
Change History
Message: [и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Changed By: JinJin
Change Date: December 10, 2019 10:38PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Change Date: December 10, 2019 10:38PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
<h2>жңҹжң«зҜ„дҫӢ</h2>
<b>дёҠиӘІжңҹжң«дҪңжҘӯзҜ„дҫӢз·ҡдёҠзҖҸиҰҪ</b>
<a href="http://mepopedia.com/~jinjin/web/final/" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/</b></a>
[url=http://mepopedia.com/~jinjin/web/final.zip]<b>дёҠиӘІжңҹжң«зҜ„дҫӢдёӢијү</b>[/url]
<hr>
<h2>з¶Із«ҷеҹәжң¬жһ¶ж§Ӣ</h2>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-15.png" border="0">
<hr>
<h2>жңҹжң«дҪңжҘӯй ҲиЈҪдҪңд№Ӣй Ғйқў</h2>
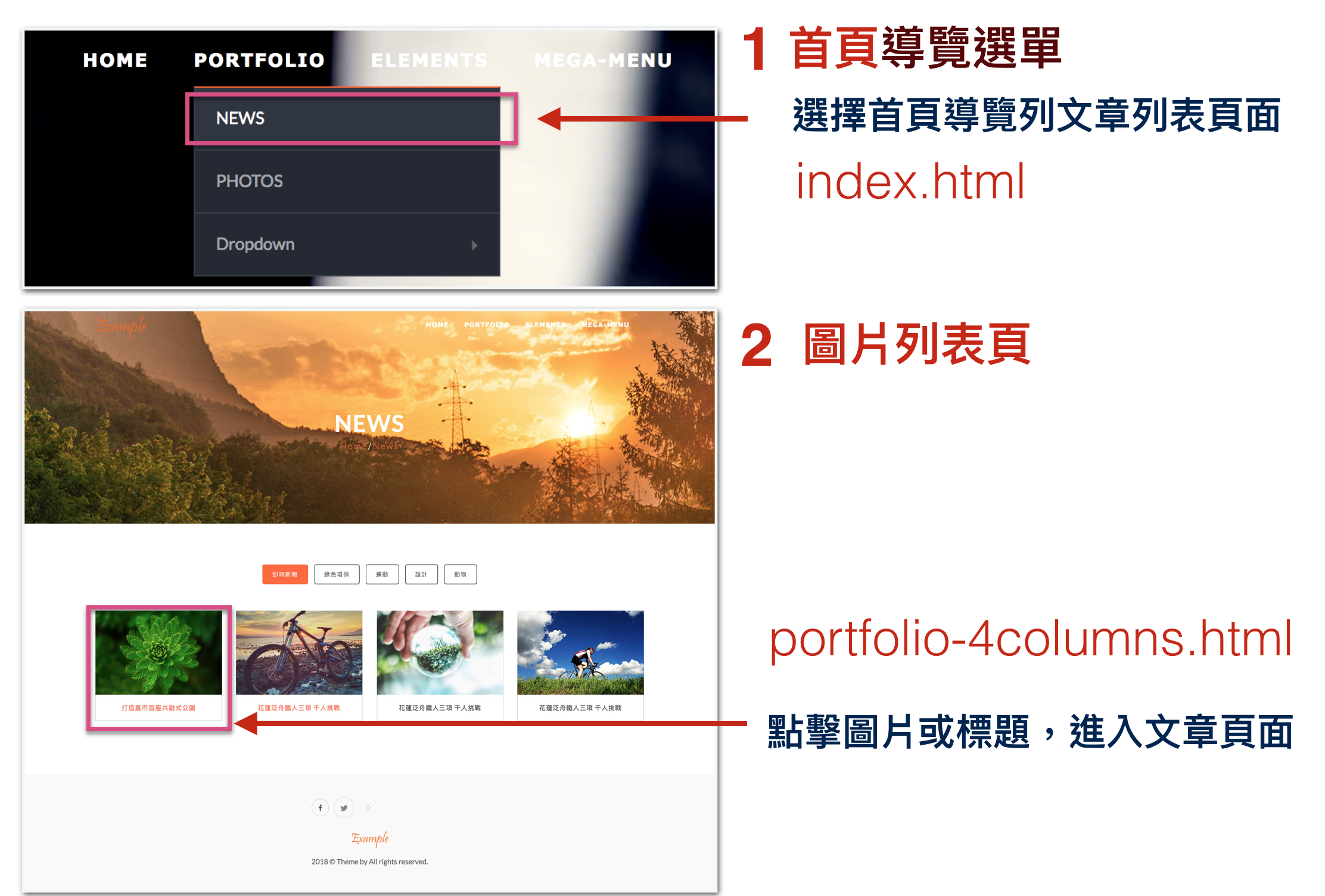
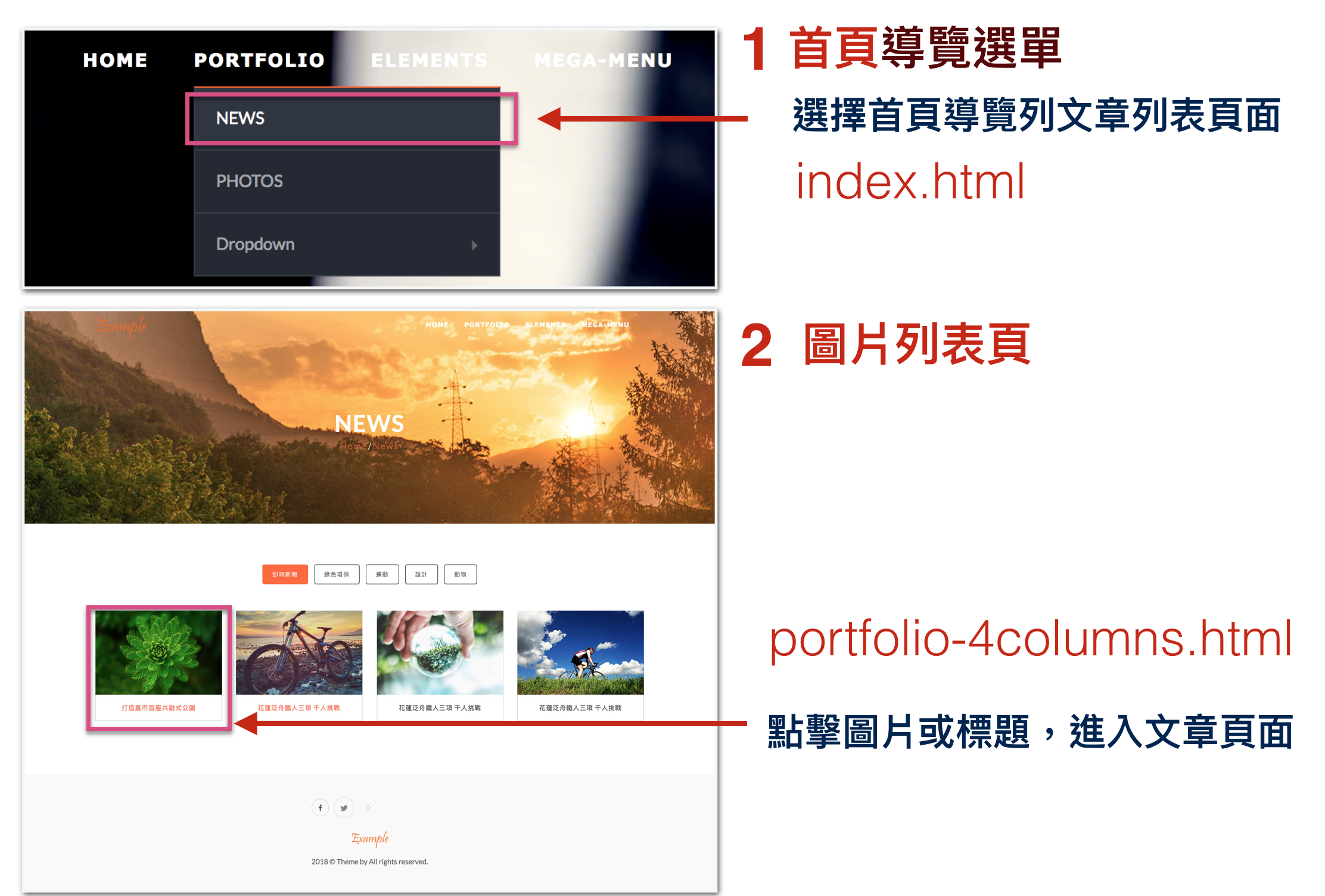
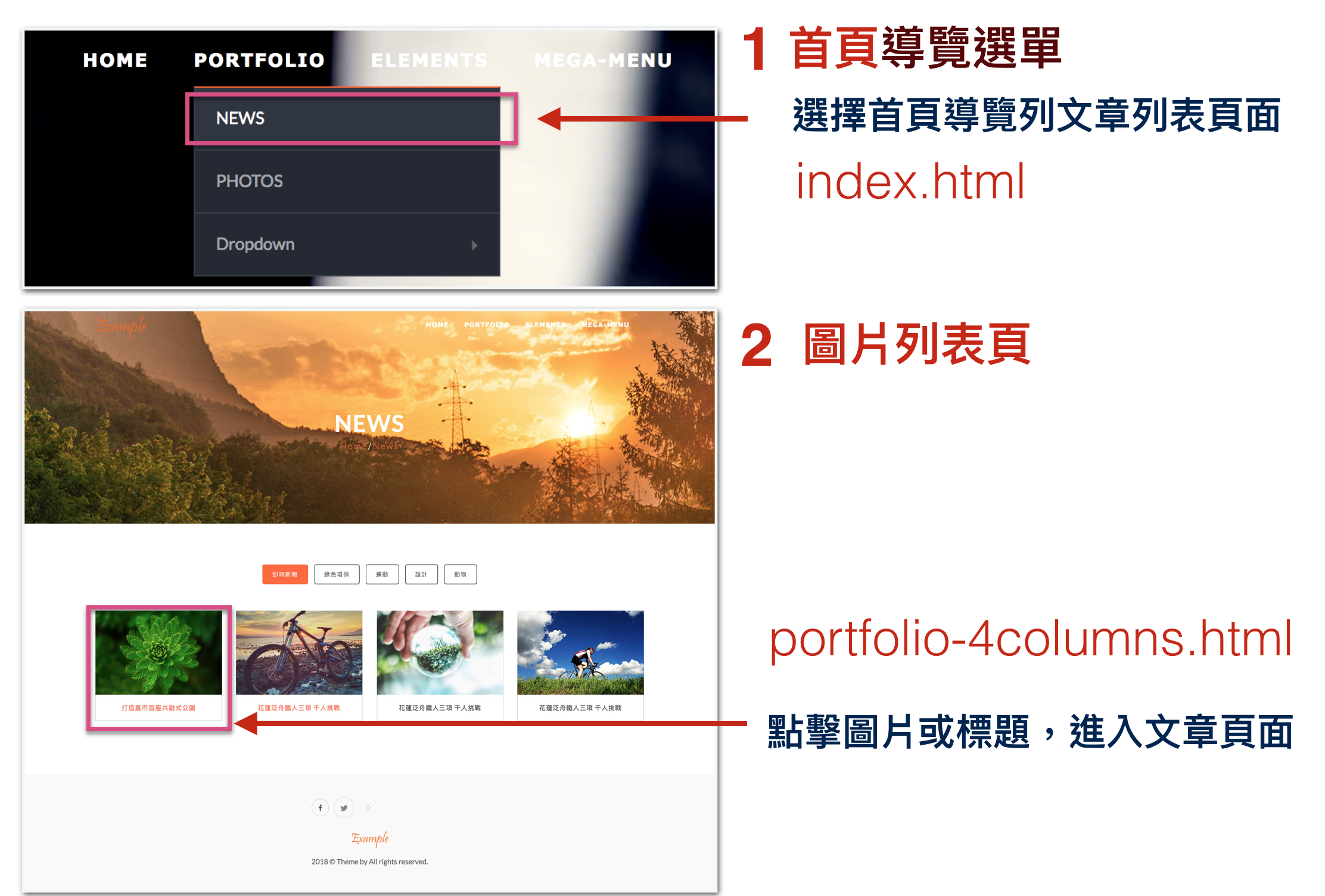
1.йҰ–й ҒпјҢеҢ…еҗ«е°ҺиҰҪеҲ—д№Ӣд»Ӣзҙ№й ҒгҖҒеҲ—иЎЁй ҒгҖҒж–Үз« й ҒгҖҒзӣёз°ҝеҲ—иЎЁй Ғзӯү
2.д»Ӣзҙ№й ҒпјҡдәҶи§ЈеӨ§жҰӮзҡ„е…§е®№
3.еҲ—иЎЁй ҒпјҲеҲҶзӮәең–зүҮеҲ—иЎЁй ҒиҲҮж–Үеӯ—еҲ—иЎЁй Ғпјүпјҡд»Ӣзҙ№е…§е®№д№ӢеҲ—иЎЁй Ғйқў
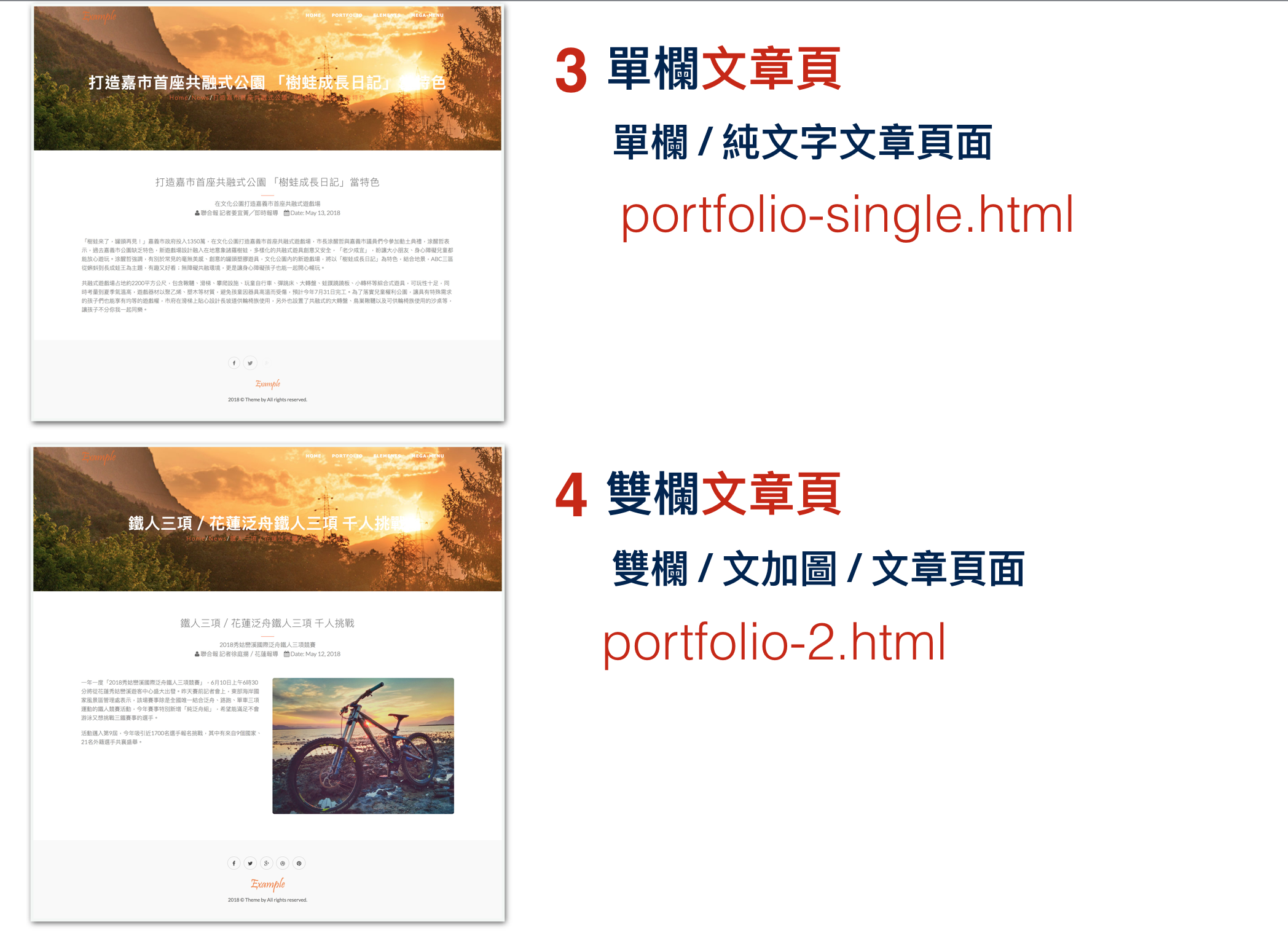
4.ж–Үз« й ҒпјҲеҲҶзӮәжңүең–зүҮиҲҮз„Ўең–зүҮпјүпјҡзӮәд»Ӣзҙ№д№Ӣе…§е®№дё»й Ғ
5.зӣёз°ҝеҲ—иЎЁй ҒпјҲй»һй–Ӣж”ҫеӨ§гҖҒе№»зҮҲијӘж’ӯпјү
6.иҒҜзөЎжҲ‘еҖ‘
<h2>е…§е®№еҲ—иЎЁй Ғ</h2>
йҒёж“Үе…¶дёӯйҒ©еҗҲзҡ„еҲ—иЎЁй ҒиЁӯиЁҲеһӢејҸпјҢиҮіе°‘дёҖзЁ®дҪңзӮәжңҹжң«дҪңжҘӯеҲ—иЎЁй ҒиЁӯиЁҲ
<h3>ж–Үеӯ—жЁҷйЎҢеҲ—иЎЁпјҲең–ж–Үпјү</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-12.jpg" border="0">
<hr>
<b>htmlиӘһжі•и§Јжһҗ</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-20.png" border="0">
<hr>
<b>html+cssиӘһжі•и§Јжһҗ</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-21.png" border="0">
<hr>
<h3>ең–ж–ҮеҲ—иЎЁпјҲд»Ҙең–зӮәдё»пјү</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-images.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-images.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-13.jpg" border="0">
<hr>
<b>html+cssиӘһжі•и§Јжһҗ</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-22.png" border="0">
<hr>
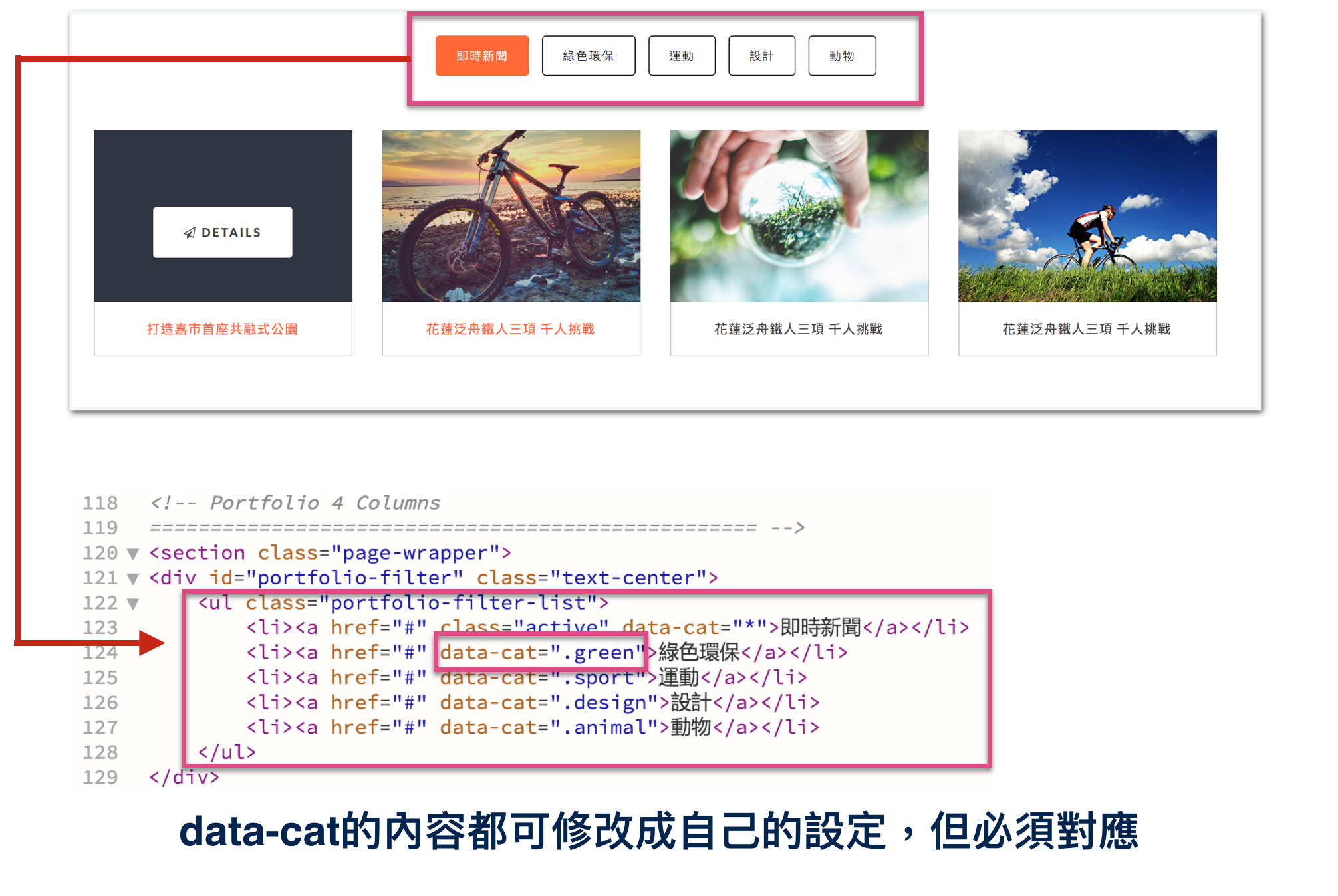
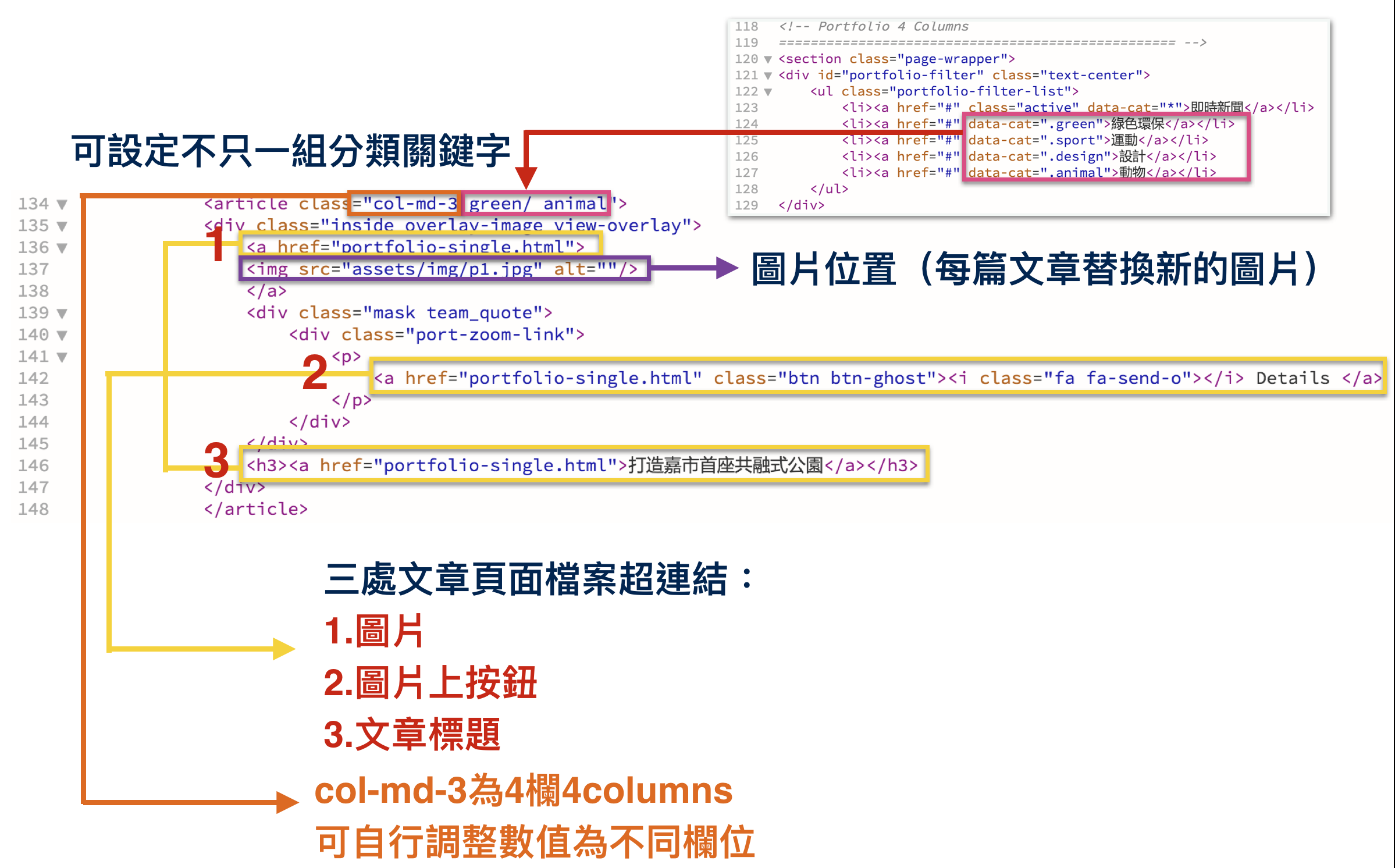
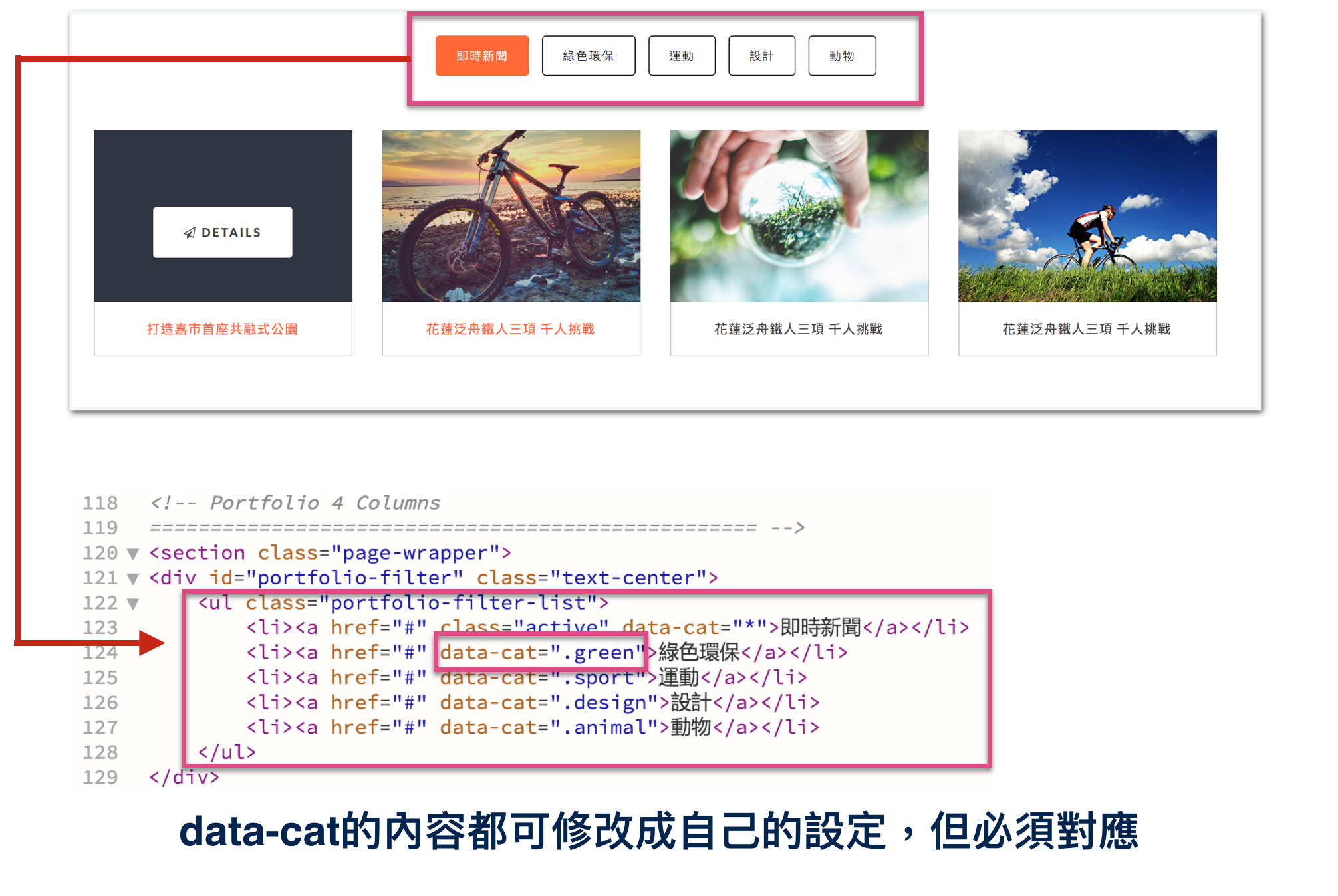
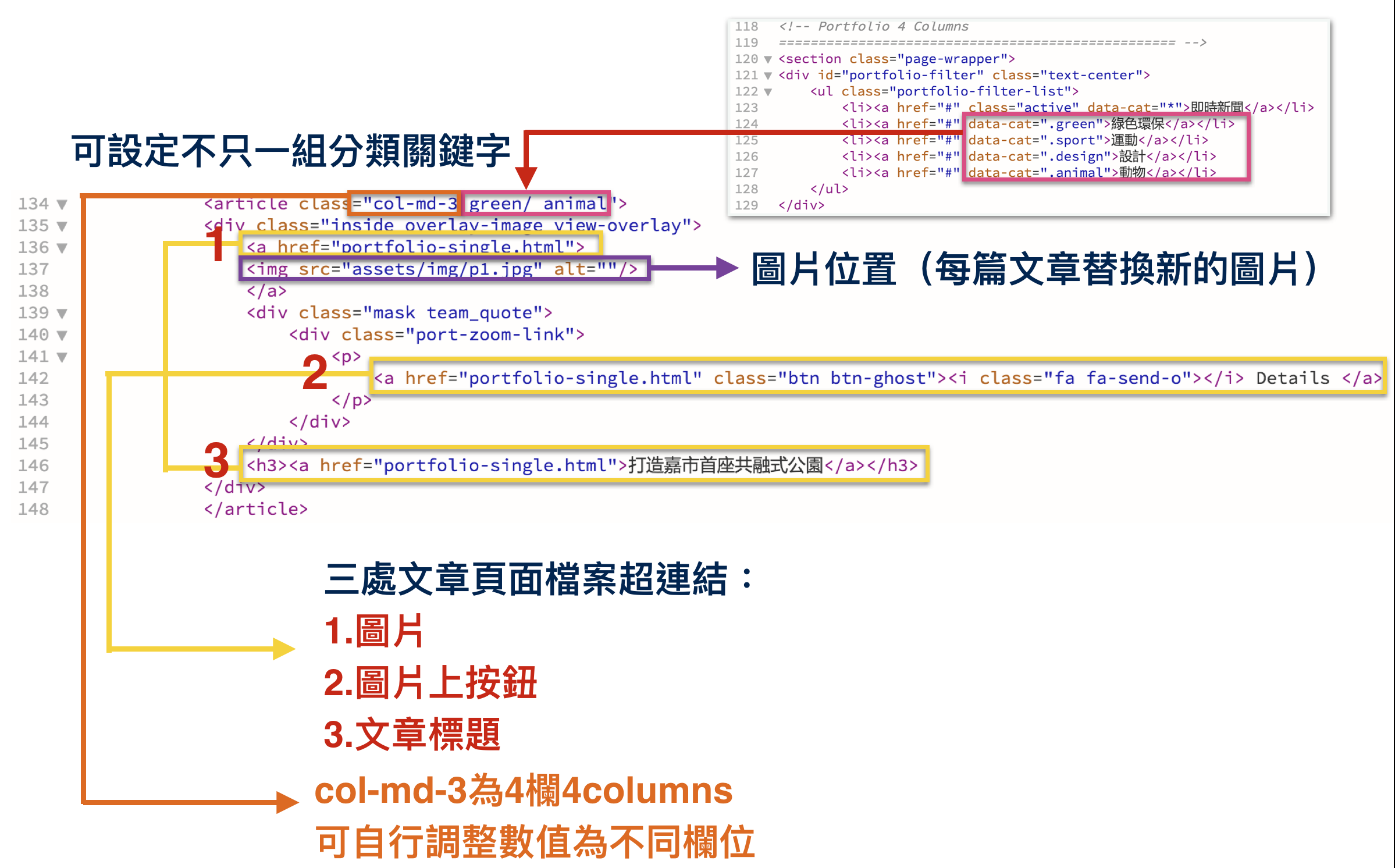
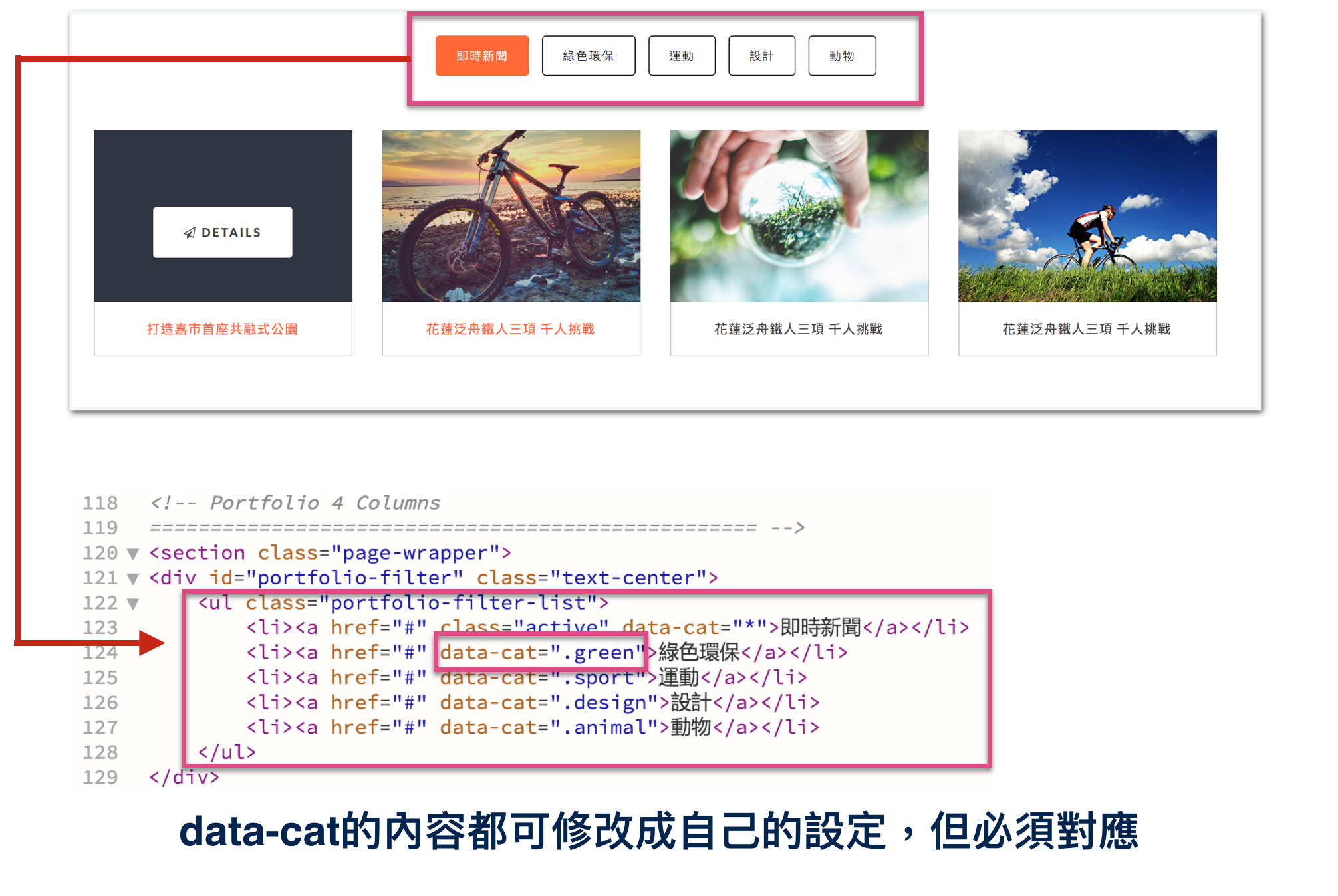
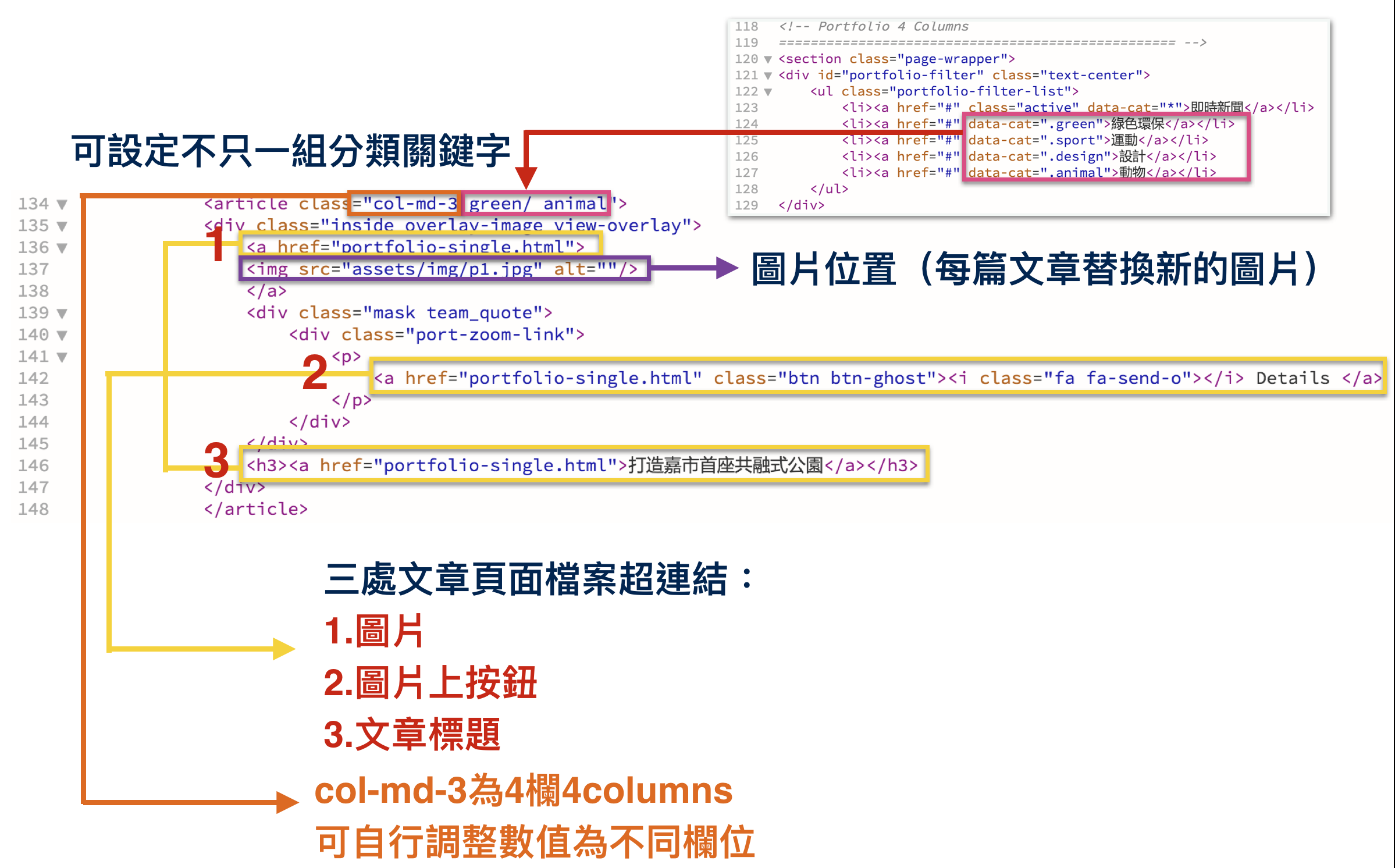
<h3>еҲҶйЎһејҸең–ж–ҮеҲ—иЎЁ</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-sort.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-sort.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-14.jpg" border="0">
<hr>
<b>html+cssиӘһжі•и§Јжһҗ</b>
<b>htmlиӘһжі•</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-05.png" border="0">
<hr>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-06.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-07.png" border="0">
<hr>
<h2>ж–Үз« е…§е®№й Ғ</h2>
йҒёж“Үе…¶дёӯйҒ©еҗҲзҡ„ж–Үз« е…§е®№иЁӯиЁҲеһӢејҸпјҢдҪңзӮәжңҹжң«дҪңжҘӯж–Үз« е…§е®№й ҒиЁӯиЁҲ
<h3>ең–ж–ҮдёҰиҢӮз·ЁжҺ’е…§е®№й Ғ</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-img-text.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-img-text.html</b></a>
b/final/news-img-text.html</b></a>
edia.com/~jinjin/web/img/rwd-2-05.png" border="0">
<hr>
<img width="100%" src="http://<hr>
<b>html+cssиӘһжі•и§Јжһҗ</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-30.png" border="0">
<hr>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-31.png" border="0">
иЁҲеһӢејҸпјҢдҪңзӮәжңҹжң«дҪңжҘӯж–Үз« е…§е®№й ҒиЁӯиЁҲ
<h3>ең–ж–ҮдёҰиҢӮз·ЁжҺ’е…§е®№й Ғ</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-img-text.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-img-text.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-16.jpg" border="0">
<hr>
<b>html+cssиӘһжі•и§Јжһҗ</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-30.png" border="0">
<hr>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-31.png" border="0">
<hr>
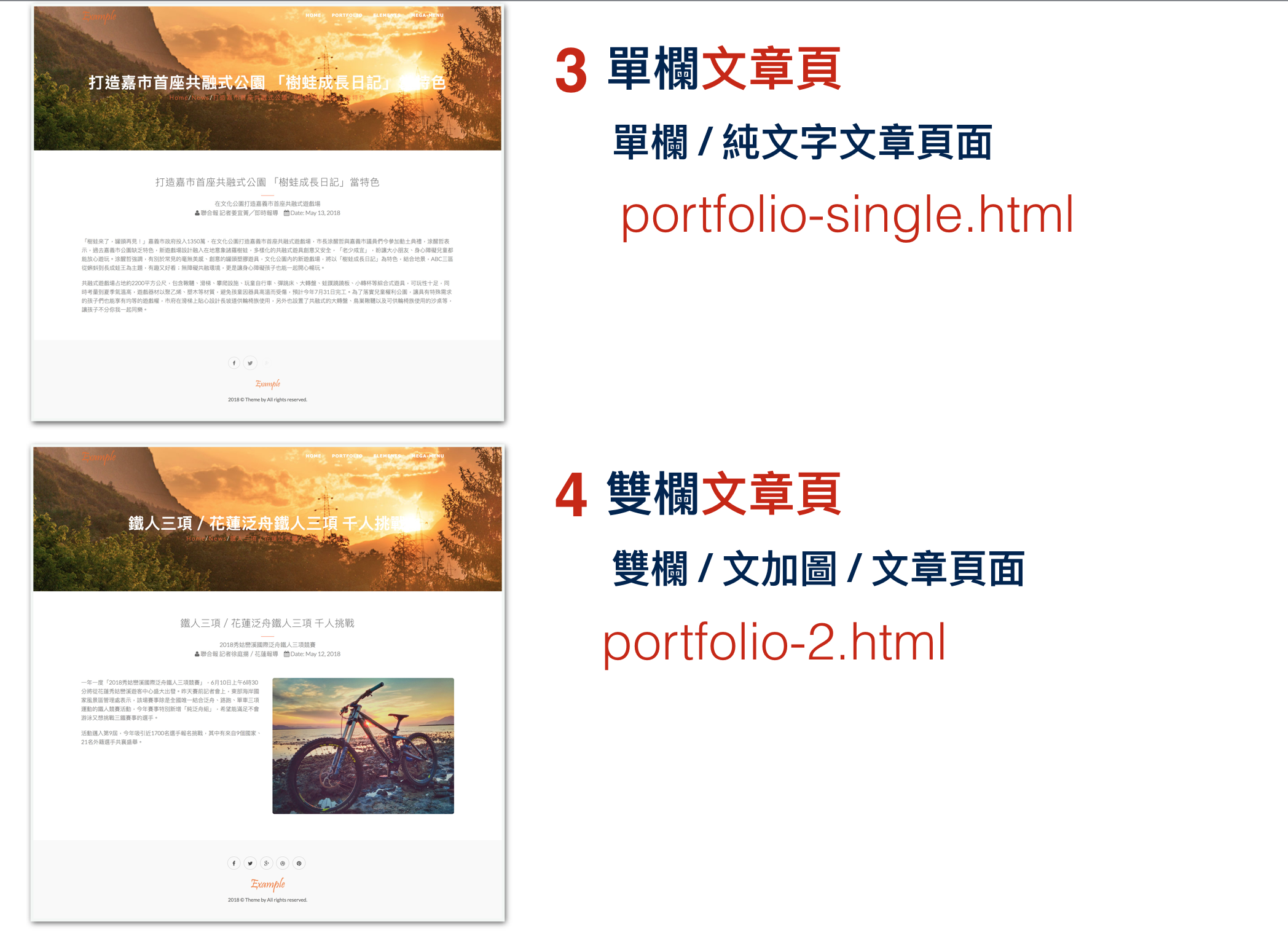
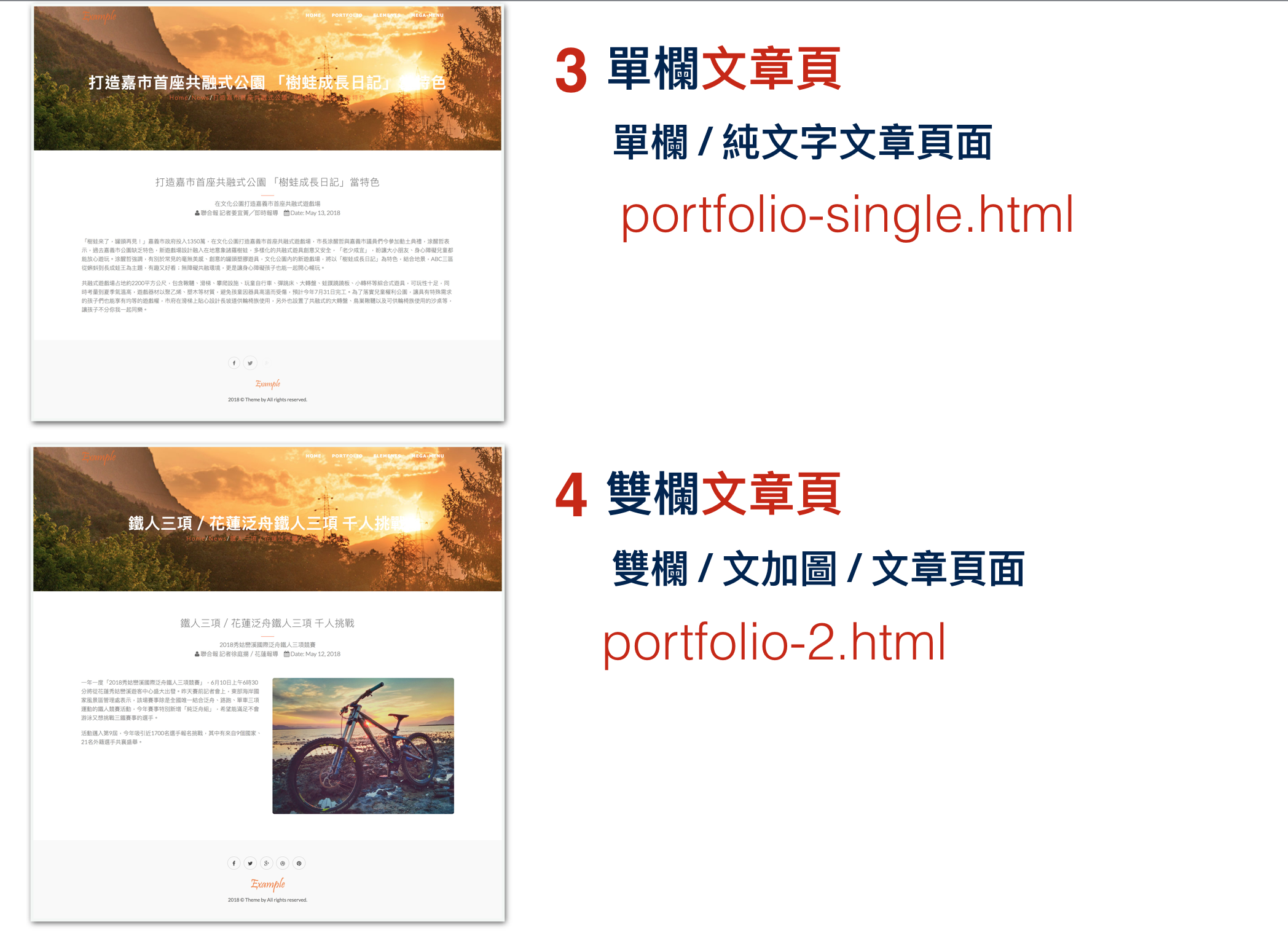
<h3>單欄ејҸең–ж–Үе…§е®№й Ғ</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-img.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-img.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-17.jpg" border="0">
<hr>
<h3>е–®зҙ”ж–Үеӯ—е…§е®№й Ғ</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-text.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-text.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-18.jpg" border="0">
<hr>
<h3>ең–ж–Үе·ҰеҸіз·ЁжҺ’е…§е®№й Ғ</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-img-2.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-img-2.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-19.jpg" border="0">
<hr>
<h2>йәөеҢ…еұ‘breadcrumb</h2>
<b>йәөеҢ…еұ‘жҸҗдҫӣдәҶе°ҺиҲӘеҠҹиғҪпјҢжҸҗдҫӣз¶Ій Ғй–“д№Ӣй—ңдҝӮи·Ҝеҫ‘пјҢдёҰеўһеҠ з¶Ій ҒиҰӘе’ҢжҖ§</b>
еңЁж–Үз« е…§е®№дё»й ҒдёӯпјҢйҖҡеёёжңғжңүйәөеҢ…еұ‘breadcrumbпјҢжҸҗдҫӣж–Үз« и·Ҝеҫ‘пјҢиӘӘжҳҺжүҖеңЁдҪҚзҪ®пјҢдёҰж–№дҫҝиҝ”еӣһеүҚйқўдҪҚзҪ®
еҰӮпјҡ
еҲ—иЎЁй Ғпјҡhttps://www.gvm.com.tw/category/world_focus
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-11.jpg" border="0">
ж–Үз« й ҒиҲҮйәөеҢ…еұ‘
https://www.gvm.com.tw/article/69594
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-09.jpg" border="0">
<hr>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-04.png" border="0">
<h2>дёҠиӘІеҪұйҹі</h2>
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /жңҹжң«дҪңжҘӯи¬ӣи§Ј
https://youtu.be/K5Eol6qjXCE
<iframe width="800" height="400" src="https://www.youtube.com/embed/K5Eol6qjXCE" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<b>дёҠиӘІжңҹжң«дҪңжҘӯзҜ„дҫӢз·ҡдёҠзҖҸиҰҪ</b>
<a href="http://mepopedia.com/~jinjin/web/final/" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/</b></a>
[url=http://mepopedia.com/~jinjin/web/final.zip]<b>дёҠиӘІжңҹжң«зҜ„дҫӢдёӢијү</b>[/url]
<hr>
<h2>з¶Із«ҷеҹәжң¬жһ¶ж§Ӣ</h2>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-15.png" border="0">
<hr>
<h2>жңҹжң«дҪңжҘӯй ҲиЈҪдҪңд№Ӣй Ғйқў</h2>
1.йҰ–й ҒпјҢеҢ…еҗ«е°ҺиҰҪеҲ—д№Ӣд»Ӣзҙ№й ҒгҖҒеҲ—иЎЁй ҒгҖҒж–Үз« й ҒгҖҒзӣёз°ҝеҲ—иЎЁй Ғзӯү
2.д»Ӣзҙ№й ҒпјҡдәҶи§ЈеӨ§жҰӮзҡ„е…§е®№
3.еҲ—иЎЁй ҒпјҲеҲҶзӮәең–зүҮеҲ—иЎЁй ҒиҲҮж–Үеӯ—еҲ—иЎЁй Ғпјүпјҡд»Ӣзҙ№е…§е®№д№ӢеҲ—иЎЁй Ғйқў
4.ж–Үз« й ҒпјҲеҲҶзӮәжңүең–зүҮиҲҮз„Ўең–зүҮпјүпјҡзӮәд»Ӣзҙ№д№Ӣе…§е®№дё»й Ғ
5.зӣёз°ҝеҲ—иЎЁй ҒпјҲй»һй–Ӣж”ҫеӨ§гҖҒе№»зҮҲијӘж’ӯпјү
6.иҒҜзөЎжҲ‘еҖ‘
<h2>е…§е®№еҲ—иЎЁй Ғ</h2>
йҒёж“Үе…¶дёӯйҒ©еҗҲзҡ„еҲ—иЎЁй ҒиЁӯиЁҲеһӢејҸпјҢиҮіе°‘дёҖзЁ®дҪңзӮәжңҹжң«дҪңжҘӯеҲ—иЎЁй ҒиЁӯиЁҲ
<h3>ж–Үеӯ—жЁҷйЎҢеҲ—иЎЁпјҲең–ж–Үпјү</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-12.jpg" border="0">
<hr>
<b>htmlиӘһжі•и§Јжһҗ</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-20.png" border="0">
<hr>
<b>html+cssиӘһжі•и§Јжһҗ</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-21.png" border="0">
<hr>
<h3>ең–ж–ҮеҲ—иЎЁпјҲд»Ҙең–зӮәдё»пјү</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-images.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-images.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-13.jpg" border="0">
<hr>
<b>html+cssиӘһжі•и§Јжһҗ</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-22.png" border="0">
<hr>
<h3>еҲҶйЎһејҸең–ж–ҮеҲ—иЎЁ</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-sort.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-sort.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-14.jpg" border="0">
<hr>
<b>html+cssиӘһжі•и§Јжһҗ</b>
<b>htmlиӘһжі•</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-05.png" border="0">
<hr>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-06.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-07.png" border="0">
<hr>
<h2>ж–Үз« е…§е®№й Ғ</h2>
йҒёж“Үе…¶дёӯйҒ©еҗҲзҡ„ж–Үз« е…§е®№иЁӯиЁҲеһӢејҸпјҢдҪңзӮәжңҹжң«дҪңжҘӯж–Үз« е…§е®№й ҒиЁӯиЁҲ
<h3>ең–ж–ҮдёҰиҢӮз·ЁжҺ’е…§е®№й Ғ</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-img-text.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-img-text.html</b></a>
b/final/news-img-text.html</b></a>
edia.com/~jinjin/web/img/rwd-2-05.png" border="0">
<hr>
<img width="100%" src="http://<hr>
<b>html+cssиӘһжі•и§Јжһҗ</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-30.png" border="0">
<hr>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-31.png" border="0">
иЁҲеһӢејҸпјҢдҪңзӮәжңҹжң«дҪңжҘӯж–Үз« е…§е®№й ҒиЁӯиЁҲ
<h3>ең–ж–ҮдёҰиҢӮз·ЁжҺ’е…§е®№й Ғ</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-img-text.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-img-text.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-16.jpg" border="0">
<hr>
<b>html+cssиӘһжі•и§Јжһҗ</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-30.png" border="0">
<hr>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-31.png" border="0">
<hr>
<h3>單欄ејҸең–ж–Үе…§е®№й Ғ</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-img.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-img.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-17.jpg" border="0">
<hr>
<h3>е–®зҙ”ж–Үеӯ—е…§е®№й Ғ</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-text.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-text.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-18.jpg" border="0">
<hr>
<h3>ең–ж–Үе·ҰеҸіз·ЁжҺ’е…§е®№й Ғ</h3>
<a href="http://mepopedia.com/~jinjin/web/final/news-img-2.html" target="_blank'><b>http://mepopedia.com/~jinjin/web/final/news-img-2.html</b></a>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-19.jpg" border="0">
<hr>
<h2>йәөеҢ…еұ‘breadcrumb</h2>
<b>йәөеҢ…еұ‘жҸҗдҫӣдәҶе°ҺиҲӘеҠҹиғҪпјҢжҸҗдҫӣз¶Ій Ғй–“д№Ӣй—ңдҝӮи·Ҝеҫ‘пјҢдёҰеўһеҠ з¶Ій ҒиҰӘе’ҢжҖ§</b>
еңЁж–Үз« е…§е®№дё»й ҒдёӯпјҢйҖҡеёёжңғжңүйәөеҢ…еұ‘breadcrumbпјҢжҸҗдҫӣж–Үз« и·Ҝеҫ‘пјҢиӘӘжҳҺжүҖеңЁдҪҚзҪ®пјҢдёҰж–№дҫҝиҝ”еӣһеүҚйқўдҪҚзҪ®
еҰӮпјҡ
еҲ—иЎЁй Ғпјҡhttps://www.gvm.com.tw/category/world_focus
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-11.jpg" border="0">
ж–Үз« й ҒиҲҮйәөеҢ…еұ‘
https://www.gvm.com.tw/article/69594
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-09.jpg" border="0">
<hr>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/rwd-2-04.png" border="0">
<h2>дёҠиӘІеҪұйҹі</h2>
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /жңҹжң«дҪңжҘӯи¬ӣи§Ј
https://youtu.be/K5Eol6qjXCE
<iframe width="800" height="400" src="https://www.youtube.com/embed/K5Eol6qjXCE" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Changed By: JinJin
Change Date: December 10, 2019 12:05AM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Change Date: December 10, 2019 12:05AM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Changed By: JinJin
Change Date: December 09, 2019 10:38PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Change Date: December 09, 2019 10:38PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Changed By: JinJin
Change Date: December 09, 2019 05:37PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Change Date: December 09, 2019 05:37PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Changed By: JinJin
Change Date: November 27, 2019 02:43PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Change Date: November 27, 2019 02:43PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Changed By: JinJin
Change Date: November 27, 2019 01:46PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) ең–зүҮеҲ—иЎЁй Ғ / ж–Үз« й Ғз¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Change Date: November 27, 2019 01:46PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) ең–зүҮеҲ—иЎЁй Ғ / ж–Үз« й Ғз¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
жңҹжң«зҜ„дҫӢ
дёҠиӘІжңҹжң«дҪңжҘӯзҜ„дҫӢз·ҡдёҠзҖҸиҰҪ
жңҹжң«дҪңжҘӯй ҲиЈҪдҪңд№Ӣй Ғйқў
1.йҰ–й ҒпјҢеҢ…еҗ«е°ҺиҰҪеҲ—д№Ӣд»Ӣзҙ№й ҒгҖҒеҲ—иЎЁй ҒгҖҒж–Үз« й ҒгҖҒзӣёз°ҝеҲ—иЎЁй Ғзӯү
2.д»Ӣзҙ№й ҒпјҡдәҶи§ЈеӨ§жҰӮзҡ„е…§е®№
3.еҲ—иЎЁй ҒпјҲеҲҶзӮәең–зүҮеҲ—иЎЁй ҒиҲҮж–Үеӯ—еҲ—иЎЁй Ғпјүпјҡд»Ӣзҙ№е…§е®№д№ӢеҲ—иЎЁй Ғйқў
4.ж–Үз« й ҒпјҲеҲҶзӮәжңүең–зүҮиҲҮз„Ўең–зүҮпјүпјҡзӮәд»Ӣзҙ№д№Ӣе…§е®№дё»й Ғ
5.зӣёз°ҝеҲ—иЎЁй ҒпјҲй»һй–Ӣж”ҫеӨ§гҖҒе№»зҮҲијӘж’ӯпјү
6.иҒҜзөЎжҲ‘еҖ‘


еҲ—иЎЁй ҒиЁӯиЁҲеһӢејҸпјҢиҮіе°‘дёҖзЁ®дҪңзӮәжңҹжң«дҪңжҘӯеҲ—иЎЁй ҒиЁӯиЁҲ
ml
ж–Үз« е…§е®№й Ғ
йҒёж“Үе…¶дёӯйҒ©еҗҲзҡ„ж–Үз« е…§е®№иЁӯиЁҲеһӢејҸпјҢдҪңзӮәжңҹжң«дҪңжҘӯж–Үз« е…§е®№й ҒиЁӯиЁҲ
ең–ж–ҮдёҰиҢӮз·ЁжҺ’е…§е®№й Ғ
edia.com/~jinjin/web/img/rwd-2-05.png" border="0">
html+cssиӘһжі•и§Јжһҗ

單欄ејҸең–ж–Үе…§е®№й Ғ
е–®зҙ”ж–Үеӯ—е…§е®№й Ғ
htmlиӘһжі•

ең–зүҮеҲ—иЎЁй Ғ


дёҠиӘІеҪұйҹі
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /жңҹжң«дҪңжҘӯи¬ӣи§Ј
https://youtu.be/K5Eol6qjXCE
Changed By: JinJin
Change Date: November 27, 2019 04:17AM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) ең–зүҮеҲ—иЎЁй Ғ / ж–Үз« й Ғз¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Change Date: November 27, 2019 04:17AM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) ең–зүҮеҲ—иЎЁй Ғ / ж–Үз« й Ғз¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Changed By: JinJin
Change Date: November 27, 2019 04:16AM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) ең–зүҮеҲ—иЎЁй Ғ / ж–Үз« й Ғз¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Change Date: November 27, 2019 04:16AM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) ең–зүҮеҲ—иЎЁй Ғ / ж–Үз« й Ғз¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Changed By: JinJin
Change Date: November 26, 2019 10:45PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) ең–зүҮеҲ—иЎЁй Ғ / ж–Үз« й Ғз¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Change Date: November 26, 2019 10:45PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) ең–зүҮеҲ—иЎЁй Ғ / ж–Үз« й Ғз¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Changed By: JinJin
Change Date: November 26, 2019 10:43PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) ең–зүҮеҲ—иЎЁй Ғ / ж–Үз« й Ғз¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Change Date: November 26, 2019 10:43PM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) ең–зүҮеҲ—иЎЁй Ғ / ж–Үз« й Ғз¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
Original Message
дҪңиҖ…: JinJinDate: November 26, 2019 12:13AM
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) ең–зүҮеҲ—иЎЁй Ғ / ж–Үз« й Ғз¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /
жң«зҜ„дҫӢдёӢијү[/url]

1.йҰ–й ҒпјҢеҢ…еҗ«е°ҺиҰҪеҲ—д№Ӣд»Ӣзҙ№й ҒгҖҒеҲ—иЎЁй ҒгҖҒж–Үз« й ҒгҖҒзӣёз°ҝеҲ—иЎЁй Ғзӯү
2.д»Ӣзҙ№й ҒпјҡдәҶи§ЈеӨ§жҰӮзҡ„е…§е®№
3.еҲ—иЎЁй ҒпјҲеҲҶзӮәең–зүҮеҲ—иЎЁй ҒиҲҮж–Үеӯ—еҲ—иЎЁй Ғпјүпјҡд»Ӣзҙ№е…§е®№д№ӢеҲ—иЎЁй Ғйқў
4.ж–Үз« й ҒпјҲеҲҶзӮәжңүең–зүҮиҲҮз„Ўең–зүҮпјүпјҡзӮәд»Ӣзҙ№д№Ӣе…§е®№дё»й Ғ
5.зӣёз°ҝеҲ—иЎЁй ҒпјҲй»һй–Ӣж”ҫеӨ§гҖҒе№»зҮҲијӘж’ӯпјү
6.иҒҜзөЎжҲ‘еҖ‘




htmlиӘһжі•

g width="100%" src="http://mepopeһжі•и§Јжһҗ
htmlиӘһжі•

йҒёж“Үе…¶дёӯйҒ©еҗҲзҡ„ж–Үз« е…§е®№иЁӯиЁҲеһӢејҸпјҢдҪңзӮәжңҹжң«дҪңжҘӯж–Үз« е…§е®№й ҒиЁӯиЁҲ
edia.com/~jinjin/web/img/rwd-2-05.png" border="0">

html+cssиӘһжі•и§Јжһҗ

 jin/web/img/rwd-2-31.png" border="0">
jin/web/img/rwd-2-31.png" border="0">
htmlиӘһжі•



[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /жңҹжң«дҪңжҘӯи¬ӣи§Ј
https://youtu.be/K5Eol6qjXCE
з¶Із«ҷеҹәжң¬жһ¶ж§Ӣ

жңҹжң«дҪңжҘӯй ҲиЈҪдҪңд№Ӣй Ғйқў
1.йҰ–й ҒпјҢеҢ…еҗ«е°ҺиҰҪеҲ—д№Ӣд»Ӣзҙ№й ҒгҖҒеҲ—иЎЁй ҒгҖҒж–Үз« й ҒгҖҒзӣёз°ҝеҲ—иЎЁй Ғзӯү
2.д»Ӣзҙ№й ҒпјҡдәҶи§ЈеӨ§жҰӮзҡ„е…§е®№
3.еҲ—иЎЁй ҒпјҲеҲҶзӮәең–зүҮеҲ—иЎЁй ҒиҲҮж–Үеӯ—еҲ—иЎЁй Ғпјүпјҡд»Ӣзҙ№е…§е®№д№ӢеҲ—иЎЁй Ғйқў
4.ж–Үз« й ҒпјҲеҲҶзӮәжңүең–зүҮиҲҮз„Ўең–зүҮпјүпјҡзӮәд»Ӣзҙ№д№Ӣе…§е®№дё»й Ғ
5.зӣёз°ҝеҲ—иЎЁй ҒпјҲй»һй–Ӣж”ҫеӨ§гҖҒе№»зҮҲијӘж’ӯпјү
6.иҒҜзөЎжҲ‘еҖ‘




htmlиӘһжі•

g width="100%" src="http://mepopeһжі•и§Јжһҗ
htmlиӘһжі•

ж–Үз« е…§е®№й Ғ
йҒёж“Үе…¶дёӯйҒ©еҗҲзҡ„ж–Үз« е…§е®№иЁӯиЁҲеһӢејҸпјҢдҪңзӮәжңҹжң«дҪңжҘӯж–Үз« е…§е®№й ҒиЁӯиЁҲ
ең–ж–ҮдёҰиҢӮз·ЁжҺ’е…§е®№й Ғ
edia.com/~jinjin/web/img/rwd-2-05.png" border="0">
html+cssиӘһжі•и§Јжһҗ

單欄ејҸең–ж–Үе…§е®№й Ғ
е–®зҙ”ж–Үеӯ—е…§е®№й Ғ
htmlиӘһжі•

ең–зүҮеҲ—иЎЁй Ғ


дёҠиӘІеҪұйҹі
[и¬ӣзҫ©] RWDеӨҡй Ғз¶Ій Ғз·ЁијҜ (дәҢ) з¶Ій Ғжһ¶ж§Ӣ / еҲ—иЎЁй Ғ / е…§е®№й Ғ /жңҹжң«дҪңжҘӯи¬ӣи§Ј
https://youtu.be/K5Eol6qjXCE
MEPO forum
is powered by Phorum.