
Change History
Message: [整理] 初學者常見實作錯誤與知識補充:HTML/CSS
Changed By: HP
Change Date: December 08, 2011 12:29AM
[整理] 初學者常見實作錯誤與知識補充:HTML/CSS
Change Date: December 08, 2011 12:29AM
[整理] 初學者常見實作錯誤與知識補充:HTML/CSS
<h3<h2>「檔名」注意勿用大寫</h3>2>
檔名盡量勿用大寫(或中文),尤其是 index.html 主頁。例如下圖中檔名寫成 index.HTML 而造成主頁無法呈現而以「資料夾」模式呈現。
<img src="http://mepopedia.com/forum/file.php?855,file=456,filename=CASE_Incorrect_Captical_Filename.gif" width=100%/>
<h3<h2>「路徑」勿以自己電腦的路徑為路徑</h3>2>
任何網頁檔案的路徑都不應以自已電腦裡的路徑為網頁檔案路徑,也就是不能以裡面有 C: / D: / F: 這種自己電腦的路徑直接使用(如底下的錯誤範例)。正確的寫法有二種。第一種是直接以檔名或檔名+資料夾為路徑的「相對路徑」。另一種是連完整的「網址」都加上的「絕對路徑」。例如:http://mepopedia.com/~jinjin/web/style.css。
<b>要強調的是,「路徑」是寫給「伺服器」看的,寫上「F|/大學生了沒/網頁設計/style.css」這樣的路徑對伺服器主機是沒有意義的。</b>
<b>以 CSS 路徑(style.css)為例: </b>
<xmp>錯誤路徑:
<link href="file:///F|/大學生了沒/網頁設計/hw03-1001445113/style.css" rel="stylesheet" type="text/css" />
正確版之「相對路徑」:
<link href="style.css" rel="stylesheet" type="text/css" />
正確版之「絕對路徑」
<link href="http://mepopedia.com/~web100b/hw03//hw03-1001445113/style.css" rel="stylesheet" type="text/css" /></xmp>
<h3>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h3>
<h2>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h2>
常見有預設邊距的標籤有 h1、h2 (等)、p、li 等,有時若沒有將 margin 設為 0 (RESET),預設的 margin 常會對版面造成與預期不一的效果。以下 <h1> 為例說明。
<b>預設邊距 RESET 前:</b>
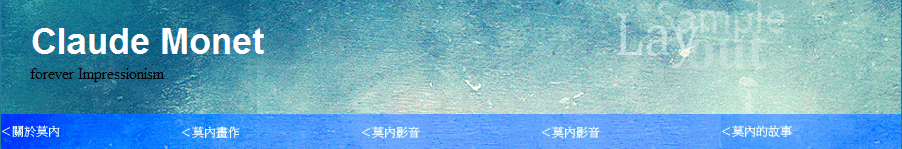
<img src="http://mepopedia.com/forum/file.php?804,file=433,filename=h1_Claude_Monet-o.gif" width=100%/>
上圖中網頁以 <h1> 標籤標示「Claude Monet」,可以看到上方有一塊沒有被圖片填滿的「底色」。這個底色就是因為 h1 有預設 24px 的上下邊距,而下邊距 (margin-bottom) 的效果可以在與「forever impression」的文字區的間距看出來。
<b>預設邊距 RESET 後:</b>
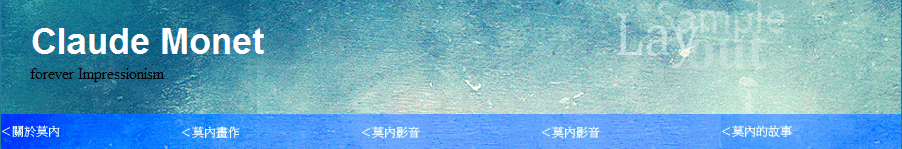
<img src="http://mepopedia.com/forum/file.php?804,file=434,filename=h1_Claude_Monet-reset.gif" width=100%/>
<h3>[實作經驗] 適當使用內距(padding)讓版面平衡</h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/><h2>[實作經驗] 適當使用內距(padding)讓版面平衡</h2>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
檔名盡量勿用大寫(或中文),尤其是 index.html 主頁。例如下圖中檔名寫成 index.HTML 而造成主頁無法呈現而以「資料夾」模式呈現。
<img src="http://mepopedia.com/forum/file.php?855,file=456,filename=CASE_Incorrect_Captical_Filename.gif" width=100%/>
<h3<h2>「路徑」勿以自己電腦的路徑為路徑</h3>2>
任何網頁檔案的路徑都不應以自已電腦裡的路徑為網頁檔案路徑,也就是不能以裡面有 C: / D: / F: 這種自己電腦的路徑直接使用(如底下的錯誤範例)。正確的寫法有二種。第一種是直接以檔名或檔名+資料夾為路徑的「相對路徑」。另一種是連完整的「網址」都加上的「絕對路徑」。例如:http://mepopedia.com/~jinjin/web/style.css。
<b>要強調的是,「路徑」是寫給「伺服器」看的,寫上「F|/大學生了沒/網頁設計/style.css」這樣的路徑對伺服器主機是沒有意義的。</b>
<b>以 CSS 路徑(style.css)為例: </b>
<xmp>錯誤路徑:
<link href="file:///F|/大學生了沒/網頁設計/hw03-1001445113/style.css" rel="stylesheet" type="text/css" />
正確版之「相對路徑」:
<link href="style.css" rel="stylesheet" type="text/css" />
正確版之「絕對路徑」
<link href="http://mepopedia.com/~web100b/hw03//hw03-1001445113/style.css" rel="stylesheet" type="text/css" /></xmp>
<h3>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h3>
<h2>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h2>
常見有預設邊距的標籤有 h1、h2 (等)、p、li 等,有時若沒有將 margin 設為 0 (RESET),預設的 margin 常會對版面造成與預期不一的效果。以下 <h1> 為例說明。
<b>預設邊距 RESET 前:</b>
<img src="http://mepopedia.com/forum/file.php?804,file=433,filename=h1_Claude_Monet-o.gif" width=100%/>
上圖中網頁以 <h1> 標籤標示「Claude Monet」,可以看到上方有一塊沒有被圖片填滿的「底色」。這個底色就是因為 h1 有預設 24px 的上下邊距,而下邊距 (margin-bottom) 的效果可以在與「forever impression」的文字區的間距看出來。
<b>預設邊距 RESET 後:</b>
<img src="http://mepopedia.com/forum/file.php?804,file=434,filename=h1_Claude_Monet-reset.gif" width=100%/>
<h3>[實作經驗] 適當使用內距(padding)讓版面平衡</h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/><h2>[實作經驗] 適當使用內距(padding)讓版面平衡</h2>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
Changed By: HP
Change Date: December 08, 2011 12:25AM
[整理] 初學者常見實作錯誤與知識補充:HTML/CSS
Change Date: December 08, 2011 12:25AM
[整理] 初學者常見實作錯誤與知識補充:HTML/CSS
<ol><h3><li>「檔名」注意勿用大寫</li></h3>2>
檔名盡量勿用大寫(或中文),尤其是 index.html 主頁。例如下圖中檔名寫成 index.HTML 而造成主頁無法呈現而以「資料夾」模式呈現。
<img src="http://mepopedia.com/forum/file.php?855,file=456,filename=CASE_Incorrect_Captical_Filename.gif" width=100%/>
><li<h3>「路徑」勿以自己電腦的路徑</li>為路徑</h3>2>
任何網頁檔案的路徑都不應以自已電腦裡的路徑為網頁檔案路徑,也就是不能以裡面有 C: / D: / F: 這種自己電腦的路徑直接使用(如底下的錯誤範例)。正確的寫法有二種。第一種是直接以檔名或檔名+資料夾為路徑的「相對路徑」。另一種是連完整的「網址」都加上的「絕對路徑」。例如:http://mepopedia.com/~jinjin/web/style.css。
<b>要強調的是,「路徑」是寫給「伺服器」看的,寫上「F|/大學生了沒/網頁設計/style.css」這樣的路徑對伺服器主機是沒有意義的。</b>
<b>以 CSS 路徑(style.css)為例: </b>
<xmp>錯誤路徑:
<link href="file:///F|/大學生了沒/網頁設計/hw03-1001445113/style.css" rel="stylesheet" type="text/css" />
正確版之「相對路徑」:
<link href="style.css" rel="stylesheet" type="text/css" />
正確版之「絕對路徑」
<link href="http://mepopedia.com/~web100b/hw03//hw03-1001445113/style.css" rel="stylesheet" type="text/css" /><<h3><li>[知識補充] 許多常見HTML標籤有預設邊距(margin)</li></h3>
/xmp>
<h3>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h3>
<h2>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h2>
常見有預設邊距的標籤有 h1、h2 (等)、p、li 等,有時若沒有將 margin 設為 0 (RESET),預設的 margin 常會對版面造成與預期不一的效果。以下 <h1> 為例說明。
<b>預設邊距 RESET 前:</b>
<img src="http://mepopedia.com/forum/file.php?804,file=433,filename=h1_Claude_Monet-o.gif" width=100%/>
上圖中網頁以 <h1> 標籤標示「Claude Monet」,可以看到上方有一塊沒有被圖片填滿的「底色」。這個底色就是因為 h1 有預設 24px 的上下邊距,而下邊距 (margin-bottom) 的效果可以在與「forever impression」的文字區的間距看出來。
<b>預設邊距 RESET 後:</b>
<img src="http://mepopedia.com/forum/file.php?804,file=434,fil<h3><li>[實作經驗] 適當使用內距(padding)讓版面平衡</li></h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
</ol>ename=h1_Claude_Monet-reset.gif" width=100%/>
<h3>[實作經驗] 適當使用內距(padding)讓版面平衡</h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/><h2>[實作經驗] 適當使用內距(padding)讓版面平衡</h2>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
檔名盡量勿用大寫(或中文),尤其是 index.html 主頁。例如下圖中檔名寫成 index.HTML 而造成主頁無法呈現而以「資料夾」模式呈現。
<img src="http://mepopedia.com/forum/file.php?855,file=456,filename=CASE_Incorrect_Captical_Filename.gif" width=100%/>
><li<h3>「路徑」勿以自己電腦的路徑</li>為路徑</h3>2>
任何網頁檔案的路徑都不應以自已電腦裡的路徑為網頁檔案路徑,也就是不能以裡面有 C: / D: / F: 這種自己電腦的路徑直接使用(如底下的錯誤範例)。正確的寫法有二種。第一種是直接以檔名或檔名+資料夾為路徑的「相對路徑」。另一種是連完整的「網址」都加上的「絕對路徑」。例如:http://mepopedia.com/~jinjin/web/style.css。
<b>要強調的是,「路徑」是寫給「伺服器」看的,寫上「F|/大學生了沒/網頁設計/style.css」這樣的路徑對伺服器主機是沒有意義的。</b>
<b>以 CSS 路徑(style.css)為例: </b>
<xmp>錯誤路徑:
<link href="file:///F|/大學生了沒/網頁設計/hw03-1001445113/style.css" rel="stylesheet" type="text/css" />
正確版之「相對路徑」:
<link href="style.css" rel="stylesheet" type="text/css" />
正確版之「絕對路徑」
<link href="http://mepopedia.com/~web100b/hw03//hw03-1001445113/style.css" rel="stylesheet" type="text/css" /><<h3><li>[知識補充] 許多常見HTML標籤有預設邊距(margin)</li></h3>
/xmp>
<h3>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h3>
<h2>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h2>
常見有預設邊距的標籤有 h1、h2 (等)、p、li 等,有時若沒有將 margin 設為 0 (RESET),預設的 margin 常會對版面造成與預期不一的效果。以下 <h1> 為例說明。
<b>預設邊距 RESET 前:</b>
<img src="http://mepopedia.com/forum/file.php?804,file=433,filename=h1_Claude_Monet-o.gif" width=100%/>
上圖中網頁以 <h1> 標籤標示「Claude Monet」,可以看到上方有一塊沒有被圖片填滿的「底色」。這個底色就是因為 h1 有預設 24px 的上下邊距,而下邊距 (margin-bottom) 的效果可以在與「forever impression」的文字區的間距看出來。
<b>預設邊距 RESET 後:</b>
<img src="http://mepopedia.com/forum/file.php?804,file=434,fil<h3><li>[實作經驗] 適當使用內距(padding)讓版面平衡</li></h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
</ol>ename=h1_Claude_Monet-reset.gif" width=100%/>
<h3>[實作經驗] 適當使用內距(padding)讓版面平衡</h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/><h2>[實作經驗] 適當使用內距(padding)讓版面平衡</h2>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
Changed By: HP
Change Date: November 02, 2011 08:14PM
[整理] 初學者常見實作錯誤與知識補充:HTML/CSS
Change Date: November 02, 2011 08:14PM
[整理] 初學者常見實作錯誤與知識補充:HTML/CSS
<ol><h3>1. <li>「檔名」注意勿用大寫</li></h3>檔名盡量勿用大寫(或中文),尤其是 index.html 主頁。例如下圖中檔名寫成 index.HTML 而造成主頁無法呈現而以「資料夾」模式呈現。
<img src="http://mepopedia.com/forum/file.php?855,file=456,filename=CASE_Incorrect_Captical_Filename.gif" width=100%/>
<h3><li>「路徑」勿以自己電腦的路徑為路徑</li></h3>任何網頁檔案的路徑都不應以自已電腦裡的路徑為網頁檔案路徑,也就是不能以裡面有 C: / D: / F: 這種自己電腦的路徑直接使用(如底下的錯誤範例)。正確的寫法有二種。第一種是直接以檔名或檔名+資料夾為路徑的「相對路徑」。另一種是連完整的「網址」都加上的「絕對路徑」。例如:http://mepopedia.com/~jinjin/web/style.css。
<b>要強調的是,「路徑」是寫給「伺服器」看的,寫上「F|/大學生了沒/網頁設計/style.css」這樣的路徑對伺服器主機是沒有意義的。</b>
<b>以 CSS 路徑(style.css)為例: </b>
<xmp>錯誤路徑:
<link href="file:///F|/大學生了沒/網頁設計/hw03-1001445113/style.css" rel="stylesheet" type="text/css" />
正確版之「相對路徑」:
<link href="style.css" rel="stylesheet" type="text/css" />
正確版之「絕對路徑」
<link href="http://mepopedia.com/~web100b/hw03//hw03-1001445113/style.css" rel="stylesheet" type="text/css" /></xmp>
<h3><li>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h3>
li></h3>
/xmp>
<h3>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h3>
<h2>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h2>
常見有預設邊距的標籤有 h1、h2 (等)、p、li 等,有時若沒有將<img src="http://mepopedia.com/forum/file.php?804,file=433,filename=h1_Claude_Monet-o.gif"/>
margin 設為 0 (RESET),預設的 margin 常會對版面造成與預期不一的效果。以下 <h1> 為例說明。
<b>預設邊距 RESET 前:</b>
<img src="http://mepopedia.com/forum/file.php?804,file=433,filename=h1_Claude_Monet-o.gif" width=100%/>
上圖中網頁以 <h1> 標籤標示「Claude Monet」,可以看到上方有一塊沒有被圖片填滿的「底色」。這個底色就是因為 h1 有預設 24px 的<img src="http://mepopedia.com/forum/file.php?804,file=434,filename=h1_Claude_Monet-reset.gif"/>
<h3>2. [實作經驗] 適當使用內距(padding)讓版面平衡</h3>
以上面同一個例子說上下邊距,而下邊距 (margin-bottom) 的效果可以在與「forever impression」的文字區的間距看出來。
<b>預設邊距 RESET 後:</b>
src="http://mepopedia.com/forum/file.php?804,file=43<img src="http://mepopedia.com/forum/fi/> width=100%/>
</ol>,fil<h3><li>[實作經驗] 適當使用內距(padding)讓版面平衡</li></h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
</ol>ename=h1_Claude_Monet-reset.gif" width=100%/>
<h3>[實作經驗] 適當使用內距(padding)讓版面平衡</h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/><h2>[實作經驗] 適當使用內距(padding)讓版面平衡</h2>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
<img src="http://mepopedia.com/forum/file.php?855,file=456,filename=CASE_Incorrect_Captical_Filename.gif" width=100%/>
<h3><li>「路徑」勿以自己電腦的路徑為路徑</li></h3>任何網頁檔案的路徑都不應以自已電腦裡的路徑為網頁檔案路徑,也就是不能以裡面有 C: / D: / F: 這種自己電腦的路徑直接使用(如底下的錯誤範例)。正確的寫法有二種。第一種是直接以檔名或檔名+資料夾為路徑的「相對路徑」。另一種是連完整的「網址」都加上的「絕對路徑」。例如:http://mepopedia.com/~jinjin/web/style.css。
<b>要強調的是,「路徑」是寫給「伺服器」看的,寫上「F|/大學生了沒/網頁設計/style.css」這樣的路徑對伺服器主機是沒有意義的。</b>
<b>以 CSS 路徑(style.css)為例: </b>
<xmp>錯誤路徑:
<link href="file:///F|/大學生了沒/網頁設計/hw03-1001445113/style.css" rel="stylesheet" type="text/css" />
正確版之「相對路徑」:
<link href="style.css" rel="stylesheet" type="text/css" />
正確版之「絕對路徑」
<link href="http://mepopedia.com/~web100b/hw03//hw03-1001445113/style.css" rel="stylesheet" type="text/css" /></xmp>
<h3><li>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h3>
li></h3>
/xmp>
<h3>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h3>
<h2>[知識補充] 許多常見HTML標籤有預設邊距(margin)</h2>
常見有預設邊距的標籤有 h1、h2 (等)、p、li 等,有時若沒有將<img src="http://mepopedia.com/forum/file.php?804,file=433,filename=h1_Claude_Monet-o.gif"/>
margin 設為 0 (RESET),預設的 margin 常會對版面造成與預期不一的效果。以下 <h1> 為例說明。
<b>預設邊距 RESET 前:</b>
<img src="http://mepopedia.com/forum/file.php?804,file=433,filename=h1_Claude_Monet-o.gif" width=100%/>
上圖中網頁以 <h1> 標籤標示「Claude Monet」,可以看到上方有一塊沒有被圖片填滿的「底色」。這個底色就是因為 h1 有預設 24px 的<img src="http://mepopedia.com/forum/file.php?804,file=434,filename=h1_Claude_Monet-reset.gif"/>
<h3>2. [實作經驗] 適當使用內距(padding)讓版面平衡</h3>
以上面同一個例子說上下邊距,而下邊距 (margin-bottom) 的效果可以在與「forever impression」的文字區的間距看出來。
<b>預設邊距 RESET 後:</b>
src="http://mepopedia.com/forum/file.php?804,file=43<img src="http://mepopedia.com/forum/fi/> width=100%/>
</ol>,fil<h3><li>[實作經驗] 適當使用內距(padding)讓版面平衡</li></h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
</ol>ename=h1_Claude_Monet-reset.gif" width=100%/>
<h3>[實作經驗] 適當使用內距(padding)讓版面平衡</h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/><h2>[實作經驗] 適當使用內距(padding)讓版面平衡</h2>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
Changed By: HP
Change Date: November 01, 2011 04:11AM
[整理] 初學者常見實作錯誤與知識補充:HTML/CSS
Change Date: November 01, 2011 04:11AM
[整理] 初學者常見實作錯誤與知識補充:HTML/CSS
<h3>1. [知識補充] 許多常見HTML標籤有預設邊距(margin)</h3>有將 margin 設為 0 (RESET),預設的 margin 常會對版面造成與預期不一的效果。以下 <h1> 為例說明。
<b>預設邊距 RESET 前:</b>
<img src="http://mepopedia.com/forum/file.php?804,file=433,filename=h1_Claude_Monet-o.gif"/>
上圖中網頁以 <h1> 標籤標示「Claude Monet」,可以看到上方有一塊沒有被圖片填滿的「底色」。這個底色就是因為 h1 有預設 24px 的上下邊距,而下邊距 (margin-bottom) 的效果可以在與「forever impression」的文字區的間距看出來。
<b>預設邊距 RESET 後:</b>
<img src="http://mepopedia.com/forum/file.php?804,file=434,filename=h1_Claude_Monet-reset.gif"/>一塊沒有被圖片填滿的「底色」。這個底色就是因為 h1 有預設 24px 的<img src="http://mepopedia.com/forum/file.php?804,file=434,filename=h1_Claude_Monet-reset.gif"/>
<h3>2. [實作經驗] 適當使用內距(padding)讓版面平衡</h3>
以上面同一個例子說上下邊距,而下邊距 (margin-bottom) 的效果可以在與「forever impression」的文字區的間距看出來。
<b>預設邊距 RESET 後:</b>
src="http://mepopedia.com/forum/file.php?804,file=43<img src="http://mepopedia.com/forum/fi/>,fil<h3><li>[實作經驗] 適當使用內距(padding)讓版面平衡</li></h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
</ol>ename=h1_Claude_Monet-reset.gif" width=100%/>
<h3>[實作經驗] 適當使用內距(padding)讓版面平衡</h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/><h2>[實作經驗] 適當使用內距(padding)讓版面平衡</h2>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
<b>預設邊距 RESET 前:</b>
<img src="http://mepopedia.com/forum/file.php?804,file=433,filename=h1_Claude_Monet-o.gif"/>
上圖中網頁以 <h1> 標籤標示「Claude Monet」,可以看到上方有一塊沒有被圖片填滿的「底色」。這個底色就是因為 h1 有預設 24px 的上下邊距,而下邊距 (margin-bottom) 的效果可以在與「forever impression」的文字區的間距看出來。
<b>預設邊距 RESET 後:</b>
<img src="http://mepopedia.com/forum/file.php?804,file=434,filename=h1_Claude_Monet-reset.gif"/>一塊沒有被圖片填滿的「底色」。這個底色就是因為 h1 有預設 24px 的<img src="http://mepopedia.com/forum/file.php?804,file=434,filename=h1_Claude_Monet-reset.gif"/>
<h3>2. [實作經驗] 適當使用內距(padding)讓版面平衡</h3>
以上面同一個例子說上下邊距,而下邊距 (margin-bottom) 的效果可以在與「forever impression」的文字區的間距看出來。
<b>預設邊距 RESET 後:</b>
src="http://mepopedia.com/forum/file.php?804,file=43<img src="http://mepopedia.com/forum/fi/>,fil<h3><li>[實作經驗] 適當使用內距(padding)讓版面平衡</li></h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
</ol>ename=h1_Claude_Monet-reset.gif" width=100%/>
<h3>[實作經驗] 適當使用內距(padding)讓版面平衡</h3>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/><h2>[實作經驗] 適當使用內距(padding)讓版面平衡</h2>
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:
<img src="http://mepopedia.com/forum/file.php?804,file=435,filename=h1_Claude_Monet-padding.gif" width=100%/>
Original Message
作者: HPDate: November 01, 2011 03:53AM
[整理] 初學者常見實作錯誤與知識補充:HTML/CSS
1. [知識補充] 許多常見HTML標籤有預設邊距(margin)
一塊沒有被圖片填滿的「底色」。這個底色就是因為 h1 有預設 24px 的
2. [實作經驗] 適當使用內距(padding)讓版面平衡
以上面同一個例子說上下邊距,而下邊距 (margin-bottom) 的效果可以在與「forever impression」的文字區的間距看出來。
預設邊距 RESET 後:
src="http://mepopedia.com/forum/file.php?804,file=43
ename=h1_Claude_Monet-reset.gif" width=100%/>
[實作經驗] 適當使用內距(padding)讓版面平衡
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:

[實作經驗] 適當使用內距(padding)讓版面平衡
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感:

MEPO forum
is powered by Phorum.