1. 網路天文館網站
http://tamweb.tam.gov.tw/v3/tw/go.asp
參考其作法,建立一入口首頁,以及其他共同版型之內頁
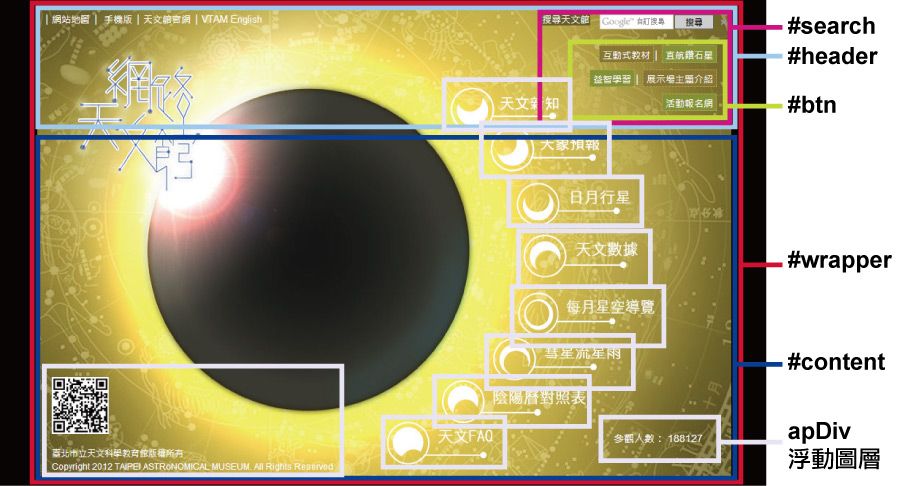
網路天文館首頁

[hr]
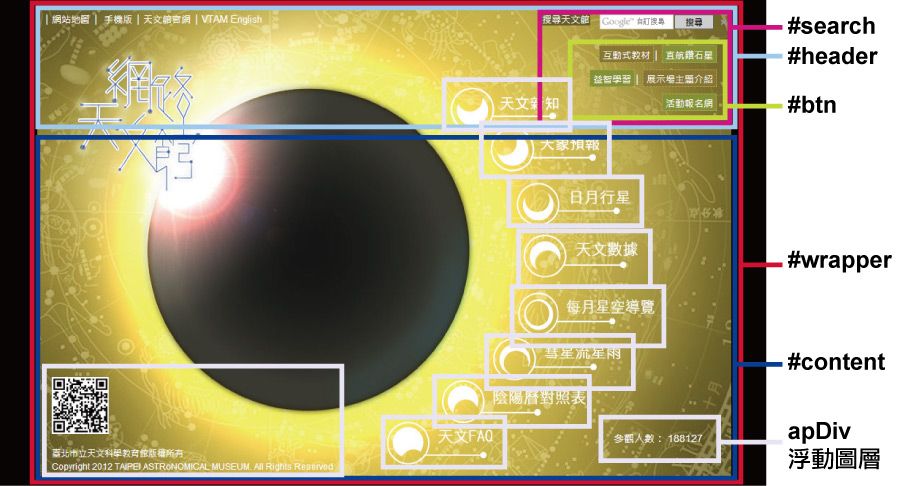
2. 首頁基本架構
主要的DIV架構基本上跟上學期所教類似,但:
1.在#header中多加入了#search,#search中又加入了#btn,多了DIV了層次關係,需注意浮動對齊的位置。
2.多了浮動圖層apDiv的作法,增加了排版的彈性,可以自由調整DIV位置,但使用需謹慎,以免版面混亂。

[hr]
3. 製作步驟
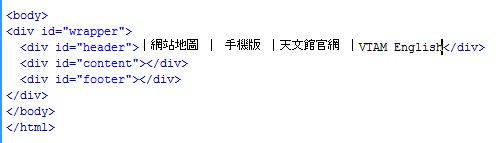
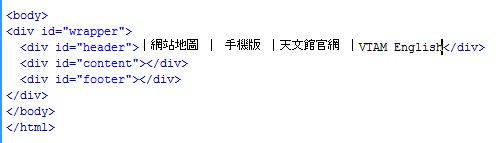
1. [步驟1] 於dreamweaver建立新檔,按上學期的基本步驟,建立基本DIV架構
在程式碼視窗中,於body之間插入以下語法
<div id="wrapper">
<div id="header"></div>
<div id="content"></div>
<div id="footer"></div>
</div>

[hr]
│網站地圖 │ 手機版 │天文館官網 │VTAM English│

[hr]
<div id="wrapper">
<div id="header">│網站地圖 │ 手機版 │天文館官網 │VTAM English│
<div id="search"></div>
</div>
<div id="content"></div>
<div id="footer"></div>
</div>
[hr]
4. [步驟4] 於#search內再加入#btn
<div id="wrapper">
<div id="header">│網站地圖 │ 手機版 │天文館官網 │VTAM English│
<div id="search">
<div id="btn"></div>
</div>
</div>
<div id="content"></div>
<div id="footer"></div>
</div>
[hr]
5. [步驟5] 於#search與#btn內,貼上文字
<div id="wrapper">
<div id="header">│網站地圖 │ 手機版 │天文館官網 │VTAM English│
<div id="search">搜尋天文館
<div id="btn">
互動式教材│ 直航鑽石星
益智學習│ 展示場主題介紹
</div>
</div>
</div>
<div id="content"></div>
<div id="footer"></div>
</div>
[hr]
6. [步驟6] 於#search內插入搜尋語法
<div id="wrapper">
<div id="header">│網站地圖 │ 手機版 │天文館官網 │VTAM English│
<div id="search">搜尋天文館<input name="" type="text" size="18" />搜尋
<div id="btn">
互動式教材│ 直航鑽石星
益智學習│ 展示場主題介紹
</div>
</div>
</div>
<div id="content"></div>
<div id="footer"></div>
</div>
[hr]
7. CSS語法部分
@charset "utf-8";
body {
background-color: #000;
}
#wrapper {
background-repeat: no-repeat;
background-image: url(images/back.jpg);
margin: auto;
width: 950px;
height: 650px;
}
#header {
font-family: Arial, Helvetica, sans-serif, "微軟正黑體";
font-size: 12px;
color: #FFF;
padding-left: 10px;
padding-top: 10px;
height:160px;
}
#search{
width:260px;
float: right;
}
#btn{
width:200px;
float:right;
padding-right: 20px;
}
#content{
height:480px;
position: relative;
}
#footer{
}
img{
border:0;
}
#btn .btn-a a {
color: #FFF;
text-decoration: none;
background-color: #8B7932;
}
#btn .btn-a a:hover {
color: #FFF;
text-decoration: none;
background-color: #B69E41;
}
#btn p .btn-b a {
color: #FFF;
text-decoration: none;
background-color: #879535;
}
#btn p .btn-b a:hover {
color: #FFF;
text-decoration: none;
background-color: #B1C254;
}
.btn-a {
font-size: 16px;
line-height: 2em;
background-color: #8B7932;
border: 1px dotted #C6B762;
padding: 2px;
}
.btn-b {
font-size: 16px;
line-height: 2em;
background-color: #879535;
border: 1px dotted #C6B762;
padding: 2px;
}
div.swap img {
//height: 70px;
}
div.swap a:hover img{
width: 95%;
}
#apDiv1 {
position:absolute;
left:565px;
top:-61px;
z-index:1;
}
#apDiv2 {
position:absolute;
left:620px;
top:-6px;
z-index:2;
}
#apDiv3 {
position:absolute;
left:642px;
top:60px;
z-index:3;
}
#apDiv4 {
position:absolute;
left:645px;
top:208px;
z-index:4;
}
#apDiv5 {
position:absolute;
left:612px;
top:269px;
z-index:5;
}
#apDiv6 {
position:absolute;
left:653px;
top:132px;
z-index:6;
}
#apDiv7 {
position:absolute;
left:540px;
top:328px;
z-index:7;
}
#apDiv8 {
position:absolute;
left:464px;
top:382px;
z-index:8;
}
#apDiv9 {
position:absolute;
left:521px;
top:-120px;
z-index:9;
}
#apDiv10 {
position:absolute;
left:787px;
top:406px;
z-index:10;
font-family: Arial, Helvetica, sans-serif, "微軟正黑體";
font-size: 14px;
color: #FFF;
padding: 2px;
line-height: 2em;
}
#apDiv11 {
position:absolute;
left:27px;
top:321px;
width:433px;
height:72px;
z-index:11;
font-family: Arial, Helvetica, sans-serif, "微軟正黑體";
font-size: 12px;
color: #FFF;
line-height: 1.5em;
}
.search {
font-family: Arial, Helvetica, sans-serif, "微軟正黑體";
font-size: 13px;
color: #FFF;
background-color: #685D27;
padding: 1px;
}
.search a {
font-size: 13px;
color: #FFF;
background-color: #6B5E27;
padding: 2px;
}
#header a {
font-size: 13px;
color: #FFF;
padding: 2px;
text-decoration: none;
}
#header a:hover {
font-size: 13px;
color: #FFF;
background-color: #C9B650;
padding: 2px;
text-decoration: none;
}
未完待續...
Edited 4 time(s). Last edit at 05/29/2013 09:17PM by JinJin.
(
編輯記錄)