
[期中作業 ] 以單欄為主的網站設計
|
[期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
Moderator October 28, 2015 09:17PM 發表文章數: 1,229 |
[color=#990000][期中作業] 以單欄為主的網站設計[/color]
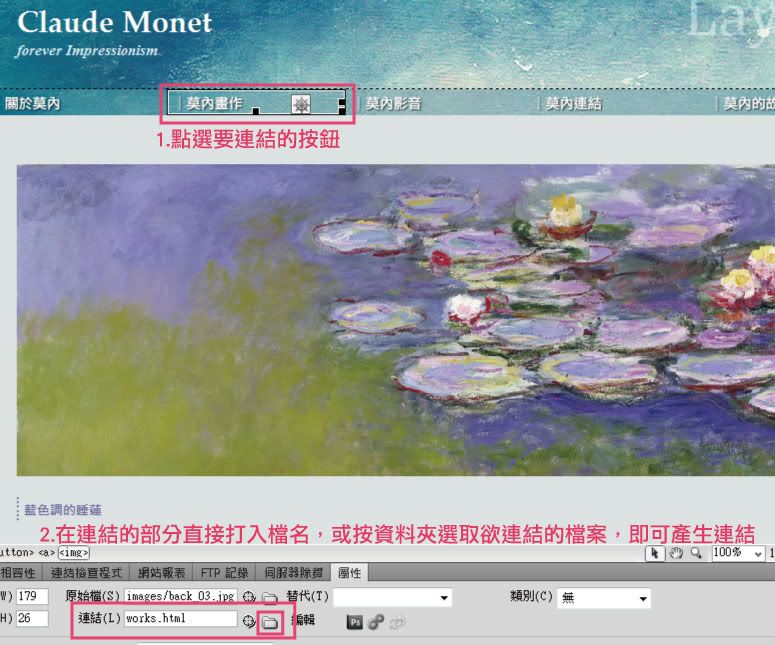
1. 一、製作說明:
1.請參考期中之前教過的做法及講義,製作以單欄為主的網站
2.每個同學記得在[color=#990033]title的部分打上"自訂的主題"[/color]
在#footer 註明 Designed by 某某某(可自行取名) 1035445ooo
3.題目自訂,請設計出符合網站主題的配色及設計風格。
4.需自行設計圖片,製作網站內容。
5.需以DIV搭配CSS的方式完成,設定尺寸、字體、顏色等等。
6.至少完成三頁的內容(60分),若內容完整,沒有錯誤與法,且全部頁面完成(最少80分)。
[color=#993300]7.若真的不會做,可下載附檔,參考老師的檔案,加以修改完成,但圖片及文字內容不可一樣。
(附檔有兩組:
一組是以圖片按鈕為主,需自行製作圖片
一組是以導覽列為主(色彩編排),請選擇一組參考製作)[/color]
8.製作完成上傳至FTP
9.本次作業的重點在於:
[color=#CC0000](1)能自行設計以DIV與CSS製作的網站
(2)利用自已設計的圖片、色彩搭配與字體設定等設計出具有質感的網頁[/color]
2. 二、評分標準與製作檢核
1.HTML的正確架構(DIV的使用)
2.整體設計美感(CSS運用,風格及配色,字體設定、圖片製作)
3.導覽列的正確性(含導覽超連結)
4.h1或h2的使用
5.class(類別)的運用
6.HTML Title的設定
7.Footer的版權宣告
8.內容完整的兩頁(至少)的連結
9.製作說明
加分:
1.內容完整度,連結頁面全部做完最少八十分,最多100分。
3. 三、繳交作業方式
[color=#CC0066]1.製作完成後,檔案命名方式:[/color]
[color=#669900]期中作業FTP上的資料夾為:midterm
每位同學請將自己的資料夾命名為:midterm-學號
這個作業的網址則為:http://mepopedia.com/~web104-2b/midterm/midterm-103xxxxxxx
資料夾內含:
(1).首頁命名為index.html
(2).其他頁面請自行命名,但需注意命名為則,不可出現中文及全形字、特殊符號等等
(3).一個命名為style.css的css樣式檔
(4).存放圖檔的images資料夾
存放在 < midterm-學號 > 的資夾內[/color]
[color=#CC0066]2.全部完成後上傳至FTP[/color]
[color=#CC0066]3.依進度回覆本篇文章[/color]
[color=#0066CC]前置作業[/color](11/05)
(1)網站主題:
(2)製作動機:
(3)製作內容:
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
[color=#0066CC]完成品[/color](11/19前)
[color=#FF0066]請將這項放置於文章最前面[/color]
(1)作業網址
(2)
1有無遇到的問題
2.製作感想
3.製作作業的時間
[color=#CC0066]4.請務必在11/19前回覆,否則為遲交[/color]
4. 五、同學常見問題之注意事項
隨時補充:
1.網頁圖檔不宜太大,否則網頁開啟速度會變慢,請盡量在Photoshop或Illustrator的『儲存為網頁與裝置用』的功能裡,修改圖檔的大小至100KB以下,100KB會佔1Mb頻寬(每秒鐘),以此類推。
2.有文字出現的區塊,要記得設定padding,文字才不會跟邊框黏在一起。
3.導覽列的超連結

請記得先將第一頁所有的連結都先設定好,再以另存新檔的方式,存成其他檔案,如此就不用每次都要設定超連結。
4.亂碼問題,放在 <head> </head> 之間
5.CSS檔案的路徑,放在 <head> </head> 之間
6.檔案宣告,在HTML檔最前面放
7.任何出現在網頁裡的命名不能出現中文及全形字。
8.圖片必須放在images圖片資料夾裡
[hr]
5. 參考範例
http://mepopedia.com/forum/read.php?851,16485
http://mepopedia.com/forum/read.php?855,16484
[hr]
http://mepopedia.com/~web100b/midterm/midterm-1001445022/
http://mepopedia.com/~web100b/midterm/midterm-1001445042/
http://mepopedia.com/~web100b/midterm/midterm-1001445006/
http://mepopedia.com/~web100a/midterm/midterm-1001445068/
http://mepopedia.com/~web100a/midterm/midterm-1001445096/
http://mepopedia.com/~web100a/midterm/midterm-1001445015/
http://mepopedia.com/~web100b/midterm/midterm-1001445049/
http://mepopedia.com/~web100b/midterm/midterm-1001445123/
http://mepopedia.com/~web100b/midterm/midterm-1001445026/
http://mepopedia.com/~web100a/midterm/midterm-1001445072/
http://mepopedia.com/~web100a/midterm/midterm-1001445080/
http://mepopedia.com/~web103-a/midterm/midterm-1025445001/
http://mepopedia.com/~web103-a/midterm/midterm-1025445070/
http://mepopedia.com/~web103-c/midterm/midterm-1025445069/
=================================================
[color=#CC0066]若經發現作業為直接複製同學檔案以零分計[/color]
=================================================
Edited 2 time(s). Last edit at 11/10/2015 12:23AM by JinJin.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計 |
November 05, 2015 12:12AM 發表文章數: 21 |
1035445218 柯惠文
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445218
(2)
1有無遇到的問題 :圖片無法並排(後有聽說使用表格解決)
2.製作感想 : 完成的時候成就感真的很大
3.製作作業的時間 : 課堂外時間約5-6小時
前置作業(11/05)
(1)網站主題:宮崎駿 動畫
(2)製作動機:本身很喜歡宮崎駿的動畫作品的細膩感、與幕幕細如畫作般的場景,所以以hw03同一主題延伸。
(3)製作內容:分成五個網頁介面:首頁index.html、宮崎駿介紹about.html、動畫作品works.html、
動畫音樂music.html、相關下載download.html等。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.ghibli-museum.jp/ -吉普力美術館網頁
以簡單的圖樣作為首頁(進入頁) 版面以色塊做簡單明瞭的區隔,色彩的使用也簡單大方。
基本上是一個架構簡單的網頁。
◎相關網站列表與分析:http://www.ghibli.jp/ -吉普力工作室
雖然也以簡單的圖樣作為首頁(進入頁) 大塊的圖案清楚明瞭。
但進到內頁後稍嫌內文與橫幅圖之間的寬窄差距太大。
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445218
(2)
1有無遇到的問題 :圖片無法並排(後有聽說使用表格解決)
2.製作感想 : 完成的時候成就感真的很大
3.製作作業的時間 : 課堂外時間約5-6小時
前置作業(11/05)
(1)網站主題:宮崎駿 動畫
(2)製作動機:本身很喜歡宮崎駿的動畫作品的細膩感、與幕幕細如畫作般的場景,所以以hw03同一主題延伸。
(3)製作內容:分成五個網頁介面:首頁index.html、宮崎駿介紹about.html、動畫作品works.html、
動畫音樂music.html、相關下載download.html等。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.ghibli-museum.jp/ -吉普力美術館網頁
以簡單的圖樣作為首頁(進入頁) 版面以色塊做簡單明瞭的區隔,色彩的使用也簡單大方。
基本上是一個架構簡單的網頁。
◎相關網站列表與分析:http://www.ghibli.jp/ -吉普力工作室
雖然也以簡單的圖樣作為首頁(進入頁) 大塊的圖案清楚明瞭。
但進到內頁後稍嫌內文與橫幅圖之間的寬窄差距太大。
Edited 3 time(s). Last edit at 11/17/2015 08:01PM by 柯惠文.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 09, 2015 02:25PM 發表文章數: 21 |
(1)網站主題: Mandora蔓陀蘿
(2)製作動機: 想為Mandora蔓陀蘿這個手機遊戲做一個介紹網頁。
(3)製作內容: 分成6個網頁:
一開始的主頁(index.html)可以連結到其他網頁
1.關於Mandora(about.html)
2.Mandora的攻略(raiders.html)
3.Mandora的圖鑑(atlas.html)
4.Mandora的影音(video.html)
5.Mandora的相關(related.html)的資訊連結等。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: 蜜蜂故事館網站 - http://www.honeymuseum.com/
是一個基本的網站,每個連結其他內頁都很清楚很簡潔,頁面色調很一致。
◎相關網站列表與分析: 蜜蜂工坊網站 - http://www.beetouched.com/
也是一個架構基本的網站,頁面全白不花簡潔。
1035445209 林冠妤
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445209
(2)
1有無遇到的問題:無
2.製作感想:時間都花在找資料,已經會做好一個基本架構的網頁了,覺得慢慢的變得更熟悉了。
3.製作作業的時間:大概6小時左右
(2)製作動機: 想為Mandora蔓陀蘿這個手機遊戲做一個介紹網頁。
(3)製作內容: 分成6個網頁:
一開始的主頁(index.html)可以連結到其他網頁
1.關於Mandora(about.html)
2.Mandora的攻略(raiders.html)
3.Mandora的圖鑑(atlas.html)
4.Mandora的影音(video.html)
5.Mandora的相關(related.html)的資訊連結等。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: 蜜蜂故事館網站 - http://www.honeymuseum.com/
是一個基本的網站,每個連結其他內頁都很清楚很簡潔,頁面色調很一致。
◎相關網站列表與分析: 蜜蜂工坊網站 - http://www.beetouched.com/
也是一個架構基本的網站,頁面全白不花簡潔。
1035445209 林冠妤
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445209
(2)
1有無遇到的問題:無
2.製作感想:時間都花在找資料,已經會做好一個基本架構的網頁了,覺得慢慢的變得更熟悉了。
3.製作作業的時間:大概6小時左右
Edited 3 time(s). Last edit at 11/12/2015 09:21AM by fishtime.
(編輯記錄)
|
1035445017
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 |
November 18, 2015 11:15PM 發表文章數: 21 |
(1)網站主題: STAR WARS
(2)製作動機: 因為我很喜歡星際大戰,所以以這個作為主題
(3)製作內容: 分成4個網頁
一開始的主頁(index.html)可以連結到其他網頁
1.人物介紹(index.html)
2.故事大綱(story.html)
3.劇照(picture.html)
4.電影(movie.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: 參考星際大戰官網http://www.starwars.com這個網站做得很精緻,是我想要仿效的類型
◎相關網站列表與分析: 星際大戰的論壇http://www.starwarschina.com/portal.php我很喜歡他的搭配,白色搭配星空背景,完全符合星際大戰的風格
1035445017 劉衣琪
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445017
(2)
1有無遇到的問題:我遇到的問題很多,例如我忘記如何做按鈕,我忘記怎麼置入圖片,但是我都在教學論壇中找到答案,教學講義真的寫得很清楚,老師真的很用心
2.製作感想:我覺得老師的用心讓我想要學習更多,我可以透過講義來把上課忘記的事重新複習一次,這讓我學習的很有熱忱,自己做出一個網站真的很有成就感。
3.製作作業的時間:大概7小時左右
Edited 3 time(s). Last edit at 11/12/2015 09:21AM by fishtime.
(2)製作動機: 因為我很喜歡星際大戰,所以以這個作為主題
(3)製作內容: 分成4個網頁
一開始的主頁(index.html)可以連結到其他網頁
1.人物介紹(index.html)
2.故事大綱(story.html)
3.劇照(picture.html)
4.電影(movie.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: 參考星際大戰官網http://www.starwars.com這個網站做得很精緻,是我想要仿效的類型
◎相關網站列表與分析: 星際大戰的論壇http://www.starwarschina.com/portal.php我很喜歡他的搭配,白色搭配星空背景,完全符合星際大戰的風格
1035445017 劉衣琪
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445017
(2)
1有無遇到的問題:我遇到的問題很多,例如我忘記如何做按鈕,我忘記怎麼置入圖片,但是我都在教學論壇中找到答案,教學講義真的寫得很清楚,老師真的很用心
2.製作感想:我覺得老師的用心讓我想要學習更多,我可以透過講義來把上課忘記的事重新複習一次,這讓我學習的很有熱忱,自己做出一個網站真的很有成就感。
3.製作作業的時間:大概7小時左右
Edited 3 time(s). Last edit at 11/12/2015 09:21AM by fishtime.
Edited 1 time(s). Last edit at 11/18/2015 11:16PM by 1035445017.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
September 26, 2018 01:34PM 發表文章數: 4 |
|
EN-TZU LEE
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 |
November 09, 2015 03:17PM 發表文章數: 20 |
前置作業(11/05)
(1)網站主題:See Russia
(2)製作動機:本身很喜歡俄羅斯這個藝術性豐富又帶有一點神祕感的國家,所以以hw03同一主題延伸。
(3)製作內容:分成五個網頁介面:Tours、Cruises、Tickets、Hotels、Visa等。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.expresstorussia.com/
左側的欄位內容分類的很清楚、配色上也非常有俄式的風格。
◎相關網站列表與分析:http://www.expresstorussia.com/russian_travel.html
以當地的景點當作連結的圖片,非常清楚且讓人有想點進去的衝動。
整體的圖文、影音的配置都很清楚整齊。
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445104
(2)
1有無遇到的問題:無
2.製作感想:時間都花在找資料,已經會做好一個基本架構的網頁了,覺得慢慢的變得更熟悉了。
3.製作作業的時間:大概4小時左右
(1)網站主題:See Russia
(2)製作動機:本身很喜歡俄羅斯這個藝術性豐富又帶有一點神祕感的國家,所以以hw03同一主題延伸。
(3)製作內容:分成五個網頁介面:Tours、Cruises、Tickets、Hotels、Visa等。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.expresstorussia.com/
左側的欄位內容分類的很清楚、配色上也非常有俄式的風格。
◎相關網站列表與分析:http://www.expresstorussia.com/russian_travel.html
以當地的景點當作連結的圖片,非常清楚且讓人有想點進去的衝動。
整體的圖文、影音的配置都很清楚整齊。
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445104
(2)
1有無遇到的問題:無
2.製作感想:時間都花在找資料,已經會做好一個基本架構的網頁了,覺得慢慢的變得更熟悉了。
3.製作作業的時間:大概4小時左右
Edited 1 time(s). Last edit at 11/18/2015 09:07PM by EN-TZU LEE.
(編輯記錄)
|
1025445032
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 09, 2015 06:18PM 發表文章數: 12 |
(1)網站主題: 奧黛莉赫本
(2)製作動機: 想為奧黛莉赫本做一個介紹網頁。 (也是崇拜的女演員
(3)製作內容: 分成5個網頁:一開始的主頁可以連結到其他網頁.
關於介紹奧黛莉赫本的 出生 經歷 等等 有相關的資訊連結。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
1025445032 蔡欣夷
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1025445032
(2)
1有無遇到的問題:有 有時候風格設定跑掉 找不到跑去哪 框架設定小 圖會跑掉 (後來有找到
2.製作感想:時間都花在基本設定,已經會做好一個基本架構的網頁了再慢慢調整看感覺內文,覺得慢慢的變得更熟悉了。
3.製作作業的時間:大概10小時左右
(2)製作動機: 想為奧黛莉赫本做一個介紹網頁。 (也是崇拜的女演員
(3)製作內容: 分成5個網頁:一開始的主頁可以連結到其他網頁.
關於介紹奧黛莉赫本的 出生 經歷 等等 有相關的資訊連結。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
1025445032 蔡欣夷
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1025445032
(2)
1有無遇到的問題:有 有時候風格設定跑掉 找不到跑去哪 框架設定小 圖會跑掉 (後來有找到
2.製作感想:時間都花在基本設定,已經會做好一個基本架構的網頁了再慢慢調整看感覺內文,覺得慢慢的變得更熟悉了。
3.製作作業的時間:大概10小時左右
|
1035445113
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 |
November 10, 2015 10:13PM 發表文章數: 24 |
1035445113 黃士釗
前置作業
(1)網站主題:魔法咪路咪路
(2)製作動機:這是我們這一輩同學小時候的回憶卡通,想藉機做個回顧
(3)製作內容:
1.作品介紹
2.人物介紹
3.動畫簡介
4.精彩短片
5.精選圖片
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:https://photosynth.net/default.aspx >>「Experience the new Photosynth 3D」
雖然背景是灰素色,但選項和影像組合都很搭,雖然簡單但明瞭。
◎相關網站列表與分析:http://secretsealingfair.weebly.com/ 同人活動網頁
背景雖然是白色,但在選頁按鈕有特殊造型,並將內容標示都很清楚
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445113
(2)
1有無遇到的問題:
1.按鈕都置入後,文字也都從記事本裡使用,但不知道為什麼設定是華康中黑體,看網頁的時候卻都是別的字型。
2.前幾秒做的時候看成品都沒事,但後面只是加文字進去而已,wapp??和fotter居然都黏在一起
2.製作感想 :拜託老大多看一眼
3.製作作業的時間:8小時上下
前置作業
(1)網站主題:魔法咪路咪路
(2)製作動機:這是我們這一輩同學小時候的回憶卡通,想藉機做個回顧
(3)製作內容:
1.作品介紹
2.人物介紹
3.動畫簡介
4.精彩短片
5.精選圖片
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:https://photosynth.net/default.aspx >>「Experience the new Photosynth 3D」
雖然背景是灰素色,但選項和影像組合都很搭,雖然簡單但明瞭。
◎相關網站列表與分析:http://secretsealingfair.weebly.com/ 同人活動網頁
背景雖然是白色,但在選頁按鈕有特殊造型,並將內容標示都很清楚
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445113
(2)
1有無遇到的問題:
1.按鈕都置入後,文字也都從記事本裡使用,但不知道為什麼設定是華康中黑體,看網頁的時候卻都是別的字型。
2.前幾秒做的時候看成品都沒事,但後面只是加文字進去而已,wapp??和fotter居然都黏在一起
2.製作感想 :拜託老大多看一眼
3.製作作業的時間:8小時上下
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 03:43PM 發表文章數: 20 |
1035445222徐詠儀
完成品
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445222
(2)
1有無遇到的問題:文字容易黏在一起,但之後有修正。
2.製作感想:終於自己一步一步完成一個網頁,覺得很有成就感。
3.製作作業的時間:7個多小時
(1)網站主題:韓國女星金泫雅
(2)製作動機:因為常常關注韓國藝人及音樂,對金泫雅特別喜歡所以想以她為主題來作為網頁的內容。
(3)製作內容: 1.簡歷 2.音樂作品 3.影視作品 4.MV 5.圖片
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:松山文創園區-http://www.songshanculturalpark.org/ 簡單的設計加上圖片及動圖的配置,讓人進入網頁有書香氣 息的感受,分類清楚也讓人很好找尋自己的所要查詢的事物。
◎相關網站列表與分析:VII&CO- http://www.vii-co.com/index.php 我很喜歡這個網頁的風格,簡易的設計搭配圖片就能有不同的感受,因為這家店的風格比較強烈,搭配簡單的設計及排版剛剛好,不會讓網頁看起來過於誇張,所以我的網頁風格也大概會朝這個方向去操作。
完成品
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445222
(2)
1有無遇到的問題:文字容易黏在一起,但之後有修正。
2.製作感想:終於自己一步一步完成一個網頁,覺得很有成就感。
3.製作作業的時間:7個多小時
(1)網站主題:韓國女星金泫雅
(2)製作動機:因為常常關注韓國藝人及音樂,對金泫雅特別喜歡所以想以她為主題來作為網頁的內容。
(3)製作內容: 1.簡歷 2.音樂作品 3.影視作品 4.MV 5.圖片
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:松山文創園區-http://www.songshanculturalpark.org/ 簡單的設計加上圖片及動圖的配置,讓人進入網頁有書香氣 息的感受,分類清楚也讓人很好找尋自己的所要查詢的事物。
◎相關網站列表與分析:VII&CO- http://www.vii-co.com/index.php 我很喜歡這個網頁的風格,簡易的設計搭配圖片就能有不同的感受,因為這家店的風格比較強烈,搭配簡單的設計及排版剛剛好,不會讓網頁看起來過於誇張,所以我的網頁風格也大概會朝這個方向去操作。
Edited 3 time(s). Last edit at 11/27/2015 09:18PM by yung yi.
(編輯記錄)
|
1035445224
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 03:49PM 發表文章數: 9 |
(1)網站主題:設計師介紹
(2)製作動機:本身喜歡聶永真設計師,對他的作品非常有興趣,所以想用它做為主題.
(3)製作內容:分成五個網頁介面:設計師簡介.得獎經歷.平面作品.攝影集作品.影片連結.
(4)資料蒐集分析
/ 設計優良網站(風格)列表與分析:http://www.ghibli-museum.jp/ 這是7-11 CITY CAFE的網站
以簡單大色塊凸顯網頁主題 , 用簡單的排版,顯得清楚明瞭.
/ 相關網站列表與分析:http://www.ghibli-museum.jp/ 這是7-11 CITY CAFE的網站
以簡單大色塊凸顯網頁主題 , 用簡單的排版,顯得清楚明瞭.
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445224/index.html
(2)
1有無遇到的問題:有 有時候遇到不懂 還是會問同學 然後解決.
2.製作感想:時間要花很多來設計.但做好蠻有成就感的。
3.製作作業的時間:大概5.5小時左右
(2)製作動機:本身喜歡聶永真設計師,對他的作品非常有興趣,所以想用它做為主題.
(3)製作內容:分成五個網頁介面:設計師簡介.得獎經歷.平面作品.攝影集作品.影片連結.
(4)資料蒐集分析
/ 設計優良網站(風格)列表與分析:http://www.ghibli-museum.jp/ 這是7-11 CITY CAFE的網站
以簡單大色塊凸顯網頁主題 , 用簡單的排版,顯得清楚明瞭.
/ 相關網站列表與分析:http://www.ghibli-museum.jp/ 這是7-11 CITY CAFE的網站
以簡單大色塊凸顯網頁主題 , 用簡單的排版,顯得清楚明瞭.
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445224/index.html
(2)
1有無遇到的問題:有 有時候遇到不懂 還是會問同學 然後解決.
2.製作感想:時間要花很多來設計.但做好蠻有成就感的。
3.製作作業的時間:大概5.5小時左右
Edited 1 time(s). Last edit at 11/19/2015 09:38AM by 1035445224.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計 |
November 11, 2015 04:26PM 發表文章數: 22 |
(1)作業網址: [url=http://mepopedia.com/~web104-2b/midterm/midterm-1035445176/]http://mepopedia.com/~web104-2b/midterm/midterm-1035445176/[/url]
(2)
1有無遇到的問題: 沒有太大的問題
2.製作感想 :老師的講義和影片對我有很大的幫助!
3.製作作業的時間 : 5小時左右
(1)網站主題:Top Model
(2)製作動機:因為喜歡看這部美國模特實境秀,所以想以它為主題製作
(3)製作內容:有五個網頁介面,分別為 Introduction、Show Host、 Cycle 22 Models、Photo、Video
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:[url=http://wear.jp/]http://wear.jp/[/url]
用黑白當主色設計排版讓整個網站看起來簡潔有力
◎相關網站列表與分析:[url=http://models.com/rankings/ui/Trending]http://models.com/rankings/ui/Trending[/url]
也是以黑白為主 簡單的表現出網站
(2)
1有無遇到的問題: 沒有太大的問題
2.製作感想 :老師的講義和影片對我有很大的幫助!
3.製作作業的時間 : 5小時左右
(1)網站主題:Top Model
(2)製作動機:因為喜歡看這部美國模特實境秀,所以想以它為主題製作
(3)製作內容:有五個網頁介面,分別為 Introduction、Show Host、 Cycle 22 Models、Photo、Video
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:[url=http://wear.jp/]http://wear.jp/[/url]
用黑白當主色設計排版讓整個網站看起來簡潔有力
◎相關網站列表與分析:[url=http://models.com/rankings/ui/Trending]http://models.com/rankings/ui/Trending[/url]
也是以黑白為主 簡單的表現出網站
Edited 1 time(s). Last edit at 11/19/2015 12:37AM by star0106w.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計 |
November 11, 2015 08:51PM 發表文章數: 21 |
前置作業(11/05)
(1)網站主題:小鼠波波
(2)製作動機:小時候很喜歡這個卡通,長大後更加懷念所以才選擇這個主題製作
(3)製作內容:分五個網頁介面,分別為人物介紹、故事內容1、故事內容2、故事內容3、首頁
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.guillaumebouvet.com/projets
簡單配色圖片很大,說明清楚明瞭。
◎相關網站列表與分析:http://www.pixar.com/
可愛圖片搭配簡單文字敘述。
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445068
(2)
1有無遇到的問題 :不知道要怎麼讓圖片和圖片的間隔變大
2.製作感想 : 要知道的語法很多會記不得也會有不知道怎麼解決的問題,但是當自己做出一個自己喜歡的網頁時就覺得很有成就感。
3.製作作業的時間 : 約5小時
(1)網站主題:小鼠波波
(2)製作動機:小時候很喜歡這個卡通,長大後更加懷念所以才選擇這個主題製作
(3)製作內容:分五個網頁介面,分別為人物介紹、故事內容1、故事內容2、故事內容3、首頁
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.guillaumebouvet.com/projets
簡單配色圖片很大,說明清楚明瞭。
◎相關網站列表與分析:http://www.pixar.com/
可愛圖片搭配簡單文字敘述。
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445068
(2)
1有無遇到的問題 :不知道要怎麼讓圖片和圖片的間隔變大
2.製作感想 : 要知道的語法很多會記不得也會有不知道怎麼解決的問題,但是當自己做出一個自己喜歡的網頁時就覺得很有成就感。
3.製作作業的時間 : 約5小時
Edited 1 time(s). Last edit at 11/18/2015 11:34PM by _SHUAN.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計 |
November 11, 2015 07:58PM 發表文章數: 19 |
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445107
(2)
1有無遇到的問題:一時遺忘怎算大小,還有如何放連結,都解決了
2.製作感想:時間都花在解決問題,慢慢學會了,不擔心之後,我有信心獨自解決。
3.製作作業的時間:大概5小時左右
(1)網站主題:今石洋之 (日本動畫導演)
(2)製作動機: 因為看過動畫《天元突破 紅蓮螺巖》和《KILL la KILL》,很喜歡動畫的劇情跟美術風格
(3)製作內容: 介紹、知名作品、創立動畫公司TRIGGER、動畫公司TRIGGER介紹、資料連接
(4)資料蒐集分析 :
◎設計優良網站(風格)列表與分析:
https://vimeo.com/
操作跟上傳介面在視覺上簡潔明瞭,無漸層顏色識別清楚。
◎相關網站列表與分析:
http://animatorexpo.com/sexandviolencewithmachspeed/
(動畫公司TRIGGER在該動畫網上的最近短篇動畫。)
補充
https://zh.wikipedia.org/wiki/%E4%BB%8A%E7%9F%B3%E6%B4%8B%E4%B9%8B
維基
http://www.st-trigger.co.jp/
官方網站
(2)
1有無遇到的問題:一時遺忘怎算大小,還有如何放連結,都解決了
2.製作感想:時間都花在解決問題,慢慢學會了,不擔心之後,我有信心獨自解決。
3.製作作業的時間:大概5小時左右
(1)網站主題:今石洋之 (日本動畫導演)
(2)製作動機: 因為看過動畫《天元突破 紅蓮螺巖》和《KILL la KILL》,很喜歡動畫的劇情跟美術風格
(3)製作內容: 介紹、知名作品、創立動畫公司TRIGGER、動畫公司TRIGGER介紹、資料連接
(4)資料蒐集分析 :
◎設計優良網站(風格)列表與分析:
https://vimeo.com/
操作跟上傳介面在視覺上簡潔明瞭,無漸層顏色識別清楚。
◎相關網站列表與分析:
http://animatorexpo.com/sexandviolencewithmachspeed/
(動畫公司TRIGGER在該動畫網上的最近短篇動畫。)
補充
https://zh.wikipedia.org/wiki/%E4%BB%8A%E7%9F%B3%E6%B4%8B%E4%B9%8B
維基
http://www.st-trigger.co.jp/
官方網站
Edited 4 time(s). Last edit at 11/19/2015 08:34AM by ttn0910.
(編輯記錄)
|
1035445158
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 08:33PM 發表文章數: 23 |
完成品
請將這項放置於文章最前面
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445158
(2)
1有無遇到的問題:目前沒有遇到什麼太大的問題。
2.製作感想:做完一整個網頁後,覺得越來越熟悉Dreamweaver的基本操作,包括連結網址、按鈕的連結、
背景顏色的改變、放置圖片與按鈕等......也越來越可以找出自己的問題出錯在哪裡。
3.製作作業的時間:5至6小時
前置作業
(1)網站主題:Toms鞋介紹
(2)製作動機:因為這家公司不同於一般的營利企業,只為了賺錢為目的,這家公司以買一雙,捐一雙為口號,
讓消費者買鞋子又能做公益,一舉兩得,想讓更多人認識這間企業。
(3)製作內容:以簡介(index.html)、商業模式(about.html)、故事(story.html)、專訪(interview.html)、鞋款(shoes.html),五個內容為主,主要介紹公司的特色之處。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://kenjiendo.com/
這是藝術家遠藤建治的官方網站,整個網頁的架構非常的有設計感,按鈕設計的簡潔有力,
只要滑鼠經過的地方就會有一些很有質感的幾何動畫出來,排版的部分不會讓人覺得凌亂到
不想看下去,而是有他的規律在,整體以黑白色為主色調,設計的很有質感,設計風格不會
呆板反而很生動活潑。
◎相關網站列表與分析:http://www.saletomstw.com/
這是Toms鞋的台灣網站,整體架構清晰明瞭,讓人很清楚有哪個鞋款,排板整齊乾淨,
配色單純,不會搶掉主體鞋子的部分。
請將這項放置於文章最前面
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445158
(2)
1有無遇到的問題:目前沒有遇到什麼太大的問題。
2.製作感想:做完一整個網頁後,覺得越來越熟悉Dreamweaver的基本操作,包括連結網址、按鈕的連結、
背景顏色的改變、放置圖片與按鈕等......也越來越可以找出自己的問題出錯在哪裡。
3.製作作業的時間:5至6小時
前置作業
(1)網站主題:Toms鞋介紹
(2)製作動機:因為這家公司不同於一般的營利企業,只為了賺錢為目的,這家公司以買一雙,捐一雙為口號,
讓消費者買鞋子又能做公益,一舉兩得,想讓更多人認識這間企業。
(3)製作內容:以簡介(index.html)、商業模式(about.html)、故事(story.html)、專訪(interview.html)、鞋款(shoes.html),五個內容為主,主要介紹公司的特色之處。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://kenjiendo.com/
這是藝術家遠藤建治的官方網站,整個網頁的架構非常的有設計感,按鈕設計的簡潔有力,
只要滑鼠經過的地方就會有一些很有質感的幾何動畫出來,排版的部分不會讓人覺得凌亂到
不想看下去,而是有他的規律在,整體以黑白色為主色調,設計的很有質感,設計風格不會
呆板反而很生動活潑。
◎相關網站列表與分析:http://www.saletomstw.com/
這是Toms鞋的台灣網站,整體架構清晰明瞭,讓人很清楚有哪個鞋款,排板整齊乾淨,
配色單純,不會搶掉主體鞋子的部分。
Edited 3 time(s). Last edit at 11/18/2015 11:07PM by 1035445158.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 08:49PM 發表文章數: 23 |
(1)網站主題:你看起來很好吃
(2)製作動機:因為看了"你看起來很好吃"這個卡通之後覺得很可愛,所以選擇用它來當主題
(3)製作內容: 1.劇情簡介 2.角色介紹 3.關於作者 4.劇情影集
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://metricintegra.com/es/ 這是國外室內設計的網站,我覺得蠻特別的,網頁裡面的滑鼠游標移到哪,就會出現滑鼠的位置多少x多少y,而且把網頁向下拉,底下的尺標還會跟著跑
◎相關網站列表與分析:http://vinevsinstagram.com/ 這好像是instagram的一個網站,裡面的風格超可愛的,而且一進去它的網頁我的滑鼠游標變成一個大手,超可愛
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445185
(2)
1有無遇到的問題: 有
2.製作感想: 一開始架設自己的網站和風格花比較多時間,但是慢慢的熟能生巧就慢慢地上手了
3.製作作業的時間: 約5小時左右
(2)製作動機:因為看了"你看起來很好吃"這個卡通之後覺得很可愛,所以選擇用它來當主題
(3)製作內容: 1.劇情簡介 2.角色介紹 3.關於作者 4.劇情影集
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://metricintegra.com/es/ 這是國外室內設計的網站,我覺得蠻特別的,網頁裡面的滑鼠游標移到哪,就會出現滑鼠的位置多少x多少y,而且把網頁向下拉,底下的尺標還會跟著跑
◎相關網站列表與分析:http://vinevsinstagram.com/ 這好像是instagram的一個網站,裡面的風格超可愛的,而且一進去它的網頁我的滑鼠游標變成一個大手,超可愛
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445185
(2)
1有無遇到的問題: 有
2.製作感想: 一開始架設自己的網站和風格花比較多時間,但是慢慢的熟能生巧就慢慢地上手了
3.製作作業的時間: 約5小時左右
|
1034445002
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 |
November 11, 2015 09:08PM 發表文章數: 24 |
1035445002
(1)網站主題:以我家的寵物狗為主題
(2)製作動機: 因為我們家的狗,個性非常的特別。
(3)製作內容:個性、身世,身高體重、照片集
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.b1bdesign.com/aboutus.html
我覺得這個網站的動線設計得不錯,配色也讓人看得很舒服。
◎相關網站列表與分析:http://www.17ipet.com.tw/p.asp?l=1&w=t&id=68&m=4&m2=
網站的動線不很好,而且最上面的圖片太大了!頁面有點亂!看完容易眼花撩亂
完成品
請將這項放置於文章最前面
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445002
(2)
1有無遇到的問題 (1).圖片無法置中
(2).在ie瀏覽器看底圖會不見
2.製作感想 :原來製作一個網頁是那麼費時費力的!
3.製作作業的時間:5小時
(1)網站主題:以我家的寵物狗為主題
(2)製作動機: 因為我們家的狗,個性非常的特別。
(3)製作內容:個性、身世,身高體重、照片集
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.b1bdesign.com/aboutus.html
我覺得這個網站的動線設計得不錯,配色也讓人看得很舒服。
◎相關網站列表與分析:http://www.17ipet.com.tw/p.asp?l=1&w=t&id=68&m=4&m2=
網站的動線不很好,而且最上面的圖片太大了!頁面有點亂!看完容易眼花撩亂
完成品
請將這項放置於文章最前面
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445002
(2)
1有無遇到的問題 (1).圖片無法置中
(2).在ie瀏覽器看底圖會不見
2.製作感想 :原來製作一個網頁是那麼費時費力的!
3.製作作業的時間:5小時
Edited 5 time(s). Last edit at 11/18/2015 05:49PM by 1034445002.
(編輯記錄)
|
1035445059
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 1035445059 翁健瑋
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 10:00PM 發表文章數: 18 |
1035445059 翁健瑋
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445059/
(2)
1有無遇到的問題: 無
2.製作感想 :做完後有種莫名的成就感,覺得自己很厲害。
3.製作作業的時間 : 1天
(1)網站主題:WWE美式經典摔角娛樂秀
(2)製作動機:懷念以前國高中的時候很愛跟朋友一起研究一些摔角招式。
(3)製作內容:製作相關人物介紹、影音、比賽內容介紹。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.mrporter.com/
簡潔明瞭的風格,正是我要的!
◎相關網站列表與分析:http://www.wwe.com/
有點眼花撩亂,蠻醜的。
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445059/
(2)
1有無遇到的問題: 無
2.製作感想 :做完後有種莫名的成就感,覺得自己很厲害。
3.製作作業的時間 : 1天
(1)網站主題:WWE美式經典摔角娛樂秀
(2)製作動機:懷念以前國高中的時候很愛跟朋友一起研究一些摔角招式。
(3)製作內容:製作相關人物介紹、影音、比賽內容介紹。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.mrporter.com/
簡潔明瞭的風格,正是我要的!
◎相關網站列表與分析:http://www.wwe.com/
有點眼花撩亂,蠻醜的。
Edited 2 time(s). Last edit at 11/18/2015 10:38PM by 1035445059.
(編輯記錄)
|
1035445194
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 10:09PM 發表文章數: 21 |
1035445194 蔡妮珈
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445194/
(2)
1有無遇到的問題: 無
2.製作感想 :過程有些比較繁瑣,但是看見完成品時有一股成就感。
3.製作作業的時間 : 不太確定,前前後後加起來應該超過5個小時
(1)網站主題: Simon Curtis
(2)製作動機: 我很喜歡他的音樂,知道他的人不多,所以想向大家介紹他。
(3)製作內容: 1.關於他的基本資料 2.他的個人經歷 3.他的專輯 4.他比較出名的音樂
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://hellomonday.com/
每個畫面有自己的色調,看了很舒服。游標移過去時畫面會飄動,有互動感。
◎相關網站列表與分析:
http://simon-curtis.com/
simon curtis的官方網站,紅白色的基調帶有一種不安感。
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445194/
(2)
1有無遇到的問題: 無
2.製作感想 :過程有些比較繁瑣,但是看見完成品時有一股成就感。
3.製作作業的時間 : 不太確定,前前後後加起來應該超過5個小時
(1)網站主題: Simon Curtis
(2)製作動機: 我很喜歡他的音樂,知道他的人不多,所以想向大家介紹他。
(3)製作內容: 1.關於他的基本資料 2.他的個人經歷 3.他的專輯 4.他比較出名的音樂
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://hellomonday.com/
每個畫面有自己的色調,看了很舒服。游標移過去時畫面會飄動,有互動感。
◎相關網站列表與分析:
http://simon-curtis.com/
simon curtis的官方網站,紅白色的基調帶有一種不安感。
Edited 2 time(s). Last edit at 11/17/2015 09:47PM by 1035445194.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 10:13PM 發表文章數: 18 |
1035445218 劉郁婕
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445170
(2)
1有無遇到的問題 :沒有太大問題
2.製作感想 : 喜歡完成的樣子
3.製作作業的時間 :2-3小時
(1)網站主題:魔髮奇緣
(2)製作動機:本身就很喜歡迪士尼的公主系列,但自從看了魔髮奇緣之後,完全喜歡上了樂佩!!!
想製作自己喜歡的事物是一件不會累且幸福的阿~~
(3)製作內容: 連結欄有劇情大綱、角色介紹、相關遊戲、完整音樂等,另外還有網頁上欄的圖片~
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://orig11.deviantart.net/56e7/f/2013/314/d/e/banner_website_v03_by_davedonut-d6tpi0q.swf
這是國外(法國)的網站,應該是用Flash做成的~最特別的就是每一種東西都會動還會發出聲音來。最右邊的小蛋糕每一隻都會唱歌,案進去還能直接連結到YouTube可以聽完整的音樂。案裡面的奇異果可以連到FB去。是一個達到能讓人停留很久的往站設計!讓點進去的人會好奇的想要發現網站裡的新奇巧思。
◎相關網站列表與分析:http://www.disney.com.tw/princess/activities/index.html 這是迪士尼公主的網站,雖然裡面內容豐富還有線上的電子書看,但覺得滿醜的。
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445170
(2)
1有無遇到的問題 :沒有太大問題
2.製作感想 : 喜歡完成的樣子
3.製作作業的時間 :2-3小時
(1)網站主題:魔髮奇緣
(2)製作動機:本身就很喜歡迪士尼的公主系列,但自從看了魔髮奇緣之後,完全喜歡上了樂佩!!!
想製作自己喜歡的事物是一件不會累且幸福的阿~~

(3)製作內容: 連結欄有劇情大綱、角色介紹、相關遊戲、完整音樂等,另外還有網頁上欄的圖片~
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://orig11.deviantart.net/56e7/f/2013/314/d/e/banner_website_v03_by_davedonut-d6tpi0q.swf
這是國外(法國)的網站,應該是用Flash做成的~最特別的就是每一種東西都會動還會發出聲音來。最右邊的小蛋糕每一隻都會唱歌,案進去還能直接連結到YouTube可以聽完整的音樂。案裡面的奇異果可以連到FB去。是一個達到能讓人停留很久的往站設計!讓點進去的人會好奇的想要發現網站裡的新奇巧思。
◎相關網站列表與分析:http://www.disney.com.tw/princess/activities/index.html 這是迪士尼公主的網站,雖然裡面內容豐富還有線上的電子書看,但覺得滿醜的。

Edited 1 time(s). Last edit at 11/18/2015 09:26PM by mineko15.
(編輯記錄)
|
1035445026
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 10:34PM 發表文章數: 20 |
完成品(11/19前)
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445026
(2)
1有無遇到的問題: 在製作網頁時一些標籤有時會跑掉(例如:因footer歪掉而調整很久)
2.製作感想: 原本不太理解一些參數的設定,而後透過邊做邊查找資料,現在能理解語法和架構。參考網站:[url=http://www.1keydata.com/css-tutorial/tw/padding.php]css語法教學[/url] (裡面有語法意思看了之後懂一些參數設定)
3.製作作業的時間: 零散的五六個小時
(1)網站主題:黑魔女-沉睡魔咒
(2)製作動機:喜歡黑魔女這部電影的風格
(3)製作內容:五個網頁介面 : 電影簡介、故事情節(劇情介紹)、角色介紹(角色與演員介紹)、經典劇照、電影歌曲(原聲),在風格設定上想符合黑魔女電影的感覺,所以以暗色調為主
(4)資料蒐集分析:
◎設計優良網站(風格)列表與分析:
http://www.newscan.com.tw/ 簡單具有現代感
http://www.ge.com/about-us/ecomagination#/landing_page清爽有現代感
◎相關網站列表與分析:
http://www.thehobbit.com/視覺效果和配色很美,此網站和黑魔女電影一樣都是奇幻風格,所以在製作時會參考其配色
http://www.thedivergentseries.movie/#insurgent/科技感十足,一點進去除了視覺效果很棒外,用游標點擊圖片會有機械的聲音
http://www.paddington.com/gb/the-movie/可愛的風格和俐落的版面,色塊分明一目瞭然
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445026
(2)
1有無遇到的問題: 在製作網頁時一些標籤有時會跑掉(例如:因footer歪掉而調整很久)
2.製作感想: 原本不太理解一些參數的設定,而後透過邊做邊查找資料,現在能理解語法和架構。參考網站:[url=http://www.1keydata.com/css-tutorial/tw/padding.php]css語法教學[/url] (裡面有語法意思看了之後懂一些參數設定)
3.製作作業的時間: 零散的五六個小時
(1)網站主題:黑魔女-沉睡魔咒
(2)製作動機:喜歡黑魔女這部電影的風格
(3)製作內容:五個網頁介面 : 電影簡介、故事情節(劇情介紹)、角色介紹(角色與演員介紹)、經典劇照、電影歌曲(原聲),在風格設定上想符合黑魔女電影的感覺,所以以暗色調為主
(4)資料蒐集分析:
◎設計優良網站(風格)列表與分析:
http://www.newscan.com.tw/ 簡單具有現代感
http://www.ge.com/about-us/ecomagination#/landing_page清爽有現代感
◎相關網站列表與分析:
http://www.thehobbit.com/視覺效果和配色很美,此網站和黑魔女電影一樣都是奇幻風格,所以在製作時會參考其配色
http://www.thedivergentseries.movie/#insurgent/科技感十足,一點進去除了視覺效果很棒外,用游標點擊圖片會有機械的聲音
http://www.paddington.com/gb/the-movie/可愛的風格和俐落的版面,色塊分明一目瞭然
Edited 2 time(s). Last edit at 11/18/2015 08:35PM by 1035445026.
(編輯記錄)
|
1035445086
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 10:40PM 發表文章數: 19 |
1035445086 游弘斌
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445086/
(2)
1有無遇到的問題: 無
2.製作感想 :碰到很多問題,還遇到做完時候發現很多圖片都跑不見,幸好最後有成功
3.製作作業的時間 : 兩個下午
(1)網站主題:日本浮世繪
(2)製作動機:從高中時期開始就很喜歡浮世繪風格的作品,尤其看到路上的小店裡賣著日式風格的東西都會買來收藏。
(3)製作內容: 內容 風格 起源 關於 作品
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.tfam.museum/index.aspx?ddlLang=zh-tw 這是北美藝術館的官方網站,我覺得內容很簡潔有力,每個類別的分類條理分明,可以很清楚的知道相關資訊。
◎相關網站列表與分析:http://www.artrenewal.org/ 這是國外的繪畫作品網站,我覺得內容很有古典色彩,裡面介紹了很多作品,對美術有興趣的人看到網站就會馬上繼續閱讀,但整體網站感覺有些凌亂,少了細節的規劃,但整體來說是我能參考的相關網站之一。
1035445086 游弘斌
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445086/
(2)
1有無遇到的問題: 無
2.製作感想 :碰到很多問題,還遇到做完時候發現很多圖片都跑不見,幸好最後有成功
3.製作作業的時間 : 兩個下午
(1)網站主題:日本浮世繪
(2)製作動機:從高中時期開始就很喜歡浮世繪風格的作品,尤其看到路上的小店裡賣著日式風格的東西都會買來收藏。
(3)製作內容: 內容 風格 起源 關於 作品
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.tfam.museum/index.aspx?ddlLang=zh-tw 這是北美藝術館的官方網站,我覺得內容很簡潔有力,每個類別的分類條理分明,可以很清楚的知道相關資訊。
◎相關網站列表與分析:http://www.artrenewal.org/ 這是國外的繪畫作品網站,我覺得內容很有古典色彩,裡面介紹了很多作品,對美術有興趣的人看到網站就會馬上繼續閱讀,但整體網站感覺有些凌亂,少了細節的規劃,但整體來說是我能參考的相關網站之一。
1035445086 游弘斌
Edited 1 time(s). Last edit at 11/18/2015 11:04PM by 1035445086.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 11:39PM 發表文章數: 30 |
(1)網站主題:街舞社
(2)製作動機: 因為我有參加街舞社,然後剛好又不知道要做什麼主題。
(3)製作內容:上課時間,舞風介紹,相關影片,老師介紹,最新消息
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://comeon5678.com/page#cate-studio
-我覺得這個網站的設計很簡單,看起來不會很亂。
◎相關網站列表與分析: http://mixdancestudio.idv.st
-這個網站感覺很亂,也不知道從哪裏看起,而且很多宣傳的東西。
(2)製作動機: 因為我有參加街舞社,然後剛好又不知道要做什麼主題。
(3)製作內容:上課時間,舞風介紹,相關影片,老師介紹,最新消息
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://comeon5678.com/page#cate-studio
-我覺得這個網站的設計很簡單,看起來不會很亂。
◎相關網站列表與分析: http://mixdancestudio.idv.st
-這個網站感覺很亂,也不知道從哪裏看起,而且很多宣傳的東西。
Edited 2 time(s). Last edit at 11/11/2015 11:43PM by 吳寶蓉.
(編輯記錄)
|
1035445053
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 1035445053 黃聖雯
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 10:49PM 發表文章數: 19 |
1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445053
(2)
1有無遇到的問題: 在製作的過程中有按鈕的問題跟影片的問題
2.製作感想 :雖然花了很多時間在做,但是看到成品的時候覺得很開心,能做出自己喜歡的網站真的很有成就感。
3.製作作業的時間 : 一天(1)網站主題:宮崎駿的介紹
(2)製作動機:宮崎駿是從小到大最愛看的卡通電影,因為每一部他的作品都很讓人驚艷,而且都很好看,如今現在他已經沒有在繼續做動畫了,所以為了紀念他的動畫而製作了這個網站。
(3)製作內容:連結的部份我做了四格有宮崎駿介紹.個人風格.一生經歷.動畫作品。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.johnlewis.com/
簡單明瞭的風格讓人看了很舒服,用綠色跟黑色去搭配呈現。
◎相關網站列表與分析:http://phpsrv.nutn.edu.tw/~tmfe/UCSPrd/webmag/index2.php?p=11
這個網站是我參考的內容,裡面的連結做的很可愛。
(2)
1有無遇到的問題: 在製作的過程中有按鈕的問題跟影片的問題
2.製作感想 :雖然花了很多時間在做,但是看到成品的時候覺得很開心,能做出自己喜歡的網站真的很有成就感。
3.製作作業的時間 : 一天(1)網站主題:宮崎駿的介紹
(2)製作動機:宮崎駿是從小到大最愛看的卡通電影,因為每一部他的作品都很讓人驚艷,而且都很好看,如今現在他已經沒有在繼續做動畫了,所以為了紀念他的動畫而製作了這個網站。
(3)製作內容:連結的部份我做了四格有宮崎駿介紹.個人風格.一生經歷.動畫作品。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.johnlewis.com/
簡單明瞭的風格讓人看了很舒服,用綠色跟黑色去搭配呈現。
◎相關網站列表與分析:http://phpsrv.nutn.edu.tw/~tmfe/UCSPrd/webmag/index2.php?p=11
這個網站是我參考的內容,裡面的連結做的很可愛。
Edited 4 time(s). Last edit at 11/19/2015 02:28AM by 1035445053.
(編輯記錄)
|
1035445041
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 10:50PM 發表文章數: 13 |
1035445041 簡廷恩
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445041/
(2)
1有無遇到的問題: 無
2.製作感想 :碰到很多問題,還遇到做完時候發現很多圖片都跑不見,到最後還是不知道可不可以
3.製作作業的時間 : 好久好久很生氣
(1)網站主題:樂團網站
(2)製作動機:本身自己也是玩樂團地所以找了自己最喜歡的樂團來做。
(3)製作內容: 內容 風格 起源 關於 作品
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.indievox.com/這是一個台灣獨立樂團的音樂網站裡面的設計就是簡潔有力可以輕易地去找自己喜歡的樂團。
◎相關網站列表與分析: http://whileshesleeps.com/這是我最愛的樂團自己的網站,光是文字的設計就跟一般的不一樣裡面的配色也是用黑紅為主硬派的風格。
1035445041 簡廷恩
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445041/
(2)
1有無遇到的問題: 無
2.製作感想 :碰到很多問題,還遇到做完時候發現很多圖片都跑不見,到最後還是不知道可不可以
3.製作作業的時間 : 好久好久很生氣
(1)網站主題:樂團網站
(2)製作動機:本身自己也是玩樂團地所以找了自己最喜歡的樂團來做。
(3)製作內容: 內容 風格 起源 關於 作品
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.indievox.com/這是一個台灣獨立樂團的音樂網站裡面的設計就是簡潔有力可以輕易地去找自己喜歡的樂團。
◎相關網站列表與分析: http://whileshesleeps.com/這是我最愛的樂團自己的網站,光是文字的設計就跟一般的不一樣裡面的配色也是用黑紅為主硬派的風格。
1035445041 簡廷恩
Edited 1 time(s). Last edit at 11/18/2015 11:24PM by 1035445041.
(編輯記錄)
|
1035445155
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 11:23PM 發表文章數: 23 |
完成品(11/19前)
(1)作業網址 :http://mepopedia.com/~web104-2b/midterm/midterm-1035445155
(2)
1有無遇到的問題 :有時候會搞不懂設定的語法哪個是哪一個
2.製作感想 :其實滿好玩的
3.製作作業的時間:3-5個小時
(1)網站主題:魔女宅急便
(2)製作動機:這部卡通是我很喜歡的一部卡通,從小就對魔法之類的卡通特別喜歡,所以這次想做一個自己喜歡的卡通網頁
(3)製作內容:有介紹故事,人物,動畫製作跟作者介紹
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://cl-design.com.tw/index.php
這是一個非常有設計感的網頁,他編排的也讓人一目了然。
◎相關網站列表與分析:http://baike.baidu.com/subview/94060/6763301.htm
這是魔女宅急便的相關網站,裡面有許多資料,網站也編排的簡單,標題也很清楚。
1035445155彭品瑄
(1)作業網址 :http://mepopedia.com/~web104-2b/midterm/midterm-1035445155
(2)
1有無遇到的問題 :有時候會搞不懂設定的語法哪個是哪一個
2.製作感想 :其實滿好玩的
3.製作作業的時間:3-5個小時
(1)網站主題:魔女宅急便
(2)製作動機:這部卡通是我很喜歡的一部卡通,從小就對魔法之類的卡通特別喜歡,所以這次想做一個自己喜歡的卡通網頁
(3)製作內容:有介紹故事,人物,動畫製作跟作者介紹
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://cl-design.com.tw/index.php
這是一個非常有設計感的網頁,他編排的也讓人一目了然。
◎相關網站列表與分析:http://baike.baidu.com/subview/94060/6763301.htm
這是魔女宅急便的相關網站,裡面有許多資料,網站也編排的簡單,標題也很清楚。
1035445155彭品瑄
Edited 2 time(s). Last edit at 11/19/2015 02:06AM by 1035445155.
(編輯記錄)
|
wl02789213
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 |
November 11, 2015 11:29PM 發表文章數: 21 |
(1)網站主題: 小王子
(2)製作動機: 小王子有了電影版,我也很喜歡小王子,所以就做他的介紹。
(3)製作內容: 大致分為4個部分:故事簡介,還有裡面的角色、關於、還有作者。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: Sand and Stories - http://www.sandandstories.com.au/#home
一個簡單卻很溫馨的網站,雖然簡單但很精緻。
◎相關網站列表與分析: http://jjanthology.com/#home
有種充滿回憶和文青的感覺,版面雖然很多東西不過卻不會覺得亂。
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445011/index.html
(2)
1有無遇到的問題:
1剛開始有些東西弄不好 像是字體,然後框架之類的,之後懂了就很快弄好了
2.製作感想 :全部做完超級開心拉~ 而且很有成就感的
3.製作作業的時間:兩三天
(2)製作動機: 小王子有了電影版,我也很喜歡小王子,所以就做他的介紹。
(3)製作內容: 大致分為4個部分:故事簡介,還有裡面的角色、關於、還有作者。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: Sand and Stories - http://www.sandandstories.com.au/#home
一個簡單卻很溫馨的網站,雖然簡單但很精緻。
◎相關網站列表與分析: http://jjanthology.com/#home
有種充滿回憶和文青的感覺,版面雖然很多東西不過卻不會覺得亂。
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445011/index.html
(2)
1有無遇到的問題:
1剛開始有些東西弄不好 像是字體,然後框架之類的,之後懂了就很快弄好了
2.製作感想 :全部做完超級開心拉~ 而且很有成就感的
3.製作作業的時間:兩三天
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 11:35PM 發表文章數: 17 |
完成品(11/19前)
請將這項放置於文章最前面
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445206
(2)
1有無遇到的問題:音效一直撥放,後來找到問題已解決
2.製作感想:在做的時候做到很煩,但是做完時就很有成就感
3.製作作業的時間:一天
前置作業(11/05)
(1)網站主題:MINI
(2)製作動機:本身從小就非常喜歡MINI,所以hw03同一主題延伸。
(3)製作內容:分成四個網頁介面:關於、車款、顏色、據點等。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.sodagreen.com.tw/ -蘇打綠官方網站
很少見到滿版的網頁,雖然滿版但不會讓人覺得凌亂。
◎相關網站列表與分析:http://www.mini.com.tw/index.html -MINI官網
以黑色為背景,凸顯出MINI車體鮮豔的顏色
請將這項放置於文章最前面
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445206
(2)
1有無遇到的問題:音效一直撥放,後來找到問題已解決
2.製作感想:在做的時候做到很煩,但是做完時就很有成就感
3.製作作業的時間:一天
前置作業(11/05)
(1)網站主題:MINI
(2)製作動機:本身從小就非常喜歡MINI,所以hw03同一主題延伸。
(3)製作內容:分成四個網頁介面:關於、車款、顏色、據點等。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.sodagreen.com.tw/ -蘇打綠官方網站
很少見到滿版的網頁,雖然滿版但不會讓人覺得凌亂。
◎相關網站列表與分析:http://www.mini.com.tw/index.html -MINI官網
以黑色為背景,凸顯出MINI車體鮮豔的顏色
Edited 2 time(s). Last edit at 11/19/2015 12:23AM by 王文筠.
(編輯記錄)
|
1035445200
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 11:41PM 發表文章數: 19 |
1035445200 王奕璇
完成品(11/19前)
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445200
1有無遇到的問題: 繞圖排文的製作步驟花的時間比較長。(無法上傳)
2.製作感想 :雖然有些還不太熟,但是完成之後很有成就感。
3.製作作業的時間 : 5個小時
(1)網站主題: 插畫家:田中shen
(2)製作動機: 她不僅是插畫家,更是一位超人氣模特兒
喜歡她的插畫風格以及平面模特兒的作品。
(3)製作內容: 1.關於作者 2.作品介紹 3.平面廣告4.相關連結
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.niusnews.com/欣賞這個網頁的設計風格,架構清晰明瞭,看了也很舒服。
◎相關網站列表與分析:
https://www.iris-interior.com/oheya/介紹室內裝飾的用品、收納空間、手工製作的家具..等,
內容清晰又一目瞭然,喜歡它的配色效果。
完成品(11/19前)
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445200
1有無遇到的問題: 繞圖排文的製作步驟花的時間比較長。(無法上傳)
2.製作感想 :雖然有些還不太熟,但是完成之後很有成就感。
3.製作作業的時間 : 5個小時
(1)網站主題: 插畫家:田中shen
(2)製作動機: 她不僅是插畫家,更是一位超人氣模特兒
喜歡她的插畫風格以及平面模特兒的作品。
(3)製作內容: 1.關於作者 2.作品介紹 3.平面廣告4.相關連結
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.niusnews.com/欣賞這個網頁的設計風格,架構清晰明瞭,看了也很舒服。
◎相關網站列表與分析:
https://www.iris-interior.com/oheya/介紹室內裝飾的用品、收納空間、手工製作的家具..等,
內容清晰又一目瞭然,喜歡它的配色效果。
Edited 4 time(s). Last edit at 11/18/2015 10:48PM by 1035445200.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 11, 2015 11:53PM 發表文章數: 15 |
1035445056 陳冠霖
前置作業(11/05)
(1)網站主題:古劍奇譚 (電視劇)
(2)製作動機:一直都很喜歡中國古代的衣服跟氛圍,古色古香的建築、武俠類的奇幻冒險,而這部電視劇
吸引我的地方不光是演員還有他們的細膩,原本古劍奇譚是單機遊戲,他們製作電視劇的時候衣服與遊戲
裡一模一樣,非常厲害,所以沿用了這個主題。
(3)製作內容:分成四個網頁介面:劇情簡介、演員、音樂還有他們獲得的獎項
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://tc.gjqt.gamebar.com/tw/
【古劍奇譚官方網站(遊戲)】
使用了古色古香的背景色,舒服不刺眼,即使有很多元素也並不亂,而且也不枯燥。
◎相關網站列表與分析:http://tc.gjqt.gamebar.com/zt/renwu/twblts/default.shtml
【古劍奇譚官方網站(遊戲)】 (內頁-人物介紹)
簡單明瞭的說明及人物整身,上面還有其他主要腳色的網頁可供觀看,但我個人並不喜歡開啟很
多的網頁,這個官網只要每按一個按鈕就會在跳一個新頁面,讓我稍嫌有些麻煩。
※完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445056
(2)
1有無遇到的問題 :圖片向右擺放成功,但是卻沒辦法跟往左擺的圖片一樣可以調出空隙。
2.製作感想 : 覺得很有成就感,有些小細節真的要仔細的去調整,製作網頁的人真的心要很細。嵌入影片意外的很簡單!
3.製作作業的時間 : 大約5個小時左右
前置作業(11/05)
(1)網站主題:古劍奇譚 (電視劇)
(2)製作動機:一直都很喜歡中國古代的衣服跟氛圍,古色古香的建築、武俠類的奇幻冒險,而這部電視劇
吸引我的地方不光是演員還有他們的細膩,原本古劍奇譚是單機遊戲,他們製作電視劇的時候衣服與遊戲
裡一模一樣,非常厲害,所以沿用了這個主題。
(3)製作內容:分成四個網頁介面:劇情簡介、演員、音樂還有他們獲得的獎項
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://tc.gjqt.gamebar.com/tw/
【古劍奇譚官方網站(遊戲)】
使用了古色古香的背景色,舒服不刺眼,即使有很多元素也並不亂,而且也不枯燥。
◎相關網站列表與分析:http://tc.gjqt.gamebar.com/zt/renwu/twblts/default.shtml
【古劍奇譚官方網站(遊戲)】 (內頁-人物介紹)
簡單明瞭的說明及人物整身,上面還有其他主要腳色的網頁可供觀看,但我個人並不喜歡開啟很
多的網頁,這個官網只要每按一個按鈕就會在跳一個新頁面,讓我稍嫌有些麻煩。
※完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445056
(2)
1有無遇到的問題 :圖片向右擺放成功,但是卻沒辦法跟往左擺的圖片一樣可以調出空隙。
2.製作感想 : 覺得很有成就感,有些小細節真的要仔細的去調整,製作網頁的人真的心要很細。嵌入影片意外的很簡單!
3.製作作業的時間 : 大約5個小時左右
Edited 1 time(s). Last edit at 11/18/2015 06:43PM by 陳冠霖.
(編輯記錄)
|
1035445149
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 12, 2015 12:10AM 發表文章數: 22 |
1035445149 詹前緯
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445149/
(2)
1有無遇到的問題: 無
2.製作感想 :做完這次的作業,覺得能做出屬於自己的網頁還蠻有成就的。
3.製作作業的時間 : 1天
(1)網站主題:interbreed服裝品牌介紹
(2)製作動機:很喜歡這個服裝的牌子,所以決定以此主題做為這次的作業。
(3)製作內容:分成四個網頁介面:首頁、衣服、褲子、帽子等。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.cool-style.com.tw/wd/archives/144159此品牌的網頁
以此品牌主要的圖樣作為首頁版面以街頭的風格呈現,色彩的使用也很簡單。
◎相關網站列表與分析:
http://www.cinemataiwan.com/%E5%95%86%E5%93%81%E5%88%86%E9%A1%9E/interbreed/
有很多已分好的分頁讓人可以想找什麼就找到什麼,風格也很突顯,所以希望能模仿它的風格來製作
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445149/
(2)
1有無遇到的問題: 無
2.製作感想 :做完這次的作業,覺得能做出屬於自己的網頁還蠻有成就的。
3.製作作業的時間 : 1天
(1)網站主題:interbreed服裝品牌介紹
(2)製作動機:很喜歡這個服裝的牌子,所以決定以此主題做為這次的作業。
(3)製作內容:分成四個網頁介面:首頁、衣服、褲子、帽子等。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.cool-style.com.tw/wd/archives/144159此品牌的網頁
以此品牌主要的圖樣作為首頁版面以街頭的風格呈現,色彩的使用也很簡單。
◎相關網站列表與分析:
http://www.cinemataiwan.com/%E5%95%86%E5%93%81%E5%88%86%E9%A1%9E/interbreed/
有很多已分好的分頁讓人可以想找什麼就找到什麼,風格也很突顯,所以希望能模仿它的風格來製作
Edited 8 time(s). Last edit at 11/18/2015 10:54PM by 1035445149.
(編輯記錄)
|
1035445134
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 |
November 12, 2015 12:38AM 發表文章數: 22 |
完成品(11/19前)
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445134
(2)
1有無遇到的問題:無
2.製作感想 :一開始覺得有些繁瑣,但其實將網頁的基本框架建構起來,做起來就十分得心應手了~
3.製作作業的時間 :6~7小時
前置作業(11/05)
(1)網站主題:和食季
(2)製作動機:喜歡各樣日式料理,包括許多日本漫畫中的食物樣式
(3)製作內容:欲結合「深夜食堂」這部日劇,再延伸出更多地道的傳統日式料理
分成五個網頁介面:
首頁(index.html)
導覽(about.html)
劇情大綱(story.html)
人物介紹(pepole.html)
人氣料理(food.html)
製作方式(make.html)
相關影集(video.html)
知名餐廳(restaurant.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://fukufuku-furukawa.com/ -食楽庵「ふる川」
色彩搭配具有傳統的日式風格,文字和圖片相互結合的很棒,並且在首頁上插入動圖,十分有趣可愛。
◎相關網站列表與分析:https://www.toraya-group.co.jp/ -虎屋
整個網頁是小巧精緻的日式風格,商品列表設置一目了然,空間分佈排版合理,不會產生視覺疲勞,能夠一目了然。
1035445134 廖瑋琦
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445134
(2)
1有無遇到的問題:無
2.製作感想 :一開始覺得有些繁瑣,但其實將網頁的基本框架建構起來,做起來就十分得心應手了~
3.製作作業的時間 :6~7小時
前置作業(11/05)
(1)網站主題:和食季
(2)製作動機:喜歡各樣日式料理,包括許多日本漫畫中的食物樣式
(3)製作內容:欲結合「深夜食堂」這部日劇,再延伸出更多地道的傳統日式料理
分成五個網頁介面:
首頁(index.html)
導覽(about.html)
劇情大綱(story.html)
人物介紹(pepole.html)
人氣料理(food.html)
製作方式(make.html)
相關影集(video.html)
知名餐廳(restaurant.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://fukufuku-furukawa.com/ -食楽庵「ふる川」
色彩搭配具有傳統的日式風格,文字和圖片相互結合的很棒,並且在首頁上插入動圖,十分有趣可愛。
◎相關網站列表與分析:https://www.toraya-group.co.jp/ -虎屋
整個網頁是小巧精緻的日式風格,商品列表設置一目了然,空間分佈排版合理,不會產生視覺疲勞,能夠一目了然。
1035445134 廖瑋琦
Edited 5 time(s). Last edit at 11/19/2015 12:29AM by 1035445134.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 12, 2015 12:27AM 發表文章數: 18 |
(1)網站主題:Standing Egg
(2)製作動機:想為自己喜歡的團體做一個網站
(3)製作內容:分成5個介面,首頁(index.html)關於(about.html) 第一張專輯(first.html) 第二張專輯(second.thml) 第三張專輯(third.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://fncent.com/
簡單明瞭,第一眼就可以看到重點。
◎相關網站列表與分析:
http://www.books.com.tw/exep/activity/activity.php?id=0000058285&sid=0000058285&page=1
參考資料
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035461133
(2)
1有無遇到的問題:沒有
2.製作感想:能做出一個完整的網站,覺得很有成就感。
雖然沒有做到自己所想要的,但我會繼續努力的。
3.製作作業的時間:大約有6~7個小時
(2)製作動機:想為自己喜歡的團體做一個網站
(3)製作內容:分成5個介面,首頁(index.html)關於(about.html) 第一張專輯(first.html) 第二張專輯(second.thml) 第三張專輯(third.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://fncent.com/
簡單明瞭,第一眼就可以看到重點。
◎相關網站列表與分析:
http://www.books.com.tw/exep/activity/activity.php?id=0000058285&sid=0000058285&page=1
參考資料
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035461133
(2)
1有無遇到的問題:沒有
2.製作感想:能做出一個完整的網站,覺得很有成就感。
雖然沒有做到自己所想要的,但我會繼續努力的。
3.製作作業的時間:大約有6~7個小時
Edited 5 time(s). Last edit at 11/12/2015 08:46AM by WANYUN.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 12, 2015 12:55AM 發表文章數: 24 |
完成品(11/19前)
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445191
(2)
1有無遇到的問題:無
2.製作感想 :比起之前做得其他作業,因為需要製作的網頁變多了,所以坐起來真的有點累,但完成後卻很有成就感!
3.製作作業的時間 :連續3天各5到6小時
(1)網站主題: Adventure Time 探險活寶
(2)製作動機: 自己很喜歡這部卡通,想製作關於他的介紹網頁
(3)製作內容: 故事介紹、角色、先關連結、影片
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://store.digitalstores.co.uk/katyperry/
排列簡單又整齊,不會有太多的連結或小圖片,用色明亮
◎相關網站列表與分析: http://www.cartoonnetworkasia.com/show/adventure-time
雖然上面導覽列的設計很特別,但介紹內容覺得有點少
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445191
(2)
1有無遇到的問題:無
2.製作感想 :比起之前做得其他作業,因為需要製作的網頁變多了,所以坐起來真的有點累,但完成後卻很有成就感!
3.製作作業的時間 :連續3天各5到6小時
(1)網站主題: Adventure Time 探險活寶
(2)製作動機: 自己很喜歡這部卡通,想製作關於他的介紹網頁
(3)製作內容: 故事介紹、角色、先關連結、影片
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://store.digitalstores.co.uk/katyperry/
排列簡單又整齊,不會有太多的連結或小圖片,用色明亮
◎相關網站列表與分析: http://www.cartoonnetworkasia.com/show/adventure-time
雖然上面導覽列的設計很特別,但介紹內容覺得有點少
Edited 1 time(s). Last edit at 11/19/2015 05:20AM by 翁瑱真.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計 |
November 12, 2015 01:05AM 發表文章數: 22 |
完成品(11/19前)
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445137
(2)
1有無遇到的問題:沒有
2.製作感想:雖然還沒有達到自己想做出的東西,但是能做出一個網頁還是覺得有點欣慰。
3.製作作業的時間:大約有5-6個小時
前置作業(11/05)
(1)網站主題:OFF-WHITE
(2)製作動機:單純只是喜歡這個牌子的衣服,因為平時對街牌就比較關注,所以就會想去了解品牌背後的一些東西
(3)製作內容:因為是歐美的潮牌所以,風格比較偏極簡,想根據品牌的由來、理念和一些icon上身示範和型錄讓大家對這個品牌有一定的了解
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://store.unionlosangeles.com/
雖然是一個國外購物網站,但是內容很清晰,很有條理。排版上也很美觀,有一種很大氣的感覺。
◎相關網站列表與分析:http://hypebeast.com/
類別很明確 很清晰 讓人不會看了覺得很慌亂
1035445137 周李銘
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445137
(2)
1有無遇到的問題:沒有
2.製作感想:雖然還沒有達到自己想做出的東西,但是能做出一個網頁還是覺得有點欣慰。
3.製作作業的時間:大約有5-6個小時
前置作業(11/05)
(1)網站主題:OFF-WHITE
(2)製作動機:單純只是喜歡這個牌子的衣服,因為平時對街牌就比較關注,所以就會想去了解品牌背後的一些東西
(3)製作內容:因為是歐美的潮牌所以,風格比較偏極簡,想根據品牌的由來、理念和一些icon上身示範和型錄讓大家對這個品牌有一定的了解
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://store.unionlosangeles.com/
雖然是一個國外購物網站,但是內容很清晰,很有條理。排版上也很美觀,有一種很大氣的感覺。
◎相關網站列表與分析:http://hypebeast.com/
類別很明確 很清晰 讓人不會看了覺得很慌亂
1035445137 周李銘
Edited 3 time(s). Last edit at 11/19/2015 12:24AM by 2zzzcm.
(編輯記錄)
|
1035445113
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 |
November 14, 2015 02:01AM 發表文章數: 24 |
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445113
(2)
1有無遇到的問題:
1.按鈕都置入後,文字也都從記事本裡使用,但不知道為什麼設定是華康中黑體,看網頁的時候卻都是別的字型。
2.前幾秒做的時候看成品都沒事,但後面只是加文字進去而已,wapp??和fotter居然都黏在一起
2.製作感想 :拜託老大多看一眼
3.製作作業的時間:8小時上下
(2)
1有無遇到的問題:
1.按鈕都置入後,文字也都從記事本裡使用,但不知道為什麼設定是華康中黑體,看網頁的時候卻都是別的字型。
2.前幾秒做的時候看成品都沒事,但後面只是加文字進去而已,wapp??和fotter居然都黏在一起
2.製作感想 :拜託老大多看一眼
3.製作作業的時間:8小時上下
|
1035445074
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 16, 2015 07:47PM 發表文章數: 18 |
(1)作業網址: http://mepopedia.com/~web104-2b/midterm/midterm-1035445074
製作主題: 草間彌生的自傳 ( 很喜歡他的風格 )
(2)
1有無遇到的問題 :沒有很大的問題
2.製作感想:
剛開始 不太會用 按鈕 最後 慢慢 進入 狀況了
後來 做出來 滿有成就感的
3.製作作業的時間:2天
製作主題: 草間彌生的自傳 ( 很喜歡他的風格 )
(2)
1有無遇到的問題 :沒有很大的問題
2.製作感想:
剛開始 不太會用 按鈕 最後 慢慢 進入 狀況了
後來 做出來 滿有成就感的
3.製作作業的時間:2天
|
1015448146
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 |
November 17, 2015 12:30PM 發表文章數: 10 |
(1)網站主題: crystal ball
(2)製作動機: 本身很喜歡這個品牌
(3)製作內容: 將網頁分為品牌理念,商品資訊、店鋪資訊與會員
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: https://www.esliteliving.com/
(這是誠品的網頁,整體很乾淨,瀏覽起來很舒服)
◎相關網站列表與分析: http://sfa-co.com.tw/crystalball/index.php
(這是crystal ball台灣區的官方網站,整體使用黑色,但資訊算清楚明瞭)
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1015448146
(2)
1有無遇到的問題 :目前沒有
2.製作感想 :終於做完一個完整的網頁了,雖然還不到很完美,但完成後真的很有成就感!
3.製作作業的時間 :約6-7個小時
(2)製作動機: 本身很喜歡這個品牌
(3)製作內容: 將網頁分為品牌理念,商品資訊、店鋪資訊與會員
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: https://www.esliteliving.com/
(這是誠品的網頁,整體很乾淨,瀏覽起來很舒服)
◎相關網站列表與分析: http://sfa-co.com.tw/crystalball/index.php
(這是crystal ball台灣區的官方網站,整體使用黑色,但資訊算清楚明瞭)
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1015448146
(2)
1有無遇到的問題 :目前沒有
2.製作感想 :終於做完一個完整的網頁了,雖然還不到很完美,但完成後真的很有成就感!
3.製作作業的時間 :約6-7個小時
|
1045245002
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 17, 2015 04:26PM 發表文章數: 22 |
(1)網站主題: 寵物大白鼠
(2)製作動機: 本身很喜歡大白鼠,來到台灣之後家裡也有養兩隻,也想讓大家可以更了解這些可愛的小動物,不要把他們當成溝鼠看待
(3)製作內容: 將網頁分為品牌理念,商品資訊、店鋪資訊與會員
(4)資料蒐集分析
◎設計優良網站列表與分析:
https://www.petshop.com.tw/
>>一家寵物店的官方網頁,版面很簡潔,頂上的動物頭像選單也非常可愛,資訊清晰,不會讓人不知道該從何開始點擊
◎相關網站列表與分析:
http://animal-adoption.coa.gov.tw/
>>認養小動物的網站,分類方面非常清晰,左邊也有另一個方便認養人選擇心宜動物的選單
(1)作業網址:
http://mepopedia.com/~web104-2b/midterm/midterm-1045245002/index.html
(2)
1.有無遇到的問題:將之前黑邊的問題解決了之後,就基本上沒有了
2.製作感想:雖然想要試著加上更多效果,不過因為不配搭主題所以刪了不少。可以做自己喜歡的主題覺得很開心,雖然不算困難,但是研究位置也花了不少時間,完成之後蠻有成功感。
3.製作作業的時間:約4個小時
(2)製作動機: 本身很喜歡大白鼠,來到台灣之後家裡也有養兩隻,也想讓大家可以更了解這些可愛的小動物,不要把他們當成溝鼠看待
(3)製作內容: 將網頁分為品牌理念,商品資訊、店鋪資訊與會員
(4)資料蒐集分析
◎設計優良網站列表與分析:
https://www.petshop.com.tw/
>>一家寵物店的官方網頁,版面很簡潔,頂上的動物頭像選單也非常可愛,資訊清晰,不會讓人不知道該從何開始點擊
◎相關網站列表與分析:
http://animal-adoption.coa.gov.tw/
>>認養小動物的網站,分類方面非常清晰,左邊也有另一個方便認養人選擇心宜動物的選單
(1)作業網址:
http://mepopedia.com/~web104-2b/midterm/midterm-1045245002/index.html
(2)
1.有無遇到的問題:將之前黑邊的問題解決了之後,就基本上沒有了
2.製作感想:雖然想要試著加上更多效果,不過因為不配搭主題所以刪了不少。可以做自己喜歡的主題覺得很開心,雖然不算困難,但是研究位置也花了不少時間,完成之後蠻有成功感。
3.製作作業的時間:約4個小時
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 18, 2015 08:22AM 發表文章數: 22 |
完成品:
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445032
(2)1.有無遇到的問題:有啊,摸索一陣子大概解決了,但是還是會有不懂的地方。
2.製作感想:看到自己的成品覺得還不錯,做完了會一直想修改修改,我覺得會越來越有成就感。
3.製作作業的時間:10小時左右
前置作業:
(1)網站主題:Nick Wooster 介紹
(2)製作動機:很喜歡Nick的穿著風格與他的時尚和品味,我覺得Nick把衣服都變得有生命力了,衣服的穿著可以改變一個人整體給人的感覺,我覺得如果還不知道他的人可以認識一下他,是個值得一看的大叔。
(3)製作內容:關於(index.html)、穿搭配件(about.html)、故事(story.html)、專訪(interview.html)、影音(video.html),以這五個內容作為簡單的介紹
(4)資料蒐集分析:
◎設計優良網站(風格)列表與分析:http://www.giantstepsmedias.com/
這個網站是一個法國的L'AGENCE團隊製作音樂的機構,一進去網站就可以感受音樂流動的氣息,一進去就有LOGO「N」在動,而他們主要 客戶也是用流動的點來呈現,我覺得滿好玩的,排版也都平衡不失真,音效也都掌控的不錯。
◎設計優良網站(風格)列表與分析:http://dreamteam.pl/
這是一個幫Katarzyna Konkowska舞台設計師做的一個網站,一開始的3D螺旋動畫就讓人很好奇,要表現舞台設計的氛圍也滿明確的,我覺得的配色很舒服,整體配置大方明瞭。
◎相關網站列表與分析:http://www.nickwooster.com/
Nick Wooster的網站,風格很簡單,一進去頂部gif讓整體不麼無聊,白底黑字,裡面有很多衣服的圖片和簡介,有他的穿搭配件跟一些賣衣服連結,我個人覺得是可以提升穿它品味的一個網站。
1035445032林以真
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445032
(2)1.有無遇到的問題:有啊,摸索一陣子大概解決了,但是還是會有不懂的地方。
2.製作感想:看到自己的成品覺得還不錯,做完了會一直想修改修改,我覺得會越來越有成就感。
3.製作作業的時間:10小時左右
前置作業:
(1)網站主題:Nick Wooster 介紹
(2)製作動機:很喜歡Nick的穿著風格與他的時尚和品味,我覺得Nick把衣服都變得有生命力了,衣服的穿著可以改變一個人整體給人的感覺,我覺得如果還不知道他的人可以認識一下他,是個值得一看的大叔。
(3)製作內容:關於(index.html)、穿搭配件(about.html)、故事(story.html)、專訪(interview.html)、影音(video.html),以這五個內容作為簡單的介紹
(4)資料蒐集分析:
◎設計優良網站(風格)列表與分析:http://www.giantstepsmedias.com/
這個網站是一個法國的L'AGENCE團隊製作音樂的機構,一進去網站就可以感受音樂流動的氣息,一進去就有LOGO「N」在動,而他們主要 客戶也是用流動的點來呈現,我覺得滿好玩的,排版也都平衡不失真,音效也都掌控的不錯。
◎設計優良網站(風格)列表與分析:http://dreamteam.pl/
這是一個幫Katarzyna Konkowska舞台設計師做的一個網站,一開始的3D螺旋動畫就讓人很好奇,要表現舞台設計的氛圍也滿明確的,我覺得的配色很舒服,整體配置大方明瞭。
◎相關網站列表與分析:http://www.nickwooster.com/
Nick Wooster的網站,風格很簡單,一進去頂部gif讓整體不麼無聊,白底黑字,裡面有很多衣服的圖片和簡介,有他的穿搭配件跟一些賣衣服連結,我個人覺得是可以提升穿它品味的一個網站。
1035445032林以真
Edited 5 time(s). Last edit at 11/19/2015 12:11AM by yii_.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計 |
November 18, 2015 04:40PM 發表文章數: 21 |
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445023/
(2)
1有無遇到的問題 沒有
2.製作感想 做了好久終於做完了
3.製作作業的時間 10個小時
1)網站主題: GA藝術科美術設計班
(2)製作動機:剛好那天聽到動畫的片頭曲,所以就想做這部作品的介紹
(3)製作內容:分成首頁、故事概要、登場人物、出版書籍、電視動畫
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.kingstone.com.tw/
架構清楚,排版整齊
◎相關網站列表與分析:
(2)
1有無遇到的問題 沒有
2.製作感想 做了好久終於做完了
3.製作作業的時間 10個小時
1)網站主題: GA藝術科美術設計班
(2)製作動機:剛好那天聽到動畫的片頭曲,所以就想做這部作品的介紹
(3)製作內容:分成首頁、故事概要、登場人物、出版書籍、電視動畫
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.kingstone.com.tw/
架構清楚,排版整齊
◎相關網站列表與分析:
|
1035445044
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 18, 2015 05:21PM 發表文章數: 11 |
完成品
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445044
(2)
1有無遇到的問題: 很多不清楚的地方,比較困難,例如:連結方面-影片的置入,尺寸的裁切。
2.製作感想:辛苦了那麼久,看到完成品很開心,很興奮,小雀躍 。
。
3.製作作業的時間:3~4小時左右
前置作業
(1)網站主題: G-Dragon
(2)製作動機: 我很喜歡他,他的時尚,他的謙虛禮貌,我的偶像。
(3)製作內容:有關於他,經歷,相關連結。
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445044
(2)
1有無遇到的問題: 很多不清楚的地方,比較困難,例如:連結方面-影片的置入,尺寸的裁切。
2.製作感想:辛苦了那麼久,看到完成品很開心,很興奮,小雀躍
 。
。
3.製作作業的時間:3~4小時左右
前置作業
(1)網站主題: G-Dragon
(2)製作動機: 我很喜歡他,他的時尚,他的謙虛禮貌,我的偶像。
(3)製作內容:有關於他,經歷,相關連結。
|
1045245001
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 18, 2015 06:53PM 發表文章數: 20 |
完成品(11/19前)
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1045245001
(2)
1有無遇到的問題 無
2.製作感想 很有成功感,終於完成,很高興
3.製作作業的時間 3小時
前置作業
(1)網站主題: 家庭教師hitman reborn
(2)製作動機: 這是一部我很喜歡的動畫,所以想為這部動畫製作一個網頁
(3)製作內容: 簡介,人物介紹,視頻,圖片
(4)資料蒐集分析 https://www.wbstudiotour.co.uk/
◎設計優良網站(風格)列表與分析: 統一風格,分類清淅,讓人容易了解
◎相關網站列表與分析: http://harrypotter.scholastic.com/series_information/
以簡單的方法分類
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1045245001
(2)
1有無遇到的問題 無
2.製作感想 很有成功感,終於完成,很高興
3.製作作業的時間 3小時
前置作業
(1)網站主題: 家庭教師hitman reborn
(2)製作動機: 這是一部我很喜歡的動畫,所以想為這部動畫製作一個網頁
(3)製作內容: 簡介,人物介紹,視頻,圖片
(4)資料蒐集分析 https://www.wbstudiotour.co.uk/
◎設計優良網站(風格)列表與分析: 統一風格,分類清淅,讓人容易了解
◎相關網站列表與分析: http://harrypotter.scholastic.com/series_information/
以簡單的方法分類
Edited 1 time(s). Last edit at 11/18/2015 07:04PM by 1045245001.
(編輯記錄)
|
1035445152
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 18, 2015 08:02PM 發表文章數: 22 |
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445152
(2)
1有無遇到的問題 : 文繞圖的地方有時候怪怪的
2.製作感想 : 做完很開心
3.製作作業的時間 : 約4-5小時
前置作業(11/05)
(1)網站主題:小聚食堂
(2)製作動機:近期跟同學一起去吃的餐廳,他沒有自己的網頁
剛好這個作業又不知道要做什麼主題,所以就選這家餐廳來做做看
(3)製作內容:分成五個網頁介面:關於index.html、風格style.html、菜單menu.html、
店鋪branch.html、相關資訊information.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.ok-studios.de/home/ -OK Studio
整個畫面看起來非常舒適,頁面切換的方式讓整個網頁更活潑。
◎相關網站列表與分析:http://www.grazie.com.tw/menu_typeDetail.php?cateid=42 -古拉爵餐廳
一樣也是餐廳,低調的顏色跟在餐廳裡用餐的氣氛很相配。
小動畫做得很可愛,但是選單顏色有點不明顯。
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445152
(2)
1有無遇到的問題 : 文繞圖的地方有時候怪怪的
2.製作感想 : 做完很開心
3.製作作業的時間 : 約4-5小時
前置作業(11/05)
(1)網站主題:小聚食堂
(2)製作動機:近期跟同學一起去吃的餐廳,他沒有自己的網頁
剛好這個作業又不知道要做什麼主題,所以就選這家餐廳來做做看
(3)製作內容:分成五個網頁介面:關於index.html、風格style.html、菜單menu.html、
店鋪branch.html、相關資訊information.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.ok-studios.de/home/ -OK Studio
整個畫面看起來非常舒適,頁面切換的方式讓整個網頁更活潑。
◎相關網站列表與分析:http://www.grazie.com.tw/menu_typeDetail.php?cateid=42 -古拉爵餐廳
一樣也是餐廳,低調的顏色跟在餐廳裡用餐的氣氛很相配。
小動畫做得很可愛,但是選單顏色有點不明顯。
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 18, 2015 08:09PM 發表文章數: 30 |
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445131
(2)
1有無遇到的問題 :排列的問題,沒辦法放到我想要的位置
2.製作感想 : 做的時候頭都會痛,可是完成每個程式或了解過後,成就感真的很大
3.製作作業的時間 : 課堂外時間約12~14小時
前置作業(11/05)
(1)網站主題:街舞社
(2)製作動機: 因為我有參加街舞社,然後剛好又不知道要做什麼主題。
(3)製作內容:上課時間,舞風介紹,相關影片,老師介紹,最新消息
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://comeon5678.com/page#cate-studio
-我覺得這個網站的設計很簡單,看起來不會很亂。
◎相關網站列表與分析: http://mixdancestudio.idv.st
-這個網站感覺很亂,也不知道從哪裏看起,而且很多宣傳的東西。
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445131
(2)
1有無遇到的問題 :排列的問題,沒辦法放到我想要的位置
2.製作感想 : 做的時候頭都會痛,可是完成每個程式或了解過後,成就感真的很大
3.製作作業的時間 : 課堂外時間約12~14小時
前置作業(11/05)
(1)網站主題:街舞社
(2)製作動機: 因為我有參加街舞社,然後剛好又不知道要做什麼主題。
(3)製作內容:上課時間,舞風介紹,相關影片,老師介紹,最新消息
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://comeon5678.com/page#cate-studio
-我覺得這個網站的設計很簡單,看起來不會很亂。
◎相關網站列表與分析: http://mixdancestudio.idv.st
-這個網站感覺很亂,也不知道從哪裏看起,而且很多宣傳的東西。
|
1035445098
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 18, 2015 09:07PM 發表文章數: 19 |
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445098
(2)
1有無遇到的問題:一開始在想主題的時候會不知道如何分配頁面,頁面連結時有些語法還不太熟。
2.製作感想 : 在製作的時候常常會遇到很多想要做的配置卻無法照自己的想法去完成,要嚐試許多種方式才能完成,但是完成後很有成就感。
3.製作作業的時間 : 約8小時
前置作業(11/05)
(1)網站主題:歐洲風情
(2)製作動機:常常在看電視旅遊頻道時看到主持人介紹 外國的風景時都會很想能出國去玩,所以想要做一個有關歐洲的網站,可以收集一些美麗的風景照。
(3)製作內容:首頁、網站介紹、圖片欣賞、景點簡介、地圖簡介。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://luzhimian.blog.163.com/blog/static/111832672011514101935344/
-這個網站有許多的歐洲風景畫,網站雖然設計沒有很複雜,但是內容很值得觀看。
◎相關網站列表與分析:http://blog.mjjq.com/archives/692.html
-這個網站內容很雜亂讓人眼花撩亂無法找到重點。
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445098
(2)
1有無遇到的問題:一開始在想主題的時候會不知道如何分配頁面,頁面連結時有些語法還不太熟。
2.製作感想 : 在製作的時候常常會遇到很多想要做的配置卻無法照自己的想法去完成,要嚐試許多種方式才能完成,但是完成後很有成就感。
3.製作作業的時間 : 約8小時
前置作業(11/05)
(1)網站主題:歐洲風情
(2)製作動機:常常在看電視旅遊頻道時看到主持人介紹 外國的風景時都會很想能出國去玩,所以想要做一個有關歐洲的網站,可以收集一些美麗的風景照。
(3)製作內容:首頁、網站介紹、圖片欣賞、景點簡介、地圖簡介。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://luzhimian.blog.163.com/blog/static/111832672011514101935344/
-這個網站有許多的歐洲風景畫,網站雖然設計沒有很複雜,但是內容很值得觀看。
◎相關網站列表與分析:http://blog.mjjq.com/archives/692.html
-這個網站內容很雜亂讓人眼花撩亂無法找到重點。
|
Re: [期中作業 ] 以單欄為主的網站設計 |
November 18, 2015 10:46PM 發表文章數: 22 |
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445140
(2)
1有無遇到的問題 : 字體不太會調
2.製作感想 : 做完很開心
3.製作作業的時間 : 約4-5小時
前置作業(11/05)
(1)網站主題:哆啦A夢 小叮噹
(2)製作動機:小時候超級喜歡的動漫,充滿童年的回憶
(3)製作內容:詳細的介紹這部動漫的內容和有趣的地方。 分成五個網頁介面:動漫角色、新版介紹、演職人員、作品內容等。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://printgallerybytoko.com/
色彩搭配很簡約耐看,文字和圖片相互結合的很棒,。
◎相關網站列表與分析:http://zh.doraemon.wikia.com/wiki/%E5%93%86%E5%95%A6A%E5%A4%A2
整個網頁很簡單明了的展示出這部動漫的有趣 。
1035445140 饒瑾瀓
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445140
(2)
1有無遇到的問題 : 字體不太會調
2.製作感想 : 做完很開心
3.製作作業的時間 : 約4-5小時
前置作業(11/05)
(1)網站主題:哆啦A夢 小叮噹
(2)製作動機:小時候超級喜歡的動漫,充滿童年的回憶
(3)製作內容:詳細的介紹這部動漫的內容和有趣的地方。 分成五個網頁介面:動漫角色、新版介紹、演職人員、作品內容等。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://printgallerybytoko.com/
色彩搭配很簡約耐看,文字和圖片相互結合的很棒,。
◎相關網站列表與分析:http://zh.doraemon.wikia.com/wiki/%E5%93%86%E5%95%A6A%E5%A4%A2
整個網頁很簡單明了的展示出這部動漫的有趣 。
1035445140 饒瑾瀓
Edited 1 time(s). Last edit at 11/19/2015 12:21AM by 2zzzcm.
(編輯記錄)
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
103445176
|
November 19, 2015 12:32AM 發表文章數: 22 |
(1)網站主題:TOP MODELS
(2)製作動機:喜歡看這部美國實境秀
(3)製作內容: 分成5個網頁
主頁(index.html)可以連結到其他網頁
Introduction (index.html)
shoe host (host.html)
cycle22 models (cycle22.html)
photo (photo.html)
video (video.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: [url=http://wear.jp/]http://wear.jp/[/url] 圖片及色彩的配置設計讓整個網頁簡潔有力
◎相關網站列表與分析: [url=http://models.com/rankings/ui/Trending]http://models.com/rankings/ui/Trending[/url] 關於模特兒的網頁 色彩走向也是簡潔有力清楚明瞭
(1)作業網址:[url=http://mepopedia.com/~web104-2b/midterm/midterm-1035445176/]http://mepopedia.com/~web104-2b/midterm/midterm-1035445176[/url]
(2)
1有無遇到的問題:沒有遇到太大的問題
2.製作感想:老師的講義及影片對我有很大的幫助!
3.製作作業的時間:大概4小時左右
(2)製作動機:喜歡看這部美國實境秀
(3)製作內容: 分成5個網頁
主頁(index.html)可以連結到其他網頁
Introduction (index.html)
shoe host (host.html)
cycle22 models (cycle22.html)
photo (photo.html)
video (video.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: [url=http://wear.jp/]http://wear.jp/[/url] 圖片及色彩的配置設計讓整個網頁簡潔有力
◎相關網站列表與分析: [url=http://models.com/rankings/ui/Trending]http://models.com/rankings/ui/Trending[/url] 關於模特兒的網頁 色彩走向也是簡潔有力清楚明瞭
(1)作業網址:[url=http://mepopedia.com/~web104-2b/midterm/midterm-1035445176/]http://mepopedia.com/~web104-2b/midterm/midterm-1035445176[/url]
(2)
1有無遇到的問題:沒有遇到太大的問題
2.製作感想:老師的講義及影片對我有很大的幫助!
3.製作作業的時間:大概4小時左右
|
Re: [期中作業 ] 以單欄為主的網站設計 |
November 19, 2015 12:39AM 發表文章數: 22 |
完成品(11/19前)
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445080
(2)
1有無遇到的問題 :有,因為不是很熟。
2.製作感想 :哇!做完作業真爽。
3.製作作業的時間 :大約6小時。
前置作業(11/05)
(1)網站主題:王牌投手
(2)製作動機:因為最近看了這部影片,所以才會做這個主題。
(3)製作內容:1.首頁2.創作背景3.故事介紹4.音樂欣賞5.影片欣賞。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.vogue.com.tw/feature/peoplestory/content-7174.html
這個網站讓我覺得很時尚,用色上面很對我的胃口。
◎相關網站列表與分析:無。
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445080
(2)
1有無遇到的問題 :有,因為不是很熟。
2.製作感想 :哇!做完作業真爽。
3.製作作業的時間 :大約6小時。
前置作業(11/05)
(1)網站主題:王牌投手
(2)製作動機:因為最近看了這部影片,所以才會做這個主題。
(3)製作內容:1.首頁2.創作背景3.故事介紹4.音樂欣賞5.影片欣賞。
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.vogue.com.tw/feature/peoplestory/content-7174.html
這個網站讓我覺得很時尚,用色上面很對我的胃口。
◎相關網站列表與分析:無。
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 19, 2015 02:04AM 發表文章數: 14 |
前置作業(11/05)
(1)網站主題:Life Of Pi
(2)製作動機:「少年pi」是一部奇幻電影,我很喜歡這部電影的寓意。
(3)製作內容:劇情介紹、故事大綱、導演介紹、演員介紹、觀後心得
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.ridea.com.tw/cht/
無意間找到的網站,它主頁由下而上拉,配合滑鼠滾輪會有動畫效果,超酷的!!!!
◎相關網站列表與分析: https://www.nespresso.com/tw/zh/home
雀巢為介紹自家產品-Nespresso Variations(中文翻成:咖啡膠囊)所設計的創意網站,
搭配3D動畫的表現,擄獲觀者的心.
1035445050 陳玟伶
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445050/
(2)
1有無遇到的問題:無
2.製作感想:我高中有學過DREAMWEAVER,但有一段時間沒接觸了基本上忘光了,遇到問題自己上網查教學,完成後很有成就感~
3.製作作業的時間:每天2小時
(1)網站主題:Life Of Pi
(2)製作動機:「少年pi」是一部奇幻電影,我很喜歡這部電影的寓意。
(3)製作內容:劇情介紹、故事大綱、導演介紹、演員介紹、觀後心得
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.ridea.com.tw/cht/
無意間找到的網站,它主頁由下而上拉,配合滑鼠滾輪會有動畫效果,超酷的!!!!
◎相關網站列表與分析: https://www.nespresso.com/tw/zh/home
雀巢為介紹自家產品-Nespresso Variations(中文翻成:咖啡膠囊)所設計的創意網站,
搭配3D動畫的表現,擄獲觀者的心.
1035445050 陳玟伶
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445050/
(2)
1有無遇到的問題:無
2.製作感想:我高中有學過DREAMWEAVER,但有一段時間沒接觸了基本上忘光了,遇到問題自己上網查教學,完成後很有成就感~
3.製作作業的時間:每天2小時
|
1035445179
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 |
November 19, 2015 02:17AM 發表文章數: 22 |
前置作業(11/05)
(1)網站主題: 鑽石王牌
(2)製作動機: 最近在看的動畫,很勵志
(3)製作內容: 人物介紹、故事簡介、製作人員
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:https://www.google.com.tw/search?q=%E9%91%BD%E7%9F%B3%E7%8E%8B%E7%89%8C&espv=2&biw=1366&bih=667&source=lnms&tbm=isch&sa=X&ved=0CAcQ_AUoAmoVChMI07qJ67KayQIVTBuUCh071Qvy
◎相關網站列表與分析:https://zh.wikipedia.org/wiki/%E9%91%BD%E7%9F%B3%E7%8E%8B%E7%89%8C%E8%A7%92%E8%89%B2%E5%88%97%E8%A1%A8詳細的交代每個人物的特點。
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445179
(2)
1有無遇到的問題 :不知道要怎麼置中、試了很多遍複製語法貼上仍是沒用。
2.製作感想 : 做完了有種小小的成就感
3.製作作業的時間 : 約6~7小時
(1)網站主題: 鑽石王牌
(2)製作動機: 最近在看的動畫,很勵志
(3)製作內容: 人物介紹、故事簡介、製作人員
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:https://www.google.com.tw/search?q=%E9%91%BD%E7%9F%B3%E7%8E%8B%E7%89%8C&espv=2&biw=1366&bih=667&source=lnms&tbm=isch&sa=X&ved=0CAcQ_AUoAmoVChMI07qJ67KayQIVTBuUCh071Qvy
◎相關網站列表與分析:https://zh.wikipedia.org/wiki/%E9%91%BD%E7%9F%B3%E7%8E%8B%E7%89%8C%E8%A7%92%E8%89%B2%E5%88%97%E8%A1%A8詳細的交代每個人物的特點。
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445179
(2)
1有無遇到的問題 :不知道要怎麼置中、試了很多遍複製語法貼上仍是沒用。
2.製作感想 : 做完了有種小小的成就感
3.製作作業的時間 : 約6~7小時
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 19, 2015 02:21AM 發表文章數: 30 |
1035445077 鍾宜真
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445077
(2)
1有無遇到的問題 :很多問題,但是很勉強的克服
2.製作感想 : 完成的時候會很感動,製作的過程很辛苦
3.製作作業的時間 : 大約5小時
(1)網站主題:電影 骸骨之城:天使聖杯
(2)製作動機:因為是小說改編,本身有看過小說,真的很精采很好看,所以也很喜歡,直覺想做的就是這個。
(3)製作內容:分四個網頁介面。
(4)資料蒐集分析 沒有特別去收集,因為要做出來就來不及了,所以靠自己自由發揮。
Edited 3 time(s). Last edit at 11/19/2015 02:20PM by 鍾宜真
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445077
(2)
1有無遇到的問題 :很多問題,但是很勉強的克服
2.製作感想 : 完成的時候會很感動,製作的過程很辛苦
3.製作作業的時間 : 大約5小時
(1)網站主題:電影 骸骨之城:天使聖杯
(2)製作動機:因為是小說改編,本身有看過小說,真的很精采很好看,所以也很喜歡,直覺想做的就是這個。
(3)製作內容:分四個網頁介面。
(4)資料蒐集分析 沒有特別去收集,因為要做出來就來不及了,所以靠自己自由發揮。
Edited 3 time(s). Last edit at 11/19/2015 02:20PM by 鍾宜真
|
Re: [期中作業 ] 以單欄為主的網站設計 |
November 19, 2015 02:40AM 發表文章數: 19 |
1035445014 林約瑟
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445014
(2)
1有無遇到的問題 :遇到很多問題,其中最大的問題是網頁的連接與圖片的置入。
2.製作感想 : 完成的時候成就感真的很大 ,只是還是有出現一些問題。
3.製作作業的時間 : 課堂外時間約5-6小時
前置作業(11/010)
(1)網站主題:阿爾法工業
(2)製作動機:本身很喜歡看衣服得穿搭,所以以hw03同一主題延伸。
(3)製作內容:
(4)資料蒐集分析
分成5個網頁:
1.history master(index.html)
2.Master show state(index.html)
3.Outfit Share(index.html)
4.Style trends(index.html)
5.
◎設計優良網站(風格)列表與分析:http://www.masterhands.com.tw/index.aspx -masterhands網頁
版面以色塊做簡單明瞭的區隔
基本上是一個架構簡單的網頁。
Edited 1 time(s). Last edit at 11/19/2015 02:00PM by 林約瑟.
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1035445014
(2)
1有無遇到的問題 :遇到很多問題,其中最大的問題是網頁的連接與圖片的置入。
2.製作感想 : 完成的時候成就感真的很大 ,只是還是有出現一些問題。
3.製作作業的時間 : 課堂外時間約5-6小時
前置作業(11/010)
(1)網站主題:阿爾法工業
(2)製作動機:本身很喜歡看衣服得穿搭,所以以hw03同一主題延伸。
(3)製作內容:
(4)資料蒐集分析
分成5個網頁:
1.history master(index.html)
2.Master show state(index.html)
3.Outfit Share(index.html)
4.Style trends(index.html)
5.
◎設計優良網站(風格)列表與分析:http://www.masterhands.com.tw/index.aspx -masterhands網頁
版面以色塊做簡單明瞭的區隔
基本上是一個架構簡單的網頁。
Edited 1 time(s). Last edit at 11/19/2015 02:00PM by 林約瑟.
|
1035445071
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 19, 2015 02:55AM 發表文章數: 17 |
1035445071 陳郁琳
完成品(11/19前)
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445071
(2)
1有無遇到的問題:因文字過多,操作軟體時常出現停頓現象。
2.製作感想:雖然內容可能不夠豐富,但是看到自己親手做出來的網頁時頗為感動。
3.製作作業的時間
前置作業(11/05)
(1)網站主題:血型+星座
(2)製作動機:希望藉由觀者想了解自己的慾望,與之產生互動。
(3)製作內容:各血型與各星座的組合個性解析
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
http://tw.gigacircle.com/216397-1
http://tw.gigacircle.com/216459-1
http://tw.gigacircle.com/216372-1
http://tw.gigacircle.com/216483-1
完成品(11/19前)
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445071
(2)
1有無遇到的問題:因文字過多,操作軟體時常出現停頓現象。
2.製作感想:雖然內容可能不夠豐富,但是看到自己親手做出來的網頁時頗為感動。
3.製作作業的時間
前置作業(11/05)
(1)網站主題:血型+星座
(2)製作動機:希望藉由觀者想了解自己的慾望,與之產生互動。
(3)製作內容:各血型與各星座的組合個性解析
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
http://tw.gigacircle.com/216397-1
http://tw.gigacircle.com/216459-1
http://tw.gigacircle.com/216372-1
http://tw.gigacircle.com/216483-1
Edited 1 time(s). Last edit at 11/19/2015 02:58AM by 1035445071.
(編輯記錄)
|
1025445116
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 |
November 19, 2015 04:16AM 發表文章數: 8 |
1025445116 林保昇
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1025445116/
1有無遇到的問題 : 有時候容易找不到更改的地方
2.製作感想 : 有成就感
3.製作作業的時間 : 課堂外時間約5-6小時
前置作業(11/05)
(1)網站主題:pure cobbler
(2)製作動機:自己一針一線手縫的皮革品牌
(3)製作內容:分成五個網頁介面:.HOME..INTRODUCTION..COMMODITY..FASHION WEEK..ABOUT. 和音樂
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://24hoursofhappy.com/ 是以一首音樂做為網站 是24小時的 整個介面 就是一個音樂撥放器 中見區塊隨著時間 有白天到黑夜 用心 有質感 歌又舒服
◎相關網站列表與分析:
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1025445116/
1有無遇到的問題 : 有時候容易找不到更改的地方
2.製作感想 : 有成就感
3.製作作業的時間 : 課堂外時間約5-6小時
前置作業(11/05)
(1)網站主題:pure cobbler
(2)製作動機:自己一針一線手縫的皮革品牌
(3)製作內容:分成五個網頁介面:.HOME..INTRODUCTION..COMMODITY..FASHION WEEK..ABOUT. 和音樂
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://24hoursofhappy.com/ 是以一首音樂做為網站 是24小時的 整個介面 就是一個音樂撥放器 中見區塊隨著時間 有白天到黑夜 用心 有質感 歌又舒服
◎相關網站列表與分析:
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 19, 2015 05:05AM 發表文章數: 49 |
視傳3B 1025445077 儲德君
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1025445077/
1有無遇到的問題 : 眼睛很花
2.製作感想 : 成就感
3.製作作業的時間 : 約3-4小時
(1)網站主題:COACH
(2)製作動機:本身喜歡這個品牌
(3)製作內容:分成COACH、男士產品、女士產品、公司簡介、影片
(4)資料蒐集分析:http://japan.coach.com/top/CSfTop.jsp ,還有GOOGLE圖片
◎設計優良網站(風格)列表與分析:參考官方網站
◎相關網站列表與分析:參考官方網站
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1025445077/
1有無遇到的問題 : 眼睛很花
2.製作感想 : 成就感
3.製作作業的時間 : 約3-4小時
(1)網站主題:COACH
(2)製作動機:本身喜歡這個品牌
(3)製作內容:分成COACH、男士產品、女士產品、公司簡介、影片
(4)資料蒐集分析:http://japan.coach.com/top/CSfTop.jsp ,還有GOOGLE圖片
◎設計優良網站(風格)列表與分析:參考官方網站
◎相關網站列表與分析:參考官方網站
|
1025445086
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 |
November 19, 2015 05:17AM 發表文章數: 19 |
1025445086 林怡潔
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1025445086/
1有無遇到的問題 : 有時候容易跑掉,有些地方不知道要怎麼改
2.製作感想 : 有成就感
3.製作作業的時間 : 課堂外時間約6-7小時
前置作業(11/05)
(1)網站主題:Bingtai Jiang 薑餅乾
(2)製作動機:意外在網路上看到這個插畫家,自己還蠻喜歡的
(3)製作內容:分成五個網頁介面:首頁→關於薑餅乾→作品→影片→參考文獻
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://thebasicswebdesign.com/ 大方簡約質感 一頁式網頁設計,風格清新很讓人喜歡,簡單的設計讓人一目了然,又不失生動活潑的網頁
完成品(11/19前)
(1)作業網址 : http://mepopedia.com/~web104-2b/midterm/midterm-1025445086/
1有無遇到的問題 : 有時候容易跑掉,有些地方不知道要怎麼改
2.製作感想 : 有成就感
3.製作作業的時間 : 課堂外時間約6-7小時
前置作業(11/05)
(1)網站主題:Bingtai Jiang 薑餅乾
(2)製作動機:意外在網路上看到這個插畫家,自己還蠻喜歡的
(3)製作內容:分成五個網頁介面:首頁→關於薑餅乾→作品→影片→參考文獻
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://thebasicswebdesign.com/ 大方簡約質感 一頁式網頁設計,風格清新很讓人喜歡,簡單的設計讓人一目了然,又不失生動活潑的網頁
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 19, 2015 06:00AM 發表文章數: 18 |
前置作業(11/05)
(1)網站主題:魍魎之匣
(2)製作動機:挺喜歡這種畫風,內容讓人印象深刻
(3)製作內容:劇情簡介/登場人物/電影預告/電視動畫
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
完成品(11/19前)
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445065
1有無遇到的問題 有時會不知自己哪裡做錯了
2.製作感想 還要多試幾次
3.製作作業的時間
1035445065
(1)網站主題:魍魎之匣
(2)製作動機:挺喜歡這種畫風,內容讓人印象深刻
(3)製作內容:劇情簡介/登場人物/電影預告/電視動畫
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
完成品(11/19前)
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445065
1有無遇到的問題 有時會不知自己哪裡做錯了
2.製作感想 還要多試幾次
3.製作作業的時間
1035445065
|
1035445029
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 19, 2015 11:32PM 發表文章數: 19 |
1035445029陳悅綾
(1)網站主題: 西島秀俊
(2)製作動機: 西島秀俊是我很喜歡的一個大叔,所以想做
(3)製作內容: 大致分為4個部分: 介紹/圖片/經歷/影片
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445029/index.html
1有無遇到的問題: 有
1做超久結果做錯重新做
2.製作感想 :做完超感動的!得到超多人的幫助
3.製作作業的時間:8小時
(1)網站主題: 西島秀俊
(2)製作動機: 西島秀俊是我很喜歡的一個大叔,所以想做
(3)製作內容: 大致分為4個部分: 介紹/圖片/經歷/影片
(1)作業網址 http://mepopedia.com/~web104-2b/midterm/midterm-1035445029/index.html
1有無遇到的問題: 有
1做超久結果做錯重新做
2.製作感想 :做完超感動的!得到超多人的幫助
3.製作作業的時間:8小時
Edited 1 time(s). Last edit at 11/19/2015 11:53PM by 1035445029.
(編輯記錄)
|
1035445125
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 23, 2015 01:40PM 發表文章數: 17 |
(1)網站主題:馬來貘
(2)製作動機:因為本身就比較喜歡黑白設計,也想用黑白主題製作網頁。
(3)製作內容: 分成4個網頁
about.author.contents.info
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.lavendercottage.com.tw/#!forest/gotoTag/home_takeoff/1
因為它的主題都很明顯,而且顏色方面跟圖案都很精緻可愛,覺得很吸引人的一個網站。
◎相關網站列表與分析: http://www.lavendercottage.com.tw/#!forest/gotoTag/home_takeoff/1
是一個方向主題明確的一個網站。
1035445125 彭詩婷
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445125
(2)
1有無遇到的問題:無有些製作方面還是有些不懂,像是連結另一個網址。
2.製作感想:因為從來沒學習過這些相關的課程,對於電腦方面的了解也不純熟,製作這項作業的時候對我來說真的是吃力的。
3.製作作業的時間:大概4小時左右
Edited 3 time(s). Last edit at 11/23/2015 01.40AM by 彭詩婷
(2)製作動機:因為本身就比較喜歡黑白設計,也想用黑白主題製作網頁。
(3)製作內容: 分成4個網頁
about.author.contents.info
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.lavendercottage.com.tw/#!forest/gotoTag/home_takeoff/1
因為它的主題都很明顯,而且顏色方面跟圖案都很精緻可愛,覺得很吸引人的一個網站。
◎相關網站列表與分析: http://www.lavendercottage.com.tw/#!forest/gotoTag/home_takeoff/1
是一個方向主題明確的一個網站。
1035445125 彭詩婷
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445125
(2)
1有無遇到的問題:無有些製作方面還是有些不懂,像是連結另一個網址。
2.製作感想:因為從來沒學習過這些相關的課程,對於電腦方面的了解也不純熟,製作這項作業的時候對我來說真的是吃力的。
3.製作作業的時間:大概4小時左右
Edited 3 time(s). Last edit at 11/23/2015 01.40AM by 彭詩婷
Edited 1 time(s). Last edit at 11/26/2015 10:33AM by 1035445125.
(編輯記錄)
|
1035445119
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
November 24, 2015 04:39PM 發表文章數: 11 |
(1)網站主題: Cytus
(2)製作動機: 想為Cytus這個手機遊戲做一個介紹網頁。
(3)製作內容: 分成4個網頁
一開始的主頁(index.html)可以連結到其他網頁
1.關於Cytus
2.Cytus的遊戲背景
3.Cytus的遊戲方式
4.Cytus的遊戲過程
5.Cytus的相關影音
(4)資料蒐集分析
1035445119蘇聖雯
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445119
(2)
1有無遇到的問題:覺得連結有些困難。
2.製作感想:時間都花在找資料,已經會做好一個基本架構的網頁。
3.製作作業的時間:大概6小時左右
(2)製作動機: 想為Cytus這個手機遊戲做一個介紹網頁。
(3)製作內容: 分成4個網頁
一開始的主頁(index.html)可以連結到其他網頁
1.關於Cytus
2.Cytus的遊戲背景
3.Cytus的遊戲方式
4.Cytus的遊戲過程
5.Cytus的相關影音
(4)資料蒐集分析
1035445119蘇聖雯
(1)作業網址:http://mepopedia.com/~web104-2b/midterm/midterm-1035445119
(2)
1有無遇到的問題:覺得連結有些困難。
2.製作感想:時間都花在找資料,已經會做好一個基本架構的網頁。
3.製作作業的時間:大概6小時左右
|
1035445005
[ 站內寄信 / PM ]
Re: [期中作業 ] 以單欄為主的網站設計 |
November 30, 2015 09:38PM 發表文章數: 10 |
(1)網站主題:兒童樂園
(2)製作動機:兒童樂園新樂園開幕,小孩覺得非常好玩
(3)製作內容:分成四個部分,樂園介紹,導覽, 收費,遊樂設施,劇場資訊,美食商品地圖
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:參考http://www.tokyodisneyresort.jp/tc/
◎相關網站列表與分析:http://www.tokyodisneyresort.jp/tc/
整體頁面很乾淨,網頁的圖文、影音的配置都很清楚整齊。
看得舒服,簡單明瞭
(1)作業網址:file:///Users/peilintasi/Desktop/%E6%A8%82%E5%9C%92-1%202/spry-ex.html
(2)
1有無遇到的問題:非常多問題,沒朋友做不出來作業
2.製作感想:覺得很難,很多問題,不太懂......雖然老師有給語法.......
3.製作作業的時間:一天
(2)製作動機:兒童樂園新樂園開幕,小孩覺得非常好玩
(3)製作內容:分成四個部分,樂園介紹,導覽, 收費,遊樂設施,劇場資訊,美食商品地圖
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:參考http://www.tokyodisneyresort.jp/tc/
◎相關網站列表與分析:http://www.tokyodisneyresort.jp/tc/
整體頁面很乾淨,網頁的圖文、影音的配置都很清楚整齊。
看得舒服,簡單明瞭
(1)作業網址:file:///Users/peilintasi/Desktop/%E6%A8%82%E5%9C%92-1%202/spry-ex.html
(2)
1有無遇到的問題:非常多問題,沒朋友做不出來作業
2.製作感想:覺得很難,很多問題,不太懂......雖然老師有給語法.......
3.製作作業的時間:一天
|
Re: [期中作業 ] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二B-網頁設計
|
September 26, 2018 11:21AM 發表文章數: 4 |
MEPO forum
is powered by Phorum.