
Change History
Message: [講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
Changed By: JinJin
Change Date: December 05, 2011 11:04AM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
Change Date: December 05, 2011 11:04AM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
這個單元要介紹非常實用的檔案轉換
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail/Extra.Movie2Gif.htm
軟體版本:1.6.8
軟體用途:影片播放、連續截圖,影片轉檔為動態 GIF 圖檔
也可以分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]
<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X540
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
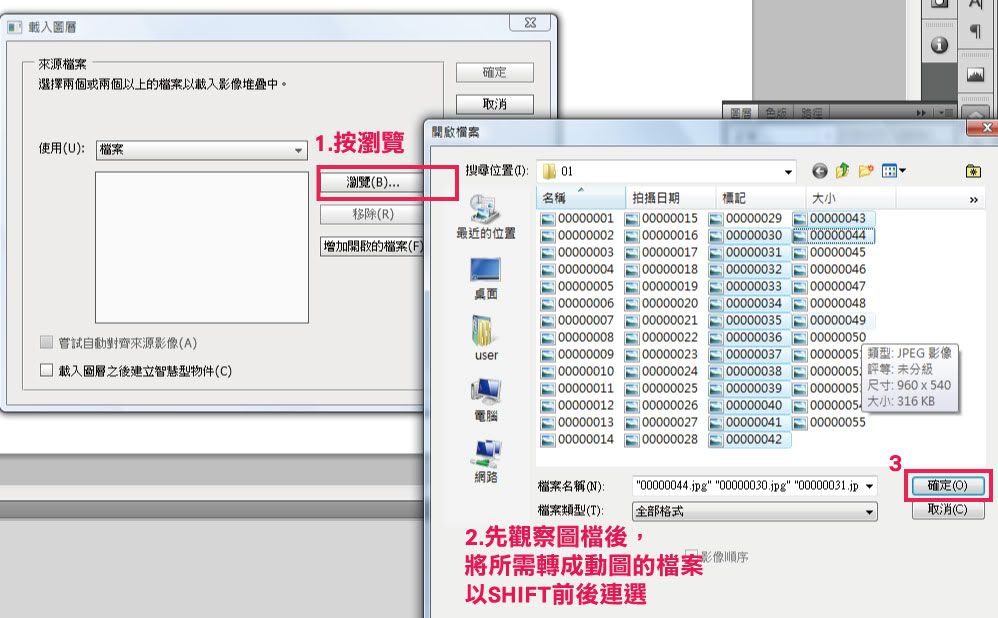
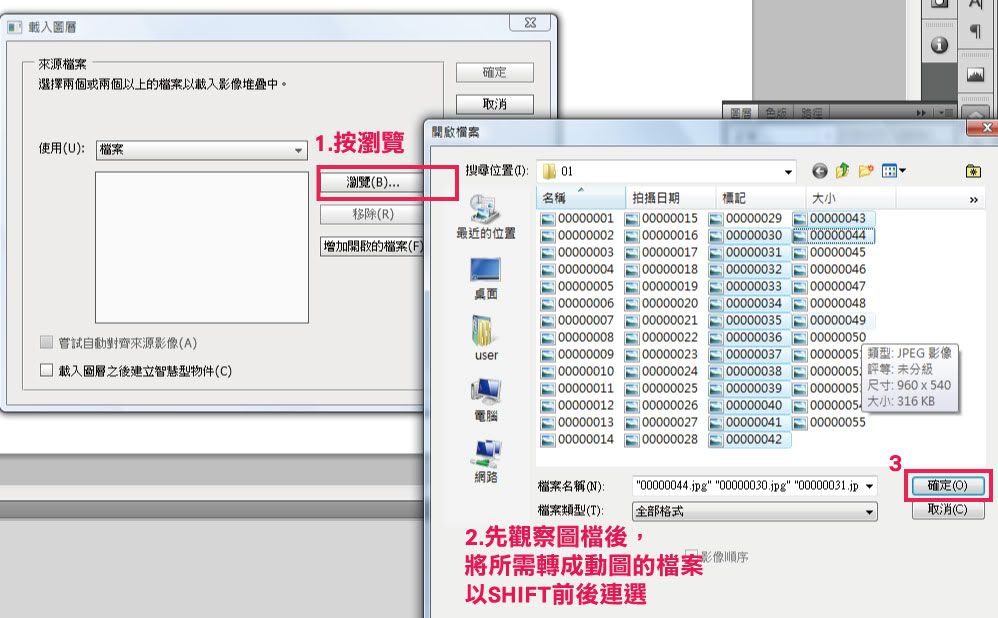
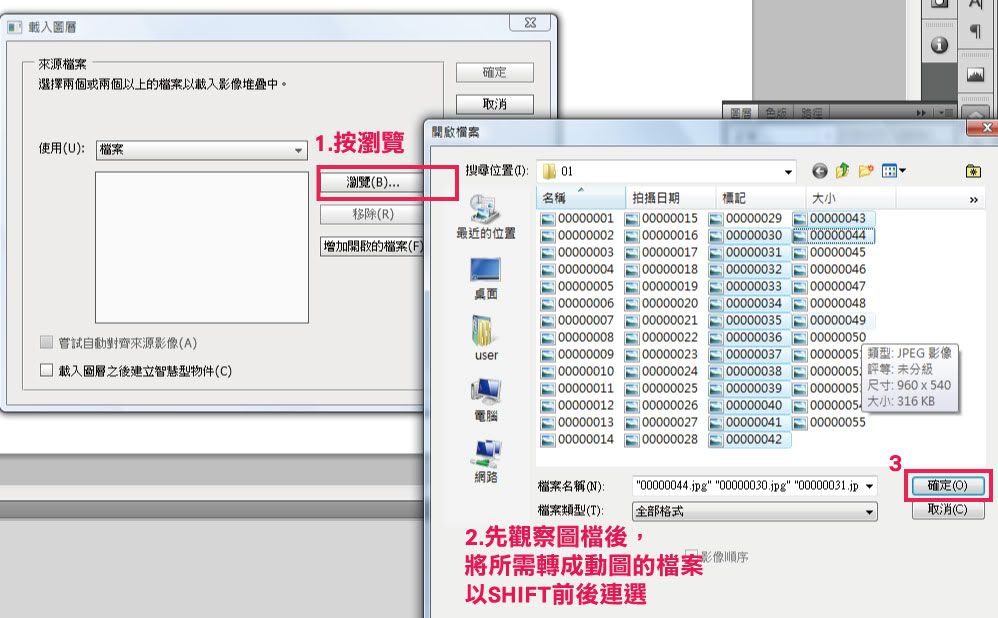
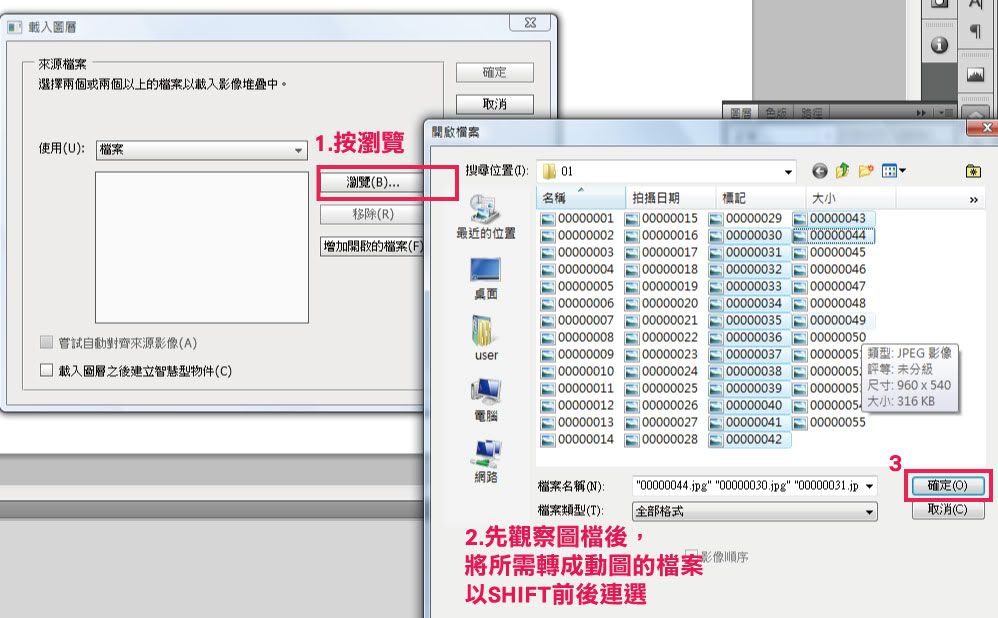
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
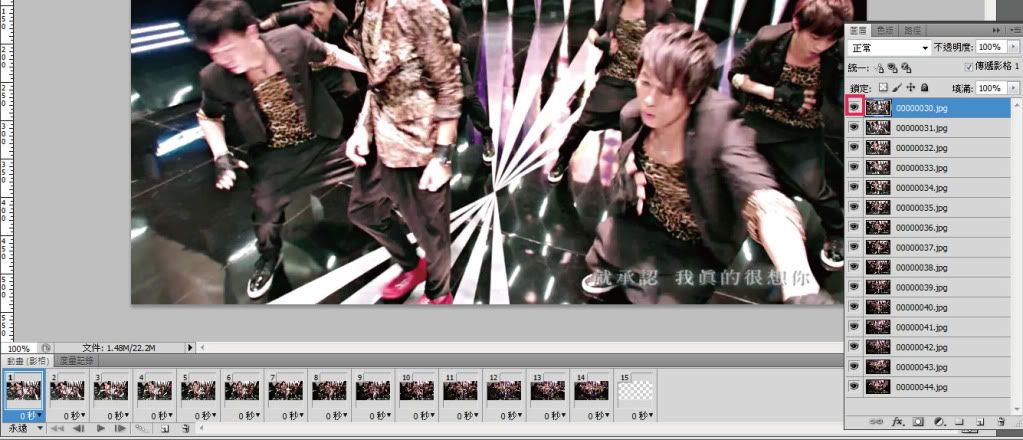
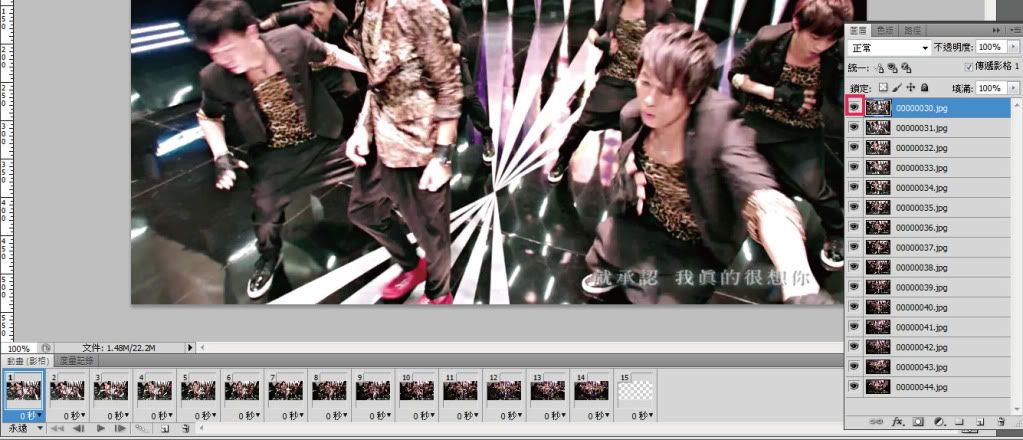
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-011.jpg[/IMG]
13.將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
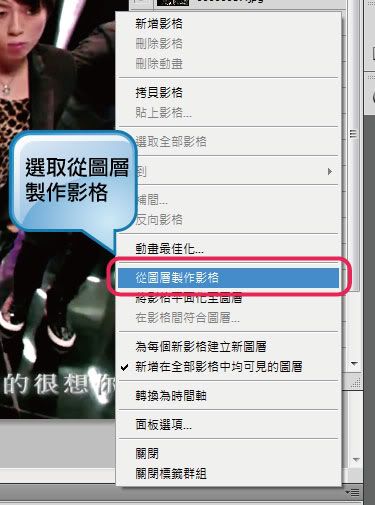
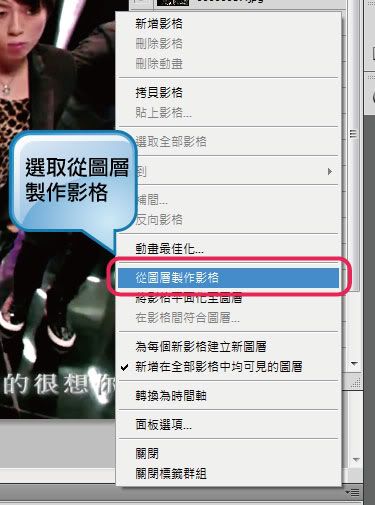
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
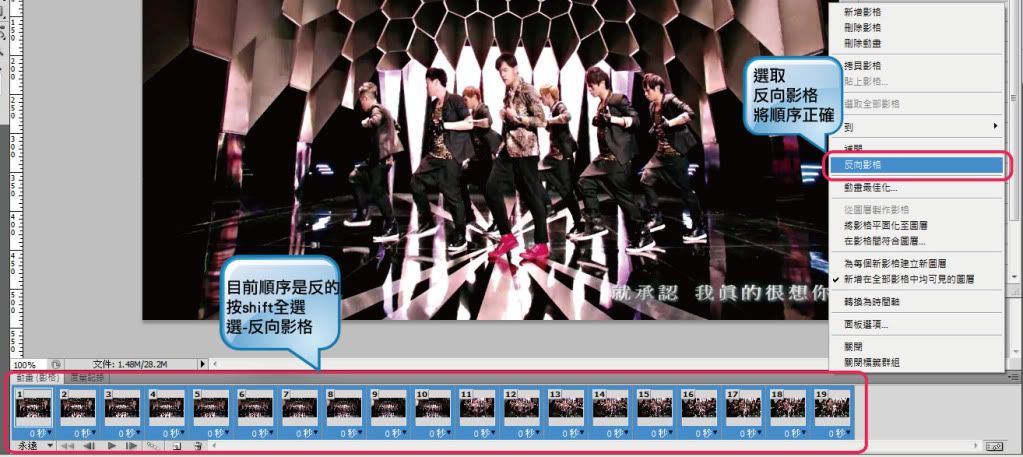
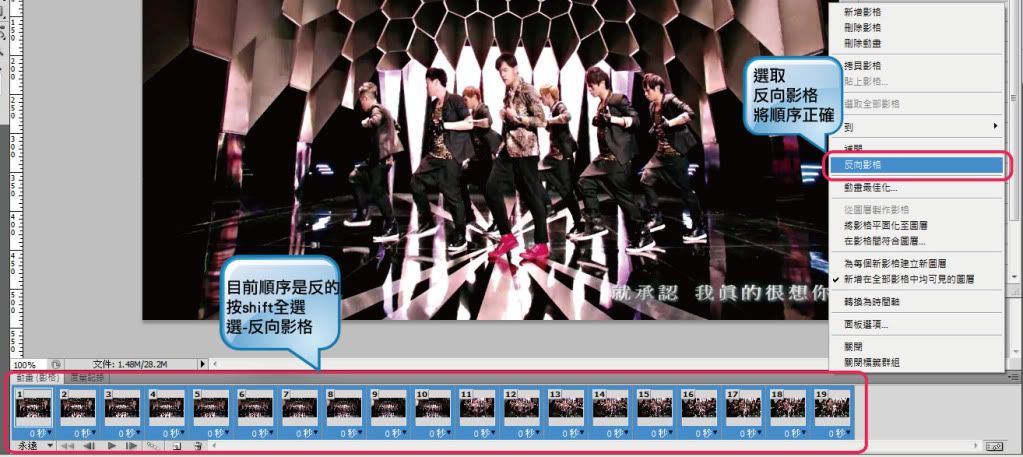
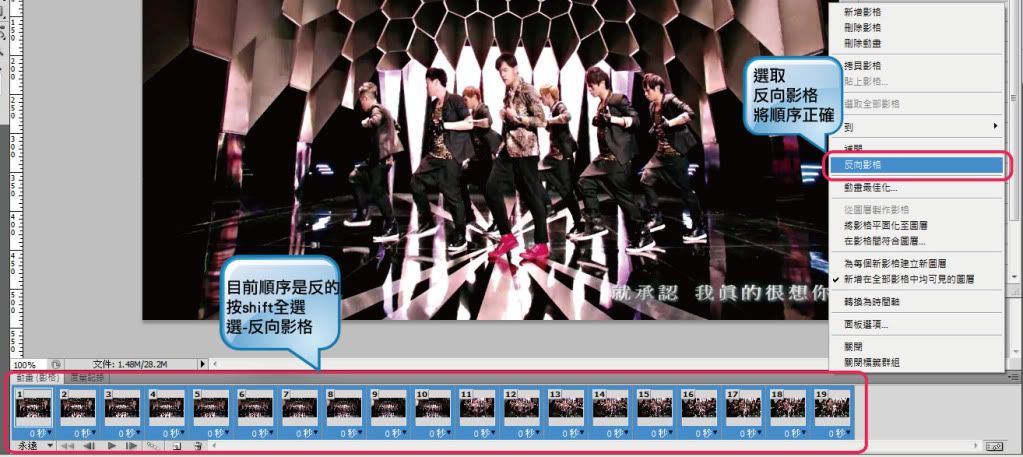
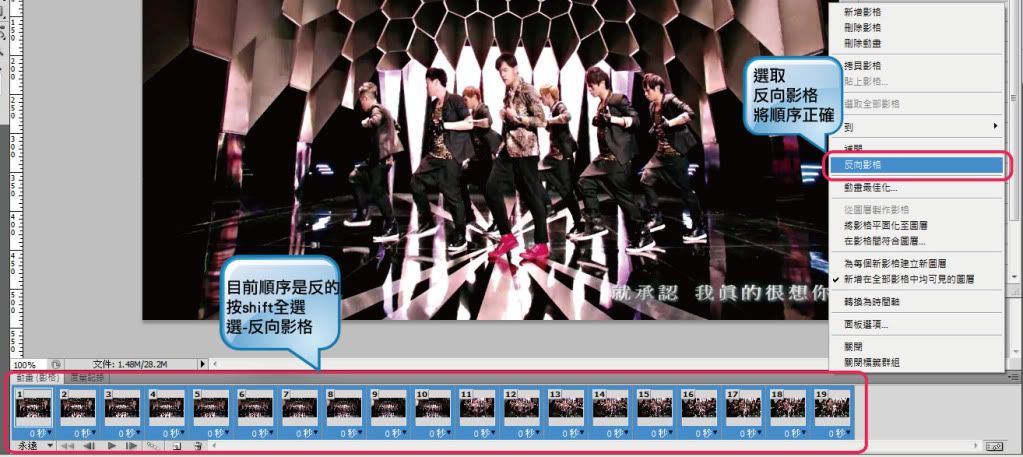
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
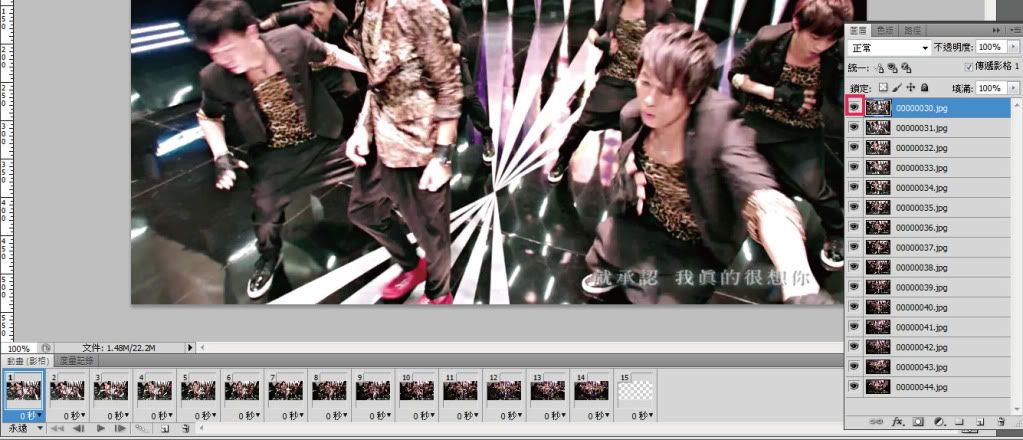
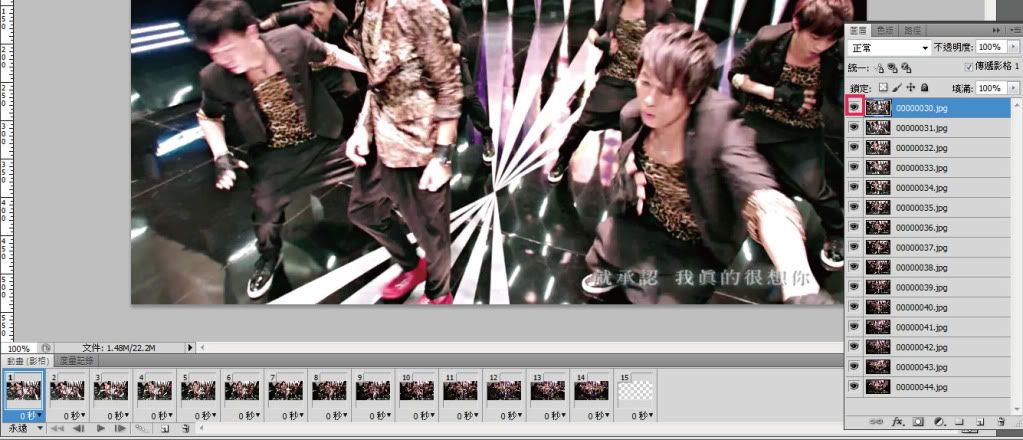
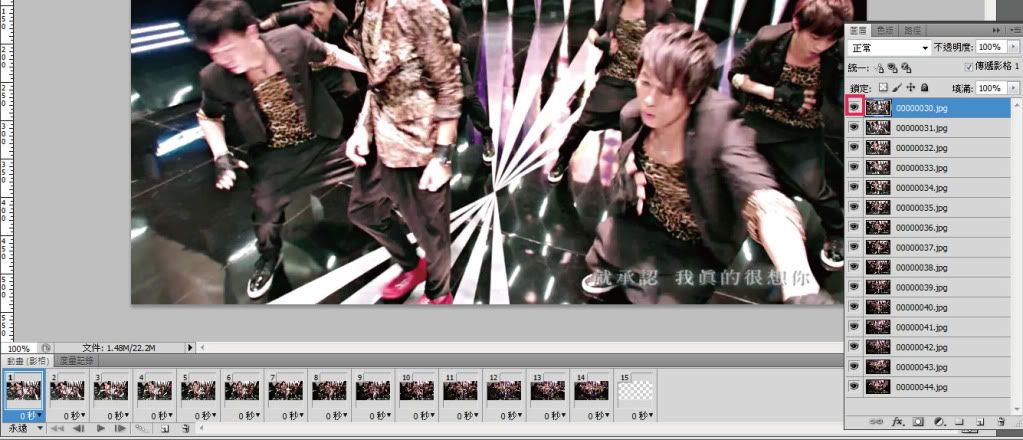
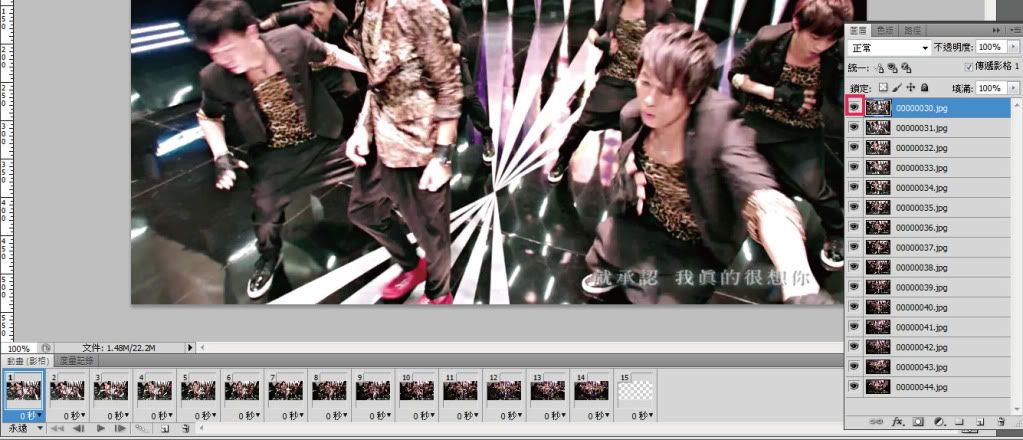
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
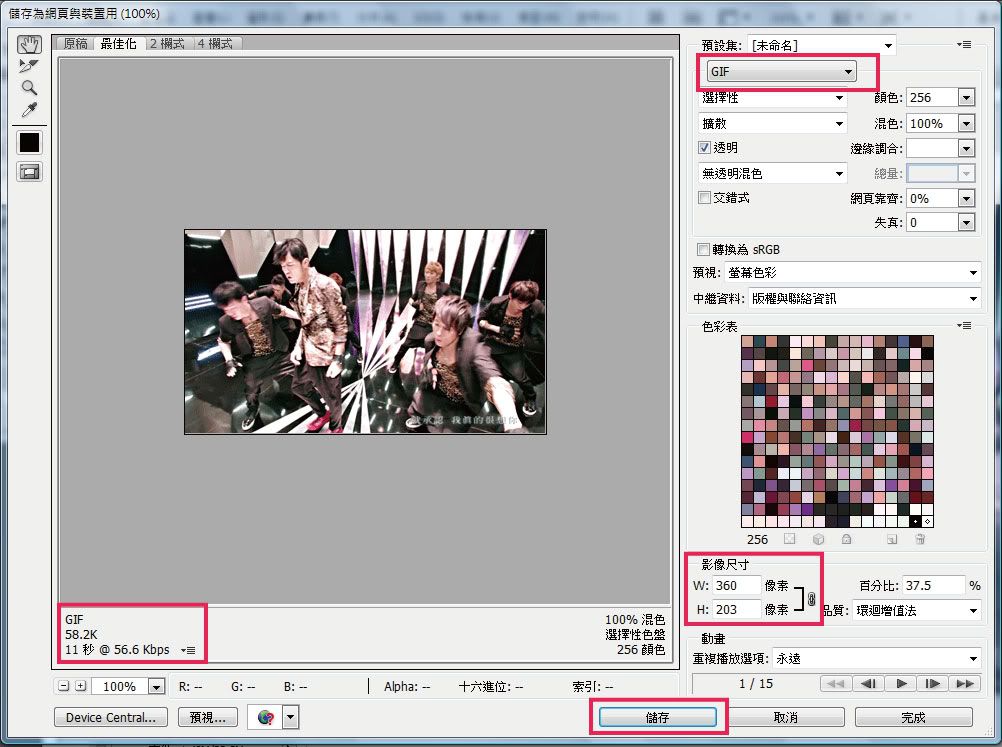
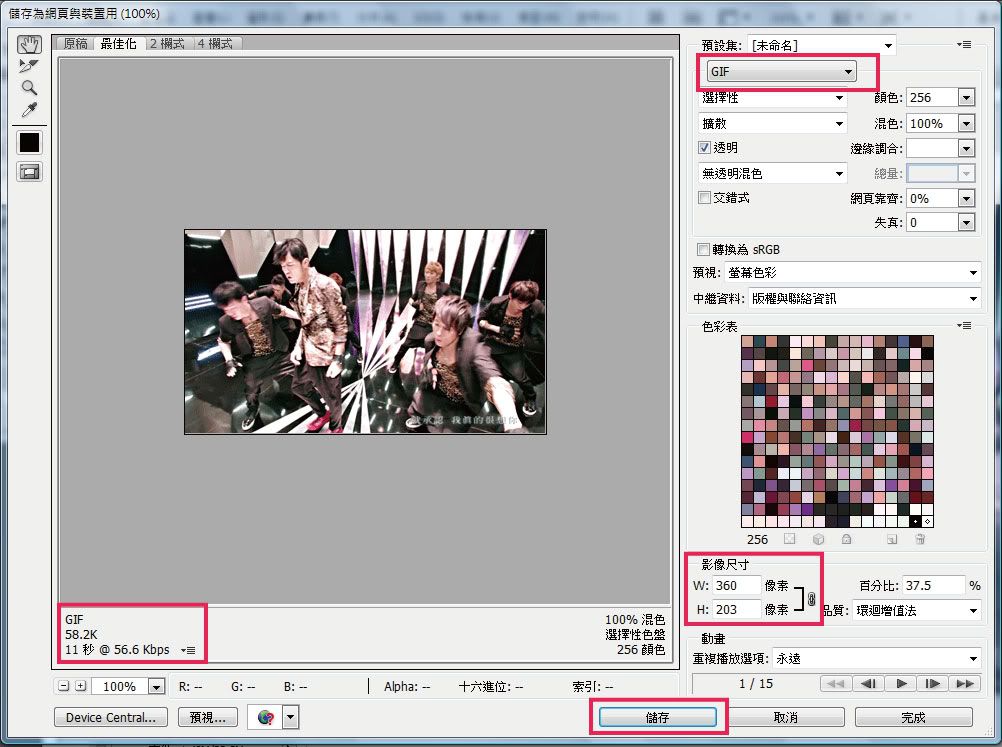
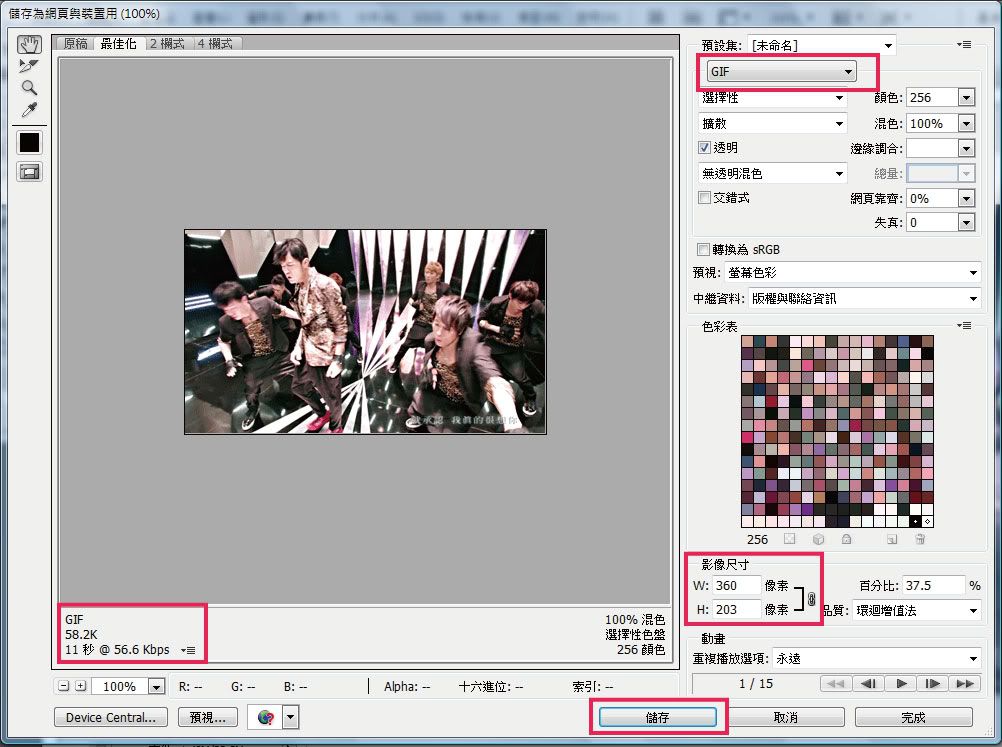
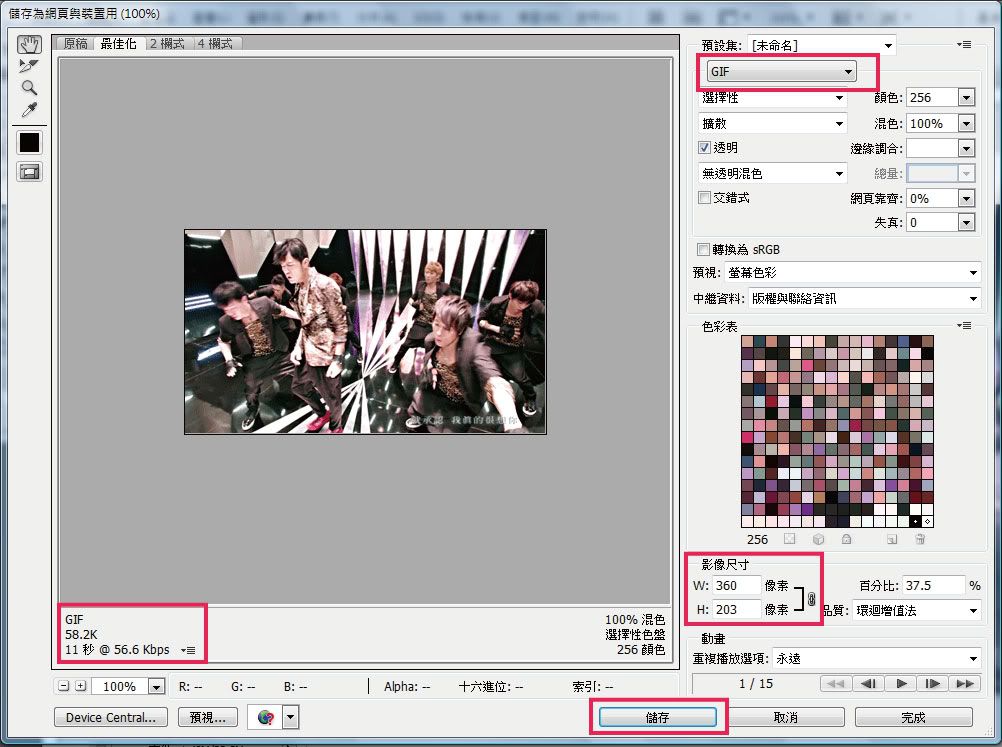
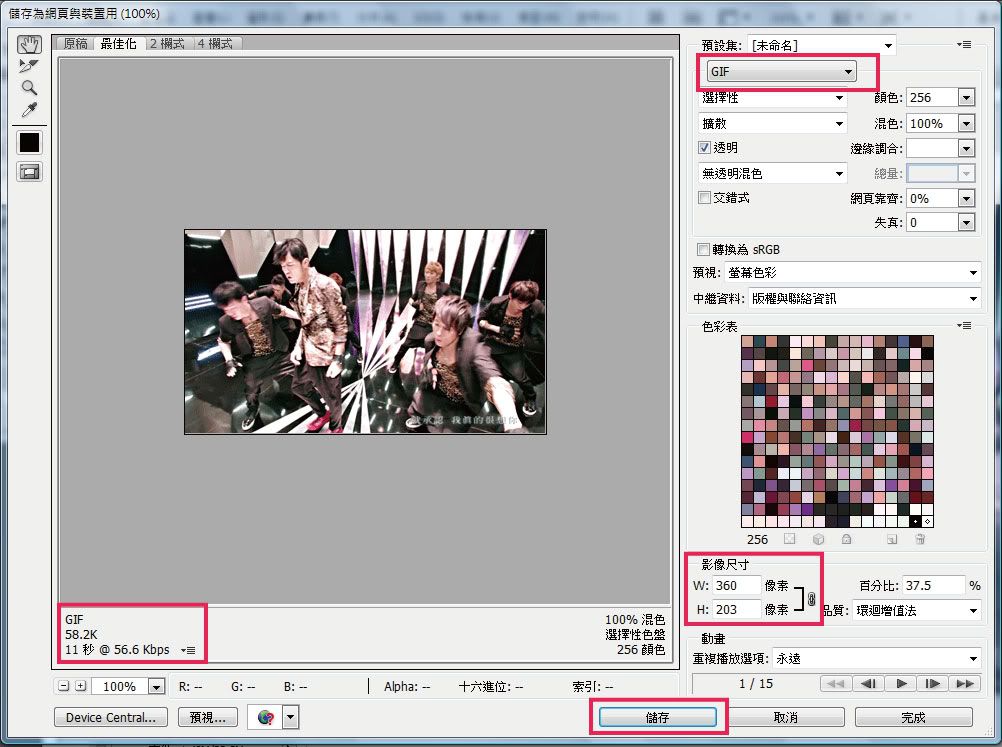
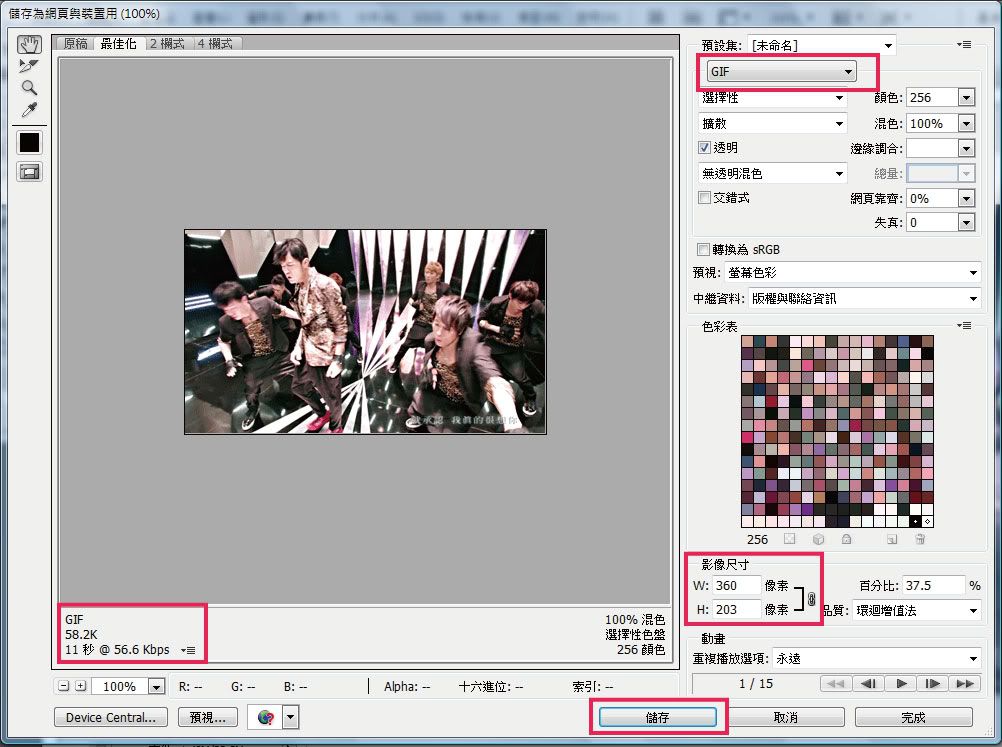
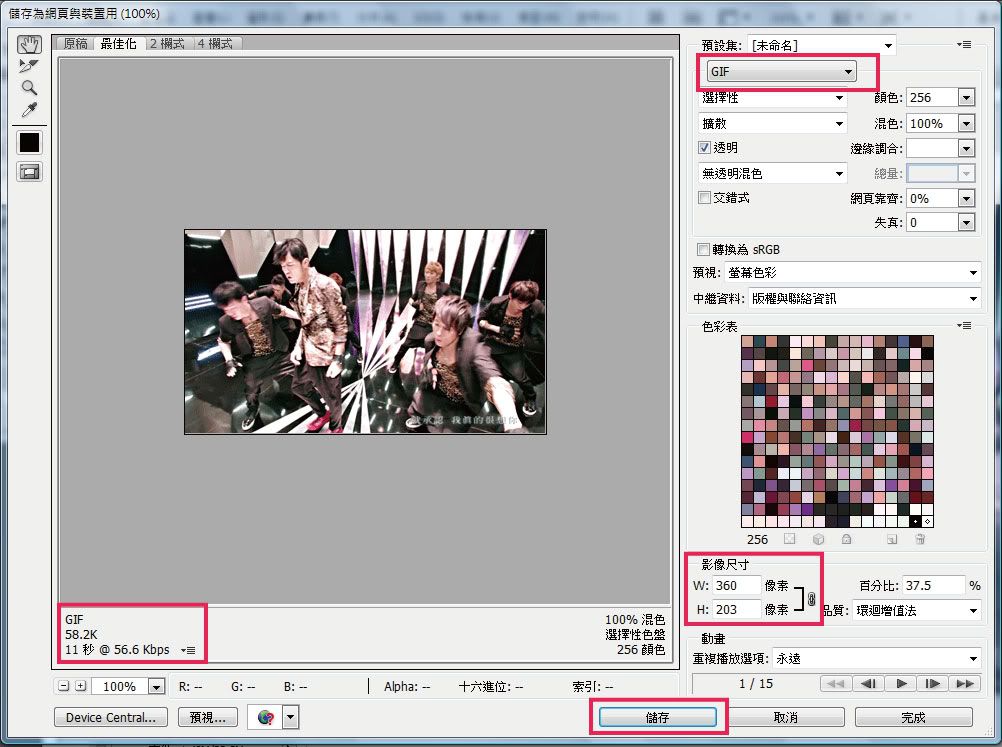
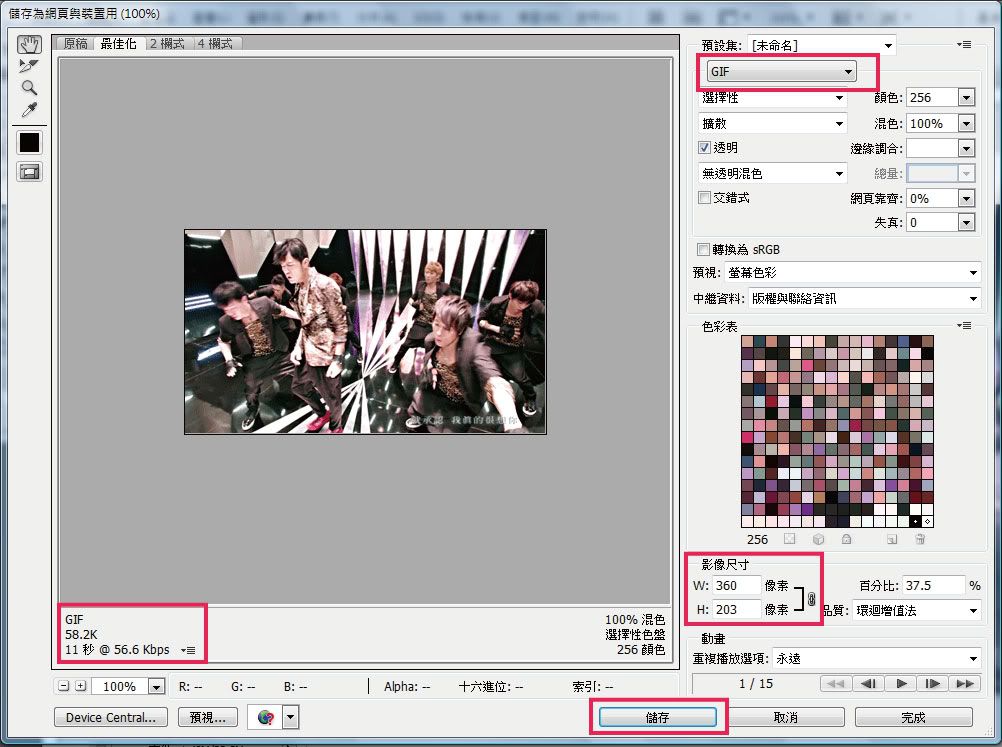
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail/Extra.Movie2Gif.htm
軟體版本:1.6.8
軟體用途:影片播放、連續截圖,影片轉檔為動態 GIF 圖檔
也可以分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]
<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X540
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-011.jpg[/IMG]
13.將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
Changed By: JinJin
Change Date: November 20, 2011 10:37PM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
Change Date: November 20, 2011 10:37PM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
這個單元要介紹非常實用的檔案轉換
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail/Extra.Movie2Gif.htm
軟體版本:1.6.8
軟體用途:影片播放、連續截圖,影片轉檔為動態 GIF 圖檔
也可以分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]
<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X540
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-011.jpg[/IMG]
13.<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg />
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail/Extra.Movie2Gif.htm
軟體版本:1.6.8
軟體用途:影片播放、連續截圖,影片轉檔為動態 GIF 圖檔
也可以分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]
<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X540
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-011.jpg[/IMG]
13.<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg />
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
Changed By: JinJin
Change Date: November 20, 2011 10:36PM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
Change Date: November 20, 2011 10:36PM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
這個單元要介紹非常實用的檔案轉換
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail/Extra.Movie2Gif.htm
軟體版本:1.6.8
軟體用途:影片播放、連續截圖,影片轉檔為動態 GIF 圖檔
也可以分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]
<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X540
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkpark14.接著以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>yang/gif-011.jpg[/IMG]
13.<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg />
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail/Extra.Movie2Gif.htm
軟體版本:1.6.8
軟體用途:影片播放、連續截圖,影片轉檔為動態 GIF 圖檔
也可以分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]
<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X540
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkpark14.接著以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>yang/gif-011.jpg[/IMG]
13.<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg />
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
Changed By: JinJin
Change Date: November 07, 2011 10:54AM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
Change Date: November 07, 2011 10:54AM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
這個單元要介紹非常實用的檔案轉換
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail<h3>線上下載影音網址</h3>http://kej.tw/flvretriever/
/Extra.Movie2Gif.htm
軟體版本:1.6.8
軟體用途:影片播放、連續截圖,影片轉檔為動態 GIF 圖檔
也可以分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]
<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X540
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkpark14.接著以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>yang/gif-011.jpg[/IMG]
13.<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg />
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail<h3>線上下載影音網址</h3>http://kej.tw/flvretriever/
/Extra.Movie2Gif.htm
軟體版本:1.6.8
軟體用途:影片播放、連續截圖,影片轉檔為動態 GIF 圖檔
也可以分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]
<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X540
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkpark14.接著以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>yang/gif-011.jpg[/IMG]
13.<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg />
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
Changed By: JinJin
Change Date: November 06, 2011 08:42PM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
Change Date: November 06, 2011 08:42PM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
這個單元要介紹非常實用的檔案轉換
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-15<h3>2.Extra.Movie to Gif</h3>
5.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail<h3>線上下載影音網址</h3>http://kej.tw/flvretriever/
/Extra.Movie2Gif.htm
軟體版本:1.6.8
軟體用途:影片播放、連續截圖,影片轉檔為動態 GIF 圖檔
也可以分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]
<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X540
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkpark14.接著以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>yang/gif-011.jpg[/IMG]
13.<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg />
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-15<h3>2.Extra.Movie to Gif</h3>
5.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail<h3>線上下載影音網址</h3>http://kej.tw/flvretriever/
/Extra.Movie2Gif.htm
軟體版本:1.6.8
軟體用途:影片播放、連續截圖,影片轉檔為動態 GIF 圖檔
也可以分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]
<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X540
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkpark14.接著以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>yang/gif-011.jpg[/IMG]
13.<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg />
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
Changed By: JinJin
Change Date: November 06, 2011 08:41PM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
Change Date: November 06, 2011 08:41PM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
這個單元要介紹非常實用的檔案轉換
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3>
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-15<h3>2.Extra.Movie to Gif</h3>
5.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail<h3>線上下載影音網址</h3>http://kej.tw/flvretriever/
/Extra.Movie2Gif.htm
軟體版本:1.6.8
軟體用途:影片播放、連續截圖,影片轉檔為動態 GIF 圖檔
也可以分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]
<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X540
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkpark14.接著以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>yang/gif-011.jpg[/IMG]
13.<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg />
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3>
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-15<h3>2.Extra.Movie to Gif</h3>
5.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail<h3>線上下載影音網址</h3>http://kej.tw/flvretriever/
/Extra.Movie2Gif.htm
軟體版本:1.6.8
軟體用途:影片播放、連續截圖,影片轉檔為動態 GIF 圖檔
也可以分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]
<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X540
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkpark14.接著以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>yang/gif-011.jpg[/IMG]
13.<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg />
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
Changed By: JinJin
Change Date: November 06, 2011 08:28PM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
Change Date: November 06, 2011 08:28PM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
這個單元要介紹非常實用的檔案轉換
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3>
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-15<h3>2.Extra.Movie to Gif</h3>
5.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail<h3>線上下載影音網址</h3>htt例如
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
ation/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]4.<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
設定結尾為[color=#CC0066]標記結束[/color]
3375824"></param><param name="quality" value="high"></param><param name="wmod設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
擷取的圖檔
rent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkpark<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
yang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/alb[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-011.jpg[/IMG]
13.將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
定
481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X54<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />0
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkpark14.接著以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>yang/gif-011.jpg[/IMG]
13.<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg />
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
<h2>一、軟體</h2>
首先要準備幾個好用的軟體
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3>
<h3>1.下載免費好用的轉檔軟體→格式工廠format factory</h3> http://www.sendspace.com/file/hoya49
<h3>1.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-15<h3>2.Extra.Movie to Gif</h3>
5.html
format factory</h3> http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
<h3>2.Extra.Movie to Gif</h3>http://www.atlas-zone.com/software/detail<h3>線上下載影音網址</h3>htt例如
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<object width="450" height="120"><param name="movie" value="http://mymedia.yam.com/*/3375824"></param><param name="quality" value="high"></param><param name="wmode" value="transparent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
ation/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
<h3>3.Photoshop</h3>
[hr]4.<h3>線上下載影音網址</h3>http://keepvid.com/
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
<h3>天空部落</h3>http://blog.yam.com/
<h3>Youtube</h3>http://www.youtube.com/
可直接以gmail帳號開啟登入
[hr]
<h2>二、範例</h2>
<b>1.影音來源:</b>
http://www.youtube.com/watch?v=BvQX2Spog4s
<iframe width="700" height="386" src="http://www.youtube.com/embed/BvQX2Spog4s?rel=0" frameborder="0" allowfullscreen></iframe>
<b>2.轉成mp3,上天空部落</b>
<object width="450" height="120"><[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
設定結尾為[color=#CC0066]標記結束[/color]
3375824"></param><param name="quality" value="high"></param><param name="wmod設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
擷取的圖檔
rent"></param><embed src="http://mymedia.yam.com/*/3375824" quality="high" type="application/x-shockwave-flash" wmode="transparent" width="450" height="120"></embed></object>
3.<b>以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.<b>以photoshop轉成360X203動圖</b>
[IMG]http://i1136.photobucket.com/albums/n481/parkpark<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
yang/02-2.gif[/IMG]
[hr]
<h2>三、教學</h2>
<h3>1.格式工廠 format factory 的使用教學~ 目錄</h3>http://www.inote.tw/2009/01/format-factory.html
<h3>2.以Extra.Movie to Gif + Photoshop完成動圖</h3>
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/alb[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-011.jpg[/IMG]
13.將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
定
481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.<b>接著進入Photoshop</b>
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X54<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />0
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-007.jpg />
9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkpark14.接著以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>yang/gif-011.jpg[/IMG]
13.<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg />
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-016.jpg />
16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-013.jpg />
15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/gif-014.jpg />
<h3>photoshop更快速製作動態GIF圖檔的方法</h3>
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
<iframe width="700" height="386" src="http://www.youtube.com/embed/2FckOvX-5CA?rel=0" frameborder="0" allowfullscreen></iframe>
Original Message
作者: JinJinDate: November 06, 2011 08:24PM
[講義] 轉檔與動圖製作(Extra.Movie to Gif +Photoshop)(Format Factory)
這個單元要介紹非常實用的檔案轉換
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
首先要準備幾個好用的軟體
1.下載免費好用的轉檔軟體→格式工廠
5.html
format factory http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
http://www.youtube.com/watch?v=BvQX2Spog4s
以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)
分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
[hr]
http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
可直接以gmail帳號開啟登入
[hr]
1.影音來源:
http://www.youtube.com/watch?v=BvQX2Spog4s
2.轉成mp3,上天空部落
3.以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.以photoshop轉成360X203動圖
[IMG]http://i1136.photobucket.com/albums/n481/parkpark
9.將所需的檔案選好後按確定
yang/02-2.gif[/IMG]
[hr]
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/alb[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-011.jpg[/IMG]
13.將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.接著進入Photoshop
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X54 0
0
[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選

9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkpark14.接著以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現

15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動

以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
yang/gif-011.jpg[/IMG]
13.
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確

16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現

15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動

以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確

16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現

15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動

以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
例如,把網路常見的影音檔.flv或.mp4轉換成一般的播放檔案.mpg或.wmv等
或者把影音檔轉換成.mp3的音樂檔案
或者把動態影音檔,轉換成圖檔或者gif動畫等等
[hr]
一、軟體
首先要準備幾個好用的軟體
1.下載免費好用的轉檔軟體→格式工廠format factory
1.下載免費好用的轉檔軟體→格式工廠format factory
http://www.sendspace.com/file/hoya491.下載免費好用的轉檔軟體→格式工廠
http://azo-freeware.blogspot.com/2008/10/formatfactory-15
2.Extra.Movie to Gif
5.html
format factory http://www.sendspace.com/file/hoya49
http://azo-freeware.blogspot.com/2008/10/formatfactory-155.html
格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html
2.Extra.Movie to Gif
http://www.atlas-zone.com/software/detail線上下載影音網址
htt例如http://www.youtube.com/watch?v=BvQX2Spog4s
以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)
分解 GIF 檔,與系列圖檔轉成動態 GIF 檔
軟體性質:Freeware
作業系統:Windows Vista/XP/2000/Me/98/NT
語言界面:多國語言版(繁中、簡中、英)
檔案大小:6.13 MB
3.Photoshop
[hr]
線上下載影音網址
http://keepvid.com/http://kej.tw/flvretriever/
http://www.youtubesnips.com/
mp3
http://2conv.com/
http://www.video2mp3.net/
[color=#CC3300]註冊以下兩個網站[/color]
天空部落
http://blog.yam.com/Youtube
http://www.youtube.com/可直接以gmail帳號開啟登入
[hr]
二、範例
1.影音來源:
http://www.youtube.com/watch?v=BvQX2Spog4s
2.轉成mp3,上天空部落
3.以格式工廠 format factory 轉成320X240動圖(畫質略顯粗糙)
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/3700_00_38-00_00_42.gif[/IMG]
4.以photoshop轉成360X203動圖
[IMG]http://i1136.photobucket.com/albums/n481/parkpark

9.將所需的檔案選好後按確定
yang/02-2.gif[/IMG]
[hr]
三、教學
1.格式工廠 format factory 的使用教學~ 目錄
http://www.inote.tw/2009/01/format-factory.html2.以Extra.Movie to Gif + Photoshop完成動圖
1.打開Extra.Movie to Gif
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-001.jpg[/IMG]
2.選擇要轉的檔案,先選擇要轉存的檔案類型
為了有更好的影像品質,選擇→[color=#CC0066]轉成:系列JPG圖檔[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-002.jpg[/IMG]
3.選擇要轉存的檔案,按開啟檔案
[IMG]http://i1136.photobucket.com/alb[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-011.jpg[/IMG]
13.將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
481/parkparkyang/gif-003.jpg[/IMG]
4.選擇要存放的目錄
5.接著進入轉檔設定
按向前向後鍵,選擇要擷取的片段,設定起始點為[color=#CC0066]標記開始[/color],設定結尾為[color=#CC0066]標記結束[/color]
[color=#CC0066]設定每秒的抓檔圖數為10[/color] (內定是5),以增加動畫的流暢度
擷取的秒數盡量不超過十秒,以五秒左右為宜,否則動圖的檔案會太大
暫時不調整圖檔大小
設定好之後按[color=#CC0066]確定[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-004.jpg[/IMG]
6.即會在指定的資料夾裡產生擷取的圖檔
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-005.jpg[/IMG]
7.接著進入Photoshop
開始新檔→尺寸設定成與圖檔同尺寸,本範例為960X54
 0
0[color=#CC0066]檔案→指令碼→將檔案轉入堆疊[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-006.jpg[/IMG]
8.進入載入圖層畫面
按瀏覽,先觀察圖檔後,將所需轉成動圖的檔案以SHIFT前後連選

9.將所需的檔案選好後按確定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-008.jpg[/IMG]
10.進入檔案後,剛剛選取的畫面會一個一個自動載入的圖層裡
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-009.jpg[/IMG]
11.接著選取導覽列的 [color=#CC0066]視窗→動畫[/color] 將[color=#CC0066]動畫面版[/color]叫出來
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-010.jpg[/IMG]
12.將動畫面版 [color=#CC0066]轉換為動畫影格[/color]
[IMG]http://i1136.photobucket.com/albums/n481/parkpark14.接著以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現

15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動

photoshop更快速製作動態GIF圖檔的方法
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
yang/gif-011.jpg[/IMG]
13.

15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確

16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現

15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動

photoshop更快速製作動態GIF圖檔的方法
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
將第一個動畫影格,設定為無延遲(0秒),再按新增圖層鈕,就不用一個一個設定
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-012.jpg[/IMG]
14.選取從圖層製作影格,會自動將圖層全部置入影格
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/gif-015.jpg[/IMG]
15.置入的影格順序是反的,按shift全選,選取反向影格將順序正確

16.或者以圖層的眼睛(顯示圖層)的方式,來將一格一格的動畫呈現

15.調整完成後,選擇 [color=#CC0066]檔案→儲存為網頁與裝置用 (Alt+Shift+Ctrl+S)[/color]
儲存為gif,可以調整要輸出的動畫檔案大小與預覽效果,就大功告成了
用這種方法製作的動圖,畫質會比直接用格工廠的gif動畫好很多,因為是一張一張的jpg圖檔堆積出來的
所以秒數和檔案大小不能太大,頻寬不夠的話,就會跑不動

photoshop更快速製作動態GIF圖檔的方法
以Photoshop製作動態GIF圖檔
http://www.youtube.com/watch?v=2FckOvX-5CA
MEPO forum
is powered by Phorum.