
Change History
Message: [講義] OnePage網頁實作解析(一)輪播圖-Grid System格線系統
Changed By: JinJin
Change Date: October 22, 2019 10:07PM
[講義] OnePage網頁實作解析(一)輪播圖-Grid System格線系統
Change Date: October 22, 2019 10:07PM
[講義] OnePage網頁實作解析(一)輪播圖-Grid System格線系統
<h2>期中作業OnePage示範範例下載</h2>
以下說明與練習皆以本範例為主
線上範例
<a href="http://mepopedia.com/~jinjin/ex/onepage/" target="_blank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
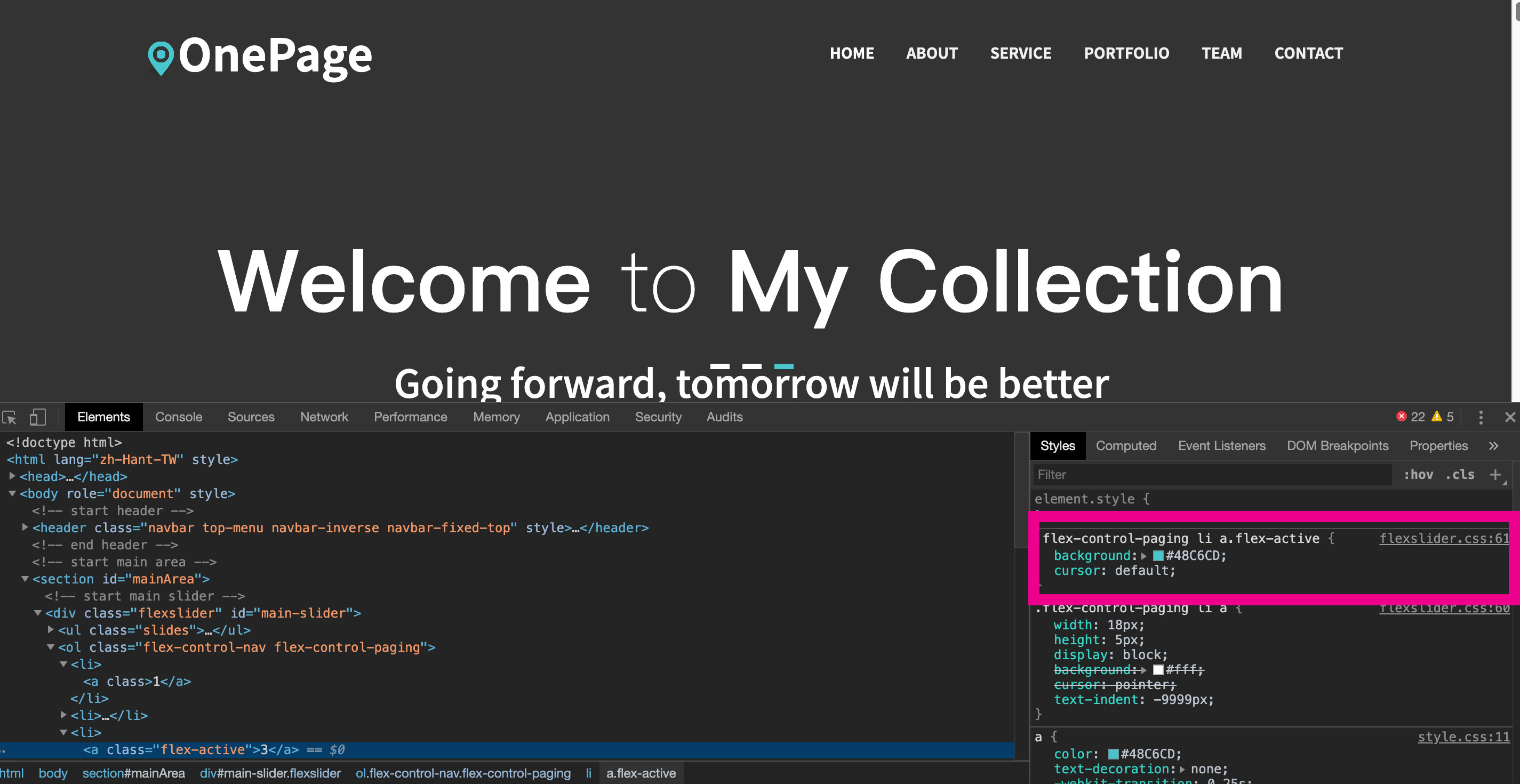
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
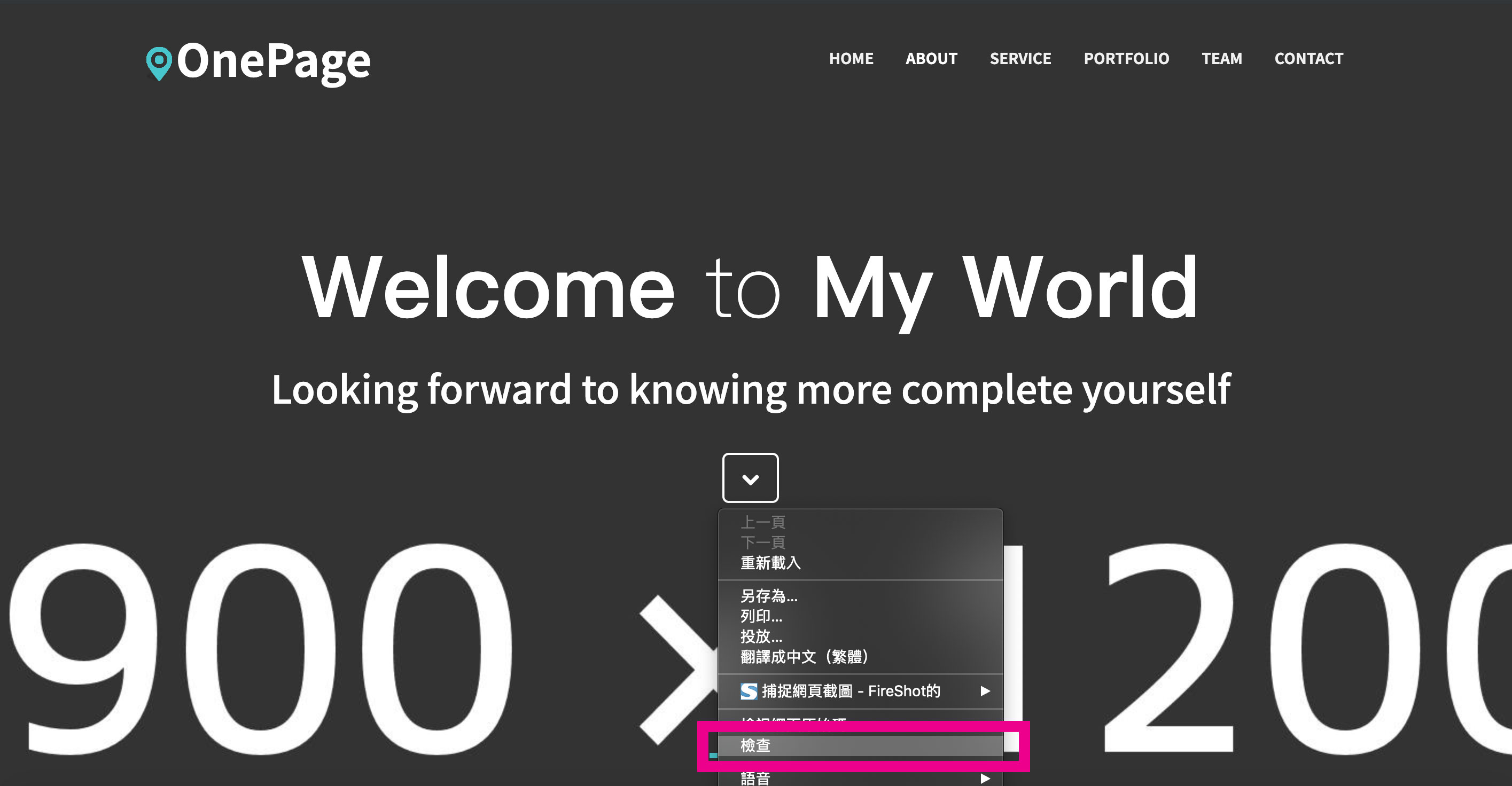
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 992~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
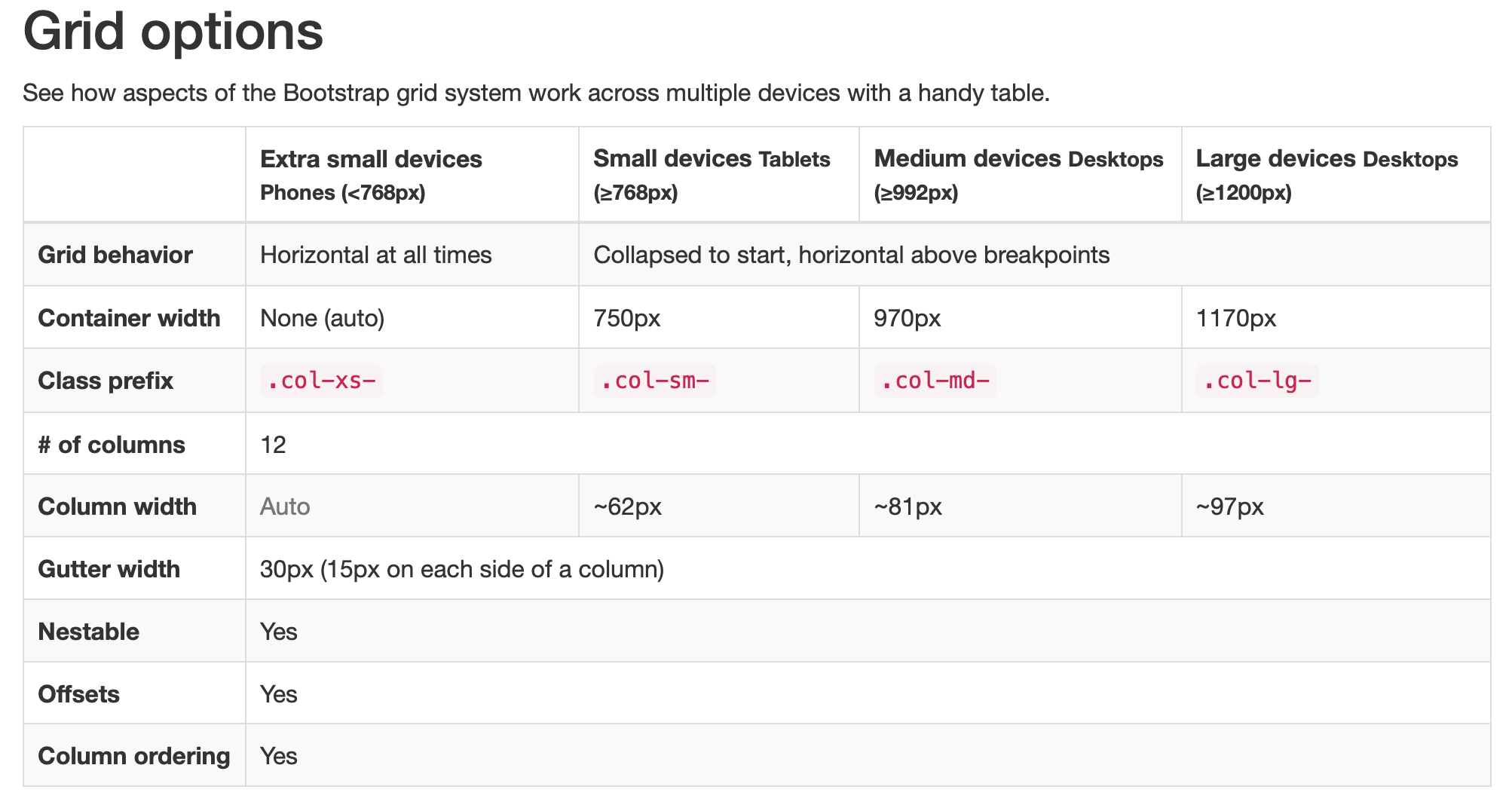
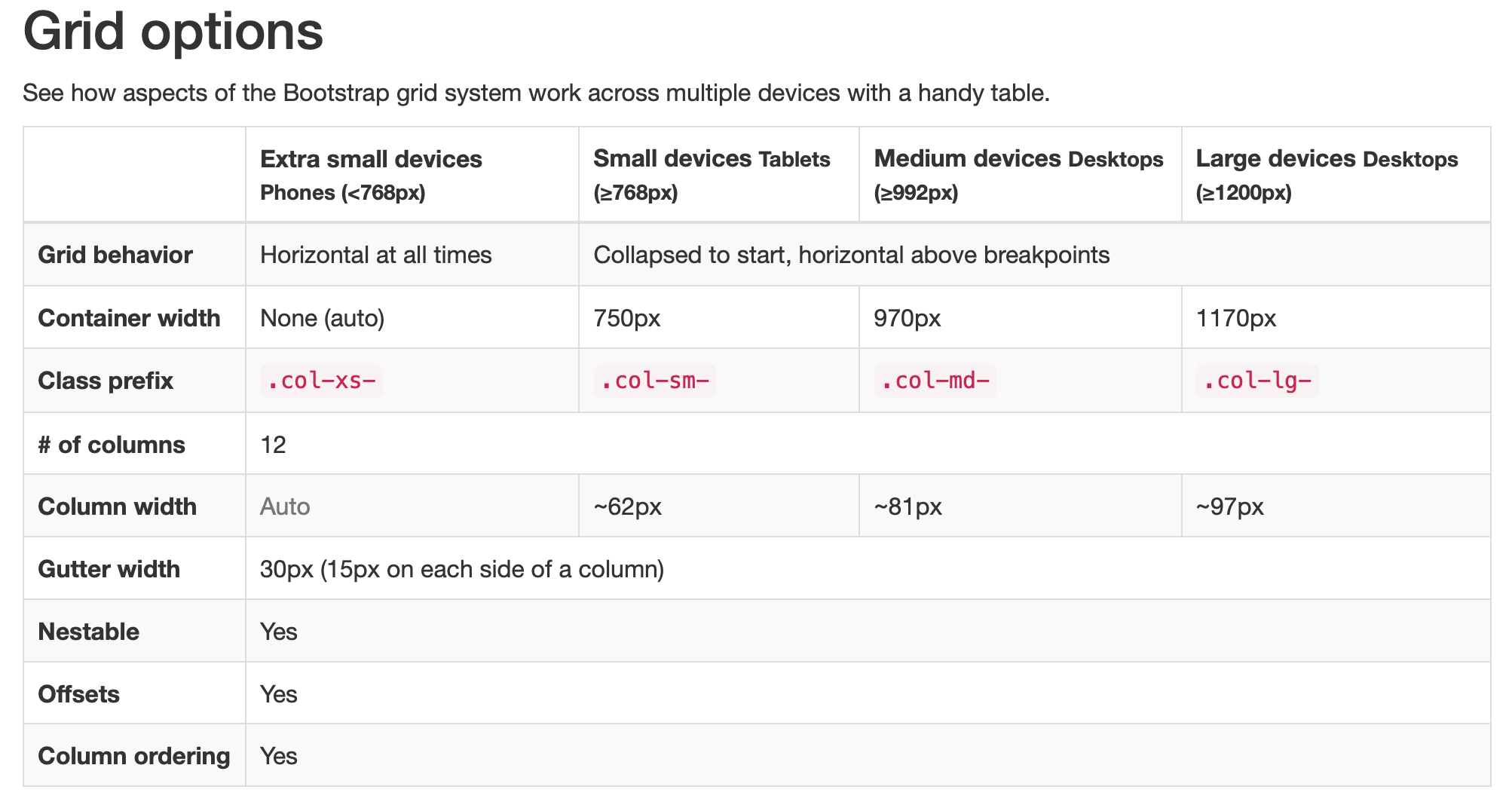
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
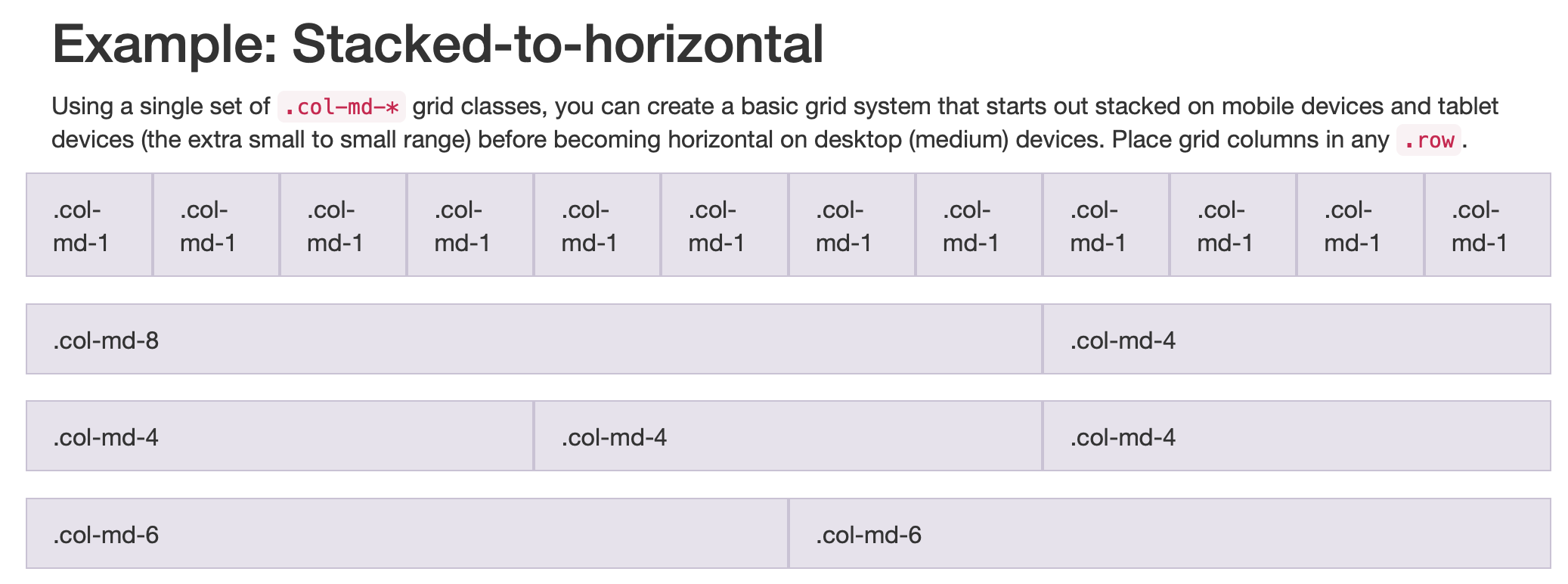
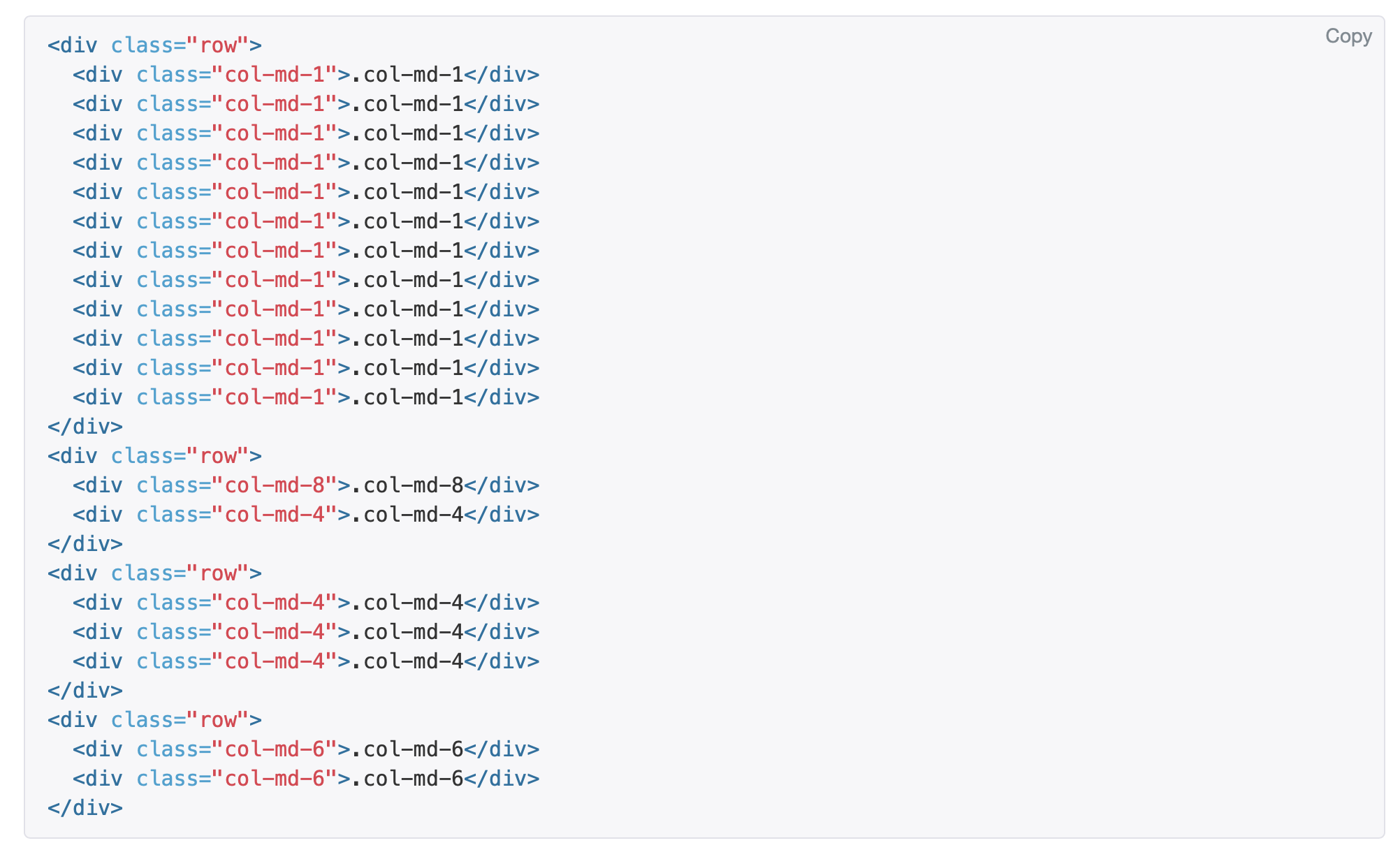
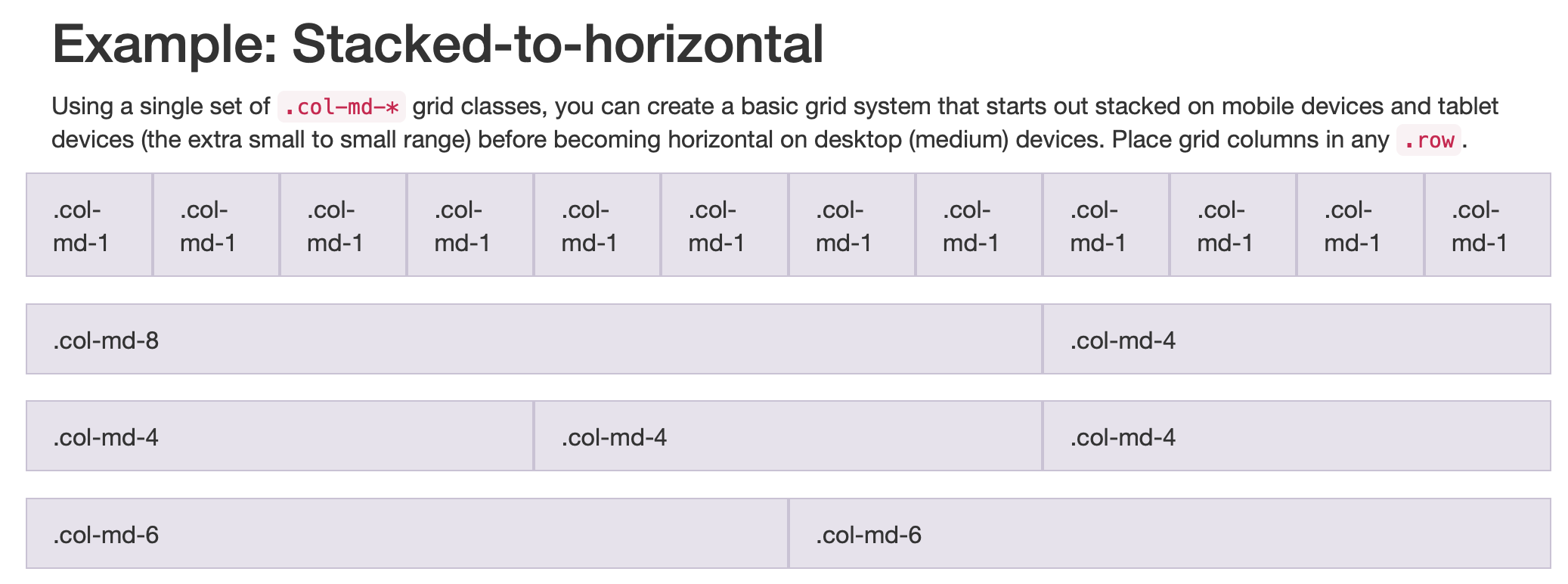
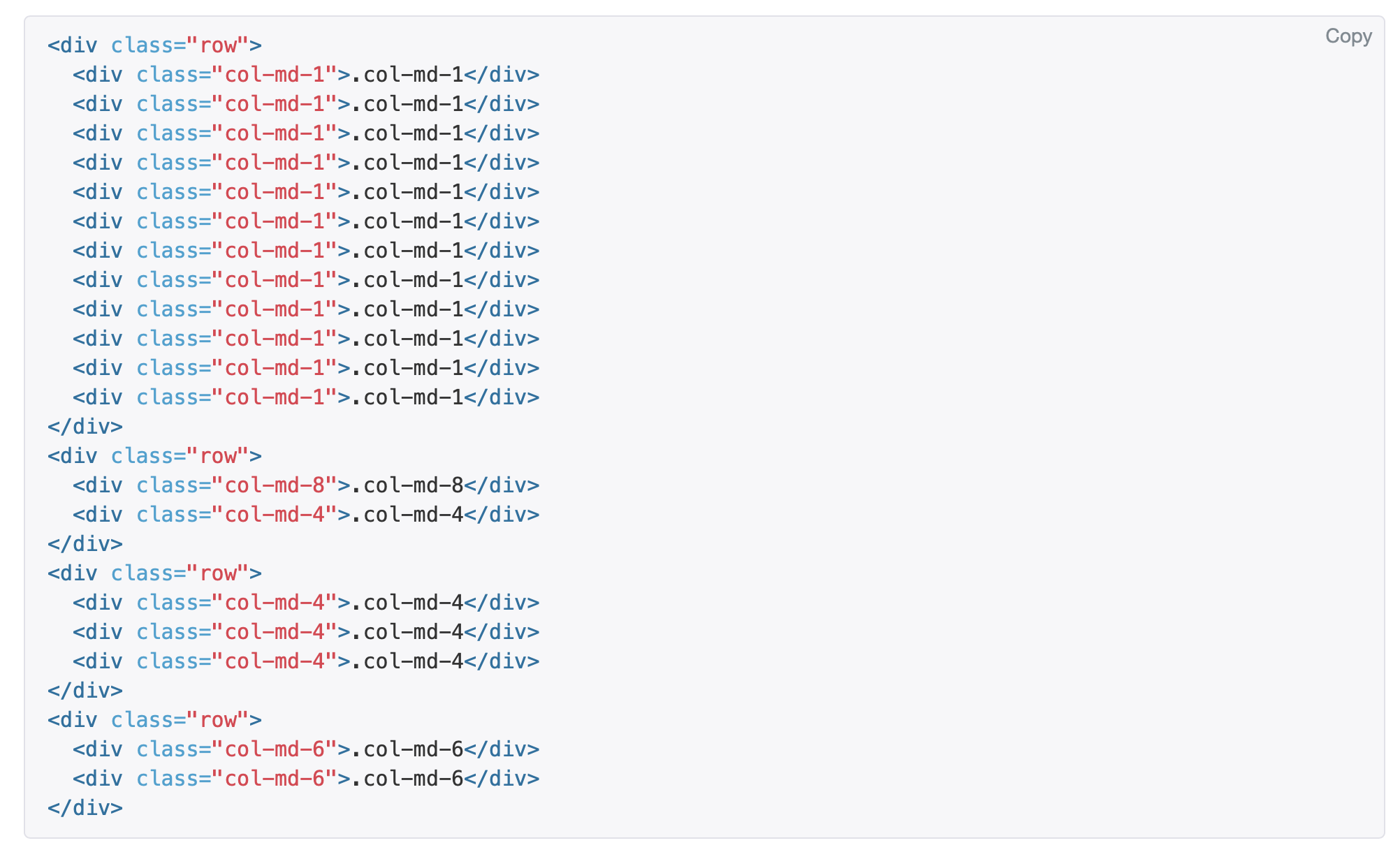
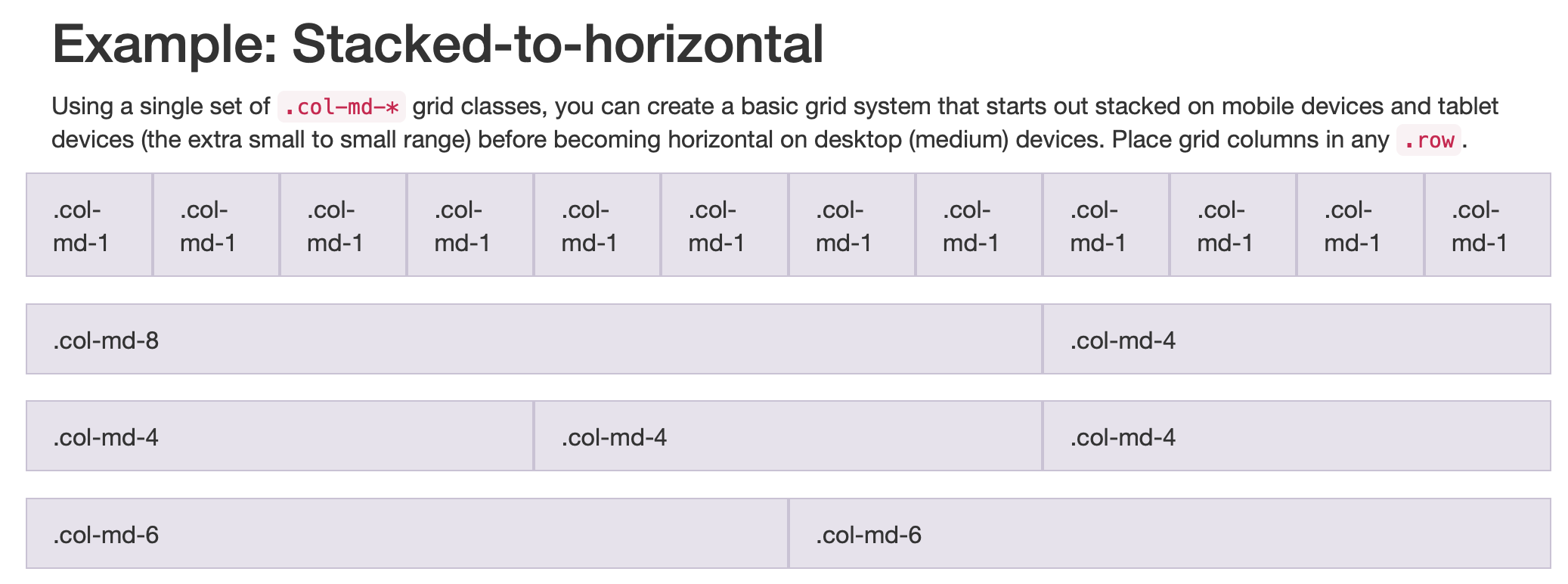
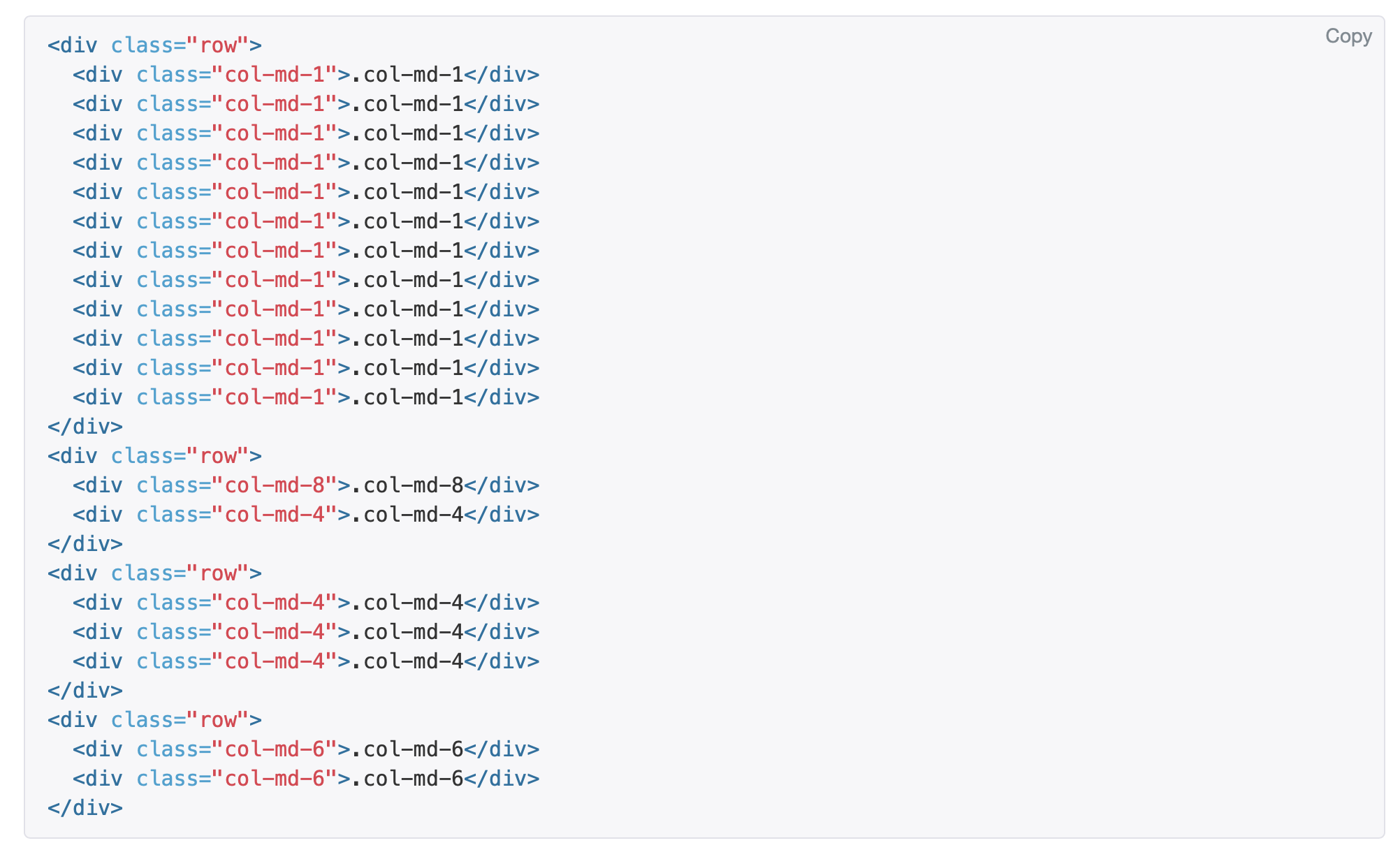
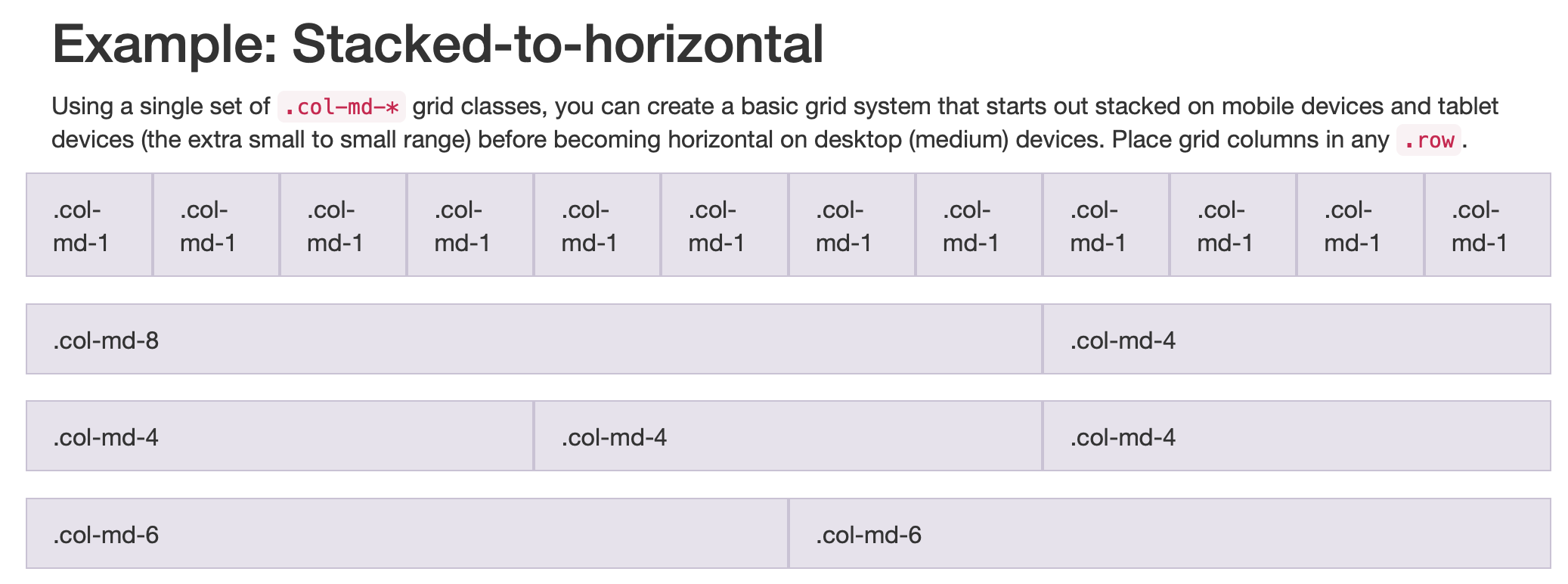
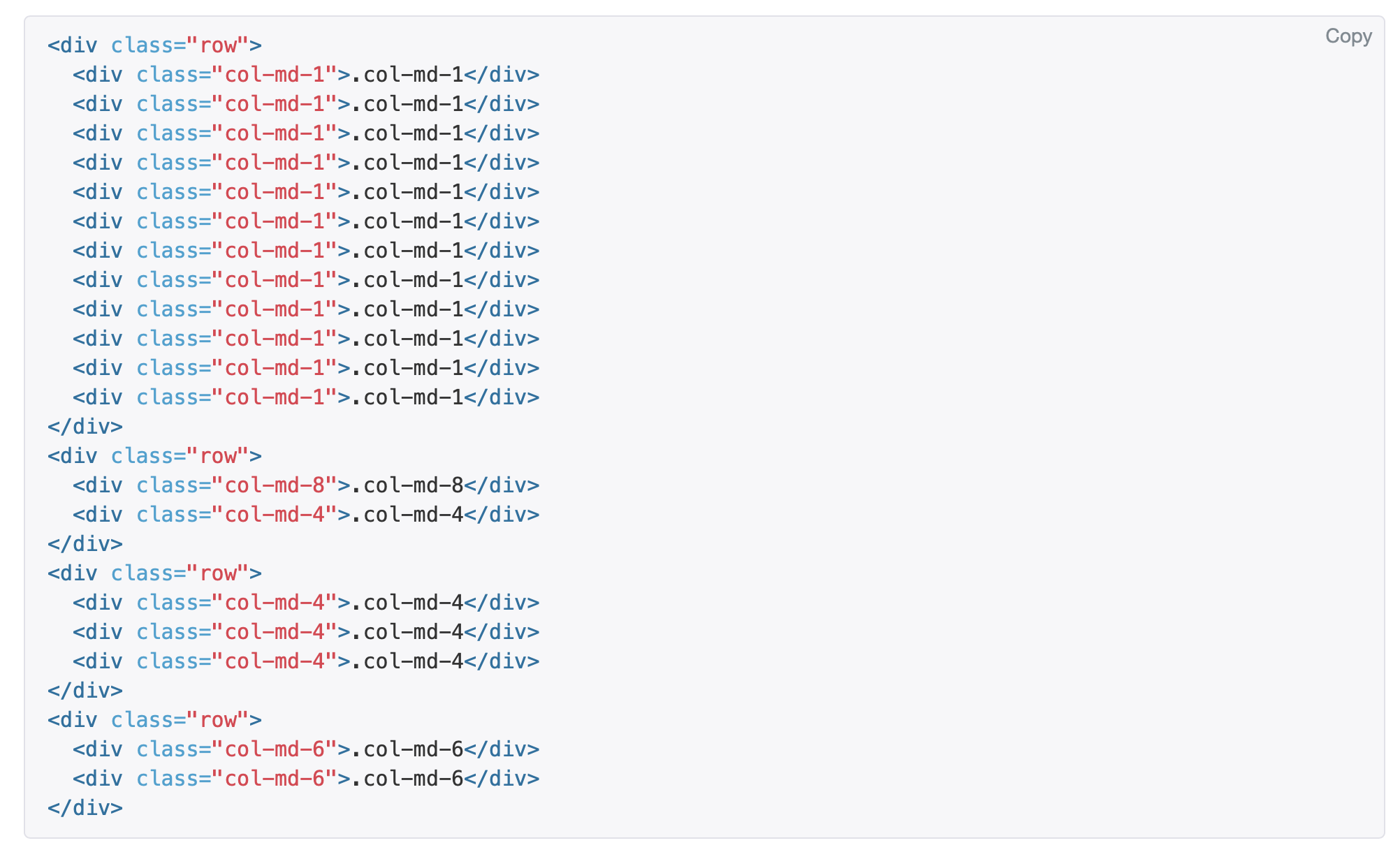
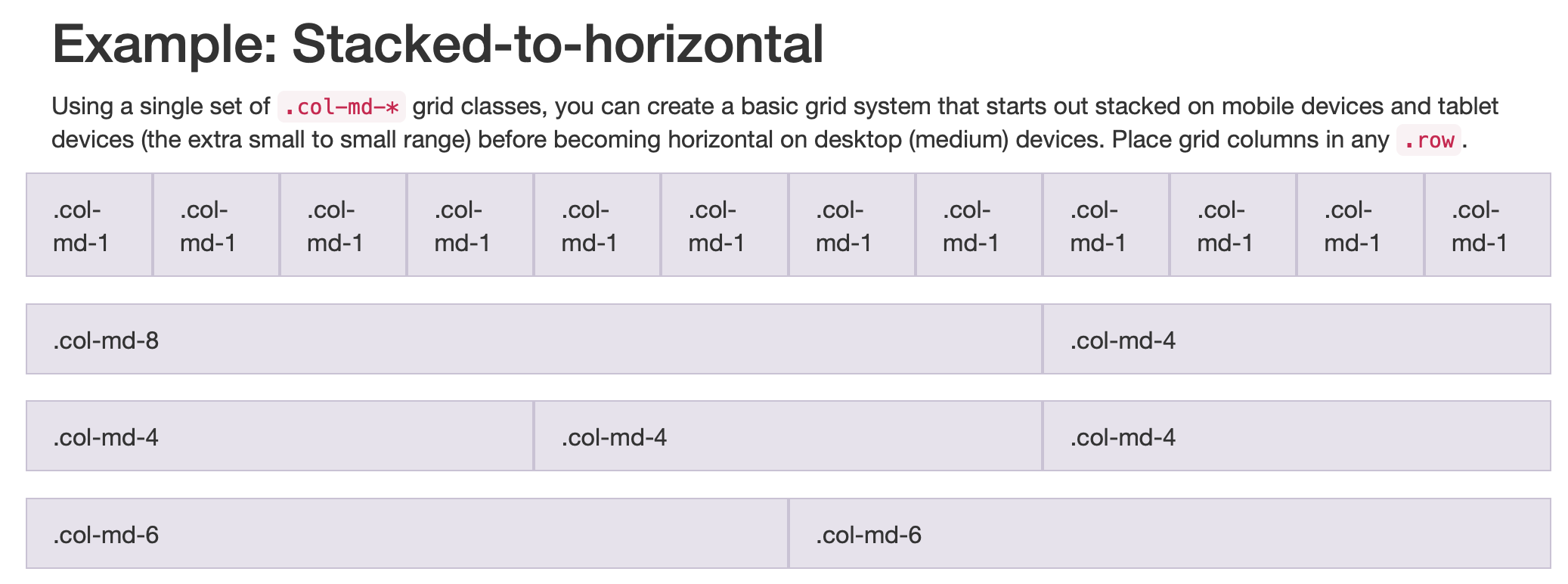
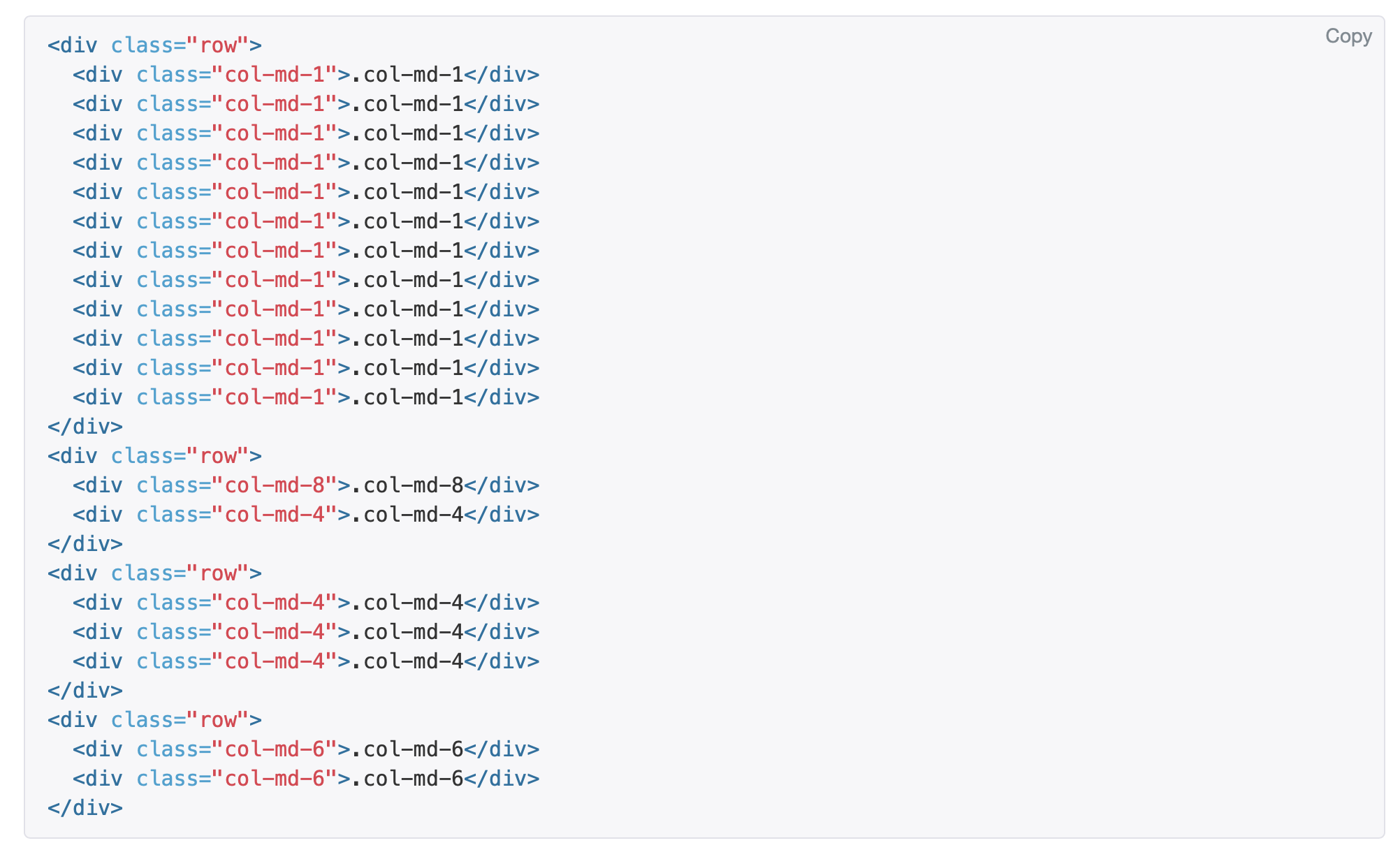
<b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
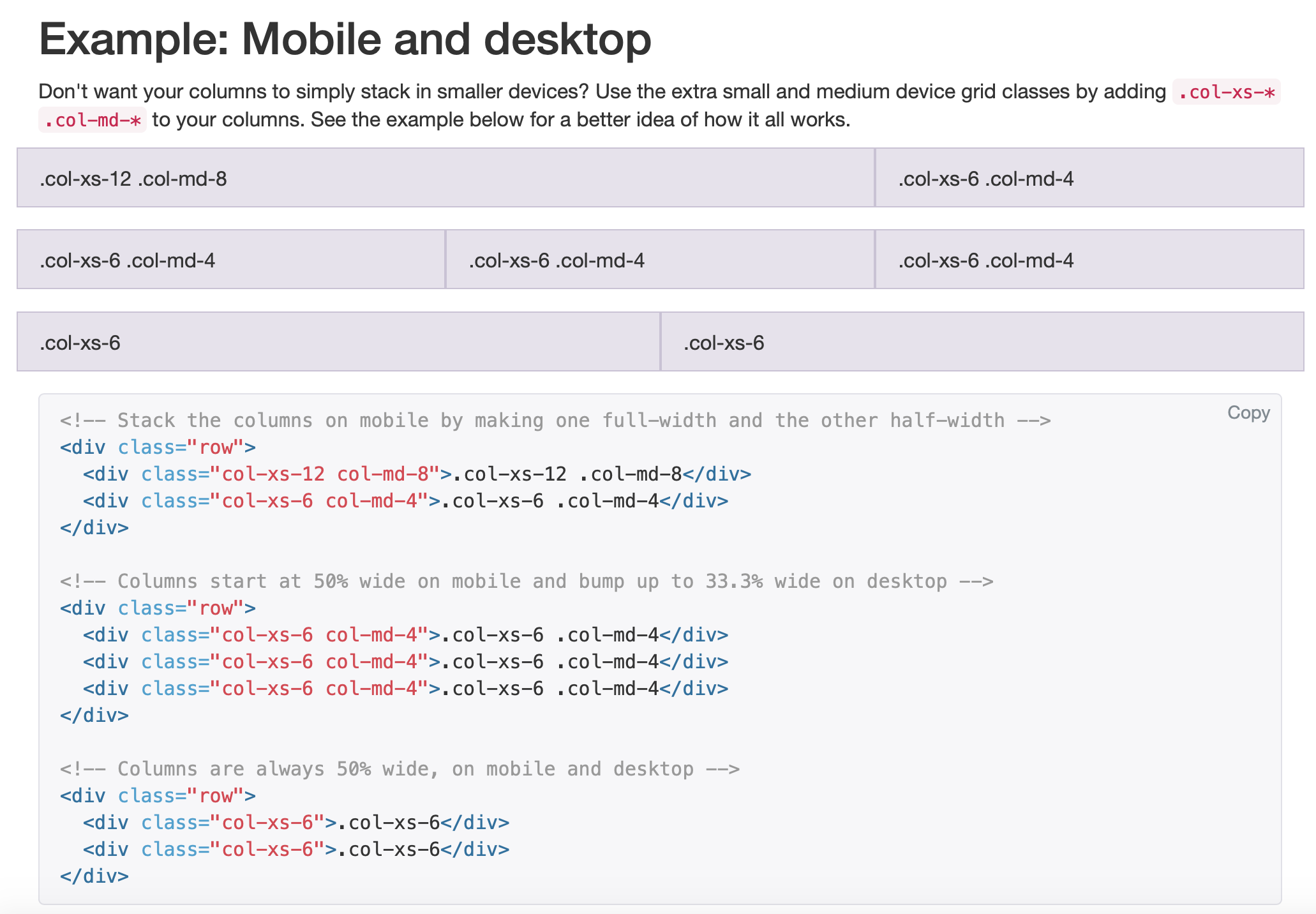
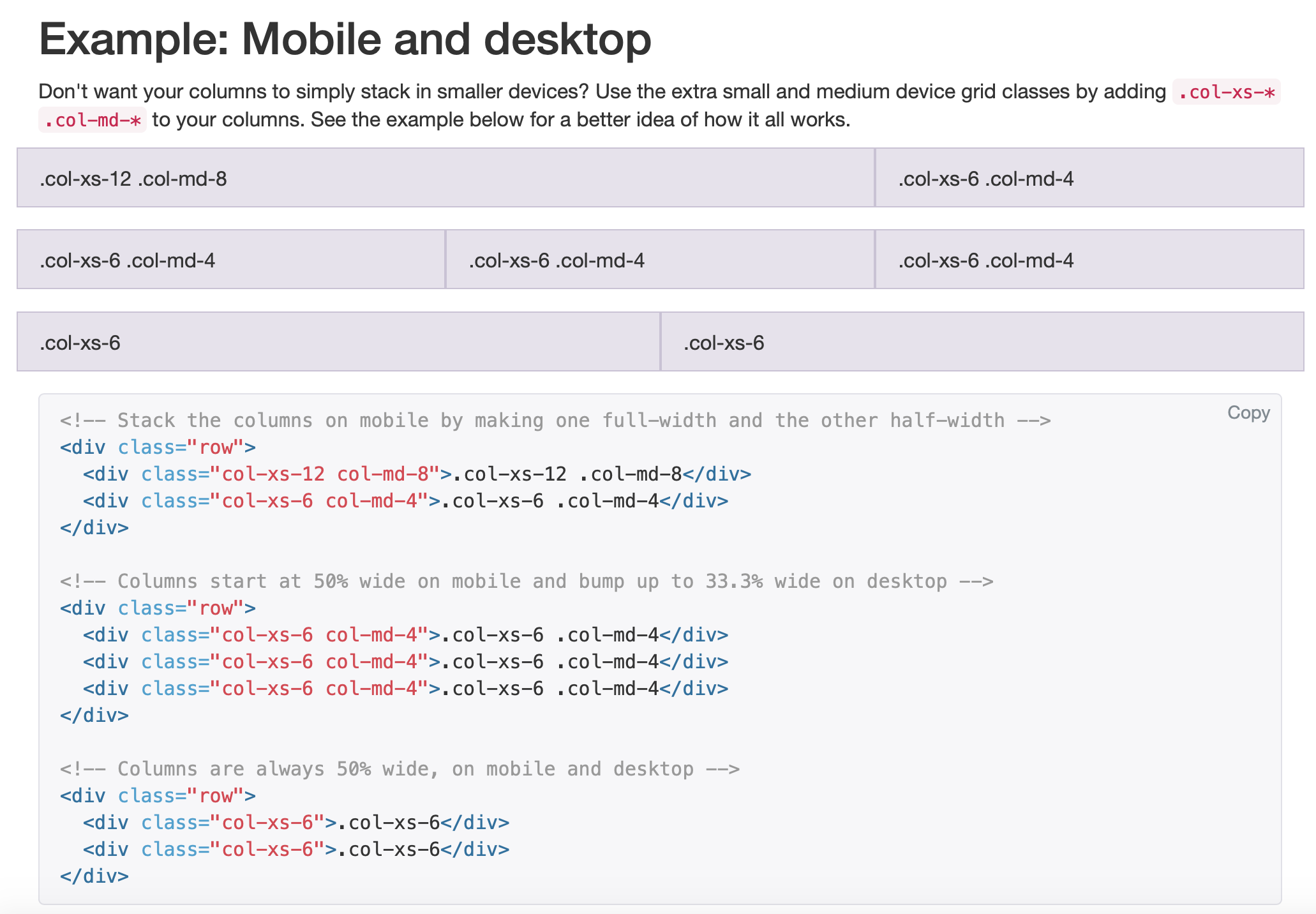
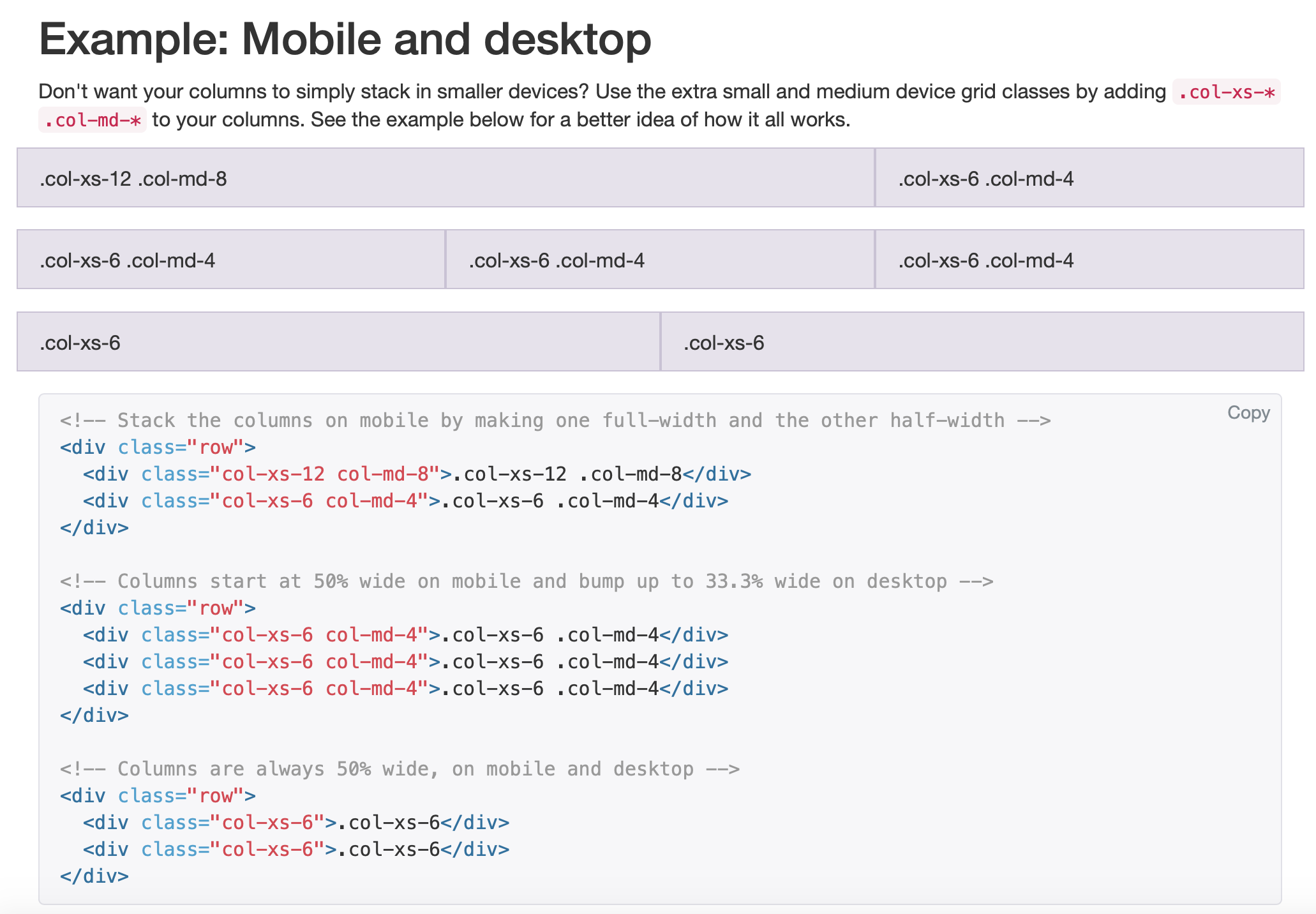
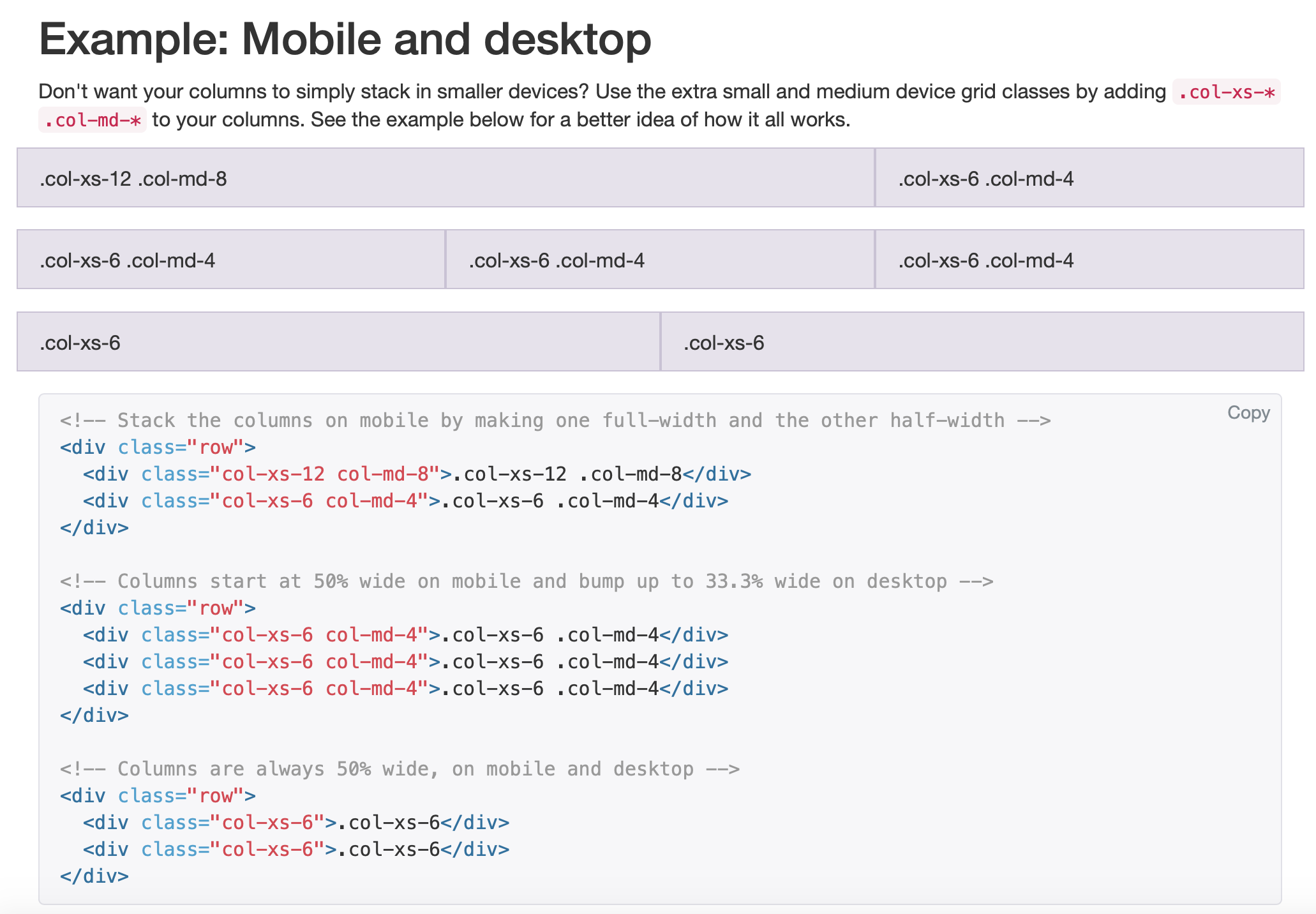
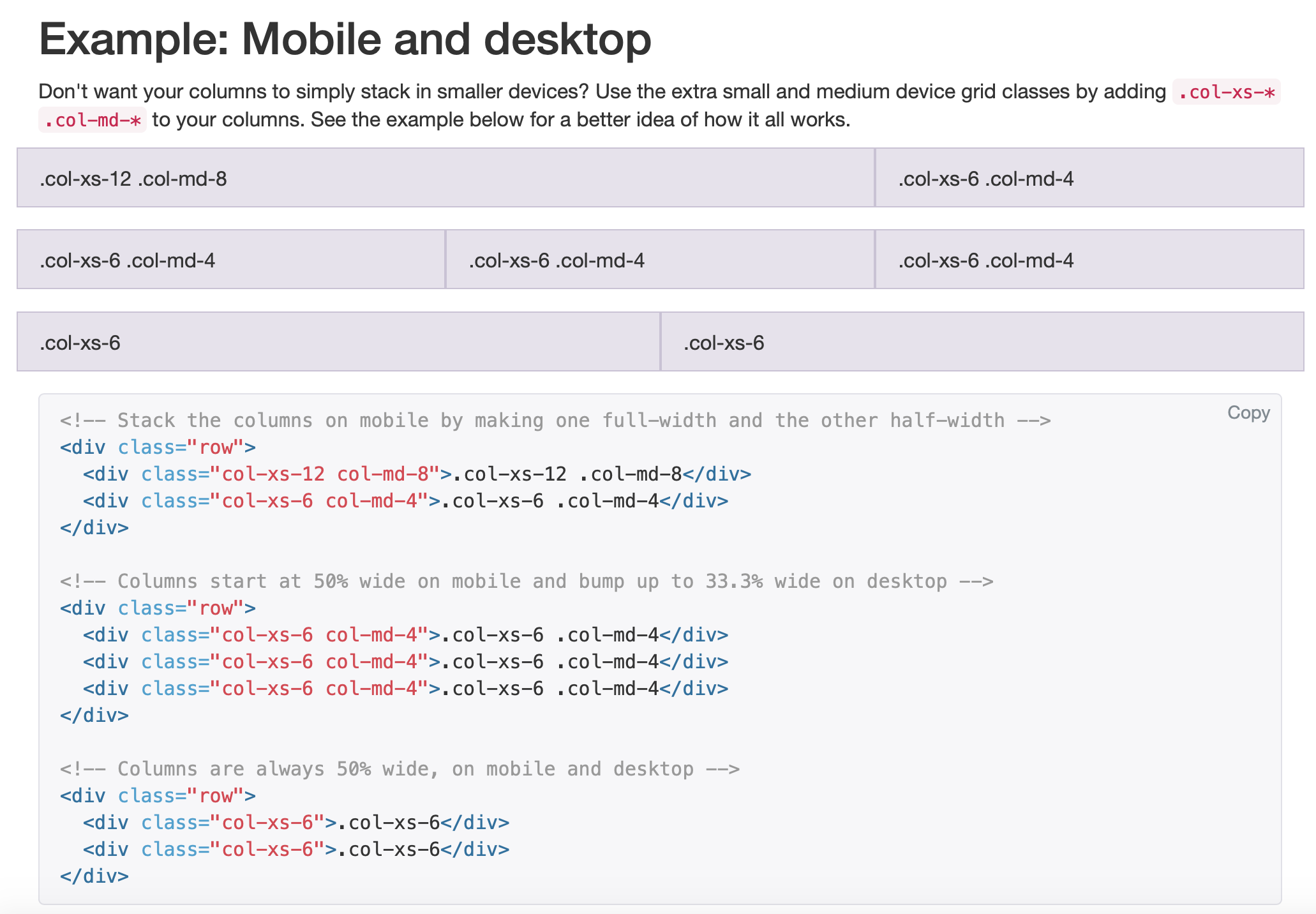
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
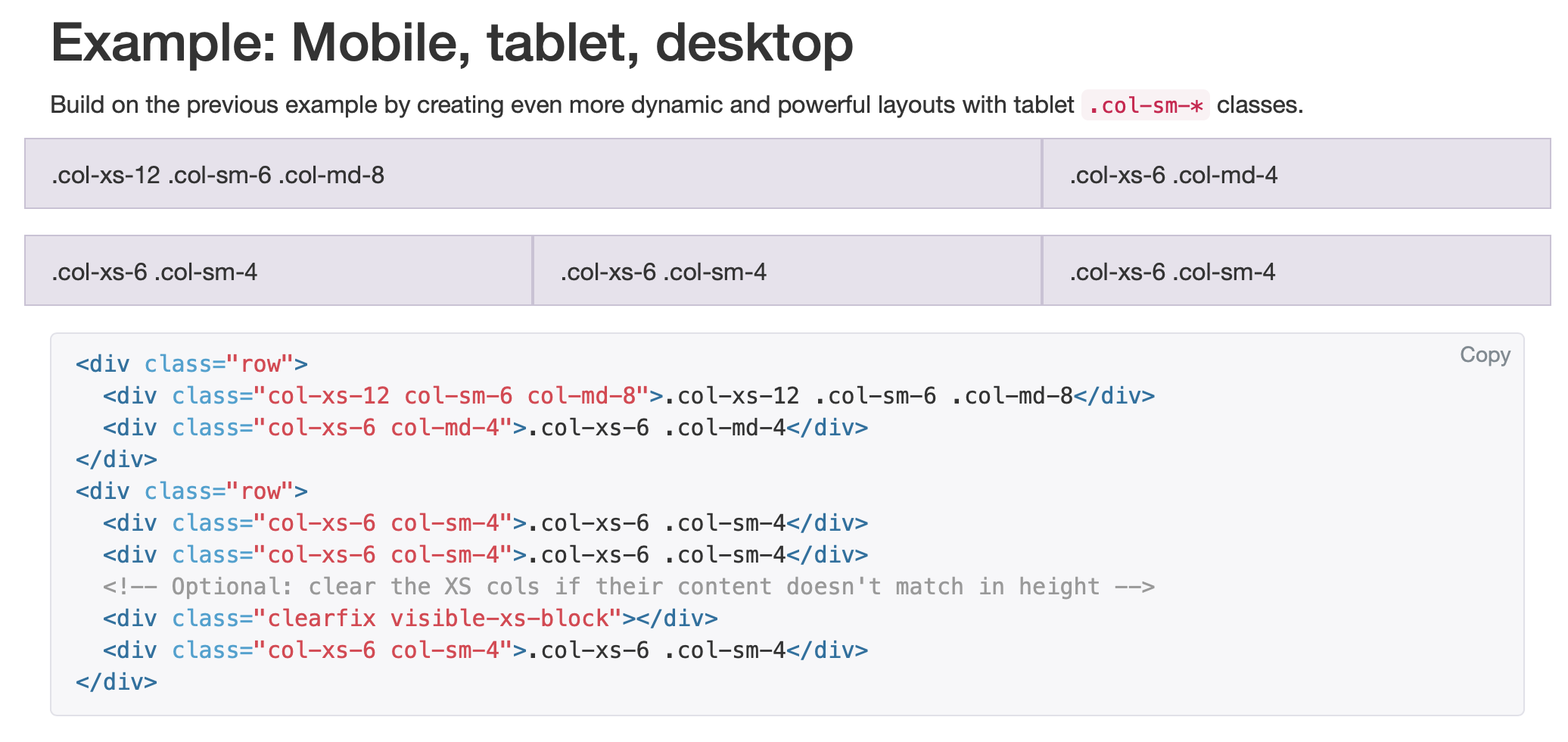
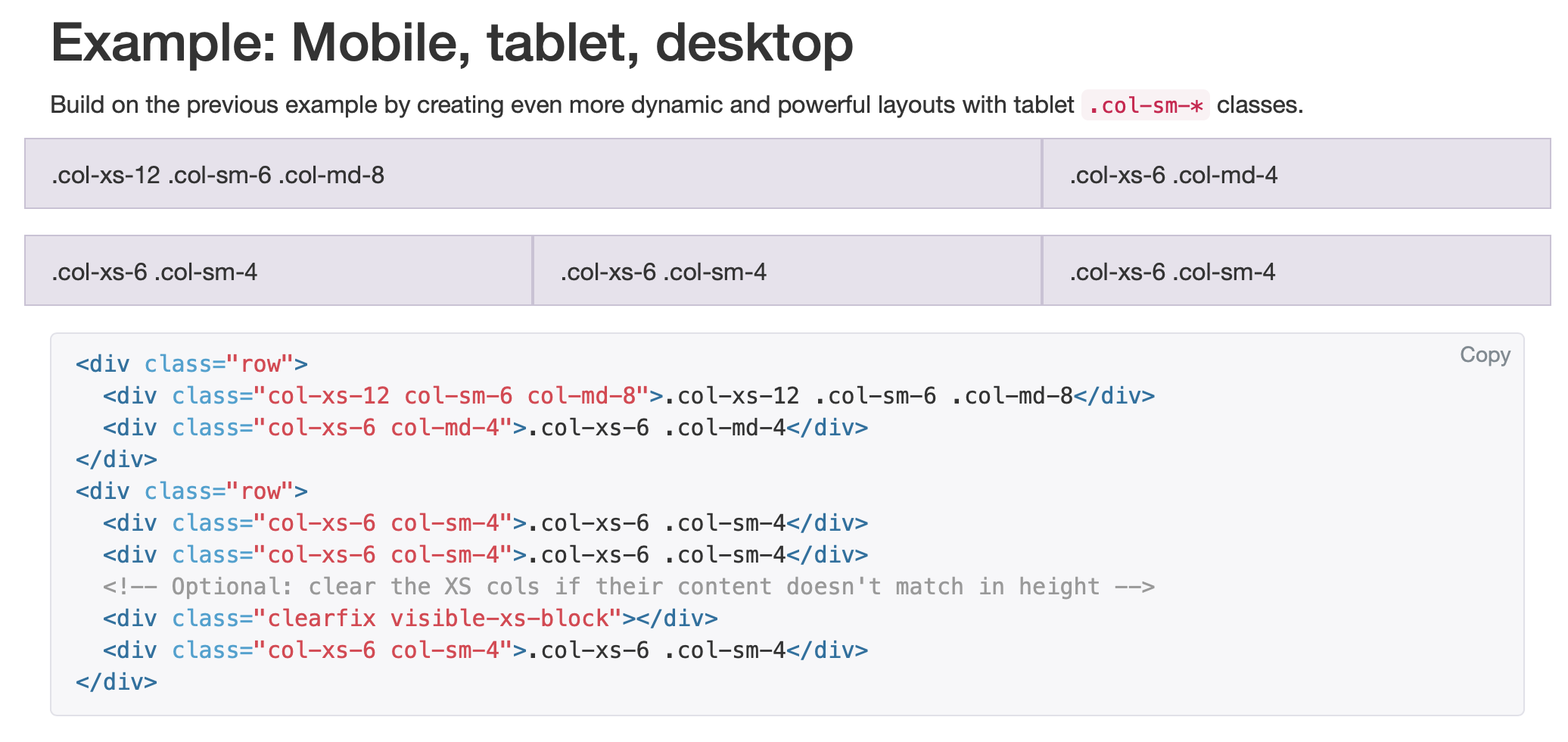
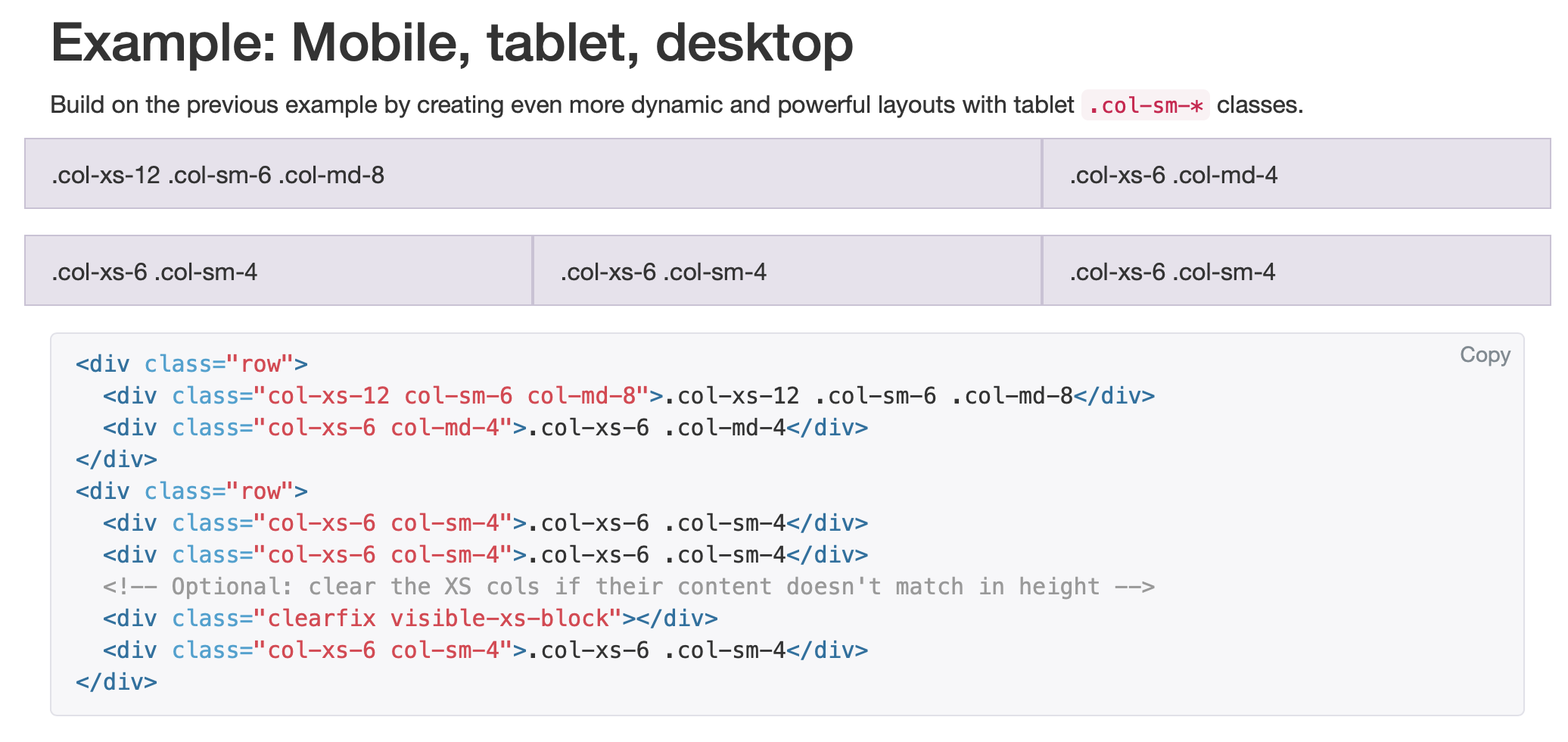
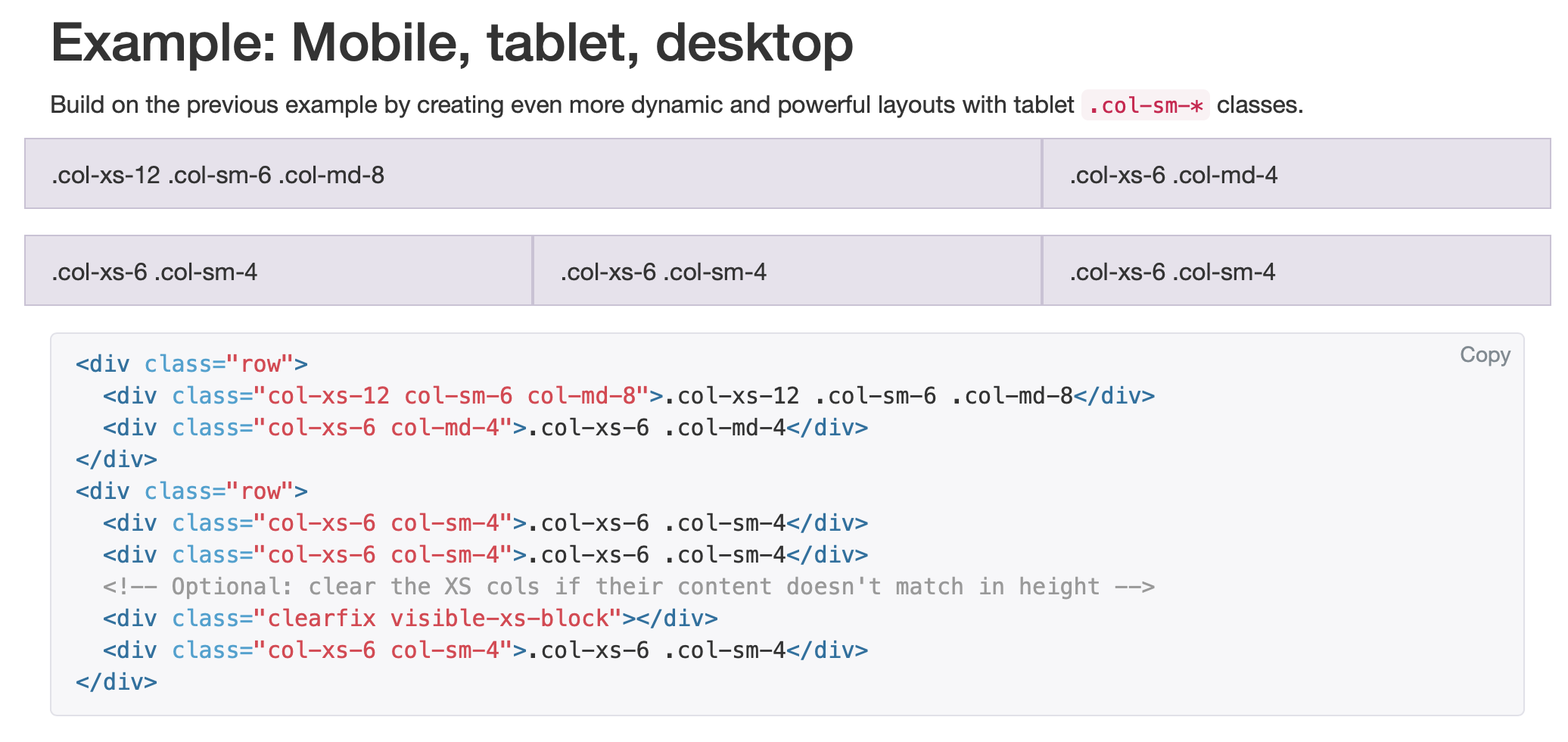
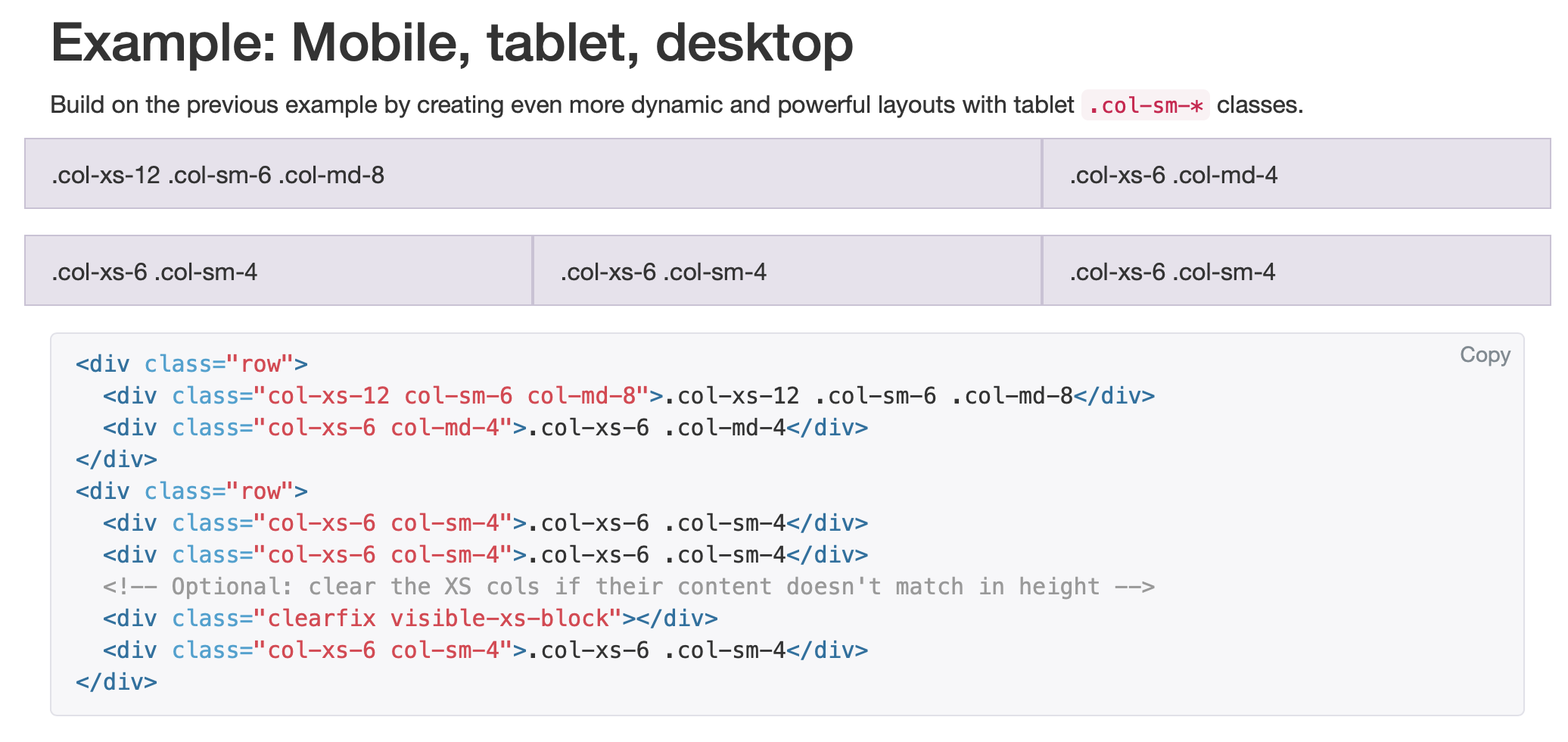
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以下說明與練習皆以本範例為主
線上範例
<a href="http://mepopedia.com/~jinjin/ex/onepage/" target="_blank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 992~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Changed By: JinJin
Change Date: October 22, 2019 10:06PM
[講義] OnePage網頁實作解析(一)輪播圖-Grid System格線系統
Change Date: October 22, 2019 10:06PM
[講義] OnePage網頁實作解析(一)輪播圖-Grid System格線系統
<h2>期中作業OnePage示範範例下載</h2>
以下說明與練習皆以本範例為主
線上範例
<a href="http://mepopedia.com/~jinjin/ex/onepage/" target="_blank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 992~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以下說明與練習皆以本範例為主
線上範例
<a href="http://mepopedia.com/~jinjin/ex/onepage/" target="_blank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 992~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Changed By: JinJin
Change Date: October 14, 2019 03:46PM
【講義】[講義] OnePage網頁實作解析(一)輪播圖-Grid System格線系統
Change Date: October 14, 2019 03:46PM
【講義】[講義] OnePage網頁實作解析(一)輪播圖-Grid System格線系統
期中作業OnePage示範範例下載
以下說明與練習皆以本範例為主
線上範例
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
什麼是 meta tag ?
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
輪播圖Flexslider / Jumbotron
Flexslider--方便好用的圖片輪播、滑動切換套件
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
OnePage輪播圖範例語法
HTML
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
CSS
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目


Grid system 網格系統
Grid system 網格系統概述
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為最多12列。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 992~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
官方網站範例
網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])


網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])

網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])

參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://tips.zoego.tech/archives/422
ILLUSTRATOR
新增【網格】參考線方法
https://tips.zoego.tech/archives/441
課程影片
https://youtu.be/aGO1GQxbwTI
https://tips.zoego.tech/archives/422
ILLUSTRATOR
新增【網格】參考線方法
https://tips.zoego.tech/archives/441
課程影片
https://youtu.be/aGO1GQxbwTI
Changed By: JinJin
Change Date: October 14, 2019 03:40PM
【講義】OnePage網頁實作解析(一)輪播圖-Grid System格線系統
Change Date: October 14, 2019 03:40PM
【講義】OnePage網頁實作解析(一)輪播圖-Grid System格線系統
<h2>期中作業OnePage示範範例下載</h2>
以下說明與練習皆以本範例為主
線上範例
<a href="http://mepopedia.com/~jinjin/ex/onepage/" target="_blank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 992~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以下說明與練習皆以本範例為主
線上範例
<a href="http://mepopedia.com/~jinjin/ex/onepage/" target="_blank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 992~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Changed By: JinJin
Change Date: October 14, 2019 03:33PM
【講義】OnePage網頁實作解析(一)輪播圖-Grid System格線系統
Change Date: October 14, 2019 03:33PM
【講義】OnePage網頁實作解析(一)輪播圖-Grid System格線系統
<h2>期中作業OnePage示範範例下載</h2>
以下說明與練習皆以本範例為主
線上範例
<a href="http://mepopedia.com/~jinjin/ex/onepage/" target="_blank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
https://woocommerce.com/flexslider/
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 992~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以下說明與練習皆以本範例為主
線上範例
<a href="http://mepopedia.com/~jinjin/ex/onepage/" target="_blank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
https://woocommerce.com/flexslider/
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 992~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Changed By: JinJin
Change Date: October 14, 2019 03:32PM
【講義】OnePage網頁實作解析(一)輪播圖-Grid System格線系統
Change Date: October 14, 2019 03:32PM
【講義】OnePage網頁實作解析(一)輪播圖-Grid System格線系統
<h2>期中作業OnePage示範範例下載</h2>
以下說明與練習皆以本範例為主
線上範例
<a href="http://mepopedia.com/~jinjin/ex/onepage/" targ<a href="ht><b//mepopedia.com/~jinjin/ex/onepage/" targeb></blank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
https://woocommerce.com/flexslider/
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 9https://getbootstrap.com/docs/3.4/css/
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>92~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以下說明與練習皆以本範例為主
線上範例
<a href="http://mepopedia.com/~jinjin/ex/onepage/" targ<a href="ht><b//mepopedia.com/~jinjin/ex/onepage/" targeb></blank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
https://woocommerce.com/flexslider/
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 9https://getbootstrap.com/docs/3.4/css/
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>92~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Changed By: JinJin
Change Date: October 14, 2019 03:29PM
【講義】OnePage網頁實作解析(一)輪播圖-Grid System格線系統
Change Date: October 14, 2019 03:29PM
【講義】OnePage網頁實作解析(一)輪播圖-Grid System格線系統
<h2>期中作業OnePage示範範例下載</h2>
以下說明與練習皆以本範例為主
線上範例
[url=et="_blank'>p://mepopedia.com/~jinjin/ex/onepage/" tardet="_blank"]http://mepopedia.com/~jinjin/ex/onepage/[/url]
</a>
a href="ht//mepopedia.com/~jinjin/ex/onepage/" targeblank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
https://woocommerce.com/flexslider/
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 9https://getbootstrap.com/docs/3.4/css/
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>92~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以下說明與練習皆以本範例為主
線上範例
[url=et="_blank'>p://mepopedia.com/~jinjin/ex/onepage/" tardet="_blank"]http://mepopedia.com/~jinjin/ex/onepage/[/url]
</a>
a href="ht//mepopedia.com/~jinjin/ex/onepage/" targeblank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
https://woocommerce.com/flexslider/
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 9https://getbootstrap.com/docs/3.4/css/
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>92~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Changed By: JinJin
Change Date: October 14, 2019 03:25PM
【講義】OnePage網頁實作解析(一)輪播圖-Grid System格線系統
Change Date: October 14, 2019 03:25PM
【講義】OnePage網頁實作解析(一)輪播圖-Grid System格線系統
<h2>期中作業OnePage示範範例下載</h2>
以下說明與練習皆以本範例為主
線上範例
lank"]://mepopedia.com/~jinjin/ex/onepage/"
[/url]
"_blank"]http://mepopedia.com/~jinjin/ex/onepage/[/url]
a href="ht//mepopedia.com/~jinjin/ex/onepage/" targeblank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
https://woocommerce.com/flexslider/
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 9https://getbootstrap.com/docs/3.4/css/
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>92~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以下說明與練習皆以本範例為主
線上範例
lank"]://mepopedia.com/~jinjin/ex/onepage/"
[/url]
"_blank"]http://mepopedia.com/~jinjin/ex/onepage/[/url]
a href="ht//mepopedia.com/~jinjin/ex/onepage/" targeblank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
https://woocommerce.com/flexslider/
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 9https://getbootstrap.com/docs/3.4/css/
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>92~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Changed By: JinJin
Change Date: October 14, 2019 03:18PM
【講義】OnePage網頁實作解析(一)輪播圖-Grid System格線系統
Change Date: October 14, 2019 03:18PM
【講義】OnePage網頁實作解析(一)輪播圖-Grid System格線系統
<h2>期中作業OnePage示範範例下載</h2>
以下說明與練習皆以本範例為主
線上範例
://mepopedia.com/~jinjin/ex/onepage/"
"_blank"]http://mepopedia.com/~jinjin/ex/onepage/[/url]
a href="ht//mepopedia.com/~jinjin/ex/onepage/" targeblank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
https://woocommerce.com/flexslider/
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 9https://getbootstrap.com/docs/3.4/css/
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>92~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以下說明與練習皆以本範例為主
線上範例
://mepopedia.com/~jinjin/ex/onepage/"
"_blank"]http://mepopedia.com/~jinjin/ex/onepage/[/url]
a href="ht//mepopedia.com/~jinjin/ex/onepage/" targeblank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scale=1”> </xmp> 螢幕解析度寬度
<xmp><meta name="description" content=“"> </xmp> 網站描述
<xmp><meta name="author" content=“"> </xmp> 作者
<hr>
<h2>輪播圖Flexslider / Jumbotron </h2>
<h3>Flexslider--方便好用的圖片輪播、滑動切換套件</h3>
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
https://woocommerce.com/flexslider/
<a href="https://woocommerce.com/flexslider/" target="_blank'><b>https://woocommerce.com/flexslider/
</b></a>
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<h3>OnePage輪播圖範例語法</h3>
<b>HTML</b>
<xmp><!-- start main area -->
<section id="mainArea">
<!-- start main slider -->
<div class="flexslider" id="main-slider">
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
<hr>
<h2>Grid system 網格系統</h2>
<h3>Grid system 網格系統概述</h3>
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 9https://getbootstrap.com/docs/3.4/css/
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>92~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Changed By: JinJin
Change Date: October 14, 2019 03:18PM
[講義] 【講義】OnePage網頁實作解析(一)em格線系統d System格線系統
Change Date: October 14, 2019 03:18PM
[講義] 【講義】OnePage網頁實作解析(一)em格線系統d System格線系統
<h2>前置設定html lang / meta tag 期中作業OnePage示範範例下載</h2>
以下說明與練習皆以本範例為主
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
edia.com/~jinjin/ex/onepage/[/url]
a href="ht//mepopedia.com/~jinjin/ex/onepage/" targeblank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scal大圖輪播已經是許多網站的常見功能了,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
https://woocommerce.com/flexslider/
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 claBootstrap 提供了一套響應式、行ss="banner_header"><span>Welcome <cite最多12列。它是一種用於快速創建一致的佈局和有效地使用HTML > to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽d-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
otstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 9https://getbootstrap.com/docs/3.4/css/
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>92~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以下說明與練習皆以本範例為主
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
edia.com/~jinjin/ex/onepage/[/url]
a href="ht//mepopedia.com/~jinjin/ex/onepage/" targeblank'><b>http://mepopedia.com/~jinjin/ex/onepage/</b></a>
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]<b>範例下載</b>[/url]
<h3>html lang 語系與字元編碼設定</h3>
在HTML5的<html>中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是 <xmp><html lang="zh-Hant-TW"></xmp>
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
<h3>什麼是 meta tag ?</h3>
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
<xmp><meta charset=“utf-8"> </xmp> 語言編碼
<xmp> <meta name="viewport" content="width=device-width, initial-scal大圖輪播已經是許多網站的常見功能了,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
https://woocommerce.com/flexslider/
廣告大屏幕 (Jumbotron) <div class="jumbotron"> 一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
<ul class="slides">
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My resume</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to seeing more of the inner world</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
<li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My Collection</span></h1>
<div class="hline"></div>
<p class="banner_header">Going forward, tomorrow will be better</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 class="banner_header"><span>Welcome <cite> to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-1.jpg" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/check-2.jpg" border="0">
</ul>
</div>
<!-- end main slider -->
</section>
<!-- end main area -->
</xmp>
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
<xmp><li>
<div class="bg-img" style="background-image: url(images/image_1900x1200.jpg);">
<div class="jumbotron">
<div class="container">
<h1 claBootstrap 提供了一套響應式、行ss="banner_header"><span>Welcome <cite最多12列。它是一種用於快速創建一致的佈局和有效地使用HTML > to</cite> My World</span></h1>
<div class="hline"></div>
<p class="banner_header">Looking forward to knowing more complete yourself</p>
<p><a href="#aboutArea" class="btn btn-outline-inverse btn-lg"><i class="fa fa-chevron-down"></i></a></p>
</div>
</div>
</div>
</li>
</xmp>
<hr>
<b>CSS</b>
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
<xmp>.flex-control-paging li a.flex-active { background: #48C6CD; cursor: default; }</xmp>
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽d-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
otstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為<b>最多12列</b>。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 9https://getbootstrap.com/docs/3.4/css/
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法 https://tips.zoego.tech/archives/441
<hr>
<h2>Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化</h2>
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>92~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
<hr>
<h3>官方網站範例</h3>
<a href="https://getbootstrap.com/docs/3.4/css/" target="_blank'>https://getbootstrap.com/docs/3.4/css/</a>
<b>網格選項</b>
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/gridoptions.png" border="0">
<hr>
<b>網格範例-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><b>網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex01.png" border="0">
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex02.png" border="0">
<hr>
<b>網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex03.png" border="0">
<hr>
<b>網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])</b>
<img width="100%" src="http://mepopedia.com/~jinjin/web/img/grid-ex04.png" border="0">
<hr>
參考說明『利用 Bootstrap Grid System 排版的學習筆記』
<a href="https://cythilya.github.io/2015/04/07/bootstrap-grid-system/" target="_blank'>https://cythilya.github.io/2015/04/07/bootstrap-grid-system/</a>
<h3>960 網頁格線排版系統</h3>
https://960.gs
PHOTOSHOP<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/422" target="_blank'> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank'> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><a href=" https://tips.zoego.tech/archives/422" target="_blank"> https://tips.zoego.tech/archives/422</a>
ILLUSTRATOR<BR>新增【網格】參考線方法
<a href=" https://tips.zoego.tech/archives/441" target="_blank"> https://tips.zoego.tech/archives/441</a>
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> https://tips.zoego.tech/archives/422
ILLUSTRATOR<BR>新增【網格】參考線方法
https://tips.zoego.tech/archives/441
<h2>課程影片</h2>
https://youtu.be/aGO1GQxbwTI
<iframe width="560" height="315" src="https://www.youtube.com/embed/aGO1GQxbwTI?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Original Message
作者: JinJinDate: April 12, 2018 01:17AM
[講義] OnePage網頁實作解析(一)d System格線系統
前置設定html lang / meta tag
edia.com/~jinjin/ex/onepage/[/url]
a href="ht//mepopedia.com/~jinjin/ex/onepage/" targeblank'>http://mepopedia.com/~jinjin/ex/onepage/
[url=http://mepopedia.com/~jinjin/ex/onepage.zip]範例下載[/url]
html lang 語系與字元編碼設定
在HTML5的中可增加lang=來標註網頁的語系,讓瀏覽器能更正確的解析與編碼。
在台灣的完整的寫法就是
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
什麼是 meta tag ?
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
目前為三個輪播圖,可自行複製新增或刪除輪播圖數量。
單一一組輪播圖html語法
CSS
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽otstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為最多12列。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個網格選項
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。

網格範例-由小到大的切割


網格範例『手機與桌機』-由小到大的切割

網格範例『手機、平板、桌機』-由小到大的切割

參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
960 網頁格線排版系統
https://960.gs
PHOTOSHOP
新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR
新增【網格】參考線方法 https://tips.zoego.tech/archives/441
Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
課程影片
https://youtu.be/aGO1GQxbwTI
頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 9https://getbootstrap.com/docs/3.4/css/
網格選項
借助表格的整理,了解Bootstrap網格系統在多個設備上如何工作。

網格範例-由小到大的切割


網格範例『手機與桌機』-由小到大的切割

網格範例『手機、平板、桌機』-由小到大的切割

參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://cythilya.github.io/2015/04/07/bootstrap-grid-system/
960 網頁格線排版系統
https://960.gs
PHOTOSHOP
新增【網格】參考線方法 https://tips.zoego.tech/archives/422
ILLUSTRATOR
新增【網格】參考線方法 https://tips.zoego.tech/archives/441
Reset CSS – 重置歸零 – 網頁排版在各瀏覽器快速一致化
網頁設計的標準(HTML & CSS)是由 W3C 協會所制定的,然而,各大瀏覽器為了展現自身的強大,都自行加入一些有的沒有的設定,造成網頁設計師在排版的時候,就得依每個瀏覽器的不同,而多花好多時間來調整改寫 CSS 語法。
「reset CSS」是世界知名的 CSS 大師「Eric A. Meyer」所整理出來的檔案,該檔案主要是針對各瀏覽器最常發生不一致的樣式進行調整,讓網頁在各瀏覽器的呈現上能有同樣的效果。
下載: http://meyerweb.com/eric/tools/css/reset/reset.css
來源: http://meyerweb.com/eric/tools/css/reset/
只要在寫的 CSS 前掛上這一段「Reset CSS」的語法,就可以輕鬆解決各大瀏覽器的差異了!
課程影片
https://youtu.be/aGO1GQxbwTI
92~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
官方網站範例
網格範例-由小到大的切割


網格範例『手機與桌機』-由小到大的切割

網格範例『手機、平板、桌機』-由小到大的切割

參考說明『利用 Bootstrap Grid System 排版的學習筆記』
網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])


網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])

網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])

參考說明『利用 Bootstrap Grid System 排版的學習筆記』
https://tips.zoego.tech/archives/422
ILLUSTRATOR
新增【網格】參考線方法
https://tips.zoego.tech/archives/441
課程影片
https://youtu.be/aGO1GQxbwTI
https://tips.zoego.tech/archives/422
ILLUSTRATOR
新增【網格】參考線方法
https://tips.zoego.tech/archives/441
課程影片
https://youtu.be/aGO1GQxbwTI
MEPO forum
is powered by Phorum.