
[作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
|
[作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
February 24, 2015 11:09PM 發表文章數: 1,228 |
經過了一個寒假,為了讓大家回復記憶,請先複習基礎的網頁設計概念
[url=http://mepopedia.com/forum/read.php?804,41760][講義] HTML & CSS網頁基礎複習整理[/url]
[hr]
http://mepopedia.com/~web103-2a/hw01/hw01-102
[hr]
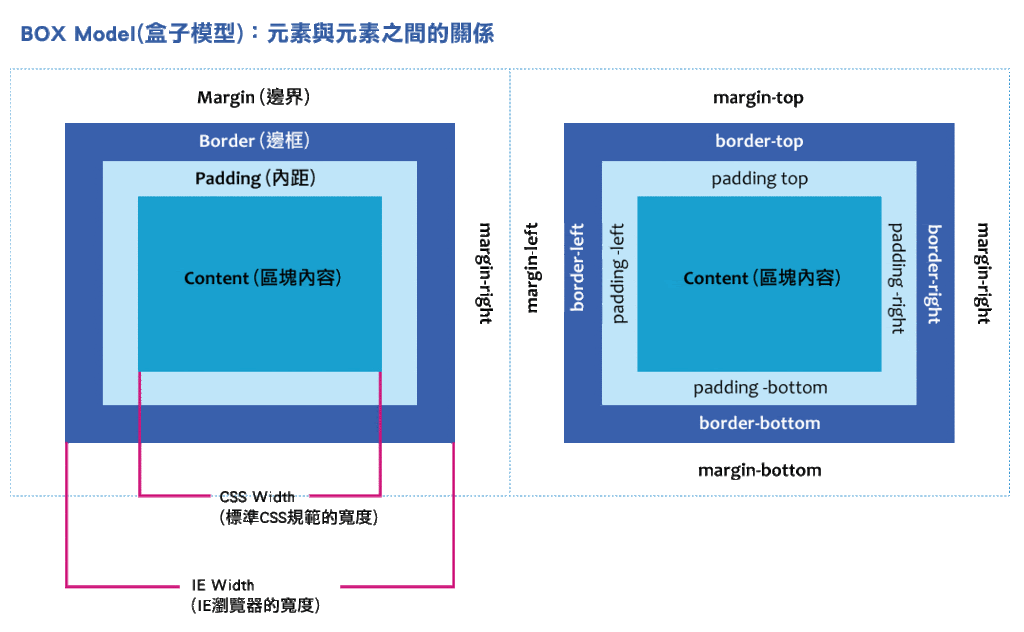
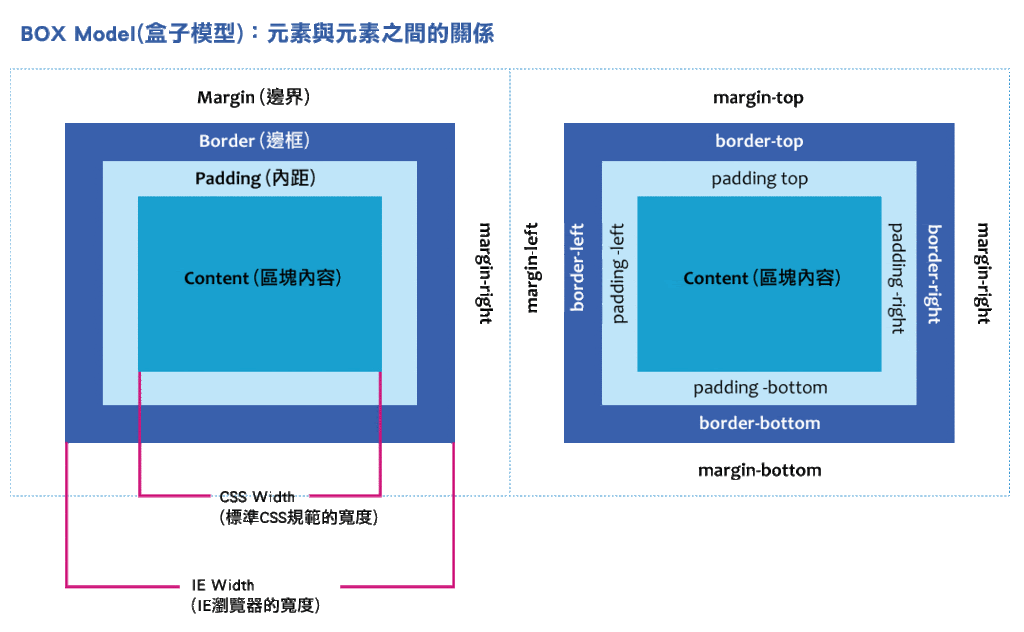
.參考以下網址,並牢記下圖 盒子模型/區塊模型(Box Model)
http://mepopedia.com/forum/read.php?844,15917
[img]http://i1136.photobucket.com/albums/n481/parkparkyang/box-moddle-01.gif[/img]
[hr]
以及盒子與盒子(元素與元素)之間的關係

[hr]
參照講義
[url=http://mepopedia.com/forum/read.php?804,16481]利用Div標籤與CSS建立基本單欄網頁版型--以單純色塊為例[/url]
自行選擇主題,製作以DIV架構搭配CSS的基本網頁,請注意字體大小、整體質感與配色
可參考http://www.css3maker.com/
適當加入CSS3效果
製作完畢請上傳FTP
下載:http://filezilla-project.org/download.php?type=client
並回覆於此篇文章
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-102xxxxxxx
2.設計概念與製作心得:
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因
5.期待這門課的學習成果與收穫為何?
[hr]
範例:
http://mepopedia.com/~web101-a/hw01/hw01-1006445002/
http://mepopedia.com/~web101-a/hw01/hw01-1006445010/
http://mepopedia.com/forum/read.php?1651,42170
[hr]
2015 03 05作業一課堂講解
http://youtu.be/TnaMIVYyf4Y
1. 網頁基礎複習
[url=http://mepopedia.com/forum/read.php?804,41760][講義] HTML & CSS網頁基礎複習整理[/url]
[hr]
2. 課堂範例
http://mepopedia.com/~web103-2a/hw01/hw01-102
[hr]
3. 盒子模型/區塊模型(Box Model)
.參考以下網址,並牢記下圖 盒子模型/區塊模型(Box Model)
http://mepopedia.com/forum/read.php?844,15917
[img]http://i1136.photobucket.com/albums/n481/parkparkyang/box-moddle-01.gif[/img]
[hr]
以及盒子與盒子(元素與元素)之間的關係

[hr]
4. 作業說明
參照講義
[url=http://mepopedia.com/forum/read.php?804,16481]利用Div標籤與CSS建立基本單欄網頁版型--以單純色塊為例[/url]
自行選擇主題,製作以DIV架構搭配CSS的基本網頁,請注意字體大小、整體質感與配色
可參考http://www.css3maker.com/
適當加入CSS3效果
製作完畢請上傳FTP
下載:http://filezilla-project.org/download.php?type=client
並回覆於此篇文章
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-102xxxxxxx
2.設計概念與製作心得:
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因
5.期待這門課的學習成果與收穫為何?
[hr]
範例:
http://mepopedia.com/~web101-a/hw01/hw01-1006445002/
http://mepopedia.com/~web101-a/hw01/hw01-1006445010/
http://mepopedia.com/forum/read.php?1651,42170
[hr]
5. 上課影音
2015 03 05作業一課堂講解
http://youtu.be/TnaMIVYyf4Y
Edited 2 time(s). Last edit at 03/05/2015 10:47AM by JinJin.
(編輯記錄)
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型 |
March 05, 2015 09:59AM 發表文章數: 50 |
http://mepopedia.com/~web103-2a/hw01/hw01-1025445058
2.設計概念與製作心得:複習
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因 http://www.meomi.com/因為很可愛
5.期待這門課的學習成果與收穫為何?希望可以做出有質感的網頁
2.設計概念與製作心得:複習
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因 http://www.meomi.com/因為很可愛
5.期待這門課的學習成果與收穫為何?希望可以做出有質感的網頁
Edited 3 time(s). Last edit at 03/05/2015 10:02AM by s096076.
(編輯記錄)
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 05, 2015 10:06AM 發表文章數: 50 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445178
2.設計概念與製作心得: 繞圖排文忘記怎麼做回去翻講義看了一下才做好XD
3.何謂HTML、DIV及CSS
一種以標籤的行式,提供網頁內容與結構等樣式的標籤.(div)
css(做出網頁設計的樣式語法)
4.附上至少一個覺得設計很有質感的網站,並說明原因
小器食堂,賣餐具/碗/玻璃杯..等等的用具,畫面很簡約很乾淨,導覽列在左側一目了然,很清楚
http://www.thexiaoqi.url.tw/index.php
5.期待這門課的學習成果與收穫為何?
A:希望可以把導覽列做好,做得更有質感,畫面配色可以更進步,
以及繞圖排文/項目清單可以更進步
2.設計概念與製作心得: 繞圖排文忘記怎麼做回去翻講義看了一下才做好XD
3.何謂HTML、DIV及CSS
一種以標籤的行式,提供網頁內容與結構等樣式的標籤.(div)
css(做出網頁設計的樣式語法)
4.附上至少一個覺得設計很有質感的網站,並說明原因
小器食堂,賣餐具/碗/玻璃杯..等等的用具,畫面很簡約很乾淨,導覽列在左側一目了然,很清楚
http://www.thexiaoqi.url.tw/index.php
5.期待這門課的學習成果與收穫為何?
A:希望可以把導覽列做好,做得更有質感,畫面配色可以更進步,
以及繞圖排文/項目清單可以更進步
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 05, 2015 04:13PM 發表文章數: 50 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445073
2.設計概念與製作心得: 學的東西一不複習就忘得差不多了,讓我緊張了一下。
3.何謂HTML、DIV及CSS
一種以標籤的行式,提供網頁內容與結構等樣式的標籤.(div)
css(做出網頁設計的樣式語法)
4.附上至少一個覺得設計很有質感的網站,並說明原因
可以看到很多有關設計的網站,我是從這些網站找出方向的
http://www.mydesy.com/20-good-ui-web-design
5.期待這門課的學習成果與收穫為何?
A:希望可以把導覽列做好,做得更有質感,畫面配色可以更進步, 就像上面這個網站一樣
2.設計概念與製作心得: 學的東西一不複習就忘得差不多了,讓我緊張了一下。
3.何謂HTML、DIV及CSS
一種以標籤的行式,提供網頁內容與結構等樣式的標籤.(div)
css(做出網頁設計的樣式語法)
4.附上至少一個覺得設計很有質感的網站,並說明原因
可以看到很多有關設計的網站,我是從這些網站找出方向的
http://www.mydesy.com/20-good-ui-web-design
5.期待這門課的學習成果與收穫為何?
A:希望可以把導覽列做好,做得更有質感,畫面配色可以更進步, 就像上面這個網站一樣
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
April 14, 2015 09:21AM 發表文章數: 37 |
http://mepopedia.com/~web103-2a/hw01/hw01-1025445214
設計概念與製作心得:很久沒有複習網很多地方都遺忘了
製作時間:45min
設計概念與製作心得:很久沒有複習網很多地方都遺忘了
製作時間:45min
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 05, 2015 07:38PM 發表文章數: 36 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445049/
2.設計概念與製作心得:想到最近草間彌稱的展來台灣,最近也常常聽到,所以就想到要做這個。
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因 :http://www.freecafe.com.tw/這個網站符合其本身主題,清新的感覺,視覺效果佳。
5.期待這門課的學習成果與收穫為何? 可以學到更多不同的效果,應用在網頁上。
1025445049 余沛綾
2.設計概念與製作心得:想到最近草間彌稱的展來台灣,最近也常常聽到,所以就想到要做這個。
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因 :http://www.freecafe.com.tw/這個網站符合其本身主題,清新的感覺,視覺效果佳。
5.期待這門課的學習成果與收穫為何? 可以學到更多不同的效果,應用在網頁上。
1025445049 余沛綾
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 05, 2015 08:18PM 發表文章數: 42 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445040/
2.設計概念與製作心得:貓咪粉嫩的感覺。
3.何謂HTML、DIV及CSS
HTML = 是一種編寫網頁的語法 [color=#FFFFFF]喵[/color]
DIV = 用來建立網頁區塊 [color=#FFFFFF]喵喵[/color]
CSS = 美化網頁的語法 [color=#FFFFFF]喵喵喵[/color]
4.附上至少一個覺得設計很有質感的網站,並說明原因 :http://www.nekobu.com/
活潑可愛的網頁,樣式簡單在閱讀內容很輕鬆,真是一個令人心情放鬆的好網站!!
5.期待這門課的學習成果與收穫為何?
學到更多技巧,能在製作網頁上用更多的變化,做出讓人喜歡閱覽的網頁。
1025445040 王淑瑜
2.設計概念與製作心得:貓咪粉嫩的感覺。
3.何謂HTML、DIV及CSS
HTML = 是一種編寫網頁的語法 [color=#FFFFFF]喵[/color]
DIV = 用來建立網頁區塊 [color=#FFFFFF]喵喵[/color]
CSS = 美化網頁的語法 [color=#FFFFFF]喵喵喵[/color]
4.附上至少一個覺得設計很有質感的網站,並說明原因 :http://www.nekobu.com/
活潑可愛的網頁,樣式簡單在閱讀內容很輕鬆,真是一個令人心情放鬆的好網站!!
5.期待這門課的學習成果與收穫為何?
學到更多技巧,能在製作網頁上用更多的變化,做出讓人喜歡閱覽的網頁。
1025445040 王淑瑜
Edited 3 time(s). Last edit at 03/05/2015 08:27PM by MoMi.
(編輯記錄)
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 05, 2015 08:31PM 發表文章數: 37 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445025/
2.設計概念與製作心得:跟以前的差不多 順利
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法 DIV 建立網頁區塊 CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因 :http://www.muji.com/tw/
簡單舒服 但又有自我風格 明瞭所有的資訊
5.期待這門課的學習成果與收穫為何?
雖然很累但希望學到更多。
1025445025 許函郁
2.設計概念與製作心得:跟以前的差不多 順利
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法 DIV 建立網頁區塊 CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因 :http://www.muji.com/tw/
簡單舒服 但又有自我風格 明瞭所有的資訊
5.期待這門課的學習成果與收穫為何?
雖然很累但希望學到更多。
1025445025 許函郁
|
1025445133
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型 |
March 07, 2015 10:47AM 發表文章數: 40 |
1.網址:[url=http://mepopedia.com/~web103-2a/hw01/hw01-1025445133]http://mepopedia.com/~web103-2a/hw01/hw01-1025445133[/url]
2.設計概念與製作心得:這次我以簡約的風格製作這個網站,並使用統一灰色調,使它有穩定、溫和與安定感。
3.何謂HTML、DIV及CSS:
HTML編寫網頁的基本語言;DIV 用來建立網頁區塊,區分各個主要頁面做為主要的排版架構;CSS 能讓我們更精確的控制網頁版面外觀的的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因:[url=http://www.colourlovers.com/]http://www.colourlovers.com/
[/url]colourlovers是一個讓大家分享顏色、調色板和色彩模式的網站,風格簡約、整潔,瀏覽網站時不會有壓迫感
5.期待這門課的學習成果與收穫為何? 希望能學到如何製作好玩的網頁動畫製作方法
2.設計概念與製作心得:這次我以簡約的風格製作這個網站,並使用統一灰色調,使它有穩定、溫和與安定感。
3.何謂HTML、DIV及CSS:
HTML編寫網頁的基本語言;DIV 用來建立網頁區塊,區分各個主要頁面做為主要的排版架構;CSS 能讓我們更精確的控制網頁版面外觀的的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因:[url=http://www.colourlovers.com/]http://www.colourlovers.com/
[/url]colourlovers是一個讓大家分享顏色、調色板和色彩模式的網站,風格簡約、整潔,瀏覽網站時不會有壓迫感
5.期待這門課的學習成果與收穫為何? 希望能學到如何製作好玩的網頁動畫製作方法
|
1025445043
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 08, 2015 11:43AM 發表文章數: 40 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445043
2.設計概念與製作心得:
3.何謂HTML、DIV及CSS
HTML~ 網頁編輯語言,他可以利用在網頁的區塊、外觀及內容等等的編輯。
DIV~網頁區塊的語法
CSS~網頁外觀系統管理的語法,例有大量頁面的網站雖然每頁內容都不同但大致的行跟字距及外觀等等相同的話,可以直接用CSS做管理
4.附上至少一個覺得設計很有質感的網站,並說明原因
JL DESIGN~
http://jldesign.tv/
網頁在瀏覽跟點選的時候很方便,沒有不必要的裝飾跟內容,簡單俐落,但又有有趣的圖像選單和點選投影片跟影片撥放,讓網站有內容之餘又不失去趣味。
5.期待這門課的學習成果收穫為何?
A:希望可以做出好”用”的 / 好玩的 網站
1025445043金家任
2.設計概念與製作心得:
3.何謂HTML、DIV及CSS
HTML~ 網頁編輯語言,他可以利用在網頁的區塊、外觀及內容等等的編輯。
DIV~網頁區塊的語法
CSS~網頁外觀系統管理的語法,例有大量頁面的網站雖然每頁內容都不同但大致的行跟字距及外觀等等相同的話,可以直接用CSS做管理
4.附上至少一個覺得設計很有質感的網站,並說明原因
JL DESIGN~
http://jldesign.tv/
網頁在瀏覽跟點選的時候很方便,沒有不必要的裝飾跟內容,簡單俐落,但又有有趣的圖像選單和點選投影片跟影片撥放,讓網站有內容之餘又不失去趣味。
5.期待這門課的學習成果收穫為何?
A:希望可以做出好”用”的 / 好玩的 網站
1025445043金家任
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 09, 2015 10:02AM 發表文章數: 42 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445091
2.設計概念與製作心得: 複習之前所學的
3.何謂HTML、DIV及CSS
HTML 編寫網頁的語法
div 網頁區塊語法
css網頁設計的樣式
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.vangoghmuseum.nl/nl/verhalen/broederliefde#0
這是介紹梵谷的網頁,設計排版雖然很簡單,但加上動畫就可以變得很生動,整個網頁採用下拉式的頁面,圖文編排得很有質感,是一個很棒的網頁~
5.期待這門課的學習成果與收穫為何?
學習一些小動畫,讓往頁更有層次感。
1025445091
2.設計概念與製作心得: 複習之前所學的
3.何謂HTML、DIV及CSS
HTML 編寫網頁的語法
div 網頁區塊語法
css網頁設計的樣式
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.vangoghmuseum.nl/nl/verhalen/broederliefde#0
這是介紹梵谷的網頁,設計排版雖然很簡單,但加上動畫就可以變得很生動,整個網頁採用下拉式的頁面,圖文編排得很有質感,是一個很棒的網頁~
5.期待這門課的學習成果與收穫為何?
學習一些小動畫,讓往頁更有層次感。
1025445091
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 10, 2015 12:25AM 發表文章數: 29 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445202
2.設計概念與製作心得: 太久沒用,花了一點時間
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法 DIV 建立網頁區塊 CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
5.期待這門課的學習成果與收穫為何?
2.設計概念與製作心得: 太久沒用,花了一點時間
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法 DIV 建立網頁區塊 CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
5.期待這門課的學習成果與收穫為何?
|
1025445067
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 10, 2015 01:15AM 發表文章數: 36 |
1.http://mepopedia.com/~web103-2a/hw01/hw01-1025445067
2.一種有點成熟跳痛的風格
3.HTML-架構設定,DIV-區分網頁區塊,CSS- 風格設定
4.http://ppaper.net/store_index.asp
一種簡潔的風格,搭配不同圖片的呈現方式,讓質感多了更多的層次,並且能快速的搜索
5.期待自己能做出比上一次更好的作品,能用到更多的技巧
2.一種有點成熟跳痛的風格
3.HTML-架構設定,DIV-區分網頁區塊,CSS- 風格設定
4.http://ppaper.net/store_index.asp
一種簡潔的風格,搭配不同圖片的呈現方式,讓質感多了更多的層次,並且能快速的搜索
5.期待自己能做出比上一次更好的作品,能用到更多的技巧
|
1025445097
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 10, 2015 02:23AM 發表文章數: 40 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445097
2.設計概念與製作心得: 用簡潔的配色表達主題,希望能增加自己的速度
3.何謂HTML、DIV及CSS
HTML 編寫網頁的語法 Div 網頁區塊語法 Css網頁設計的樣式
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.motstyle.com.tw/cht/KITCHEN_special_2015wineClass.php
我喜歡這個網頁的配色,簡潔明瞭,看起來很舒服.
5.期待這門課的學習成果與收穫為何?
希望能熟記每個語法,並且學到更多美化網頁的新課程
視傳二A1025445097 陳慶芳
2.設計概念與製作心得: 用簡潔的配色表達主題,希望能增加自己的速度
3.何謂HTML、DIV及CSS
HTML 編寫網頁的語法 Div 網頁區塊語法 Css網頁設計的樣式
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.motstyle.com.tw/cht/KITCHEN_special_2015wineClass.php
我喜歡這個網頁的配色,簡潔明瞭,看起來很舒服.
5.期待這門課的學習成果與收穫為何?
希望能熟記每個語法,並且學到更多美化網頁的新課程
視傳二A1025445097 陳慶芳
Edited 2 time(s). Last edit at 03/10/2015 02:42AM by 1025445097.
(編輯記錄)
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 11, 2015 12:24AM 發表文章數: 36 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445046
2.設計概念與製作心得:以灰色調為主,再帶點金黃色,呈現出藝術家簡單又不失時尚的感覺。
3.何謂HTML、DIV及CSS
HTML-編寫網頁架構的語法
DIV-建立網頁區塊的語法
CSS-美化版頁外觀的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.baobaoisseymiyake.com
藝術家利用自己所創作包包的概念,將網站首頁做成動畫效果,也會更換不同的顏色、角度,
內頁也是用幾何圖形拼成,裡面還有很多有趣的圖片、影片,簡單卻顯得時尚。
5.期待這門課的學習成果與收穫為何?
希望能學習到更多好玩的點選功能,還有製作導覽列的手法能更加純熟,想製作出屬於自己的網站。
2.設計概念與製作心得:以灰色調為主,再帶點金黃色,呈現出藝術家簡單又不失時尚的感覺。
3.何謂HTML、DIV及CSS
HTML-編寫網頁架構的語法
DIV-建立網頁區塊的語法
CSS-美化版頁外觀的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.baobaoisseymiyake.com
藝術家利用自己所創作包包的概念,將網站首頁做成動畫效果,也會更換不同的顏色、角度,
內頁也是用幾何圖形拼成,裡面還有很多有趣的圖片、影片,簡單卻顯得時尚。
5.期待這門課的學習成果與收穫為何?
希望能學習到更多好玩的點選功能,還有製作導覽列的手法能更加純熟,想製作出屬於自己的網站。
|
1025445115
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 11, 2015 12:38AM 發表文章數: 36 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445115
2.設計概念與製作心得: 跟之前一樣,不陌生
3.何謂HTML、DIV及CSS
HTML 編寫網頁的語法
div 網頁區塊語法
css網頁設計的樣式
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.misterdonut.com.tw/
Mister donut
5.期待這門課的學習成果與收穫為何?
希望不要太恐怖
1025445115
2.設計概念與製作心得: 跟之前一樣,不陌生
3.何謂HTML、DIV及CSS
HTML 編寫網頁的語法
div 網頁區塊語法
css網頁設計的樣式
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.misterdonut.com.tw/
Mister donut
5.期待這門課的學習成果與收穫為何?
希望不要太恐怖
1025445115
|
1025445103
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 11, 2015 03:20PM 發表文章數: 30 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445103
2.設計概念與製作心得: zara給人的感覺是時尚的,我用簡單配色表達
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因 : http://www.zara.com/tw/,我覺得這個網站乾淨俐落有質感
5.期待這門課的學習成果與收穫為何? 希望網頁能更進步
1025445103張秀安
2.設計概念與製作心得: zara給人的感覺是時尚的,我用簡單配色表達
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因 : http://www.zara.com/tw/,我覺得這個網站乾淨俐落有質感
5.期待這門課的學習成果與收穫為何? 希望網頁能更進步
1025445103張秀安
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 11, 2015 03:50PM 發表文章數: 36 |
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 11, 2015 05:12PM 發表文章數: 23 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445079/
2.設計概念與製作心得: 要做之前腦袋一片空白 太久沒碰:p
3.何謂HTML、DIV及CSS:
HTML:架構設定
DIV:區分網頁區塊
CSS:風格設定
4.附上至少一個覺得設計很有質感的網站,並說明原因
簡單明瞭 顏色舒服
http://www.starbucks.com.tw/home/index.jspx
5.期待這門課的學習成果與收穫為何?
複習
1025445079
2.設計概念與製作心得: 要做之前腦袋一片空白 太久沒碰:p
3.何謂HTML、DIV及CSS:
HTML:架構設定
DIV:區分網頁區塊
CSS:風格設定
4.附上至少一個覺得設計很有質感的網站,並說明原因
簡單明瞭 顏色舒服
http://www.starbucks.com.tw/home/index.jspx
5.期待這門課的學習成果與收穫為何?
複習
1025445079
|
1025445124
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 11, 2015 05:20PM 發表文章數: 31 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445124
2.設計概念與製作心得: 巧克力可可色的風格 /複習之前的有喚醒對網頁設計的記憶
3.何謂HTML、DIV及CSS :
HTML編寫網頁的語法 DIV網頁區塊的語法 CSS網頁設計的樣式
4.附上至少一個覺得設計很有質感的網站,並說明原因 : http://fixedagency.com/ 喜歡向下滑的網頁 有不同的變化
5.期待這門課的學習成果與收穫為何? 學到更進階的網頁設計 也能做出更獨一無二的網頁
2.設計概念與製作心得: 巧克力可可色的風格 /複習之前的有喚醒對網頁設計的記憶
3.何謂HTML、DIV及CSS :
HTML編寫網頁的語法 DIV網頁區塊的語法 CSS網頁設計的樣式
4.附上至少一個覺得設計很有質感的網站,並說明原因 : http://fixedagency.com/ 喜歡向下滑的網頁 有不同的變化
5.期待這門課的學習成果與收穫為何? 學到更進階的網頁設計 也能做出更獨一無二的網頁
|
1025445070
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 11, 2015 08:34PM 發表文章數: 35 |
http://mepopedia.com/~web103-2a/hw01/hw01-1025445070/
2.設計概念與製作心得:
我很愛這部動畫,所以想介紹它;正好主角的代表色是紅色,所以網頁顏色以紅色為主。
3.何謂HTML、DIV及CSS
HTML:編寫網頁的語法
DIV:建立網頁區塊
CSS:美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.urbanoutfitters.com/uk/index.jsp?currency=200002
網站全部都採用方格的方式來呈現商品,讓整體感覺起來非常整齊,
看起來也很舒適。
5.期待這門課的學習成果與收穫為何?
希望能學到其他排列網頁內容的樣式讓自己的網頁質感提升!
1025445070 邱薏如
2.設計概念與製作心得:
我很愛這部動畫,所以想介紹它;正好主角的代表色是紅色,所以網頁顏色以紅色為主。
3.何謂HTML、DIV及CSS
HTML:編寫網頁的語法
DIV:建立網頁區塊
CSS:美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.urbanoutfitters.com/uk/index.jsp?currency=200002
網站全部都採用方格的方式來呈現商品,讓整體感覺起來非常整齊,
看起來也很舒適。
5.期待這門課的學習成果與收穫為何?
希望能學到其他排列網頁內容的樣式讓自己的網頁質感提升!
1025445070 邱薏如
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 11, 2015 09:18PM 發表文章數: 36 |
[size=small]1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445001/
2.設計概念與製作心得:差不多的快忘光了...目前還可以(ˊAˋ)
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法
DIV 建立網頁區塊
CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因 :
http://wesc.com/
他以主要三色LOGO黑、灰、白設計,瀏覽列及內容讓人簡單明瞭。
5.期待這門課的學習成果與收穫為何?
希望學習到更多有趣的CSS,讓網頁架構在更有趣
1025445001 蘇柔羽[/size]
2.設計概念與製作心得:差不多的快忘光了...目前還可以(ˊAˋ)
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法
DIV 建立網頁區塊
CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因 :
http://wesc.com/
他以主要三色LOGO黑、灰、白設計,瀏覽列及內容讓人簡單明瞭。
5.期待這門課的學習成果與收穫為何?
希望學習到更多有趣的CSS,讓網頁架構在更有趣
1025445001 蘇柔羽[/size]
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 11, 2015 09:43PM 發表文章數: 32 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445082
2.設計概念與製作心得:有些區域忘記或記反
3.何謂HTML、DIV及CSS:
(HTML)一種編寫網頁的語法
(div)用來建立網頁區塊
(css)網頁樣式的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因。
http://www.pinkoi.com/
這是一個設計商品購物網站,我喜歡它色調單純(白、灰、桃紅)、區塊分明,點進此網站容易找到需要的東西,做得很有質感,看起來很舒服;最喜歡的是他幾乎每個按鈕都配一個可愛的插圖。
5.期待這門課的學習成果與收穫為何?
希望能做出讓人耳目一新又不失個人風格的網站。
2.設計概念與製作心得:有些區域忘記或記反
3.何謂HTML、DIV及CSS:
(HTML)一種編寫網頁的語法
(div)用來建立網頁區塊
(css)網頁樣式的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因。
http://www.pinkoi.com/
這是一個設計商品購物網站,我喜歡它色調單純(白、灰、桃紅)、區塊分明,點進此網站容易找到需要的東西,做得很有質感,看起來很舒服;最喜歡的是他幾乎每個按鈕都配一個可愛的插圖。
5.期待這門課的學習成果與收穫為何?
希望能做出讓人耳目一新又不失個人風格的網站。
|
LIANJIAYUN
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 11, 2015 10:14PM 發表文章數: 16 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445112
2.設計概念與製作心得: 這次是複習所以做得比較快。
3.何謂HTML、DIV及CSS
HTML
1.使用改寫標籤
2.隨視窗大小改變的文件
3.忽略多餘的空白與行
4.超鏈結的功能
5.呼叫程式
DIV
一種以標籤的行式,提供網頁內容與結構等樣式的標籤.
CSS
層疊樣式表,又稱串樣式列表、層次結構式樣式表文件,一種用來為結構化文檔添加樣式的計算機語言,由W3C定義和維護。
4.附上至少一個覺得設計很有質感的網站,並說明原因 :
http://2011.beercamp.com/
超酷的,很特別。
5.期待這門課的學習成果與收穫為何?
只希望可以把基礎學得更好,沒有想要學太進階的東西。
2.設計概念與製作心得: 這次是複習所以做得比較快。
3.何謂HTML、DIV及CSS
HTML
1.使用改寫標籤
2.隨視窗大小改變的文件
3.忽略多餘的空白與行
4.超鏈結的功能
5.呼叫程式
DIV
一種以標籤的行式,提供網頁內容與結構等樣式的標籤.
CSS
層疊樣式表,又稱串樣式列表、層次結構式樣式表文件,一種用來為結構化文檔添加樣式的計算機語言,由W3C定義和維護。
4.附上至少一個覺得設計很有質感的網站,並說明原因 :
http://2011.beercamp.com/
超酷的,很特別。
5.期待這門課的學習成果與收穫為何?
只希望可以把基礎學得更好,沒有想要學太進階的東西。
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 11, 2015 10:31PM 發表文章數: 39 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445223
2.設計概念與製作心得: 該慶幸沒有全忘光麼【
3.何謂HTML、DIV及CSS
一種以標籤的行式,提供網頁內容與結構等樣式的標籤.(div)
css(做出網頁設計的樣式語法)
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.lofter.com/dashboard/
原因:因為是分享文字為主的網站,所以界面設計得很文藝很簡單乾淨,讓人可以靜心閱讀。
5.期待這門課的學習成果與收穫為何?
期待暑假【笑
2.設計概念與製作心得: 該慶幸沒有全忘光麼【
3.何謂HTML、DIV及CSS
一種以標籤的行式,提供網頁內容與結構等樣式的標籤.(div)
css(做出網頁設計的樣式語法)
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.lofter.com/dashboard/
原因:因為是分享文字為主的網站,所以界面設計得很文藝很簡單乾淨,讓人可以靜心閱讀。
5.期待這門課的學習成果與收穫為何?
期待暑假【笑
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 11, 2015 11:32PM 發表文章數: 39 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445064
2.設計概念與製作心得: 為了三麗鷗風格配置的簡單網頁,圓角做出來的效果還不錯~~~
3.何謂HTML、DIV及CSS
HTML:建構網頁的主要架構
DIV:建立網頁區塊,區分各個主要頁面做為主要的排版架構
CSS:美化網站讓網頁有自己風格的功能
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.ryoka-ism.com/
光點進去他們店的商品就很吸引人~~~
他可以往下滑也可以往左右移動
每家分店都做得很清楚
整體是黑白的風格 感覺乾乾淨淨的 排版也很讓人看了舒服
5.期待這門課的學習成果與收穫為何?
希望可以學到更多進階的可以讓自己設計的網站更完美~~~~
2.設計概念與製作心得: 為了三麗鷗風格配置的簡單網頁,圓角做出來的效果還不錯~~~
3.何謂HTML、DIV及CSS
HTML:建構網頁的主要架構
DIV:建立網頁區塊,區分各個主要頁面做為主要的排版架構
CSS:美化網站讓網頁有自己風格的功能
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.ryoka-ism.com/
光點進去他們店的商品就很吸引人~~~
他可以往下滑也可以往左右移動
每家分店都做得很清楚
整體是黑白的風格 感覺乾乾淨淨的 排版也很讓人看了舒服
5.期待這門課的學習成果與收穫為何?
希望可以學到更多進階的可以讓自己設計的網站更完美~~~~
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 11, 2015 11:49PM 發表文章數: 26 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445151
2.設計概念與製作心得: 嗯,沒忘光!!
3.何謂HTML、DIV及CSS
HTML一種以標籤的行式
DIV-提供網頁內容與結構等樣式的標籤
CSS -做出網頁設計的樣式語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.flvto.com/
原因:喜歡背景的質感+下面的翻頁的Convert to mp3 online,Download converter for free
5.期待這門課的學習成果與收穫為何?
把基礎打穩
2.設計概念與製作心得: 嗯,沒忘光!!
3.何謂HTML、DIV及CSS
HTML一種以標籤的行式
DIV-提供網頁內容與結構等樣式的標籤
CSS -做出網頁設計的樣式語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.flvto.com/
原因:喜歡背景的質感+下面的翻頁的Convert to mp3 online,Download converter for free
5.期待這門課的學習成果與收穫為何?
把基礎打穩
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 12, 2015 12:37AM 發表文章數: 34 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445148
2.設計概念與製作心得:隔了一個寒假對網頁又陌生了,需要花點時間恢復一下。
3.何謂HTML、DIV及CSS
一種以標籤的行式,提供網頁內容與結構等樣式的標籤.(div)
css(做出網頁設計的樣式語法)
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.jimmyspa.com/default.aspx
顏色柔和清新,視覺上是舒服的。
5.期待這門課的學習成果與收穫為何?
希望對網頁更加熟練上手。
2.設計概念與製作心得:隔了一個寒假對網頁又陌生了,需要花點時間恢復一下。
3.何謂HTML、DIV及CSS
一種以標籤的行式,提供網頁內容與結構等樣式的標籤.(div)
css(做出網頁設計的樣式語法)
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.jimmyspa.com/default.aspx
顏色柔和清新,視覺上是舒服的。
5.期待這門課的學習成果與收穫為何?
希望對網頁更加熟練上手。
|
1025445160
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 12, 2015 01:09AM 發表文章數: 34 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445160/
2.設計概念與製作心得:有些東西有點忘記了,透過這次練習又翻了之前學過的內容找回記憶。
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法
DIV 建立網頁區塊
CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.designblvd.nl/
清新脫俗的感覺很有質感,畫面中雖然是由許多圖塊堆積,但卻亂中有序。
5.期待這門課的學習成果與收穫為何?
希望這學期能更用功學習,能夠靈活運用每一項不同的功能。
1025445160 吳羽筑
2.設計概念與製作心得:有些東西有點忘記了,透過這次練習又翻了之前學過的內容找回記憶。
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法
DIV 建立網頁區塊
CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.designblvd.nl/
清新脫俗的感覺很有質感,畫面中雖然是由許多圖塊堆積,但卻亂中有序。
5.期待這門課的學習成果與收穫為何?
希望這學期能更用功學習,能夠靈活運用每一項不同的功能。
1025445160 吳羽筑
|
lele831230
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 12, 2015 01:33AM 發表文章數: 33 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445130
2.設計概念與製作心得: 有點忘了
3.何謂HTML、DIV及CSS
一種以標籤的行式,提供網頁內容與結構等樣式的標籤.(div)
css(做出網頁設計的樣式語法)
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.yuhunkim.com/
排的很簡單
5.期待這門課的學習成果與收穫為何?
楊淯婷
2.設計概念與製作心得: 有點忘了
3.何謂HTML、DIV及CSS
一種以標籤的行式,提供網頁內容與結構等樣式的標籤.(div)
css(做出網頁設計的樣式語法)
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.yuhunkim.com/
排的很簡單
5.期待這門課的學習成果與收穫為何?
楊淯婷
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 12, 2015 01:38AM 發表文章數: 34 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445139
2.設計概念與製作心得: 有點忘記怎麼做了,想了頗久才開始動工
3.何謂HTML、DIV及CSS
HTML-編寫網頁用語法
DIV-建立網頁區塊
CSS-美化網頁用
4.附上至少一個覺得設計很有質感的網站,並說明原因
記得是之後課程會教到的,先研究一下
http://www.kassandrabay.com/
5.期待這門課的學習成果與收穫為何?
能架出一個老媽滿意的網站
2.設計概念與製作心得: 有點忘記怎麼做了,想了頗久才開始動工
3.何謂HTML、DIV及CSS
HTML-編寫網頁用語法
DIV-建立網頁區塊
CSS-美化網頁用
4.附上至少一個覺得設計很有質感的網站,並說明原因
記得是之後課程會教到的,先研究一下
http://www.kassandrabay.com/
5.期待這門課的學習成果與收穫為何?
能架出一個老媽滿意的網站
|
1025445136
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 12, 2015 09:25AM 發表文章數: 35 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445136
2.設計概念與製作心得:
求好心切,反而弄巧成拙
3.何謂HTML、DIV及CSS
以人為例
HTML = 用來構成基本的人型
DIV = 人體被區分成不同的部位
CSS = 組成與眾不同的外觀
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.colingrist.com/
一整個白色簡約,也沒有很多太炫的CSS特效,編排簡單,貌似多加幾樣CSS就能仿造的好物
5.期待這門課的學習成果與收穫為何?
比起能夠怕死,
比較想確保以後不會被打槍的一切
畢竟這是現實
而非自己的小小世界
2.設計概念與製作心得:
求好心切,反而弄巧成拙
3.何謂HTML、DIV及CSS
以人為例
HTML = 用來構成基本的人型
DIV = 人體被區分成不同的部位
CSS = 組成與眾不同的外觀
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.colingrist.com/
一整個白色簡約,也沒有很多太炫的CSS特效,編排簡單,貌似多加幾樣CSS就能仿造的好物
5.期待這門課的學習成果與收穫為何?
比起能夠怕死,
比較想確保以後不會被打槍的一切
畢竟這是現實
而非自己的小小世界
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 15, 2015 05:18PM 發表文章數: 30 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445109
2.設計概念與製作心得: 配色覺得有點困難
3.何謂HTML、DIV及CSS
HTML通直指的是首頁
以標籤的行式來提供網頁內容與結構等樣式的標籤
CSS是連結網頁設計樣式的地方
4.附上至少一個覺得設計很有質感的網站,並說明原因 http://line.me/zh-hant/download 圖大字大內容簡潔,一目了然
5.期待這門課的學習成果與收穫為何? 覺得自己應該再接再厲
2.設計概念與製作心得: 配色覺得有點困難
3.何謂HTML、DIV及CSS
HTML通直指的是首頁
以標籤的行式來提供網頁內容與結構等樣式的標籤
CSS是連結網頁設計樣式的地方
4.附上至少一個覺得設計很有質感的網站,並說明原因 http://line.me/zh-hant/download 圖大字大內容簡潔,一目了然
5.期待這門課的學習成果與收穫為何? 覺得自己應該再接再厲
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 22, 2015 06:25PM 發表文章數: 23 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445100
2.設計概念與製作心得:寒假太久沒有碰Dreamweaver很多都忘光了,後來看了上學期的講義複習才能順利完成。
3.何謂HTML、DIV及CSS
HTML是編輯網頁法語的地方
DIV建立網頁區塊的地方(坦白說這個我不知道,是抄別人的)
CSS是設計美化網頁的地方
4.附上至少一個覺得設計很有質感的網站,並說明原因
https://www.majolica-majorca.com/tw/special/index.html
這是彩粧品-戀愛魔鏡的網站,無論是版面編排還是圖案跟底紋都是走精緻華麗的風格,讓所有少女心的女孩都深深著迷,它非常成功的吸引自己的客群並讓人想深入了解它們的品牌,常常會搭配新產品推出新的版面設計,而且總有很棒的故事與精彩畫面讓人想常常光顧這個網站。
5.期待這門課的學習成果與收穫為何?
希望將來能學習到如何將網站設計的更精緻
2.設計概念與製作心得:寒假太久沒有碰Dreamweaver很多都忘光了,後來看了上學期的講義複習才能順利完成。
3.何謂HTML、DIV及CSS
HTML是編輯網頁法語的地方
DIV建立網頁區塊的地方(坦白說這個我不知道,是抄別人的)
CSS是設計美化網頁的地方
4.附上至少一個覺得設計很有質感的網站,並說明原因
https://www.majolica-majorca.com/tw/special/index.html
這是彩粧品-戀愛魔鏡的網站,無論是版面編排還是圖案跟底紋都是走精緻華麗的風格,讓所有少女心的女孩都深深著迷,它非常成功的吸引自己的客群並讓人想深入了解它們的品牌,常常會搭配新產品推出新的版面設計,而且總有很棒的故事與精彩畫面讓人想常常光顧這個網站。
5.期待這門課的學習成果與收穫為何?
希望將來能學習到如何將網站設計的更精緻
|
love0920dt
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 25, 2015 03:59PM 發表文章數: 40 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445031
3.何謂HTML、DIV及CSS
HTML 編寫網頁的語法
div 網頁區塊語法
css網頁設計的樣式
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.openopen.com.tw/
點進去就充滿童趣 用色也很鮮豔大膽
5.期待這門課的學習成果與收穫為何?
希望能做出有質感 自己滿意的網站
3.何謂HTML、DIV及CSS
HTML 編寫網頁的語法
div 網頁區塊語法
css網頁設計的樣式
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.openopen.com.tw/
點進去就充滿童趣 用色也很鮮豔大膽
5.期待這門課的學習成果與收穫為何?
希望能做出有質感 自己滿意的網站
|
1025445199
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型 |
March 25, 2015 11:13PM 發表文章數: 41 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445199
2.設計概念與製作心得:
用綠色深淺來做搭配,綠色比較中性色,所以比較難調到滿意的搭配。
3.何謂HTML、DIV及CSS:
HTML-編寫網頁用語法
DIV-建立網頁區塊
CSS-美化網頁用
4.附上至少一個覺得設計很有質感的網站,並說明原因:
http://www.muji.com/tw/
色調簡單不會太過複雜,用點小插畫讓大小朋友們都喜愛。
5.期待這門課的學習成果與收穫為何?
希望能收取到更多的知識,對未來非常的有幫助,
有時候雖然覺得難,但是做出來卻覺得非常的有成就感,
希望能一次比一次還要更進步,還要學得更多。
1025445199
2.設計概念與製作心得:
用綠色深淺來做搭配,綠色比較中性色,所以比較難調到滿意的搭配。
3.何謂HTML、DIV及CSS:
HTML-編寫網頁用語法
DIV-建立網頁區塊
CSS-美化網頁用
4.附上至少一個覺得設計很有質感的網站,並說明原因:
http://www.muji.com/tw/
色調簡單不會太過複雜,用點小插畫讓大小朋友們都喜愛。
5.期待這門課的學習成果與收穫為何?
希望能收取到更多的知識,對未來非常的有幫助,
有時候雖然覺得難,但是做出來卻覺得非常的有成就感,
希望能一次比一次還要更進步,還要學得更多。
1025445199
|
1025445184
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 26, 2015 10:18AM 發表文章數: 31 |
http://mepopedia.com/~web103-2a/hw01/hw01-1025445184
2.設計概念與製作心得:複習
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因 http://www.meomi.com/因為很可愛
5.期待這門課的學習成果與收穫為何?希望可以做出有質感的網頁
2.設計概念與製作心得:複習
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因 http://www.meomi.com/因為很可愛
5.期待這門課的學習成果與收穫為何?希望可以做出有質感的網頁
|
1025445187
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
April 01, 2015 10:32PM 發表文章數: 35 |
http://mepopedia.com/~web103-2a/hw01/hw01-1025445187/
2.設計概念與製作心得:練習之前的
3.何謂HTML、DIV及CSS: HTML編寫網頁的語法 DIV 建立網頁區塊 CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因:http://www.muji.com/tw/ 頁面很簡潔
5.期待這門課的學習成果與收穫為何?可以學習到更多並熟練
2.設計概念與製作心得:練習之前的
3.何謂HTML、DIV及CSS: HTML編寫網頁的語法 DIV 建立網頁區塊 CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因:http://www.muji.com/tw/ 頁面很簡潔
5.期待這門課的學習成果與收穫為何?可以學習到更多並熟練
|
1025445010
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
April 02, 2015 10:10AM 發表文章數: 40 |
http://mepopedia.com/~web103-2a/hw01/hw01-1025445010/
2.設計概念與製作心得:複習
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站
http://www.muji.com/tw/
5.期待這門課的學習成果與收穫為何?
能把網頁做得更精緻
1025445010謝佳蓁
http://mepopedia.com/~web103-2a/hw01/hw01-1025445127/
2.設計概念與製作心得:複習上學期
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站
http://xoxostyle.yesec.com.tw/
5.期待這門課的學習成果與收穫為何?
希望可以做出有質感的網頁
1025445127王嘉瑜
2.設計概念與製作心得:複習
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站
http://www.muji.com/tw/
5.期待這門課的學習成果與收穫為何?
能把網頁做得更精緻
1025445010謝佳蓁
http://mepopedia.com/~web103-2a/hw01/hw01-1025445127/
2.設計概念與製作心得:複習上學期
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站
http://xoxostyle.yesec.com.tw/
5.期待這門課的學習成果與收穫為何?
希望可以做出有質感的網頁
1025445127王嘉瑜
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
April 08, 2015 11:05PM 發表文章數: 49 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445076
2.設計概念與製作心得: 介紹史迪奇,有點忘了怎麼做
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法
DIV 建立網頁區塊
CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.annefrank.org/en/Subsites/Home/ 感覺很有質感
5.期待這門課的學習成果與收穫為何? 學更多東西
HTML編寫網頁的語法 DIV 建立網頁區塊 CSS 美化網頁的語法
2.設計概念與製作心得: 介紹史迪奇,有點忘了怎麼做
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法
DIV 建立網頁區塊
CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.annefrank.org/en/Subsites/Home/ 感覺很有質感
5.期待這門課的學習成果與收穫為何? 學更多東西
HTML編寫網頁的語法 DIV 建立網頁區塊 CSS 美化網頁的語法
Edited 2 time(s). Last edit at 04/14/2015 06:08PM by ㄩㄩ.
(編輯記錄)
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型 |
April 16, 2015 02:13AM 發表文章數: 40 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445169
2.設計概念與製作心得: 學的東西有點忘了,有點難跟上。
3.何謂HTML、DIV及CSS
HTML -是一種編寫網頁的語法
CSS -美化網頁的語法
DIV- 用來建立網頁區塊
4.附上至少一個覺得設計很有質感的網站,並說明原因
喜歡簡單簡潔的
http://www.ikea.com/tw/zh/
5.期待這門課的學習成果與收穫為何?
可以做得更好更專業
2.設計概念與製作心得: 學的東西有點忘了,有點難跟上。
3.何謂HTML、DIV及CSS
HTML -是一種編寫網頁的語法
CSS -美化網頁的語法
DIV- 用來建立網頁區塊
4.附上至少一個覺得設計很有質感的網站,並說明原因
喜歡簡單簡潔的
http://www.ikea.com/tw/zh/
5.期待這門課的學習成果與收穫為何?
可以做得更好更專業
|
1025445175
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型 |
April 16, 2015 03:05AM 發表文章數: 35 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445175
2.設計概念與製作心得: 做的時候都很正常 可是一上傳就跑掉 css也找不到磁碟 重作也無法
3.何謂HTML、DIV及CSS
HTML = 是一種編寫網頁的語法
DIV = 用來建立網頁區塊
CSS = 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因 : Dickies 很有特色
5.期待這門課的學習成果與收穫為何? 希望可以有更簡單明確的語法可以參考
2.設計概念與製作心得: 做的時候都很正常 可是一上傳就跑掉 css也找不到磁碟 重作也無法
3.何謂HTML、DIV及CSS
HTML = 是一種編寫網頁的語法
DIV = 用來建立網頁區塊
CSS = 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因 : Dickies 很有特色
5.期待這門課的學習成果與收穫為何? 希望可以有更簡單明確的語法可以參考
|
1025445085
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
April 22, 2015 10:17PM 發表文章數: 36 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445085/
2.設計概念與製作心得:跟以前的差不多,但多了些小細節,可以使的畫面更美,做得滿順利的
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法 DIV 建立網頁區塊 CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因 :http://store.apple.com/tw?afid=p238%7Csd9nZSawW-dc_mtid_18707vxu38484_pcrid_45219459782_&cid=aos-tw-kwg-brand
簡單舒服 一目了然很有清爽感
5.期待這門課的學習成果與收穫為何?
累積自己的實力,過得更加充實
1025445085 楊婷淵
2.設計概念與製作心得:跟以前的差不多,但多了些小細節,可以使的畫面更美,做得滿順利的
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法 DIV 建立網頁區塊 CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因 :http://store.apple.com/tw?afid=p238%7Csd9nZSawW-dc_mtid_18707vxu38484_pcrid_45219459782_&cid=aos-tw-kwg-brand
簡單舒服 一目了然很有清爽感
5.期待這門課的學習成果與收穫為何?
累積自己的實力,過得更加充實
1025445085 楊婷淵
|
1025445199
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
April 22, 2015 10:52PM 發表文章數: 41 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445106
2.設計概念與製作心得: 介紹馬來膜
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法
DIV 建立網頁區塊
CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://tsujiri.com.tw/ 感覺很有質感
5.期待這門課的學習成果與收穫為何? 學到很多之前不懂的東西
1025445106
2.設計概念與製作心得: 介紹馬來膜
3.何謂HTML、DIV及CSS
HTML編寫網頁的語法
DIV 建立網頁區塊
CSS 美化網頁的語法
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://tsujiri.com.tw/ 感覺很有質感
5.期待這門課的學習成果與收穫為何? 學到很多之前不懂的東西
1025445106
|
1025445217
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
April 23, 2015 12:51AM 發表文章數: 28 |
http://mepopedia.com/~web103-2a/hw01/hw01-1025445217
2.設計概念與製作心得:複習
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因 http://www.meomi.com/................无解
5.期待這門課的學習成果與收穫為何? 可以做出有質感的網頁
2.設計概念與製作心得:複習
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因 http://www.meomi.com/................无解
5.期待這門課的學習成果與收穫為何? 可以做出有質感的網頁
|
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
June 11, 2015 09:56AM 發表文章數: 19 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445172/Untitled-1.html
2.設計概念與製作心得: 想吃洋芋片
3.何謂HTML、DIV及CSS
一種編寫程式的編碼 標籤
美化編碼外觀的外掛
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://edition.cnn.com/
世界級大的新聞網頁卻簡單好看好找新聞
5.期待這門課的學習成果與收穫為何?
了解越來越多製作方法
2.設計概念與製作心得: 想吃洋芋片
3.何謂HTML、DIV及CSS
一種編寫程式的編碼 標籤
美化編碼外觀的外掛
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://edition.cnn.com/
世界級大的新聞網頁卻簡單好看好找新聞
5.期待這門課的學習成果與收穫為何?
了解越來越多製作方法
|
1025445037
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
June 11, 2015 09:24PM 發表文章數: 27 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445037
2.設計概念與製作心得:黑色旋風
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因 http://www.towerofsaviors.com/zh/ 很華麗
5.期待這門課的學習成果與收穫為何? 希望可以都記到腦子裡
學號1025445037
2.設計概念與製作心得:黑色旋風
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因 http://www.towerofsaviors.com/zh/ 很華麗
5.期待這門課的學習成果與收穫為何? 希望可以都記到腦子裡
學號1025445037
|
1025445037
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
July 03, 2015 12:06AM 發表文章數: 27 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1025445037
2.設計概念與製作心得: 簡單
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因
5.期待這門課的學習成果與收穫為何? 希望能記多少就記多少
2.設計概念與製作心得: 簡單
3.何謂HTML、DIV及CSS
4.附上至少一個覺得設計很有質感的網站,並說明原因
5.期待這門課的學習成果與收穫為何? 希望能記多少就記多少
|
1035445082
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS複習--以色塊為主的基本單欄網頁版型
分類標籤: 103-2《中國》竹視傳二A-進階網頁設計
|
March 16, 2016 08:33PM 發表文章數: 9 |
1.網址:http://mepopedia.com/~web103-2a/hw01/hw01-1035445082
2.設計概念與製作心得:剛開始還算簡單 用同色調的顏色可以配得很好
3.何謂HTML、DIV及CSS
HTML 編寫網頁的語法
div 網頁區塊語法
css網頁設計的樣式
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.uniquepasta2012.com/space.html
unique
5.期待這門課的學習成果與收穫為何?
希望自己以後可以架設一個超棒的網站
2.設計概念與製作心得:剛開始還算簡單 用同色調的顏色可以配得很好
3.何謂HTML、DIV及CSS
HTML 編寫網頁的語法
div 網頁區塊語法
css網頁設計的樣式
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://www.uniquepasta2012.com/space.html
unique
5.期待這門課的學習成果與收穫為何?
希望自己以後可以架設一個超棒的網站
MEPO forum
is powered by Phorum.