҝж•ҙиҰ–зӘ—е°әеҜё">
</form>
</body>
</html>
жң¬зЁӢејҸзҡ„еҹ·иЎҢзөҗжһңеҰӮдёӢең–пјҡ

иӢҘеңЁfirefoxдёӯзӣҙжҺҘеҹ·иЎҢжң¬зЁӢејҸд№ҹдёҚжңғжңүдҪңз”Ё
дҪҶеҰӮжһңеңЁдёӢеҲ—зЁӢејҸдёӯпјҢд»Ҙwindow.open()й–Ӣе•ҹж–°иҰ–зӘ—еҹ·иЎҢдёҠеҲ—зЁӢејҸпјҢеүҮеңЁж–°иҰ–зӘ—дёӯдёҠеҲ—зЁӢејҸзҡ„ resizeByпјҢresizeToзӯүжҢҮд»Өе°ұжңғжңүдҪңз”Ё
<html>
<head>
<script language = 'javascript'>
window.open("JS02-STD.htm","_blank",'width=300,height=300');
</script>
</head>
<body >
йҖҷжҳҜдё»й Ғйқў
</body>
</html>
(дёҖ) еңЁFireFox зҡ„гҖҢйҒёй …гҖҚиЁӯе®ҡдёӯпјҢйҒёгҖҢе…§е®№гҖҚеҰӮдёӢең–

еҶҚжҢүгҖҢйҖІйҡҺгҖҚпјҢжңғи·іеҮәдёӢеҲ—иҰ–зӘ—

е…¶дёӯгҖҢ移еӢ•жҲ–йҮҚж–°иӘҝж•ҙеҪҲеҮәеһӢиҰ–зӘ—зҡ„еӨ§е°ҸгҖҚжү“еӢҫеҫҢпјҢжүҚеҸҜдҪҝз”ЁгҖҢmoveгҖҚеҸҠгҖҢresizeгҖҚзӯүзӣёй—ңзҡ„жҢҮд»Ө
жүҖи¬ӮгҖҢ移еӢ•жҲ–йҮҚж–°иӘҝж•ҙеҪҲеҮәеһӢиҰ–зӘ—зҡ„еӨ§е°ҸгҖҚдёӯзҡ„
гҖҢ移еӢ•гҖҚжҳҜжҢҮпјҡmoveToпјҢmoveBy
гҖҢйҮҚж–°иӘҝж•ҙвҖҰеӨ§е°ҸгҖҚжҳҜжҢҮпјҡresizeToпјҢresizeBy
дҪҶи«ӢжіЁж„ҸпјҢйҖҷеҸҘи©ұиӘӘзҡ„жҳҜгҖҢеҪҲеҮәеһӢиҰ–зӘ—гҖҚ
д№ҹе°ұжҳҜи©ІиҰ–зӘ—иҰҒеұ¬ж–јеҲ©з”Ё window.open й–Ӣе•ҹзҡ„гҖҢеҪҲеҮәеһӢиҰ–зӘ—гҖҚжүҚеҸҜдҪҝз”ЁдёҠеҲ—жҢҮд»ӨпјҢеҰӮжһңжҳҜдёҖй–Ӣе§ӢйҡЁз¶Ій ҒзӣҙжҺҘй–Ӣе•ҹзҡ„иҰ–зӘ—еүҮдёҚеҸҜд»Ҙ
йҖҷжҳҜж–°зүҲ FireFox зҡ„ж–°дҝ®жӯЈ(жҲ‘дёҚзўәе®ҡеҫһйӮЈдёҖзүҲй–Ӣе§Ӣ)
дёӢйқўжҲ‘еҖ‘иҲүе…©еҖӢдҫӢеӯҗ
(дәҢ)移еӢ•
и«ӢзңӢдёӢйқўйҖҷеҖӢзЁӢејҸ(жӯӨзЁӢејҸдҝ®ж”№иҮӘ TQC JavaScript 202йЎҢ)
жӯӨзЁӢејҸзҡ„еҹ·иЎҢз•«йқўеҰӮдёӢпјҡ

жӯӨзЁӢејҸеҰӮжһңзӣҙжҺҘеңЁ FireFox еҹ·иЎҢпјҢдёҚжңғжңүдҪңз”Ё
еӣ зӮәзӣҙжҺҘеҹ·иЎҢжҷӮпјҢи©ІиҰ–зӘ—дёҚжҳҜгҖҢеҪҲеҮәеһӢиҰ–зӘ—гҖҚ
дҪҶеҰӮжһңпјҢд»ҘдёӢеҲ—зЁӢејҸй–Ӣе•ҹдёҠеҲ—зЁӢејҸзҡ„иҰ–зӘ—пјҢеүҮдёҠеҲ—зЁӢејҸеңЁж–°й–Ӣе•ҹзҡ„(еҪҲеҮәеһӢ)иҰ–зӘ—е°ұжңғжңүдҪңз”Ё
(дёү)иӘҝж•ҙеӨ§е°Ҹ
жҲ‘еҖ‘зңӢдёӢеҲ—йҖҷеҖӢзЁӢејҸ(жң¬зЁӢејҸеј•з”ЁиҮӘ TQC JavaScript 208йЎҢ)
жң¬зЁӢејҸзҡ„еҹ·иЎҢзөҗжһңеҰӮдёӢең–пјҡ

иӢҘеңЁfirefoxдёӯзӣҙжҺҘеҹ·иЎҢжң¬зЁӢејҸд№ҹдёҚжңғжңүдҪңз”Ё
дҪҶеҰӮжһңеңЁдёӢеҲ—зЁӢејҸдёӯпјҢд»Ҙwindow.open()й–Ӣе•ҹж–°иҰ–зӘ—еҹ·иЎҢдёҠеҲ—зЁӢејҸпјҢеүҮеңЁж–°иҰ–зӘ—дёӯдёҠеҲ—зЁӢејҸзҡ„ resizeByпјҢresizeToзӯүжҢҮд»Өе°ұжңғжңүдҪңз”Ё
Edited 4 time(s). Last edit at 08/18/2012 01:35AM by RandomVariable.
(з·ЁијҜиЁҳйҢ„)
MEPO forum
is powered by Phorum.