
[期中作業 ] 以單欄為主的網站設計
|
[期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
Moderator October 27, 2016 09:33AM 發表文章數: 1,228 |
[color=#990000][期中作業] 以單欄為主的網站設計[/color]
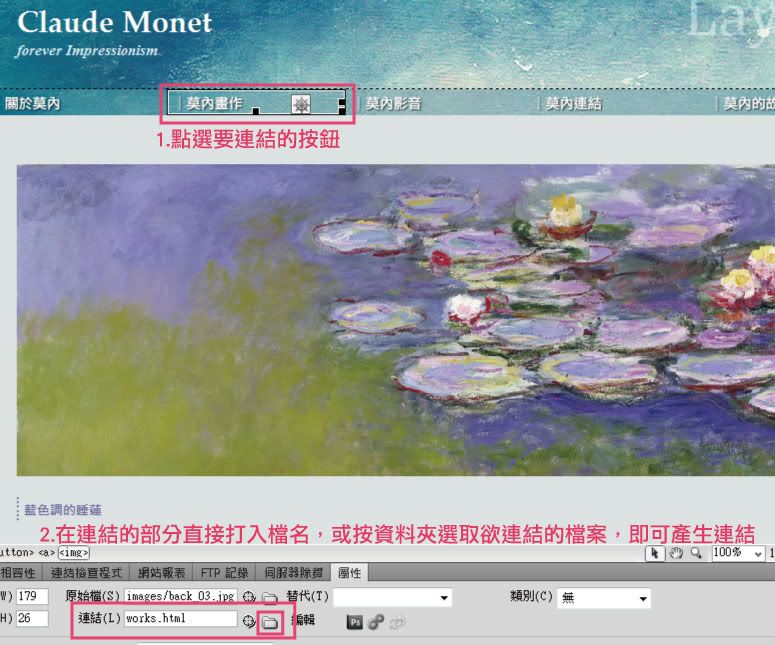
1. 一、製作說明:
1.請參考期中之前教過的做法及講義,製作以單欄為主的網站
2.每個同學記得在[color=#990033]title的部分打上"自訂的主題"[/color]
在#footer 註明 Designed by 某某某(可自行取名) 1045445ooo
3.題目自訂,請設計出符合網站主題的配色及設計風格。
4.需自行設計圖片,製作網站內容。
5.需以DIV搭配CSS的方式完成,設定尺寸、字體、顏色等等。
6.頁數要求:
(1)至少完成三頁的內容,語法無錯誤(60分),若內容完整,設計精美可再加分至多80。
(2)至少完成五頁的內容,語法無錯誤(80分),若內容完整,設計質感高,最多100分。
[color=#993300]7.若真的不會做,可下載附檔,參考老師的檔案,加以修改完成,但圖片及文字內容不可一樣。
(附檔有兩組:
一組是以圖片按鈕為主,需自行製作圖片
一組是以導覽列為主(色彩編排),請選擇一組參考製作)[/color]
8.製作完成上傳至FTP
9.本次作業的重點在於:
[color=#CC0000](1)能自行設計以DIV與CSS製作的網站
(2)利用自已設計的圖片、色彩搭配與字體設定等設計出具有質感的網頁[/color]
2. 二、評分標準與製作檢核
1.HTML的正確架構(DIV的使用)
2.整體設計美感(CSS運用,風格及配色,字體設定、圖片製作)
3.導覽列的正確性(含導覽超連結)
4.h1或h2的使用
5.class(類別)的運用
6.HTML Title的設定
7.Footer的版權宣告
8.內容完整的兩頁(至少)的連結
9.製作說明
3. 三、繳交作業方式
[color=#CC0066]1.製作完成後,檔案命名方式:[/color]
[color=#669900]期中作業FTP上的資料夾為:midterm
每位同學請將自己的資料夾命名為:midterm-學號
這個作業的網址則為:http://mepopedia.com/~web105-2b/midterm/midterm-104xxxxxxx
資料夾內含:
(1).首頁命名為index.html
(2).其他頁面請自行命名,但需注意命名為則,不可出現中文及全形字、特殊符號等等
(3).一個命名為style.css的css樣式檔
(4).存放圖檔的images資料夾
存放在 < midterm-學號 > 的資夾內[/color]
[color=#CC0066]2.全部完成後上傳至FTP[/color]
[color=#CC0066]3.依進度回覆本篇文章[/color]
[color=#0066CC]前置作業[/color](11/10)
(1)網站主題:
(2)製作動機:
(3)製作內容:
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
[color=#0066CC]完成品[/color](11/17前)
[color=#FF0066]請將這項放置於文章最前面[/color]
(1)作業網址
(2)
1有無遇到的問題
2.製作感想
3.製作作業的時間
[color=#CC0066]4.請務必在11/17前回覆,否則為遲交[/color]
4. 五、同學常見問題之注意事項
隨時補充:
1.網頁圖檔不宜太大,否則網頁開啟速度會變慢,請盡量在Photoshop或Illustrator的『儲存為網頁與裝置用』的功能裡,修改圖檔的大小至100KB以下,100KB會佔1Mb頻寬(每秒鐘),以此類推。
2.有文字出現的區塊,要記得設定padding,文字才不會跟邊框黏在一起。
3.導覽列的超連結

請記得先將第一頁所有的連結都先設定好,再以另存新檔的方式,存成其他檔案,如此就不用每次都要設定超連結。
4.亂碼問題,放在 <head> </head> 之間
5.CSS檔案的路徑,放在 <head> </head> 之間
6.檔案宣告,在HTML檔最前面放
7.任何出現在網頁裡的命名不能出現中文及全形字。
8.圖片必須放在images圖片資料夾裡
[hr]
5. 參考範例
http://mepopedia.com/forum/read.php?851,16485
http://mepopedia.com/forum/read.php?855,16484
[hr]
http://mepopedia.com/~web100b/midterm/midterm-1001445022/
http://mepopedia.com/~web100b/midterm/midterm-1001445042/
http://mepopedia.com/~web100b/midterm/midterm-1001445006/
http://mepopedia.com/~web100a/midterm/midterm-1001445068/
http://mepopedia.com/~web100a/midterm/midterm-1001445096/
http://mepopedia.com/~web100a/midterm/midterm-1001445015/
http://mepopedia.com/~web100b/midterm/midterm-1001445049/
http://mepopedia.com/~web100b/midterm/midterm-1001445123/
http://mepopedia.com/~web100b/midterm/midterm-1001445026/
http://mepopedia.com/~web100a/midterm/midterm-1001445072/
http://mepopedia.com/~web100a/midterm/midterm-1001445080/
http://mepopedia.com/~web103-a/midterm/midterm-1025445001/
http://mepopedia.com/~web103-a/midterm/midterm-1025445070/
http://mepopedia.com/~web103-c/midterm/midterm-1025445069/
=================================================
[color=#CC0066]若經發現作業為直接複製同學檔案以零分計[/color]
=================================================
Edited 2 time(s). Last edit at 11/02/2016 09:09AM by JinJin.
(編輯記錄)
|
1035443110
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
October 31, 2016 01:11AM 發表文章數: 17 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1035443110/
(2)
1有無遇到的問題 在整個資料要彙整的時候總是會丟失連結 因此用了很久
2.製作感想 後來有把這些問題都釐清 之後應該會花比較少時間在這上面
3.製作作業的時間 兩天加起來差不多有七八個小時
(1)網站主題:蘇打綠
(2)製作動機:很喜歡它們風格及帶給別人的感覺
(3)製作內容:一些他們相關的簡介及專輯歌曲
1.樂團簡介2.成員介紹3.專輯介紹4.演出訊息5. 最新專輯
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.starwars.com/
他的列表其實跟我們的作業很像 但加了很多不一樣的東西
◎相關網站列表與分析:http://www.sodagreen.com.tw/
這是他們官方的網站 有參考了一些風格的設計 很喜歡 但覺得可以再加一些東西比較豐富
(2)
1有無遇到的問題 在整個資料要彙整的時候總是會丟失連結 因此用了很久
2.製作感想 後來有把這些問題都釐清 之後應該會花比較少時間在這上面
3.製作作業的時間 兩天加起來差不多有七八個小時
(1)網站主題:蘇打綠
(2)製作動機:很喜歡它們風格及帶給別人的感覺
(3)製作內容:一些他們相關的簡介及專輯歌曲
1.樂團簡介2.成員介紹3.專輯介紹4.演出訊息5. 最新專輯
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.starwars.com/
他的列表其實跟我們的作業很像 但加了很多不一樣的東西
◎相關網站列表與分析:http://www.sodagreen.com.tw/
這是他們官方的網站 有參考了一些風格的設計 很喜歡 但覺得可以再加一些東西比較豐富
Edited 1 time(s). Last edit at 11/23/2016 02:46PM by JinJin.
(編輯記錄)
|
1045445002
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 01, 2016 05:19PM 發表文章數: 21 |
前置作業(11/05)
(1)網站主題:黑執事(動漫作品)
(2)製作動機:喜歡這部作品的內容
(3)製作內容: 人物介紹、作品介紹(故事敘述)、最新消息......等等
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://nasaprospect.com/
很有趣的設計,插畫風格很可愛,充滿趣味性
頁面也不會太複雜,只是單純往下拉
卻可以看到太空人的各種變化
◎相關網站列表與分析:
日本官方網站
http://www.kuroshitsuji.tv/news/
台灣代理官網
http://www.e-muse.com.tw/property/kuroshitsuji-boc/index.html
風格配合故事內容,設計走黑色、深色調與神秘感,以及華麗的氛圍,非常有該作品的感覺
(1)網站主題:黑執事(動漫作品)
(2)製作動機:喜歡這部作品的內容
(3)製作內容: 人物介紹、作品介紹(故事敘述)、最新消息......等等
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://nasaprospect.com/
很有趣的設計,插畫風格很可愛,充滿趣味性
頁面也不會太複雜,只是單純往下拉
卻可以看到太空人的各種變化
◎相關網站列表與分析:
日本官方網站
http://www.kuroshitsuji.tv/news/
台灣代理官網
http://www.e-muse.com.tw/property/kuroshitsuji-boc/index.html
風格配合故事內容,設計走黑色、深色調與神秘感,以及華麗的氛圍,非常有該作品的感覺
|
1045445053
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 08, 2016 10:52PM 發表文章數: 14 |
(1)網站主題:月歌。(ツキウタ。)
(2)製作動機:喜歡他們的音樂
(3)製作內容:
image
style.css
index.html -介紹作品
story.html-團體介紹
music.html-CD專輯
drama.html-廣播劇
movie.html-舞台劇
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.bayhousenaples.com/the-claw-bar.html
畫面簡單,條理分明,看了很舒服。雖然是英文...
◎相關網站列表與分析:
日本官方公式網站 → http://www.tsukiani.com/
以色塊來區分各個角色,畫面乾淨。
(2)製作動機:喜歡他們的音樂
(3)製作內容:
image
style.css
index.html -介紹作品
story.html-團體介紹
music.html-CD專輯
drama.html-廣播劇
movie.html-舞台劇
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.bayhousenaples.com/the-claw-bar.html
畫面簡單,條理分明,看了很舒服。雖然是英文...
◎相關網站列表與分析:
日本官方公式網站 → http://www.tsukiani.com/
以色塊來區分各個角色,畫面乾淨。
|
1045445002
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 07, 2016 03:02PM 發表文章數: 21 |
前置作業(11/05)
(1)網站主題:黑執事(動漫作品)
(2)製作動機:喜歡這部作品的風格及內容
(3)製作內容:
midterm-1045445002
- image
- style.css
- TOP/トップ(首頁) – (index.html)
- Story/ストーリー(作品簡介) – (story.html)
- Character/キャラクタ(人物介紹) – (role.html)
- Cast/キャスト(聲優卡司) – (cast.html)
- Movie/ムービー(相關影片) – (movie.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://nasaprospect.com/
很有趣的設計,插畫風格很可愛,充滿趣味性
頁面也不會太複雜,只是單純往下拉
卻可以看到太空人的各種變化
◎相關網站列表與分析:
台灣代理官網
http://www.e-muse.com.tw/property/kuroshitsuji-boc/index.html
風格配合故事內容,設計走黑色、深色調與神秘感,以及華麗的氛圍,非常有該作品的感覺
(1)網站主題:黑執事(動漫作品)
(2)製作動機:喜歡這部作品的風格及內容
(3)製作內容:
midterm-1045445002
- image
- style.css
- TOP/トップ(首頁) – (index.html)
- Story/ストーリー(作品簡介) – (story.html)
- Character/キャラクタ(人物介紹) – (role.html)
- Cast/キャスト(聲優卡司) – (cast.html)
- Movie/ムービー(相關影片) – (movie.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://nasaprospect.com/
很有趣的設計,插畫風格很可愛,充滿趣味性
頁面也不會太複雜,只是單純往下拉
卻可以看到太空人的各種變化
◎相關網站列表與分析:
台灣代理官網
http://www.e-muse.com.tw/property/kuroshitsuji-boc/index.html
風格配合故事內容,設計走黑色、深色調與神秘感,以及華麗的氛圍,非常有該作品的感覺
|
1045445119
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 08, 2016 11:01PM 發表文章數: 23 |
(1)網站主題:野良神
(2)製作動機:因為很喜歡,哈哈
(3)製作內容:
image
style.css
關於野良/ノラガミ – (index.html)
角色介紹/やくわり – (role.html)
主題曲/テーマソング – (music.html)
宣傳影片/えいぞう – (movie.html)
官方網站/ホームページ – (office.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.kanahei.com/
充滿可愛氣味,操作簡單,連結其他網頁的按鈕也很可愛。
◎相關網站列表與分析:
日本官方網站
http://noragami-anime.net/1/
將故事發揮到背景風格,分為彼岸跟此岸,網站架構的方式也很酷!
(2)製作動機:因為很喜歡,哈哈
(3)製作內容:
image
style.css
關於野良/ノラガミ – (index.html)
角色介紹/やくわり – (role.html)
主題曲/テーマソング – (music.html)
宣傳影片/えいぞう – (movie.html)
官方網站/ホームページ – (office.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.kanahei.com/
充滿可愛氣味,操作簡單,連結其他網頁的按鈕也很可愛。
◎相關網站列表與分析:
日本官方網站
http://noragami-anime.net/1/
將故事發揮到背景風格,分為彼岸跟此岸,網站架構的方式也很酷!
|
1045445062
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 09, 2016 08:27PM 發表文章數: 19 |
1)作業網址
http://mepopedia.com/~web105-2b/midterm/midterm-1045445062/
1.有無遇到的問題:沒有
2.製作感想 :排版顏色真的需要一直重複試,結果還是覺得白色比較好,自己顏色美感需要再多加強。
3.製作作業的時間:3天
網站主題: 日本神道教
(2)製作動機: 喜歡日本神社~
(3)製作內容:
image
style.css
index.html -介紹神道教
about2.html-神道教歷史
about3.html-神道教祭儀
about4.html-神道教神祇
about5.html-神道教影片
(懶得取名)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.isejingu.or.jp/
顏色素雅、簡單,圖片的排版也有設計過。
◎相關網站列表與分析:
http://www.toshogu.jp/shisetsu/index.html
基本的版型
http://mepopedia.com/~web105-2b/midterm/midterm-1045445062/
1.有無遇到的問題:沒有
2.製作感想 :排版顏色真的需要一直重複試,結果還是覺得白色比較好,自己顏色美感需要再多加強。

3.製作作業的時間:3天
網站主題: 日本神道教
(2)製作動機: 喜歡日本神社~
(3)製作內容:
image
style.css
index.html -介紹神道教
about2.html-神道教歷史
about3.html-神道教祭儀
about4.html-神道教神祇
about5.html-神道教影片
(懶得取名)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.isejingu.or.jp/
顏色素雅、簡單,圖片的排版也有設計過。
◎相關網站列表與分析:
http://www.toshogu.jp/shisetsu/index.html
基本的版型
Edited 1 time(s). Last edit at 11/23/2016 09:16PM by 1045445062.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 10, 2016 04:37PM 發表文章數: 4 |
網站主題: SHINee
(2)製作動機:很喜歡這個韓國團體
(3)製作內容:
image
style.css
1.html - 介紹SHINee
2.html-成員介紹
3.html-照片
4.html-音樂連接
5.html-連接
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://mepopedia.com/~web103-c/midterm/midterm-1025445069/
簡單,畫面也很漂亮,喜歡這樣的風格
◎相關網站列表與分析:
官方FB
http://www.facebook.com/shinee
官方YOUTUBE
http://www.youtube.com/user/SHINee
(2)製作動機:很喜歡這個韓國團體
(3)製作內容:
image
style.css
1.html - 介紹SHINee
2.html-成員介紹
3.html-照片
4.html-音樂連接
5.html-連接
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://mepopedia.com/~web103-c/midterm/midterm-1025445069/
簡單,畫面也很漂亮,喜歡這樣的風格
◎相關網站列表與分析:
官方FB
http://www.facebook.com/shinee
官方YOUTUBE
http://www.youtube.com/user/SHINee
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 10, 2016 11:49PM 發表文章數: 18 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445017
(2)
1.有無遇到的問題:沒有問題
2.製作感想:做網頁過程很開心,因為可以運用自己喜歡的配色和風格來做此
網頁,也能在往後都能隨時開啟它,在晚上聽聽自己整理的音樂,也在過程中
認識了更多歌手和不同的曲風,還得到了許多相關的知識,也相信自己在美感
上有更加進步,而最後完成時,也覺得很有成就感,並感謝老師細心的教導
3.製作作業的時間:15小時以上(無浮誇)
前置作業
(學號:1045445017)
(1)網站主題:The song of the night
(2)製作動機:能在夜晚時開啟這個網頁,聽聽歌,放鬆心情
(3)製作內容:關於聽夜歌的益處和介紹歌手與音樂
image
style.css
關於夜歌-index.html
有何益處-benefit.html
歌手介紹-singer.html
音樂欣賞-music.html
專輯-albums.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.elle.com.tw/entertainment/music/midnight-music-2015-june
主圖字體設計雅致,將滑鼠移到導覽列會出現其他選項,整體風格是簡潔優雅的。
◎相關網站列表與分析:
商周.COM
http://www.businessweekly.com.tw/article.aspx?id=9430&type=Blog
紅色為他們的主要色調,以明視度為目的,字體設計較大,看得清楚明瞭。
生活報橘
https://buzzorange.com/vidaorange/2016/03/22/10-best-songs-to-help-you-fall-asleep-faster/
簡單的設計風格,帶有現代感,讓人看了是舒服的。
(2)
1.有無遇到的問題:沒有問題
2.製作感想:做網頁過程很開心,因為可以運用自己喜歡的配色和風格來做此
網頁,也能在往後都能隨時開啟它,在晚上聽聽自己整理的音樂,也在過程中
認識了更多歌手和不同的曲風,還得到了許多相關的知識,也相信自己在美感
上有更加進步,而最後完成時,也覺得很有成就感,並感謝老師細心的教導

3.製作作業的時間:15小時以上(無浮誇)
前置作業
(學號:1045445017)
(1)網站主題:The song of the night
(2)製作動機:能在夜晚時開啟這個網頁,聽聽歌,放鬆心情
(3)製作內容:關於聽夜歌的益處和介紹歌手與音樂
image
style.css
關於夜歌-index.html
有何益處-benefit.html
歌手介紹-singer.html
音樂欣賞-music.html
專輯-albums.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.elle.com.tw/entertainment/music/midnight-music-2015-june
主圖字體設計雅致,將滑鼠移到導覽列會出現其他選項,整體風格是簡潔優雅的。
◎相關網站列表與分析:
商周.COM
http://www.businessweekly.com.tw/article.aspx?id=9430&type=Blog
紅色為他們的主要色調,以明視度為目的,字體設計較大,看得清楚明瞭。
生活報橘
https://buzzorange.com/vidaorange/2016/03/22/10-best-songs-to-help-you-fall-asleep-faster/
簡單的設計風格,帶有現代感,讓人看了是舒服的。
Edited 1 time(s). Last edit at 11/17/2016 12:16PM by JinJin.
(編輯記錄)
|
1045445188
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 17, 2016 02:02AM 發表文章數: 19 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445188
(2)
1.有無遇到的問題:有一點小問題,但很快就解決了
2.製作感想:有一些地方的運用還不是很熟悉,但做完很有成就感,我想我應該還是
會再找時間重頭複習一下。幫自己喜歡的藝術家做網頁真的很讚,不然她很多的資訊
都分散在各個地方,能夠利用這堂課把它統整起來很開心。
3.製作作業的時間:1天
前置作業
(1)網站主題:藝術家 Agnes-Cecile
(2)製作動機:我非常喜歡的藝術家,所以想為她做個網站把我喜歡的作品放上去。
(3)製作內容: Agnes-Cecile的作品,網站,影音
image
style.css
關於-index.html
作品-works.html
展覽-exhibition.html
影音-video.html
網站-website.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.outerspace.com.tw/index.php
很有這個品牌的風格(外太空),列表跟動圖也有精心設計過,視覺印象很強的一個網站。
◎相關網站列表與分析:
Agnes-Cecile___ http://agnescecile.cleanfolio.com/
這算是她的個人網站,只是網站只有少部分作品,導覽列非常簡單,
她的網站除了簡潔潔白也沒別的了。
(2)
1.有無遇到的問題:有一點小問題,但很快就解決了
2.製作感想:有一些地方的運用還不是很熟悉,但做完很有成就感,我想我應該還是
會再找時間重頭複習一下。幫自己喜歡的藝術家做網頁真的很讚,不然她很多的資訊
都分散在各個地方,能夠利用這堂課把它統整起來很開心。
3.製作作業的時間:1天
前置作業
(1)網站主題:藝術家 Agnes-Cecile
(2)製作動機:我非常喜歡的藝術家,所以想為她做個網站把我喜歡的作品放上去。
(3)製作內容: Agnes-Cecile的作品,網站,影音
image
style.css
關於-index.html
作品-works.html
展覽-exhibition.html
影音-video.html
網站-website.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.outerspace.com.tw/index.php
很有這個品牌的風格(外太空),列表跟動圖也有精心設計過,視覺印象很強的一個網站。
◎相關網站列表與分析:
Agnes-Cecile___ http://agnescecile.cleanfolio.com/
這算是她的個人網站,只是網站只有少部分作品,導覽列非常簡單,
她的網站除了簡潔潔白也沒別的了。
Edited 1 time(s). Last edit at 11/24/2016 12:20AM by 1045445188.
(編輯記錄)
|
1045445080
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 17, 2016 02:57AM 發表文章數: 18 |
(1)網站主題: BII畢書盡
(2)製作動機: 因為很喜歡他想為他製作一個專屬於他的網站
(3)製作內容:
image
style.css
style-2.css
style-3.css
style-4.css
style-5.css
關於BII-index.html
專輯介紹-albums.html
影視作品-tv.html
得獎紀錄-winning.html
帶你去聽歌-listening.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://tw.istayreal.com/
風格主題讓我很喜歡簡單俐落
◎相關網站列表與分析:
畢書盡官方後援會:http://www.biiofc.com/forum.php
畢書盡維基百科:https://zh.wikipedia.org/wiki/%E7%95%A2%E6%9B%B8%E7%9B%A1
(2)製作動機: 因為很喜歡他想為他製作一個專屬於他的網站
(3)製作內容:
image
style.css
style-2.css
style-3.css
style-4.css
style-5.css
關於BII-index.html
專輯介紹-albums.html
影視作品-tv.html
得獎紀錄-winning.html
帶你去聽歌-listening.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://tw.istayreal.com/
風格主題讓我很喜歡簡單俐落
◎相關網站列表與分析:
畢書盡官方後援會:http://www.biiofc.com/forum.php
畢書盡維基百科:https://zh.wikipedia.org/wiki/%E7%95%A2%E6%9B%B8%E7%9B%A1
Edited 1 time(s). Last edit at 11/17/2016 02:58AM by 1045445080.
(編輯記錄)
|
1045445080
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 17, 2016 03:05AM 發表文章數: 18 |
(1)作業網址
http://mepopedia.com/~web105-2b/midterm/midterm-1045445080/
1.有無遇到的問題:沒有
2.製作感想 :從簡單的幾個色塊到建立起一個完整的網頁這當中學到了不少做完也很有成就感
3.製作作業的時間:2天
http://mepopedia.com/~web105-2b/midterm/midterm-1045445080/
1.有無遇到的問題:沒有
2.製作感想 :從簡單的幾個色塊到建立起一個完整的網頁這當中學到了不少做完也很有成就感
3.製作作業的時間:2天
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 17, 2016 11:20AM 發表文章數: 19 |
(1)作業網址: http://mepopedia.com/~web105-2b/midterm/midterm-1045445014/
(2)
1有無遇到的問題
繞圖排文文字太少,圖片跟footer都會整個跑位,
一開始研究很久不知道怎麼調整回來,但問完老師後,
才清楚知道自己問題在哪裡,後面做大致上也比較順,
沒甚麼問題了。
2.製作感想
後面交的語法越來越多、東西也越來越複雜,在做的時候也出現很多問題,
覺得好難啊~所以以後在作業上可能還有很多問題,需要多麻煩老師教我,
然後也謝謝老師用心教導,每一次都讓我收穫不少。
3.製作作業的時間
8~10小時
前置作業
1)網站主題:我和我的十七歲
(2)製作動機:之前就很喜歡這個女演員,所以想為她拍的新戲做一個網站
(3)製作內容:為這部戲做一個官方網站,介紹演員、劇情,
還有這部戲的一些音樂跟預告
image
style.css
故事大綱-synopsis
人物介紹-character
預告片-trailer
劇照-stills
音樂-music
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.ttv.com.tw/drama16/loveseventeen/default.asp
我是直接參考它原本的官方網址,他也是以插畫的圖片跟暖色調去做整題畫面,很有青春
愛情的感覺,所以我也是用暖色調粉嫩的顏色去做搭配,然後再以色塊分割
(2)
1有無遇到的問題
繞圖排文文字太少,圖片跟footer都會整個跑位,
一開始研究很久不知道怎麼調整回來,但問完老師後,
才清楚知道自己問題在哪裡,後面做大致上也比較順,
沒甚麼問題了。
2.製作感想
後面交的語法越來越多、東西也越來越複雜,在做的時候也出現很多問題,
覺得好難啊~所以以後在作業上可能還有很多問題,需要多麻煩老師教我,
然後也謝謝老師用心教導,每一次都讓我收穫不少。
3.製作作業的時間
8~10小時
前置作業
1)網站主題:我和我的十七歲
(2)製作動機:之前就很喜歡這個女演員,所以想為她拍的新戲做一個網站
(3)製作內容:為這部戲做一個官方網站,介紹演員、劇情,
還有這部戲的一些音樂跟預告
image
style.css
故事大綱-synopsis
人物介紹-character
預告片-trailer
劇照-stills
音樂-music
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.ttv.com.tw/drama16/loveseventeen/default.asp
我是直接參考它原本的官方網址,他也是以插畫的圖片跟暖色調去做整題畫面,很有青春
愛情的感覺,所以我也是用暖色調粉嫩的顏色去做搭配,然後再以色塊分割
Edited 2 time(s). Last edit at 11/17/2016 11:23AM by janny.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 21, 2016 11:49PM 發表文章數: 18 |
(1)網站主題:kakao friend
(2)製作動機:因為很喜歡他們的人物
(3)製作內容:每個角色的人物介紹,相關影片及圖片還有周邊商品
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445086/
1有無遇到的問題 很多都很困難
2.製作感想 做網頁好難
3.製作作業的時間 4小時
(2)製作動機:因為很喜歡他們的人物
(3)製作內容:每個角色的人物介紹,相關影片及圖片還有周邊商品
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445086/
1有無遇到的問題 很多都很困難
2.製作感想 做網頁好難
3.製作作業的時間 4小時
|
1045445095
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 22, 2016 12:34AM 發表文章數: 23 |
(1)作業網址: http://mepopedia.com/~web105-2b/midterm/midterm-1045445095/
(2)
1有無遇到的問題
再繞圖排文的地方卡住,有時候即時和在編輯的時候長的不一樣 。
2.製作感想
真的好難呀~ 但在一直製作的過程中越來越知道每個標籤、類別是什麼。
3.製作作業的時間
5~6小時
前置作業
1)網站主題:迪士尼
(2)製作動機:每個人都看過迪士尼的作品,但卻不是很了解它歷史。
(3)製作內容:述說迪士尼的歷史,和最初設計的米奇。
image
style.css
index.html –關於
creative.html-創作背景
history.html-角色歷史
related.html-相關影片
disney.html-迪士尼
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.tokyodisneyresort.jp/tc/
◎相關網站列表與分析:
簡潔 用圖示顯得很有吸引力,標籤的設計很有符號性,畫面清爽但不單調。
(2)
1有無遇到的問題
再繞圖排文的地方卡住,有時候即時和在編輯的時候長的不一樣 。
2.製作感想
真的好難呀~ 但在一直製作的過程中越來越知道每個標籤、類別是什麼。
3.製作作業的時間
5~6小時
前置作業
1)網站主題:迪士尼
(2)製作動機:每個人都看過迪士尼的作品,但卻不是很了解它歷史。
(3)製作內容:述說迪士尼的歷史,和最初設計的米奇。
image
style.css
index.html –關於
creative.html-創作背景
history.html-角色歷史
related.html-相關影片
disney.html-迪士尼
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.tokyodisneyresort.jp/tc/
◎相關網站列表與分析:
簡潔 用圖示顯得很有吸引力,標籤的設計很有符號性,畫面清爽但不單調。
|
kiki2007810
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 22, 2016 01:20AM 發表文章數: 21 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445056
1有無遇到的問題:還蠻多問題的,但都解決了。
2.製作感想:網頁真的很困難,但有漸入佳境了,但還是覺得可以再更好
3.製作作業的時間:一個禮拜(中間有修改)
(1)網站主題:super junior
(2)製作動機:是國中到現在很喜歡的團體
(3)製作內容:
關於他們
成員介紹
歷年專輯
子團介紹
廣告代言
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析: http://hanzhiyu.pixnet.net/blog/post/44543316-%E5%9C%98%E9%AB%94---super-junior(%EC%8A%88%E2%80%8B%E2%80%8B%ED%8D%BC%EC%A3%BC%EB%8B%88%EC%96%B4)%E8%B3%87%E6%96%99%E4%BB%8B%E7%B4%B9(150
1有無遇到的問題:還蠻多問題的,但都解決了。
2.製作感想:網頁真的很困難,但有漸入佳境了,但還是覺得可以再更好
3.製作作業的時間:一個禮拜(中間有修改)
(1)網站主題:super junior
(2)製作動機:是國中到現在很喜歡的團體
(3)製作內容:
關於他們
成員介紹
歷年專輯
子團介紹
廣告代言
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析: http://hanzhiyu.pixnet.net/blog/post/44543316-%E5%9C%98%E9%AB%94---super-junior(%EC%8A%88%E2%80%8B%E2%80%8B%ED%8D%BC%EC%A3%BC%EB%8B%88%EC%96%B4)%E8%B3%87%E6%96%99%E4%BB%8B%E7%B4%B9(150
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 22, 2016 04:13PM 發表文章數: 19 |
(1)網站主題:飲料店
(2)製作動機:為飲料店發想
(3)製作內容: 1.關於我們2.系列飲料3.飲料價目表4.加盟資訊5.門市據點
(4)資料蒐集分析 :製作一些相關需要用到的資訊
◎設計優良網站(風格)列表與分析: http://www.kingyo.com.tw/
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445089
(2)
1有無遇到的問題 :有些功能還不是很熟悉
2.製作感想 :到現在還是會搞混一些功能,覺得多練習幾次就能熟能生巧
3.製作作業的時間 :蠻久的好幾個小時

(2)製作動機:為飲料店發想
(3)製作內容: 1.關於我們2.系列飲料3.飲料價目表4.加盟資訊5.門市據點
(4)資料蒐集分析 :製作一些相關需要用到的資訊
◎設計優良網站(風格)列表與分析: http://www.kingyo.com.tw/
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445089
(2)
1有無遇到的問題 :有些功能還不是很熟悉
2.製作感想 :到現在還是會搞混一些功能,覺得多練習幾次就能熟能生巧

3.製作作業的時間 :蠻久的好幾個小時


|
1045445045
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 22, 2016 07:18PM 發表文章數: 22 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445045
(2)
1有無遇到的問題:無
2.製作感想:從無到有中間遇到一些小挫折,不過最後做出來非常有成就感
3.製作作業的時間5-6小時
(2)
1有無遇到的問題:無
2.製作感想:從無到有中間遇到一些小挫折,不過最後做出來非常有成就感
3.製作作業的時間5-6小時
|
1045445161
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 23, 2016 02:29PM 發表文章數: 16 |
作業的網址:http://mepopedia.com/~web105-2b/midterm/midterm-1045445161
有無遇到的問題?
問題都跟以前的作業差不多,很多問題其實看講義就能解決,
慢慢的有抓到網頁設計架構的感覺了。
製作感想 有越來越豐富的架構出現,成就感提升。
製作作業的時間 1天
【前置作業】
網站主題:荼蘼 - 電視短劇介紹
製作動機:因為我喜歡荼蘼這部短劇內容題材,非常特殊,也剛好也喜歡聽楊丞琳的歌,
因此為荼蘼這部短劇量身打造一個專屬介紹網站。
製作內容:
index.html劇情介紹
character.html人物介紹
video.html視頻
photo.html照片
soundtrack.html 配樂
資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.qseries.com.tw/drama/1098765422 荼蘼介紹
它的設計舒服簡單明瞭,配色可愛。
◎相關網站列表與分析:
http://uklin2493.pixnet.net/blog/post/220786309-植劇場-荼蘼分集劇情介紹(1-6集)大結局
文字太多看了有點眼花,所以我在製作時,有比較注意圖文的分配比例,盡量簡單舒服。
有無遇到的問題?
問題都跟以前的作業差不多,很多問題其實看講義就能解決,
慢慢的有抓到網頁設計架構的感覺了。
製作感想 有越來越豐富的架構出現,成就感提升。
製作作業的時間 1天
【前置作業】
網站主題:荼蘼 - 電視短劇介紹
製作動機:因為我喜歡荼蘼這部短劇內容題材,非常特殊,也剛好也喜歡聽楊丞琳的歌,
因此為荼蘼這部短劇量身打造一個專屬介紹網站。
製作內容:
index.html劇情介紹
character.html人物介紹
video.html視頻
photo.html照片
soundtrack.html 配樂
資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.qseries.com.tw/drama/1098765422 荼蘼介紹
它的設計舒服簡單明瞭,配色可愛。
◎相關網站列表與分析:
http://uklin2493.pixnet.net/blog/post/220786309-植劇場-荼蘼分集劇情介紹(1-6集)大結局
文字太多看了有點眼花,所以我在製作時,有比較注意圖文的分配比例,盡量簡單舒服。
Edited 7 time(s). Last edit at 11/24/2016 11:18AM by 1045445161.
(編輯記錄)
|
smile103520
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 23, 2016 03:27PM 發表文章數: 18 |
完成品
(1)作業網址http://mepopedia.com/~web105-2b/midterm/midterm-1045445146
(2)
1.有無遇到的問題:一開始在製作header和btn時,忘記怎麼在Ps切片,後來Google一下就會了,接下來就和作業2與作業3差不多,沒有什麼太大的問題
2.製作感想:將第一頁的架構完整做出來之後,後面的幾頁只要改寫內容就可以快速地完成,所以看起來很複雜,但實際上還算容易
3.製作作業的時間:3至5小時
前置作業
(1)網站主題:中國原創歌手-薛之謙
(2)製作動機:詞曲動聽感人,想分享給大家
(3)製作內容:
歌手介紹index.html
專輯介紹album.html
熱門歌曲video.html
相關連結links.html
相關訊息news.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
綠藤生機Greenvines https://www.greenvines.com.tw/
顏色選用綠色,符合健康的永續生活精神
滑鼠移動至導覽列連結會出現子連結,詳細分列
◎相關網站列表與分析:
相信音樂官方網站 http://www.bin-music.com/tw/index.html
大多運用導覽列連結
顏色以灰色為主,具現代感
(1)作業網址http://mepopedia.com/~web105-2b/midterm/midterm-1045445146
(2)
1.有無遇到的問題:一開始在製作header和btn時,忘記怎麼在Ps切片,後來Google一下就會了,接下來就和作業2與作業3差不多,沒有什麼太大的問題
2.製作感想:將第一頁的架構完整做出來之後,後面的幾頁只要改寫內容就可以快速地完成,所以看起來很複雜,但實際上還算容易
3.製作作業的時間:3至5小時
前置作業
(1)網站主題:中國原創歌手-薛之謙
(2)製作動機:詞曲動聽感人,想分享給大家
(3)製作內容:
歌手介紹index.html
專輯介紹album.html
熱門歌曲video.html
相關連結links.html
相關訊息news.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
綠藤生機Greenvines https://www.greenvines.com.tw/
顏色選用綠色,符合健康的永續生活精神
滑鼠移動至導覽列連結會出現子連結,詳細分列
◎相關網站列表與分析:
相信音樂官方網站 http://www.bin-music.com/tw/index.html
大多運用導覽列連結
顏色以灰色為主,具現代感
|
1045445152
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 23, 2016 03:51PM 發表文章數: 18 |
完成品
(1)作業網址http://mepopedia.com/~web105-2b/midterm/midterm-1045445152
(2)
1.有無遇到的問題:其實沒什麼大問題,只要有聽老師講,幾乎都能懂。
2.製作感想:其實第一頁的整個做出來之後,後面的幾頁只要改內容就可以很快地做好,只是起頭難,後面就容易多了。
3.製作作業的時間:3至5小時
前置作業:
網站主題: 全能天后-楊丞琳
(2)製作動機:從小就很喜歡她
(3)製作內容:
image
style.css
1.index.html - 生涯歷程
2.music.html - 音樂成就
3.drama.html - 戲劇作品
4.other.html - 其他發展
5.movie.html-影片
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
https://www.mydesy.com/
設計簡潔大方,而且分類清楚
◎相關網站列表與分析:
官方FB
https://www.facebook.com/0604rainie/
官方YOUTUBE
https://www.youtube.com/user/rainieyangofficial
(1)作業網址http://mepopedia.com/~web105-2b/midterm/midterm-1045445152
(2)
1.有無遇到的問題:其實沒什麼大問題,只要有聽老師講,幾乎都能懂。
2.製作感想:其實第一頁的整個做出來之後,後面的幾頁只要改內容就可以很快地做好,只是起頭難,後面就容易多了。
3.製作作業的時間:3至5小時
前置作業:
網站主題: 全能天后-楊丞琳
(2)製作動機:從小就很喜歡她
(3)製作內容:
image
style.css
1.index.html - 生涯歷程
2.music.html - 音樂成就
3.drama.html - 戲劇作品
4.other.html - 其他發展
5.movie.html-影片
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
https://www.mydesy.com/
設計簡潔大方,而且分類清楚
◎相關網站列表與分析:
官方FB
https://www.facebook.com/0604rainie/
官方YOUTUBE
https://www.youtube.com/user/rainieyangofficial
Edited 2 time(s). Last edit at 11/24/2016 03:10AM by 1045445152.
(編輯記錄)
|
1045445035
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 23, 2016 06:49PM 發表文章數: 17 |
(1)作業網址 :http://mepopedia.com/~web105-2b/midterm/midterm-1045445035/
(2)
1有無遇到的問題 :圖片還是會跑位
2.製作感想 :研究了很久,但最後還是做出來了,做出來的當下超感動的
(2)
1有無遇到的問題 :圖片還是會跑位
2.製作感想 :研究了很久,但最後還是做出來了,做出來的當下超感動的
Edited 1 time(s). Last edit at 11/24/2016 11:02AM by JinJin.
(編輯記錄)
|
1045445195
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 23, 2016 09:41PM 發表文章數: 21 |
這個作業的網址則為:http://mepopedia.com/~web105-2b/midterm/midterm-1045445195
(2)製作動機: 白敬亭是我喜歡的明星
(3)製作內容:基本資料, 演藝經歷,主要作品,照片,人物評價
(4)資料蒐集分析 :
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
完成品(11/17前)
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445195
(2)
1有無遇到的問題 開始時頂圖做出來的效果很奇怪,後來問過同學以後解決了
2.製作感想 有不懂得地方馬上解決,不然做不下去
3.製作作業的時間 雖然做了好幾天,但是每天都沒做多少
(2)製作動機: 白敬亭是我喜歡的明星
(3)製作內容:基本資料, 演藝經歷,主要作品,照片,人物評價
(4)資料蒐集分析 :
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
完成品(11/17前)
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445195
(2)
1有無遇到的問題 開始時頂圖做出來的效果很奇怪,後來問過同學以後解決了
2.製作感想 有不懂得地方馬上解決,不然做不下去
3.製作作業的時間 雖然做了好幾天,但是每天都沒做多少
|
1045445074
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 23, 2016 11:16PM 發表文章數: 18 |
※完成品:
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445074/
(2) 1.有無遇到的問題: 一開始在前三個作業時還沒那麼錯亂,要做一個完整
的網頁果然需要花費很多精神,精神一不好,馬上出錯一堆問題,
經過慢慢研究,加上不懂的地方有問同學或老師,不清楚的地方算是了解了。
2.製作感想: 覺得很有成就感,能做出一個自己設計的網頁
雖然架構上變得廣很多,但也漸漸熟練很多,日後也會想在嘗試做別的網頁
看似原始碼很複雜,但仔細研究,其實只要知道名稱,跟原理
就變得不那麼難。
3.製作作業的時間: 共一天。
/////////////////////////////////////////
※前置作業:
(1)網站主題:蔡依林 Jolin Tsai
(2)製作動機:喜歡Jolin努力不懈的精神,敢勇於嘗試。
(3)製作內容:內容有關於、經歷、作品、影片。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
https://www.gamecity.com.tw/shingeki/top.html
一打開畫面時,很震撼,封面屬於是較大的
並且還有動畫,讓我更了解封面的重要性
加上很喜歡這部動畫的我,官網畫面第一頁便能讓我知道很多資訊
有著週邊商品、遊戲玩法、此動畫售價資訊及金額、哪個動畫師所創作
什麼時候出的動畫片、封面更是播著劇情裡的小內容
我覺得這個網頁設計的很棒,清楚明瞭,淺顯易懂,
一個網站便能了解所有的資訊。
◎相關網站列表與分析:
蔡依林官方粉絲團→ http://tw.weibo.com/baidujolinbar
蔡依林國際歌友會 Jolin's Fans Club→ https://www.facebook.com/jfcinfo/
蔡依林 Jolin Tsai→ https://www.facebook.com/hoo.jcai/
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445074/
(2) 1.有無遇到的問題: 一開始在前三個作業時還沒那麼錯亂,要做一個完整
的網頁果然需要花費很多精神,精神一不好,馬上出錯一堆問題,
經過慢慢研究,加上不懂的地方有問同學或老師,不清楚的地方算是了解了。
2.製作感想: 覺得很有成就感,能做出一個自己設計的網頁
雖然架構上變得廣很多,但也漸漸熟練很多,日後也會想在嘗試做別的網頁
看似原始碼很複雜,但仔細研究,其實只要知道名稱,跟原理
就變得不那麼難。
3.製作作業的時間: 共一天。
/////////////////////////////////////////
※前置作業:
(1)網站主題:蔡依林 Jolin Tsai
(2)製作動機:喜歡Jolin努力不懈的精神,敢勇於嘗試。
(3)製作內容:內容有關於、經歷、作品、影片。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
https://www.gamecity.com.tw/shingeki/top.html
一打開畫面時,很震撼,封面屬於是較大的
並且還有動畫,讓我更了解封面的重要性
加上很喜歡這部動畫的我,官網畫面第一頁便能讓我知道很多資訊
有著週邊商品、遊戲玩法、此動畫售價資訊及金額、哪個動畫師所創作
什麼時候出的動畫片、封面更是播著劇情裡的小內容
我覺得這個網頁設計的很棒,清楚明瞭,淺顯易懂,
一個網站便能了解所有的資訊。
◎相關網站列表與分析:
蔡依林官方粉絲團→ http://tw.weibo.com/baidujolinbar
蔡依林國際歌友會 Jolin's Fans Club→ https://www.facebook.com/jfcinfo/
蔡依林 Jolin Tsai→ https://www.facebook.com/hoo.jcai/
|
1045445092
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 23, 2016 11:22PM 發表文章數: 18 |
(1)作業網址:http://mepopedia.com/~web105-2b/midterm/midterm-1045445092/
(2)
1.有無遇到的問題:
在做的過程中有遇到一些讓人頭痛小狀況,但之後也都有找到解決方法,雖然花了一些時間去研究了這些狀況,之後也知道問題出在哪裡,也會多多的去注意。
因為風格在第一頁就設計好了,所以在做後幾頁時也有比較輕鬆些,
只要將東西貼上,再加些小東西就好了。
2.製作感想:
老師上課時都有聽懂,但自己在做的時候總是遇到很多問題,
而且在做網頁設計時自己的腦袋都要很清晰,不然都會被自己做的東西給搞混,
然而看了老師的教學影片後照著步驟去做就會比較了解了。
但在配色與排版方面就花了較多的時間去思考,也花了不少時間去解決各種小狀況,
但看到是自己設計的網頁就有小小的開心。
3.製作作業的時間:
2天
※前置作業
(1)網站主題:王詩安( Diana Wang )
(2)製作動機:喜歡王詩安的歌聲和歌曲風格,與對歌唱部分的熱忱。
而愛唱歌的她也改變自己,付出很多的努力,使自己變得更好,
所以想用網頁設計的練習來介紹王詩安。
(3)製作內容:
image
style.css
關於王詩安-index.html
經歷-experience.html
作品-collections.html
影片-video.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.tv-tokyo.co.jp/anime/fairytail/story/
華麗又有一點復古的風格
◎相關網站列表與分析:
官方FB
https://www.facebook.com/OfficialDianaWang/
FB粉絲後援會
https://www.facebook.com/pg/DiananWangFansClub/videos/
微博台灣站
http://tw.weibo.com/dianawangshian
(2)
1.有無遇到的問題:
在做的過程中有遇到一些讓人頭痛小狀況,但之後也都有找到解決方法,雖然花了一些時間去研究了這些狀況,之後也知道問題出在哪裡,也會多多的去注意。
因為風格在第一頁就設計好了,所以在做後幾頁時也有比較輕鬆些,
只要將東西貼上,再加些小東西就好了。
2.製作感想:
老師上課時都有聽懂,但自己在做的時候總是遇到很多問題,
而且在做網頁設計時自己的腦袋都要很清晰,不然都會被自己做的東西給搞混,
然而看了老師的教學影片後照著步驟去做就會比較了解了。
但在配色與排版方面就花了較多的時間去思考,也花了不少時間去解決各種小狀況,
但看到是自己設計的網頁就有小小的開心。
3.製作作業的時間:
2天
※前置作業
(1)網站主題:王詩安( Diana Wang )
(2)製作動機:喜歡王詩安的歌聲和歌曲風格,與對歌唱部分的熱忱。
而愛唱歌的她也改變自己,付出很多的努力,使自己變得更好,
所以想用網頁設計的練習來介紹王詩安。
(3)製作內容:
image
style.css
關於王詩安-index.html
經歷-experience.html
作品-collections.html
影片-video.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.tv-tokyo.co.jp/anime/fairytail/story/
華麗又有一點復古的風格
◎相關網站列表與分析:
官方FB
https://www.facebook.com/OfficialDianaWang/
FB粉絲後援會
https://www.facebook.com/pg/DiananWangFansClub/videos/
微博台灣站
http://tw.weibo.com/dianawangshian
|
1045445008
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 23, 2016 11:25PM 發表文章數: 18 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445008
1有無遇到的問題 其實剛開始做的時候滿混淆的!!就在考慮要用的按鈕阿之類的!!還有影片聲音!!崩潰忘記怎麼用了哭哭!!!只記得圖片做連結youtobe,所以老師抱歉我沒用音樂!!但是想再聽一次怎麼放置音樂!!
2.製作感想 很開心終於做完它了!!當下在做的時候有夠累崩的!!看得頭昏眼花,這個作業讓我喝了三杯珍珠奶茶,老闆真的是很賺,我想我做了一次兩次可能就爆肥了吧!!!不過做完真的是開心到跳起來,畢竟是自己喜歡的東西!!覺得滿足
3.製作作業的時間 5小時
(1)網站主題: 魔髮奇緣
(2)製作動機: 因為自己很喜歡公主系列的風格~~~所以就做囉!!!
(3)製作內容: 以淺色系夢幻色彩來呈現~~~
(4)資料蒐集分析 都在於google找圖片
還有主角介紹 https://zh.wikipedia.org/wiki/%E6%A8%82%E4%BD%A9%E5%85%AC%E4%B8%BB
◎設計優良網站(風格)列表與分析: 很少人做有關公主的網站!!大多都是敘述內容而已
◎相關網站列表與分析:相關內文
http://blackermind.pixnet.net/blog/post/42441402-%E9%AD%94%E9%AB%AE%E5%A5%87%E7%B7%A3
1有無遇到的問題 其實剛開始做的時候滿混淆的!!就在考慮要用的按鈕阿之類的!!還有影片聲音!!崩潰忘記怎麼用了哭哭!!!只記得圖片做連結youtobe,所以老師抱歉我沒用音樂!!但是想再聽一次怎麼放置音樂!!

2.製作感想 很開心終於做完它了!!當下在做的時候有夠累崩的!!看得頭昏眼花,這個作業讓我喝了三杯珍珠奶茶,老闆真的是很賺,我想我做了一次兩次可能就爆肥了吧!!!不過做完真的是開心到跳起來,畢竟是自己喜歡的東西!!覺得滿足

3.製作作業的時間 5小時
(1)網站主題: 魔髮奇緣
(2)製作動機: 因為自己很喜歡公主系列的風格~~~所以就做囉!!!
(3)製作內容: 以淺色系夢幻色彩來呈現~~~
(4)資料蒐集分析 都在於google找圖片
還有主角介紹 https://zh.wikipedia.org/wiki/%E6%A8%82%E4%BD%A9%E5%85%AC%E4%B8%BB
◎設計優良網站(風格)列表與分析: 很少人做有關公主的網站!!大多都是敘述內容而已
◎相關網站列表與分析:相關內文
http://blackermind.pixnet.net/blog/post/42441402-%E9%AD%94%E9%AB%AE%E5%A5%87%E7%B7%A3
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 02:28AM 發表文章數: 17 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445125
1有無遇到的問題:因為自己電腦是下載CC版的DW,所以一開始很不熟悉,花了很多時間在適應和熟悉整個版面。製作上因為比較多變化性,所以難度有比先前的作業難,常常忘記要輸入什麼語法。比較傷腦筋的地方是在想要怎樣排版和美編。
2.製作感想:雖然較難,但可以學到更多製作網頁的竅門,而且了解了不同語法後更可以做出自己理想的畫面,很有成就感耶!


3.製作作業的時間:大約6~7個小時
(1)網站主題:wonder woman
(2)製作動機:很喜歡的美國漫畫角色
(3)製作內容: 生平介紹以及故事設定等,使用的武器介紹,漫畫的介紹和分享,電影的劇情與預告,漫畫出版社的連結。
(4)資料蒐集分析
維基 →
https://zh.wikipedia.org/wiki/%E7%A5%9E%E5%A5%87%E5%A5%B3%E4%BF%A0
1有無遇到的問題:因為自己電腦是下載CC版的DW,所以一開始很不熟悉,花了很多時間在適應和熟悉整個版面。製作上因為比較多變化性,所以難度有比先前的作業難,常常忘記要輸入什麼語法。比較傷腦筋的地方是在想要怎樣排版和美編。
2.製作感想:雖然較難,但可以學到更多製作網頁的竅門,而且了解了不同語法後更可以做出自己理想的畫面,很有成就感耶!



3.製作作業的時間:大約6~7個小時
(1)網站主題:wonder woman
(2)製作動機:很喜歡的美國漫畫角色

(3)製作內容: 生平介紹以及故事設定等,使用的武器介紹,漫畫的介紹和分享,電影的劇情與預告,漫畫出版社的連結。
(4)資料蒐集分析
維基 →
https://zh.wikipedia.org/wiki/%E7%A5%9E%E5%A5%87%E5%A5%B3%E4%BF%A0
|
1045445110
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 03:31AM 發表文章數: 17 |
前置作業(11/10)
(1)網站主題:
(2)製作動機:
http://mepopedia.com/~web105-2b/midterm/midterm-1045445110
前置作業(11/10)
(1)網站主題:人生的勵志名言
(2)製作動機:我蠻喜歡看名言或者語錄那些正面的語句,可以讓自己更有自信,或在低落中重新爬起。
(3)製作內容:首頁(index)-經典人生勵志格.學生勵志名.今天,我們這樣成長.高三勵志名言大全
人生(works)-信念篇.勝利篇.夢想篇
愛情(video)
心情(links)
名人(story)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:雖然畫面簡單,自搭配圖的概念,但是畫面乾淨,視覺上有舒適的感覺
◎相關網站列表與分析: http://www.miinote.com/2015/03/40-zhengmian-lizhimingyan-positive-quote.html
完成品(11/17前)
請將這項放置於文章最前面
(1)作業網址
(2) http://www.chinesewords.org/wisdom/show-872.html
1有無遇到的問題
東西太多,容易把語法順序搞亂,還有一些放置的位子有點障礙
2.製作感想
一開始整個亂了步伐,不知從何下手,但漸漸的摸索,感覺有些上手了~
雖然沒有很特別,但做完之後很有成就感.
3.製作作業的時間
2天
(1)網站主題:
(2)製作動機:
http://mepopedia.com/~web105-2b/midterm/midterm-1045445110
前置作業(11/10)
(1)網站主題:人生的勵志名言
(2)製作動機:我蠻喜歡看名言或者語錄那些正面的語句,可以讓自己更有自信,或在低落中重新爬起。
(3)製作內容:首頁(index)-經典人生勵志格.學生勵志名.今天,我們這樣成長.高三勵志名言大全
人生(works)-信念篇.勝利篇.夢想篇
愛情(video)
心情(links)
名人(story)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:雖然畫面簡單,自搭配圖的概念,但是畫面乾淨,視覺上有舒適的感覺
◎相關網站列表與分析: http://www.miinote.com/2015/03/40-zhengmian-lizhimingyan-positive-quote.html
完成品(11/17前)
請將這項放置於文章最前面
(1)作業網址
(2) http://www.chinesewords.org/wisdom/show-872.html
1有無遇到的問題
東西太多,容易把語法順序搞亂,還有一些放置的位子有點障礙
2.製作感想
一開始整個亂了步伐,不知從何下手,但漸漸的摸索,感覺有些上手了~
雖然沒有很特別,但做完之後很有成就感.
3.製作作業的時間
2天
Edited 1 time(s). Last edit at 11/24/2016 03:34AM by 1045445110.
(編輯記錄)
|
1045445170
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 05:19AM 發表文章數: 16 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445170
(2)
1有無遇到的問題 :無
2.製作感想 :漸漸上手啦,不過看到一堆成是編碼還是感到頭痛。
3.製作作業的時間 :5~6小時
1、網站主題:張韶涵
2、製作動機:喜歡她的歌
3、製作內容:
index.html-生平
music.html-音樂
television.html-影視
brand.html-品牌
video.html-影音
4、資料蒐集分析
◎設計優良網站(風格)列表與分析:http://sora3.com/index.php
風格簡約、介面簡潔,很清楚資料在哪。
◎相關網站列表與分析:http://www.temptationstyles.com/content.php?cn=story
內容清新,標題清楚。
(2)
1有無遇到的問題 :無
2.製作感想 :漸漸上手啦,不過看到一堆成是編碼還是感到頭痛。
3.製作作業的時間 :5~6小時
1、網站主題:張韶涵
2、製作動機:喜歡她的歌
3、製作內容:
index.html-生平
music.html-音樂
television.html-影視
brand.html-品牌
video.html-影音
4、資料蒐集分析
◎設計優良網站(風格)列表與分析:http://sora3.com/index.php
風格簡約、介面簡潔,很清楚資料在哪。
◎相關網站列表與分析:http://www.temptationstyles.com/content.php?cn=story
內容清新,標題清楚。
|
1045445077
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 09:58AM 發表文章數: 20 |
(1)網站主題:向陽處的她
(2)製作動機:很喜歡飾演男主角的演員:松本潤
(3)製作內容:
index.html-劇情介紹
index2.html-角色介紹
index3.html-音樂
index4.html-電影賞析
index5.html-劇照
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445077
1有無遇到的問題 都很困難
2.製作感想 座一座會忘記自己做到哪哈
3.製作作業的時間 4-5小時
(2)製作動機:很喜歡飾演男主角的演員:松本潤
(3)製作內容:
index.html-劇情介紹
index2.html-角色介紹
index3.html-音樂
index4.html-電影賞析
index5.html-劇照
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445077
1有無遇到的問題 都很困難
2.製作感想 座一座會忘記自己做到哪哈
3.製作作業的時間 4-5小時
Edited 1 time(s). Last edit at 11/24/2016 10:52AM by 1045445077.
(編輯記錄)
|
1045445002
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 10:25AM 發表文章數: 21 |
(1)作業網址
(2) http://mepopedia.com/~web105-2b/midterm/midterm-1045445002
1有無遇到的問題
有時候語法找不到錯誤很悲劇
2.製作感想
有成就感啦~~~雖然語法很難搞,但相處久了還是會有一點點點點感情
3.製作作業的時間
應該加起來差不多一天?
前置作業(11/05)
(1)網站主題:黑執事(動漫作品)
(2)製作動機:喜歡這部作品的風格及內容
(3)製作內容:
midterm-1045445002
- image
- style.css
- TOP/トップ(首頁) – (index.html)
- Story/ストーリー(作品簡介) – (story.html)
- Character/キャラクタ(人物介紹) – (role.html)
- Cast/キャスト(聲優卡司) – (cast.html)
- Movie/ムービー(相關影片) – (movie.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://nasaprospect.com/
很有趣的設計,插畫風格很可愛,充滿趣味性
頁面也不會太複雜,只是單純往下拉
卻可以看到太空人的各種變化
◎相關網站列表與分析:
台灣代理官網
http://www.e-muse.com.tw/property/kuroshitsuji-boc/index.html
風格配合故事內容,設計走黑色、深色調與神秘感,以及華麗的氛圍,非常有該作品的感覺
(2) http://mepopedia.com/~web105-2b/midterm/midterm-1045445002
1有無遇到的問題
有時候語法找不到錯誤很悲劇
2.製作感想
有成就感啦~~~雖然語法很難搞,但相處久了還是會有一點點點點感情
3.製作作業的時間
應該加起來差不多一天?
前置作業(11/05)
(1)網站主題:黑執事(動漫作品)
(2)製作動機:喜歡這部作品的風格及內容
(3)製作內容:
midterm-1045445002
- image
- style.css
- TOP/トップ(首頁) – (index.html)
- Story/ストーリー(作品簡介) – (story.html)
- Character/キャラクタ(人物介紹) – (role.html)
- Cast/キャスト(聲優卡司) – (cast.html)
- Movie/ムービー(相關影片) – (movie.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://nasaprospect.com/
很有趣的設計,插畫風格很可愛,充滿趣味性
頁面也不會太複雜,只是單純往下拉
卻可以看到太空人的各種變化
◎相關網站列表與分析:
台灣代理官網
http://www.e-muse.com.tw/property/kuroshitsuji-boc/index.html
風格配合故事內容,設計走黑色、深色調與神秘感,以及華麗的氛圍,非常有該作品的感覺
|
1045445053
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 10:41AM 發表文章數: 14 |
(1)作業網址- http://mepopedia.com/~web105-2b/midterm/midterm-1045445053
(2)
1.有無遇到的問題:常常因為排版問題卡很久。
2.製作感想 :雖然卡很久,但是做的很開心~
3.製作作業的時間:3天
---
前置作業(11/05)
(1)網站主題:月歌。(ツキウタ。)
(2)製作動機:喜歡他們的音樂
(3)製作內容:
image
style.css
index.html -介紹作品
story.html-團體介紹
music.html-CD專輯
drama.html-廣播劇
movie.html-舞台劇
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.bayhousenaples.com/the-claw-bar.html
畫面簡單,條理分明,看了很舒服。雖然是英文...
◎相關網站列表與分析:
日本官方公式網站 → http://www.tsukiani.com/
以色塊來區分各個角色,畫面乾淨。
(2)
1.有無遇到的問題:常常因為排版問題卡很久。
2.製作感想 :雖然卡很久,但是做的很開心~
3.製作作業的時間:3天
---
前置作業(11/05)
(1)網站主題:月歌。(ツキウタ。)
(2)製作動機:喜歡他們的音樂
(3)製作內容:
image
style.css
index.html -介紹作品
story.html-團體介紹
music.html-CD專輯
drama.html-廣播劇
movie.html-舞台劇
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.bayhousenaples.com/the-claw-bar.html
畫面簡單,條理分明,看了很舒服。雖然是英文...
◎相關網站列表與分析:
日本官方公式網站 → http://www.tsukiani.com/
以色塊來區分各個角色,畫面乾淨。
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 10:48AM 發表文章數: 20 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445137
網站主題:Marvel
(2)製作動機:很喜歡這個美漫畫
(3)製作內容:
image
style.css
1.html - 故事大綱
2.html-重要角色
3.html-x 戰警
4.html-星際異功隊
5.html-作者
網站主題:Marvel
(2)製作動機:很喜歡這個美漫畫
(3)製作內容:
image
style.css
1.html - 故事大綱
2.html-重要角色
3.html-x 戰警
4.html-星際異功隊
5.html-作者
|
1045445119
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 10:49AM 發表文章數: 23 |
前置作業(11/10)
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445119
1有無遇到的問題
有時候改不了東西要一直找哪裡出問題
2.製作感想
覺得不錯,把東西做出來時很有成就感
3.製作作業的時間
2~3天的時間
(1)網站主題:野良神
(2)製作動機:因為很喜歡,哈哈
(3)製作內容:
image
style.css
關於野良/ノラガミ – (index.html)
角色介紹/やくわり – (role.html)
主題曲/テーマソング – (music.html)
宣傳影片/えいぞう – (movie.html)
官方網站/ホームページ – (office.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.kanahei.com/
充滿可愛氣味,操作簡單,連結其他網頁的按鈕也很可愛。
◎相關網站列表與分析:
日本官方網站
http://noragami-anime.net/1/
將故事發揮到背景風格,分為彼岸跟此岸,網站架構的方式也很酷!
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445119
1有無遇到的問題
有時候改不了東西要一直找哪裡出問題
2.製作感想
覺得不錯,把東西做出來時很有成就感
3.製作作業的時間
2~3天的時間
(1)網站主題:野良神
(2)製作動機:因為很喜歡,哈哈
(3)製作內容:
image
style.css
關於野良/ノラガミ – (index.html)
角色介紹/やくわり – (role.html)
主題曲/テーマソング – (music.html)
宣傳影片/えいぞう – (movie.html)
官方網站/ホームページ – (office.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.kanahei.com/
充滿可愛氣味,操作簡單,連結其他網頁的按鈕也很可愛。
◎相關網站列表與分析:
日本官方網站
http://noragami-anime.net/1/
將故事發揮到背景風格,分為彼岸跟此岸,網站架構的方式也很酷!
|
1045445068
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 10:51AM 發表文章數: 19 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445068/
(2)
1有無遇到的問題 最後一個按鈕按了沒反應 後來才發現是前面網頁的按鈕都設定好的關係
2.製作感想 一開始覺得爆難的,後來經過漫長的琢磨跟詢問才漸漸做出來,網頁越做越後面 越有成就感!
3.製作作業的時間 2~3天
(1)網站主題:W兩個世界
(2)製作動機:很喜歡這部電視劇,想要介紹給別人知道
(3)製作內容:相關的內容跟劇照還有主題曲
1.故事簡介 2.演員介紹 3.宣傳影片 4.主題曲 5.精彩劇照
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://mepopedia.com/~web100b/midterm/midterm-1001445042/about.html
我參考老師給的範本慢慢做出來的
◎相關網站列表與分析:http://www.imbc.com/broad/tv/drama/w/photo/index.html
這是韓國的官方網站 圖片這邊給我我比較大的幫助
(2)
1有無遇到的問題 最後一個按鈕按了沒反應 後來才發現是前面網頁的按鈕都設定好的關係
2.製作感想 一開始覺得爆難的,後來經過漫長的琢磨跟詢問才漸漸做出來,網頁越做越後面 越有成就感!
3.製作作業的時間 2~3天
(1)網站主題:W兩個世界
(2)製作動機:很喜歡這部電視劇,想要介紹給別人知道
(3)製作內容:相關的內容跟劇照還有主題曲
1.故事簡介 2.演員介紹 3.宣傳影片 4.主題曲 5.精彩劇照
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://mepopedia.com/~web100b/midterm/midterm-1001445042/about.html
我參考老師給的範本慢慢做出來的
◎相關網站列表與分析:http://www.imbc.com/broad/tv/drama/w/photo/index.html
這是韓國的官方網站 圖片這邊給我我比較大的幫助
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 10:52AM 發表文章數: 17 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445182
(2)
1有無遇到的問題 繞圖排文那邊搞了很久
2.製作感想 覺得只要上課有作筆記上網看老師的影片,大致上沒什麼問題
3.製作作業的時間 七八個小時
(1)網站主題:Gary baseman
(2)製作動機:因為設計史報告報告他,覺得很喜歡
(3)製作內容:一些關於他的作品
1.關於GARY2.相關作品3.最新消息4.創作理念5. 影片連結
(4)資料蒐集分析
◎參考GART BASEMAN的網站
◎相關網站列表與分析:http://garybaseman.com/
參考GARY的網頁,再自己修改
(2)
1有無遇到的問題 繞圖排文那邊搞了很久
2.製作感想 覺得只要上課有作筆記上網看老師的影片,大致上沒什麼問題
3.製作作業的時間 七八個小時
(1)網站主題:Gary baseman
(2)製作動機:因為設計史報告報告他,覺得很喜歡
(3)製作內容:一些關於他的作品
1.關於GARY2.相關作品3.最新消息4.創作理念5. 影片連結
(4)資料蒐集分析
◎參考GART BASEMAN的網站
◎相關網站列表與分析:http://garybaseman.com/
參考GARY的網頁,再自己修改
Edited 1 time(s). Last edit at 11/24/2016 10:53AM by vera1028.
(編輯記錄)
|
1045445131
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 10:57AM 發表文章數: 16 |
1)作業網址
http://mepopedia.com/~web105-2b/midterm/midterm-1045445131/
1.有無遇到的問題:沒有
2.製作感想 :感覺很好玩
3.製作作業的時間:2天
網站主題: ONE OK ROCK
(2)製作動機: 喜歡這個團體
(3)製作內容:
image
style.css
index.html -介紹
debut.html-出道過程
links.html-連結
member.html-成員介紹
music.html-音樂賞析
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.oneokrock.com/
◎相關網站列表與分析:
http://www.oneokrock.com/jp/
http://mepopedia.com/~web105-2b/midterm/midterm-1045445131/
1.有無遇到的問題:沒有
2.製作感想 :感覺很好玩
3.製作作業的時間:2天
網站主題: ONE OK ROCK
(2)製作動機: 喜歡這個團體
(3)製作內容:
image
style.css
index.html -介紹
debut.html-出道過程
links.html-連結
member.html-成員介紹
music.html-音樂賞析
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.oneokrock.com/
◎相關網站列表與分析:
http://www.oneokrock.com/jp/
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 11:01AM 發表文章數: 18 |
(1)作業網址:http://mepopedia.com/~web105-2b/midterm/midterm-1045445149
1.有無遇到問題 繞圖排文很困難 做不出來
2.製作感想 希望越來越進步 有問題要多問老師
3.製作時間 4~6小時
(2)製作動機:很喜歡這個樂團
(3)製作內容:
網站主題:Maroon5
image
style.css
1.html - 介紹maroon5
2.html-成員介紹
3.html-專輯
4.html-top10
5.html-照片
(4)資料蒐集分析
維基百科
痞客邦 Maroon5成員介紹
◎相關網站列表與分析:
維基百科
https://zh.wikipedia.org/wiki/%E9%AD%94%E5%8A%9B%E7%B4%85維基百科
Google圖片
https://www.google.com.tw/search?q=maroon+5&espv=2&biw=1920&bih=950&source=lnms&tbm=isch&sa=X&ved=0ahUKEwi37vbwscDQAhVEFpQKHbF8AaoQ_AUIBigB&dpr=1
成員介紹
http://qwerty645.pixnet.net/blog/post/162451368-maroon5%E9%AD%94%E5%8A%9B%E7%B4%85-%E5%9C%98%E5%93%A1%E4%BB%8B%E7%B4%B9
1.有無遇到問題 繞圖排文很困難 做不出來
2.製作感想 希望越來越進步 有問題要多問老師
3.製作時間 4~6小時
(2)製作動機:很喜歡這個樂團
(3)製作內容:
網站主題:Maroon5
image
style.css
1.html - 介紹maroon5
2.html-成員介紹
3.html-專輯
4.html-top10
5.html-照片
(4)資料蒐集分析
維基百科
痞客邦 Maroon5成員介紹
◎相關網站列表與分析:
維基百科
https://zh.wikipedia.org/wiki/%E9%AD%94%E5%8A%9B%E7%B4%85維基百科
Google圖片
https://www.google.com.tw/search?q=maroon+5&espv=2&biw=1920&bih=950&source=lnms&tbm=isch&sa=X&ved=0ahUKEwi37vbwscDQAhVEFpQKHbF8AaoQ_AUIBigB&dpr=1
成員介紹
http://qwerty645.pixnet.net/blog/post/162451368-maroon5%E9%AD%94%E5%8A%9B%E7%B4%85-%E5%9C%98%E5%93%A1%E4%BB%8B%E7%B4%B9
|
1045445173
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 11:08AM 發表文章數: 17 |
(1)作業網址: http://mepopedia.com/~web105-2b/midterm/midterm-1045445173
有無遇到的問題:沒有
2.製作感想 :
(1)越做越有成就
(2)慢慢熟練一些DW程式的語法
(3)雖然不太好看的地方有些頭疼,總之努力解決
3.製作作業的時間: 1~2天
(1)網站主題:你的名字
(2)製作動機:對這部電影很感興趣,於是跟著討論熱潮做著來了
(3)製作內容:
關於電影的一些介紹和同人創作
1.index.html
2.about.html
3.actor.html
4.music.html
5.background.html
6.style.css
7.圖檔
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析
◎相關網站列表與分析:https://zh.wikipedia.org/wiki/你的名字
有關這部電影的一些資訊
有無遇到的問題:沒有
2.製作感想 :
(1)越做越有成就
(2)慢慢熟練一些DW程式的語法
(3)雖然不太好看的地方有些頭疼,總之努力解決
3.製作作業的時間: 1~2天
(1)網站主題:你的名字
(2)製作動機:對這部電影很感興趣,於是跟著討論熱潮做著來了
(3)製作內容:
關於電影的一些介紹和同人創作
1.index.html
2.about.html
3.actor.html
4.music.html
5.background.html
6.style.css
7.圖檔
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析
◎相關網站列表與分析:https://zh.wikipedia.org/wiki/你的名字
有關這部電影的一些資訊
Edited 3 time(s). Last edit at 11/24/2016 11:13AM by 1045445173.
(編輯記錄)
|
1045445044
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 11:10AM 發表文章數: 16 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445044
(2)
1有無遇到的問題 覺得圖片影片那些小困難
2.製作感想 覺得很繁複
3.製作作業的時間 七八個小時
(1)網站主題:美少女戰士
(2)製作動機:因為他們很漂亮
(3)製作內容:他們的影片照片
1.故事介紹2.人物配角3.人物主角4.圖片5. 影片
(4)資料蒐集分析
◎參考美少女戰士的網站
(2)
1有無遇到的問題 覺得圖片影片那些小困難
2.製作感想 覺得很繁複
3.製作作業的時間 七八個小時
(1)網站主題:美少女戰士
(2)製作動機:因為他們很漂亮
(3)製作內容:他們的影片照片
1.故事介紹2.人物配角3.人物主角4.圖片5. 影片
(4)資料蒐集分析
◎參考美少女戰士的網站
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 11:11AM 發表文章數: 16 |
前置作業
(1)網站主題:蠟筆小新
(2)製作動機: 因為覺得可愛
(3)製作內容:
image
style.css
故事大綱-index
人物角色-character
圖庫素材-creative
分集大綱-diversity
相關連結-related
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.lativ.com.tw/
◎相關網站列表與分析:
https://www.facebook.com/shinchan.movie.muse/
完成品
(1)作業網址
http://mepopedia.com/~web105-2b/midterm/midterm-1045445071
1有無遇到的問題
非常的難很難理解
2.製作感想
做完很有成就感
3.製作作業的時間
一個禮拜
(1)網站主題:蠟筆小新
(2)製作動機: 因為覺得可愛
(3)製作內容:
image
style.css
故事大綱-index
人物角色-character
圖庫素材-creative
分集大綱-diversity
相關連結-related
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.lativ.com.tw/
◎相關網站列表與分析:
https://www.facebook.com/shinchan.movie.muse/
完成品
(1)作業網址
http://mepopedia.com/~web105-2b/midterm/midterm-1045445071
1有無遇到的問題
非常的難很難理解
2.製作感想
做完很有成就感
3.製作作業的時間
一個禮拜
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 11:20AM 發表文章數: 13 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445029/
(2)
1有無遇到的問題:製作完後從別的電腦開啟圖片都會不見
2.製作感想: 一開始覺得很困難都看不懂,因為電腦是MAC只有英文版,後來搞懂之後做就變很快了
3.製作作業的時間 一開始花了5個多小時 ,後來重新修改多次大概8小時以上
(1)網站主題:辛普森家庭
(2)製作動機:辛普森的風格繽紛可愛又很喜歡他們
(3)製作內容:關於劇情簡介還有人物介紹之類的,也有影片連結
1.劇情介紹2.人物介紹3.經典台詞4.桌布下載5. 影片連結
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:https://zh.wikipedia.org/wiki/%E8%BE%9B%E6%99%AE%E6%A3%AE%E4%B8%80%E5%AE%B6
參考裡面的資料與內容
(2)
1有無遇到的問題:製作完後從別的電腦開啟圖片都會不見
2.製作感想: 一開始覺得很困難都看不懂,因為電腦是MAC只有英文版,後來搞懂之後做就變很快了
3.製作作業的時間 一開始花了5個多小時 ,後來重新修改多次大概8小時以上
(1)網站主題:辛普森家庭
(2)製作動機:辛普森的風格繽紛可愛又很喜歡他們
(3)製作內容:關於劇情簡介還有人物介紹之類的,也有影片連結
1.劇情介紹2.人物介紹3.經典台詞4.桌布下載5. 影片連結
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:https://zh.wikipedia.org/wiki/%E8%BE%9B%E6%99%AE%E6%A3%AE%E4%B8%80%E5%AE%B6
參考裡面的資料與內容
|
1045445065
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 11:22AM 發表文章數: 16 |
這個作業的網址則為:http://mepopedia.com/~web105-2b/midterm/midterm-1045445065
(1)網站主題: 僵屍國度
(2)製作動機: 喜歡
(3)製作內容:
image
style.css
index.html -首頁
2.html-簡介
3.html-角色
4.html-影片
5.html-圖片
(1)網站主題: 僵屍國度
(2)製作動機: 喜歡
(3)製作內容:
image
style.css
index.html -首頁
2.html-簡介
3.html-角色
4.html-影片
5.html-圖片
|
1045445122
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 11:56AM 發表文章數: 17 |
(1)網站主題: Gogoro S
(2)製作動機: 他是一台電動車,但是有重機的扭力與爆發力。
(3)製作內容:
image
style.css
首頁-home.html
性能-index.html
設計-indesign.html
規格-information.html
購買-intaiwan.html
關於-introduction.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
http://www.gogoro.com/tw/product/gogoro-s/performance/
官網的設計用上很多沒有教到的功能與做法,雖然質感可以接近,但是功能的方面就沒辦法那麼炫麗了。
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445122/home.html
(2)
1有無遇到的問題 : 如果首圖超出body的話,那框架會沒有辦法包覆整個網頁。
2.製作感想 : 整個網頁沒有邊界以黑色調為主,所以寬度並不是900而是1920,很多線條要超出body,而是2200,
遇到的問題比較多是版面跑掉,很多時間是畫在PS上不斷調整每個部位的比例。
3.製作作業的時間 : 3天,未完成。
(2)製作動機: 他是一台電動車,但是有重機的扭力與爆發力。
(3)製作內容:
image
style.css
首頁-home.html
性能-index.html
設計-indesign.html
規格-information.html
購買-intaiwan.html
關於-introduction.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
http://www.gogoro.com/tw/product/gogoro-s/performance/
官網的設計用上很多沒有教到的功能與做法,雖然質感可以接近,但是功能的方面就沒辦法那麼炫麗了。
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445122/home.html
(2)
1有無遇到的問題 : 如果首圖超出body的話,那框架會沒有辦法包覆整個網頁。
2.製作感想 : 整個網頁沒有邊界以黑色調為主,所以寬度並不是900而是1920,很多線條要超出body,而是2200,
遇到的問題比較多是版面跑掉,很多時間是畫在PS上不斷調整每個部位的比例。
3.製作作業的時間 : 3天,未完成。
Edited 2 time(s). Last edit at 11/24/2016 12:07PM by 1045445122.
(編輯記錄)
|
1045445155
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 24, 2016 12:46PM 發表文章數: 17 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445155/
(2)
1有無遇到的問題:一開始不會做的時候 請教朋友教學
2.製作感想: 會做以後就覺得很順手了
3.製作作業的時間 :5hr
(1)網站主題:小魔女doremi
(2)製作動機:從小就很喜歡這部卡通
(3)製作內容:關於劇情簡介還有人物介紹之類的
1.魔女見習生2.人物介紹3.空間介紹4.劇情介紹5. 魔法圖庫
(4)資料蒐集分析
http://www.all4free.com.tw/doremi/
還有google圖片等
(2)
1有無遇到的問題:一開始不會做的時候 請教朋友教學
2.製作感想: 會做以後就覺得很順手了
3.製作作業的時間 :5hr
(1)網站主題:小魔女doremi
(2)製作動機:從小就很喜歡這部卡通
(3)製作內容:關於劇情簡介還有人物介紹之類的
1.魔女見習生2.人物介紹3.空間介紹4.劇情介紹5. 魔法圖庫
(4)資料蒐集分析
http://www.all4free.com.tw/doremi/
還有google圖片等
|
1045445059
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 25, 2016 01:12AM 發表文章數: 13 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445059/
(2)
1有無遇到的問題:照片跑掉
2.製作感想 真的有點困難
3.製作作業的時間 15個鐘頭
(1)網站主題:bmw m2
(2)製作動機:我很喜歡這台車
(3)製作內容:關於m2的簡介
(4)資料蒐集分析
Bmw官方網站
(2)
1有無遇到的問題:照片跑掉
2.製作感想 真的有點困難
3.製作作業的時間 15個鐘頭
(1)網站主題:bmw m2
(2)製作動機:我很喜歡這台車
(3)製作內容:關於m2的簡介
(4)資料蒐集分析
Bmw官方網站
|
1045445026
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
November 25, 2016 10:36AM 發表文章數: 7 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445026
(2)
1有無遇到的問題 繞圖排文那邊搞了很久
2.製作感想 覺得只要上課有作筆記上網看老師的影片,大致上沒什麼問題
3.製作作業的時間 七八個小時
(1)網站主題:癟四與大頭蛋
(2)製作動機:因為喜歡
(3)製作內容:一些關於他的作品
1.簡介 2.歷史 3.作品型態 4.人格特質 5.音樂品味
(4)資料蒐集分析
◎參考癟四與大頭蛋相關網站
(2)
1有無遇到的問題 繞圖排文那邊搞了很久
2.製作感想 覺得只要上課有作筆記上網看老師的影片,大致上沒什麼問題
3.製作作業的時間 七八個小時
(1)網站主題:癟四與大頭蛋
(2)製作動機:因為喜歡
(3)製作內容:一些關於他的作品
1.簡介 2.歷史 3.作品型態 4.人格特質 5.音樂品味
(4)資料蒐集分析
◎參考癟四與大頭蛋相關網站
|
1025445119
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
January 12, 2017 12:06PM 發表文章數: 11 |
作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1025445119
有無遇到的問題:不知道為什麼專輯部分的排版整個亂掉了
製作感想:很有成就感
製作作業的時間:四五個小時
網站主題:蘇打綠
製作動機:很喜歡!
製作內容:一些關於他們的資訊,例如成員和專輯介紹,與最新的mv
資料蒐集分析:http://www.sodagreen.com.tw/ 蘇打綠官方網站
有無遇到的問題:不知道為什麼專輯部分的排版整個亂掉了
製作感想:很有成就感
製作作業的時間:四五個小時
網站主題:蘇打綠
製作動機:很喜歡!
製作內容:一些關於他們的資訊,例如成員和專輯介紹,與最新的mv
資料蒐集分析:http://www.sodagreen.com.tw/ 蘇打綠官方網站
|
1045445044
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
January 12, 2017 02:15PM 發表文章數: 16 |
(1)作業網址: http://mepopedia.com/~web105-2b/final/final-1045445044
(2).
1.製作作業的時間:總共六七個小時
2.有無遇到的問題:在css設定的時候有遇到一些問題
3.製作心得與感想:做完都筋疲力盡
4.本學期於網頁設計課程上的收穫:學習怎麼做個網頁
前置作業
(1)網站主題:小丸子
(2)導覽列架構設定:about story video links character
(3)尺寸: 900px
(4)主要瀏覽族群:喜歡小丸子的人
(5)風格設定: 粉色可愛的
(6)主色調,輔助色調:粉紅色 紫色
(7)製作動機:喜歡小丸子
(8)製作目的:讓更多人了解這個卡通
預期效果:希望讓其他人也會喜歡這個
(8)資料蒐集分析:https://zh.wikipedia.org/wiki/%E6%AB%BB%E6%A1%83%E5%B0%8F%E4%B8%B8%E5%AD%90
(2).
1.製作作業的時間:總共六七個小時
2.有無遇到的問題:在css設定的時候有遇到一些問題
3.製作心得與感想:做完都筋疲力盡
4.本學期於網頁設計課程上的收穫:學習怎麼做個網頁
前置作業
(1)網站主題:小丸子
(2)導覽列架構設定:about story video links character
(3)尺寸: 900px
(4)主要瀏覽族群:喜歡小丸子的人
(5)風格設定: 粉色可愛的
(6)主色調,輔助色調:粉紅色 紫色
(7)製作動機:喜歡小丸子
(8)製作目的:讓更多人了解這個卡通
預期效果:希望讓其他人也會喜歡這個
(8)資料蒐集分析:https://zh.wikipedia.org/wiki/%E6%AB%BB%E6%A1%83%E5%B0%8F%E4%B8%B8%E5%AD%90
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
January 15, 2017 08:22PM 發表文章數: 14 |
(1)作業網址 http://mepopedia.com/~web105-2b/midterm/midterm-1045445107
(2)
1有無遇到的問題 遇到排版的問題 不過其他的沒什麼
2.製作感想 比想像中簡單的多 還挺有趣的
3.製作作業的時間 2小時
(2)
1有無遇到的問題 遇到排版的問題 不過其他的沒什麼
2.製作感想 比想像中簡單的多 還挺有趣的
3.製作作業的時間 2小時
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 105-1《中國》竹視傳二B-網頁設計
|
January 18, 2017 12:53PM 發表文章數: 13 |
(1)作業網址: http://mepopedia.com/~web105-2b/final/final-1045445029
1有無遇到的問題 都很困難
2.製作感想雖然製作上很困難但成品很滿意
3.製作作業的時間 4-5小時
(2)網站主題:慢慢說樂團
(3)製作動機:喜歡這個情侶團體 ,他們的歌都很好聽也覺得他們很可愛
(4)製作內容:
index.html-關於
albums.html專輯介紹
video.html-影片連結
photo.html-照片
article.html-新聞
1有無遇到的問題 都很困難
2.製作感想雖然製作上很困難但成品很滿意
3.製作作業的時間 4-5小時
(2)網站主題:慢慢說樂團
(3)製作動機:喜歡這個情侶團體 ,他們的歌都很好聽也覺得他們很可愛
(4)製作內容:
index.html-關於
albums.html專輯介紹
video.html-影片連結
photo.html-照片
article.html-新聞
Edited 1 time(s). Last edit at 01/18/2017 12:57PM by 黃書俞.
(編輯記錄)
MEPO forum
is powered by Phorum.