
Change History
Message: [講義] 透過CSS,以清單 <ul>及<li>製作網頁導覽列
Changed By: JinJin
Change Date: November 21, 2011 12:55AM
[講義] 透過CSS,以清單 <ul>及<li>製作網頁導覽列
Change Date: November 21, 2011 12:55AM
[講義] 透過CSS,以清單 <ul>及<li>製作網頁導覽列
<h2>一、透過CSS,以清單 ul 及 li 製作網頁導覽列</h2>
導覽列對於網頁設計來說,是一個非常重要的部分,敘述網站的導覽架構,並讓瀏覽者一眼看到並能認知到是可點選的導覽按鈕。
在整個網頁設計中,肩負著重要資訊的描述以及視覺注視的任務,不能搶過主要的視覺焦點,卻要能醒目及兼具設計質感,達到網頁設計的平衡。
以清單 ul 及 li 製作網頁導覽列則是目前設計的趨勢,既簡潔又富設計感,修改也容易。例如修改按鈕的背景顏色只需在CSS中作一次的設定,但圖片則要整組重作(有時數目可能非常多)。
以下為Dreamweaver搭配設計版面與程式碼的分割畫面,大家能更清楚的了解清單導覽列的製作方法
<h2>二、以Dreamweaver搭配設計版面與程式碼的分割畫面的製作步驟</h2>
<h3>1.清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目</h3>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-01.jpg[/IMG]
<h3>2.1.清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目</h3>
<h3>2.清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目</h3>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-02.jpg[/IMG]
<h3>3.接著,加入連結的語法</h3>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-03.jpg[/IMG]
<h3>4.接著設定導覽列的ID名稱為#button,直接設定於<ul> </h3>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-04.jpg[/IMG]
5.
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-05.jpg[/IMG]
6.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-06.jpg />
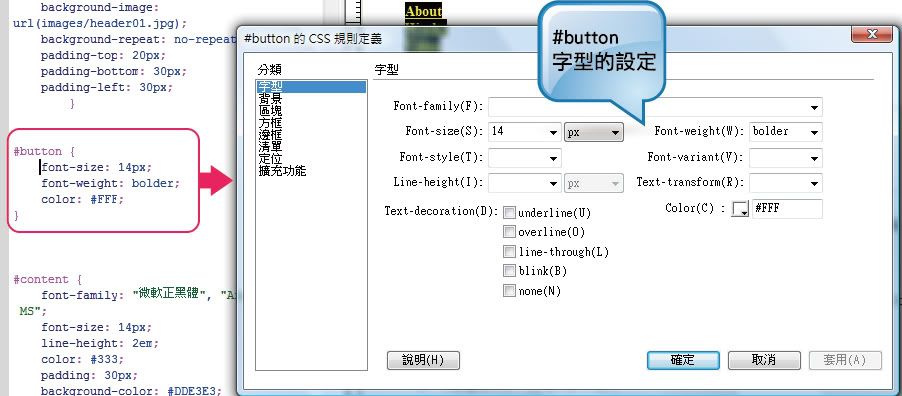
7.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-07.jpg />
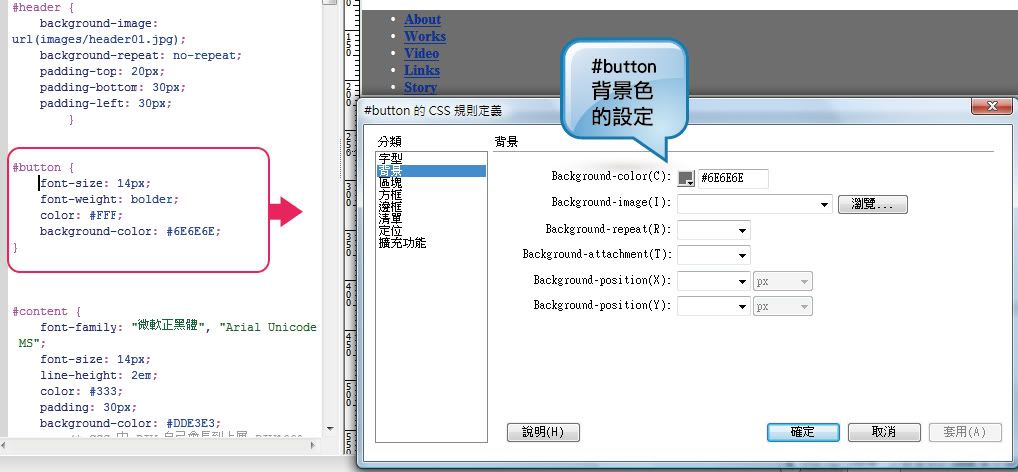
8.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-09.jpg />
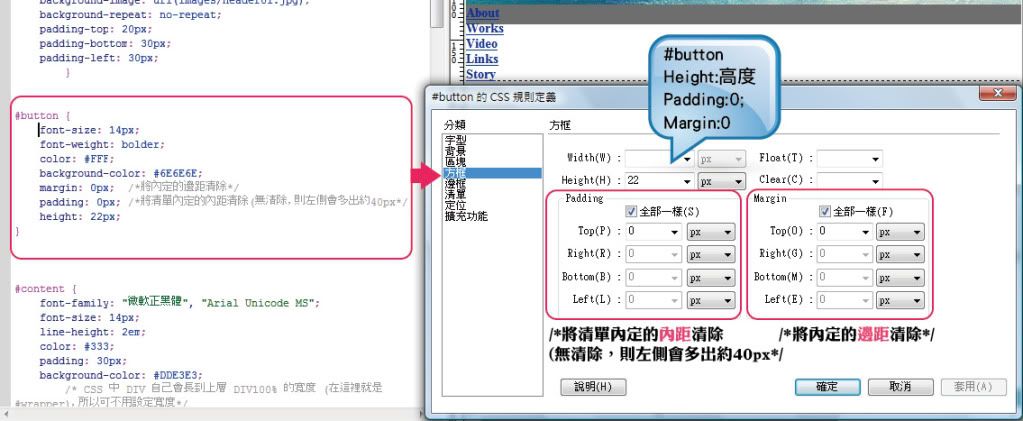
9.
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-10.jpg[/IMG]
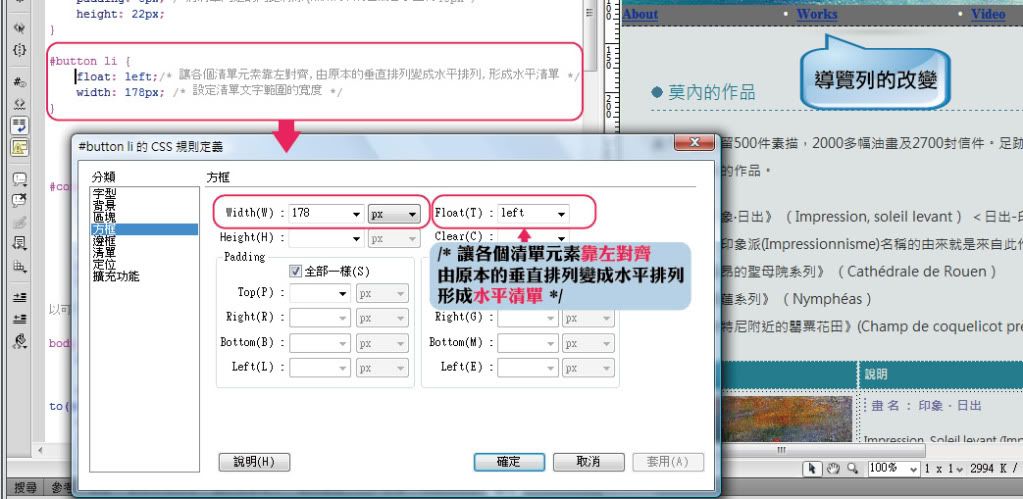
10.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-11.jpg />
11.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-12.jpg />
12.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-13.jpg />
13.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-14.jpg />
14.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-15.jpg />
15.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-16.jpg />
16.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-17.jpg />
17.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-18.jpg />
18.
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-19.jpg[/IMG]
19.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-20.jpg />
20.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-22.jpg />
21.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-23.jpg />
導覽列對於網頁設計來說,是一個非常重要的部分,敘述網站的導覽架構,並讓瀏覽者一眼看到並能認知到是可點選的導覽按鈕。
在整個網頁設計中,肩負著重要資訊的描述以及視覺注視的任務,不能搶過主要的視覺焦點,卻要能醒目及兼具設計質感,達到網頁設計的平衡。
以清單 ul 及 li 製作網頁導覽列則是目前設計的趨勢,既簡潔又富設計感,修改也容易。例如修改按鈕的背景顏色只需在CSS中作一次的設定,但圖片則要整組重作(有時數目可能非常多)。
以下為Dreamweaver搭配設計版面與程式碼的分割畫面,大家能更清楚的了解清單導覽列的製作方法
<h2>二、以Dreamweaver搭配設計版面與程式碼的分割畫面的製作步驟</h2>
<h3>1.清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目</h3>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-01.jpg[/IMG]
<h3>2.1.清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目</h3>
<h3>2.清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目</h3>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-02.jpg[/IMG]
<h3>3.接著,加入連結的語法</h3>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-03.jpg[/IMG]
<h3>4.接著設定導覽列的ID名稱為#button,直接設定於<ul> </h3>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-04.jpg[/IMG]
5.
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-05.jpg[/IMG]
6.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-06.jpg />
7.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-07.jpg />
8.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-09.jpg />
9.
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-10.jpg[/IMG]
10.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-11.jpg />
11.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-12.jpg />
12.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-13.jpg />
13.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-14.jpg />
14.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-15.jpg />
15.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-16.jpg />
16.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-17.jpg />
17.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-18.jpg />
18.
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-19.jpg[/IMG]
19.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-20.jpg />
20.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-22.jpg />
21.
<img width=100% src=http://i1136.photobucket.com/albums/n481/parkparkyang/list-23.jpg />
Original Message
作者: JinJinDate: November 21, 2011 12:54AM
[講義] 透過CSS,以清單 <ul>及<li>製作網頁導覽列
一、透過CSS,以清單 ul 及 li 製作網頁導覽列
導覽列對於網頁設計來說,是一個非常重要的部分,敘述網站的導覽架構,並讓瀏覽者一眼看到並能認知到是可點選的導覽按鈕。
在整個網頁設計中,肩負著重要資訊的描述以及視覺注視的任務,不能搶過主要的視覺焦點,卻要能醒目及兼具設計質感,達到網頁設計的平衡。
以清單 ul 及 li 製作網頁導覽列則是目前設計的趨勢,既簡潔又富設計感,修改也容易。例如修改按鈕的背景顏色只需在CSS中作一次的設定,但圖片則要整組重作(有時數目可能非常多)。
以下為Dreamweaver搭配設計版面與程式碼的分割畫面,大家能更清楚的了解清單導覽列的製作方法
二、以Dreamweaver搭配設計版面與程式碼的分割畫面的製作步驟
1.清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-01.jpg[/IMG]
2.1.清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目
2.清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-02.jpg[/IMG]
3.接著,加入連結的語法
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-03.jpg[/IMG]
4.接著設定導覽列的ID名稱為#button,直接設定於<ul>
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-04.jpg[/IMG]
5.
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-05.jpg[/IMG]
6.

7.

8.

9.
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-10.jpg[/IMG]
10.

11.

12.

13.

14.

15.

16.

17.

18.
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/list-19.jpg[/IMG]
19.

20.

21.

MEPO forum
is powered by Phorum.