
Change History
Message: Re: [作業02] 網頁格線排版練習
Changed By: light
Change Date: March 16, 2014 11:02AM
Re: [作業02] 網頁格線排版練習
Change Date: March 16, 2014 11:02AM
Re: [作業02] 網頁格線排版練習
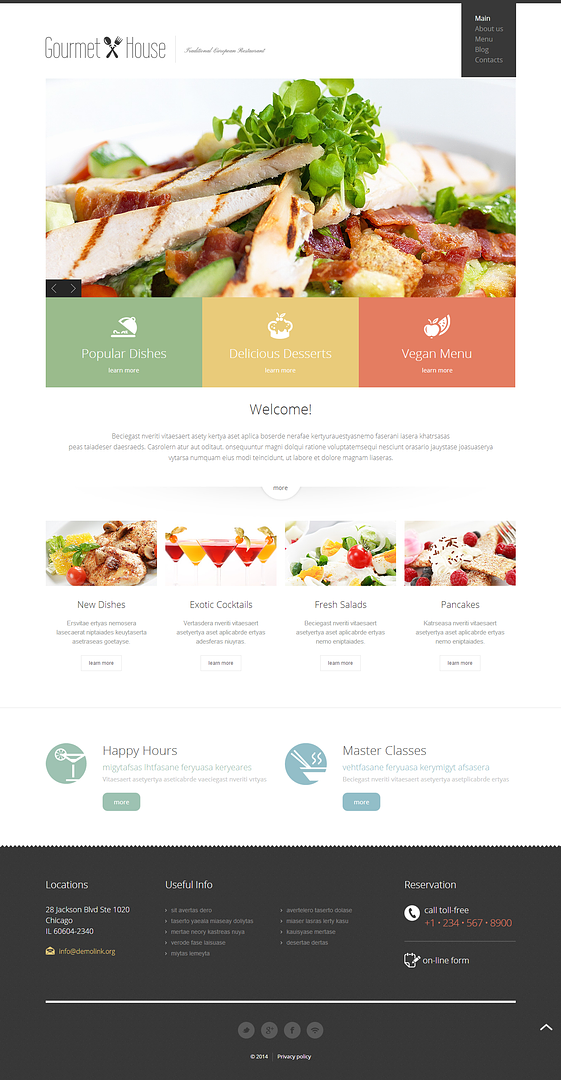
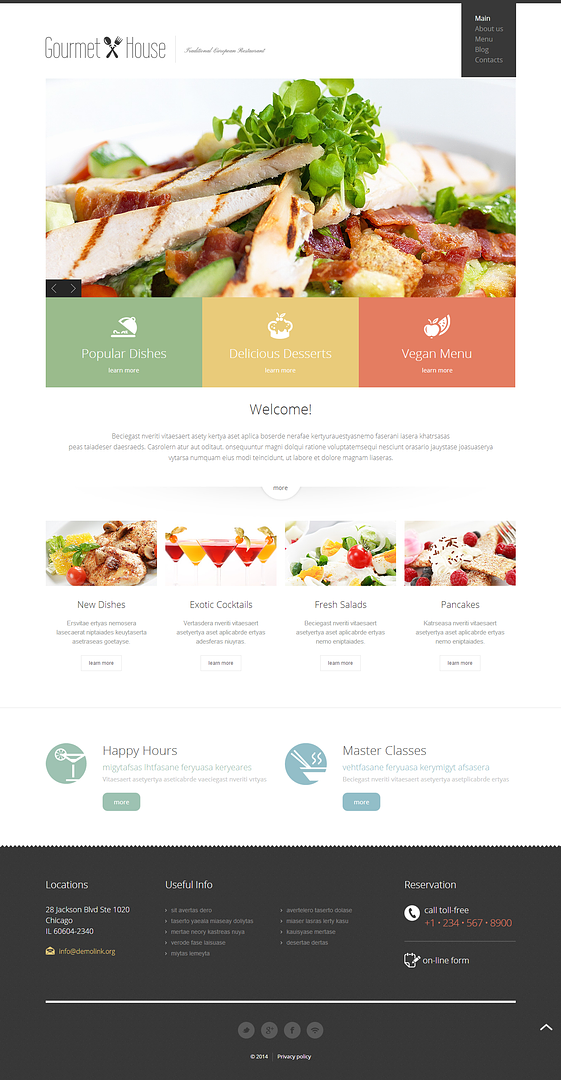
參考網站網址: http://livedemo00.template-help.com/joomla_47756/
<img width="100%" src="http://i878.photobucket.com/albums/ab344/angelscs/7DB27AD92.png" border="0">
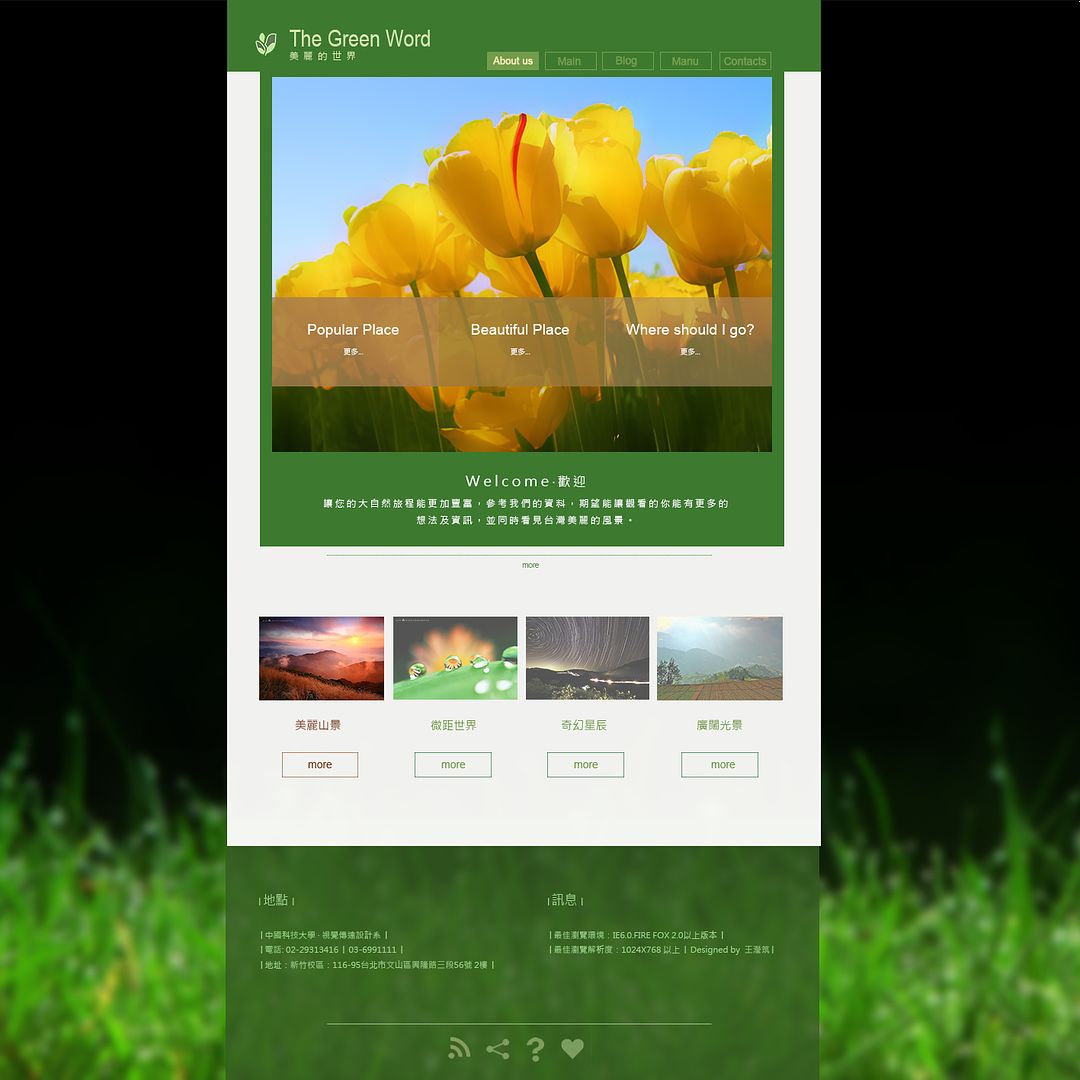
自己做(我的pdf檔太大了...):
http://i878.photobucket.com/albums/ab344/angelscs/1015445001.jpg
<img width="100%" src="http://i878.photobucket.com/albums/ab344/angelscs/1015445001.jpg" border="0">
(1)網站分類: 風景介紹
(2)網站主題: 介紹自然景點資訊
(2)對象: 20歲以上
(3)色彩計畫: 偏大自然色系(綠、咖啡、黃等等)有些部分會比較透明,希望給予輕鬆的感覺。
(4)風格設定、網頁看點、預期成效:
風格:精緻清新
網頁看點:上面最大的圖片,如果可以,會讓有多張慢慢替換的特效
預期:能給觀看者有舒服、自然的感覺
(5)請整理以下數值:
字體設定:英文,Eras Light ITC,中文,華康儷細黑
標題級數、文章標題級數、內文級數(font-size) :最大標題18pt,文章標題14pt,內文9pt
區塊內與區塊間的距離:
padding:50px
margin:43px
網站寬度(width) 780px
(6)製作心得:一開始會不知道要做怎樣的風格,但是有了主題後就比較有方向了,做一做大概就知道方向了~希望我可以多嘗試些不同風格的版型
1015445001標題級數、文章標題級數、內文級數(font-size) :最大標題18px,文章標題14px,內文9px
區塊內與區塊間的距離:
padding:50px
margin:43px
網站寬度(width) 780px
(6)製作心得:一開始會不知道要做怎樣的風格,但是有了主題後就比較有方向了,做一做大概就知道方向了~希望我可以多嘗試些不同風格的版型
1015445001
<img width="100%" src="http://i878.photobucket.com/albums/ab344/angelscs/7DB27AD92.png" border="0">
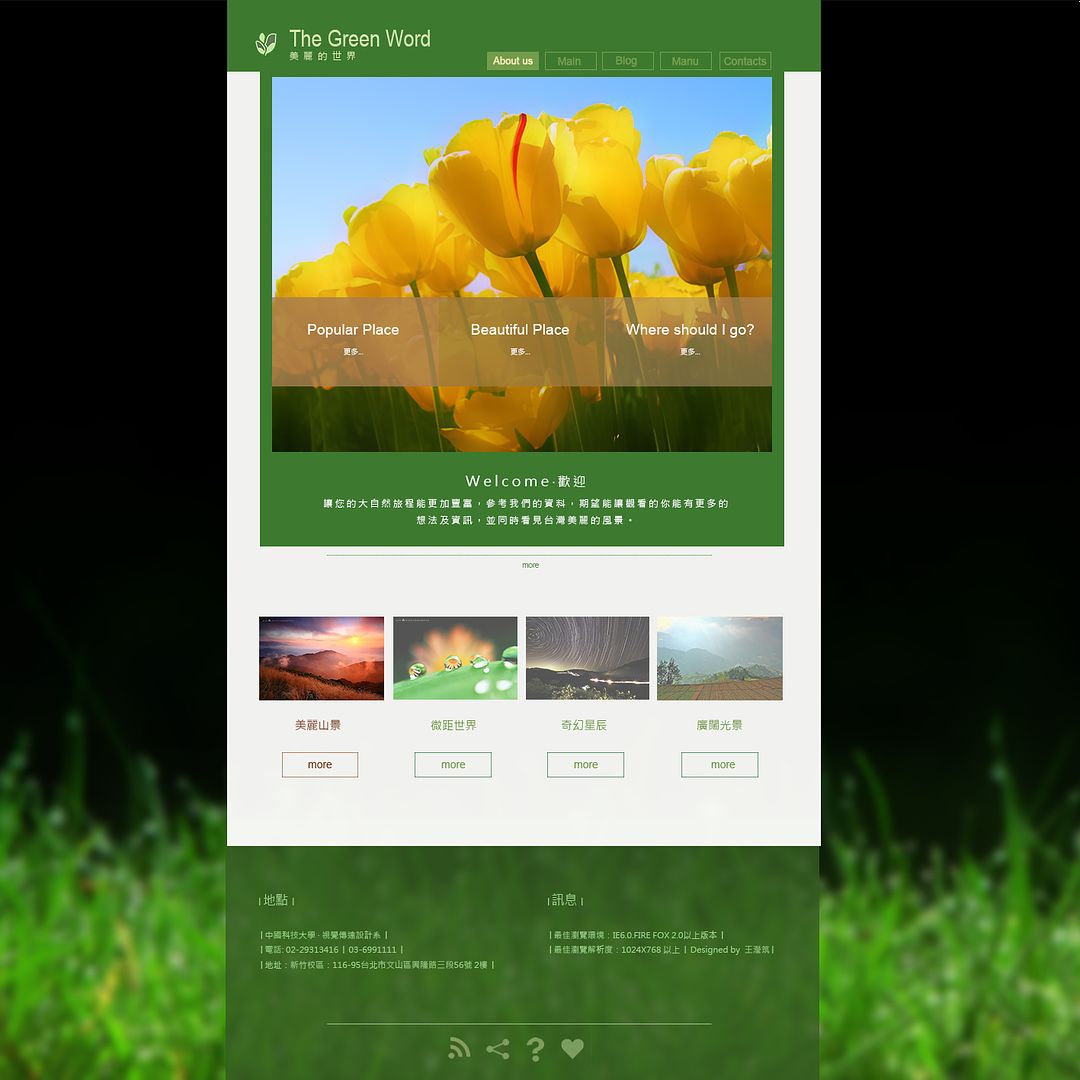
自己做(我的pdf檔太大了...):
http://i878.photobucket.com/albums/ab344/angelscs/1015445001.jpg
<img width="100%" src="http://i878.photobucket.com/albums/ab344/angelscs/1015445001.jpg" border="0">
(1)網站分類: 風景介紹
(2)網站主題: 介紹自然景點資訊
(2)對象: 20歲以上
(3)色彩計畫: 偏大自然色系(綠、咖啡、黃等等)有些部分會比較透明,希望給予輕鬆的感覺。
(4)風格設定、網頁看點、預期成效:
風格:精緻清新
網頁看點:上面最大的圖片,如果可以,會讓有多張慢慢替換的特效
預期:能給觀看者有舒服、自然的感覺
(5)請整理以下數值:
字體設定:英文,Eras Light ITC,中文,華康儷細黑
標題級數、文章標題級數、內文級數(font-size) :最大標題18pt,文章標題14pt,內文9pt
區塊內與區塊間的距離:
padding:50px
margin:43px
網站寬度(width) 780px
(6)製作心得:一開始會不知道要做怎樣的風格,但是有了主題後就比較有方向了,做一做大概就知道方向了~希望我可以多嘗試些不同風格的版型
1015445001標題級數、文章標題級數、內文級數(font-size) :最大標題18px,文章標題14px,內文9px
區塊內與區塊間的距離:
padding:50px
margin:43px
網站寬度(width) 780px
(6)製作心得:一開始會不知道要做怎樣的風格,但是有了主題後就比較有方向了,做一做大概就知道方向了~希望我可以多嘗試些不同風格的版型
1015445001
Original Message
作者: lightDate: March 10, 2014 10:48PM
Re: [作業02] 網頁格線排版練習
參考網站網址: http://livedemo00.template-help.com/joomla_47756/

自己做(我的pdf檔太大了...):
http://i878.photobucket.com/albums/ab344/angelscs/1015445001.jpg

(1)網站分類: 風景介紹
(2)網站主題: 介紹自然景點資訊
(2)對象: 20歲以上
(3)色彩計畫: 偏大自然色系(綠、咖啡、黃等等)有些部分會比較透明,希望給予輕鬆的感覺。
(4)風格設定、網頁看點、預期成效:
風格:精緻清新
網頁看點:上面最大的圖片,如果可以,會讓有多張慢慢替換的特效
預期:能給觀看者有舒服、自然的感覺
(5)請整理以下數值:
字體設定:英文,Eras Light ITC,中文,華康儷細黑
標題級數、文章標題級數、內文級數(font-size) :最大標題18pt,文章標題14pt,內文9pt
區塊內與區塊間的距離:
padding:50px
margin:43px
網站寬度(width) 780px
(6)製作心得:一開始會不知道要做怎樣的風格,但是有了主題後就比較有方向了,做一做大概就知道方向了~希望我可以多嘗試些不同風格的版型
1015445001標題級數、文章標題級數、內文級數(font-size) :最大標題18px,文章標題14px,內文9px
區塊內與區塊間的距離:
padding:50px
margin:43px
網站寬度(width) 780px
(6)製作心得:一開始會不知道要做怎樣的風格,但是有了主題後就比較有方向了,做一做大概就知道方向了~希望我可以多嘗試些不同風格的版型
1015445001

自己做(我的pdf檔太大了...):
http://i878.photobucket.com/albums/ab344/angelscs/1015445001.jpg

(1)網站分類: 風景介紹
(2)網站主題: 介紹自然景點資訊
(2)對象: 20歲以上
(3)色彩計畫: 偏大自然色系(綠、咖啡、黃等等)有些部分會比較透明,希望給予輕鬆的感覺。
(4)風格設定、網頁看點、預期成效:
風格:精緻清新
網頁看點:上面最大的圖片,如果可以,會讓有多張慢慢替換的特效
預期:能給觀看者有舒服、自然的感覺
(5)請整理以下數值:
字體設定:英文,Eras Light ITC,中文,華康儷細黑
標題級數、文章標題級數、內文級數(font-size) :最大標題18pt,文章標題14pt,內文9pt
區塊內與區塊間的距離:
padding:50px
margin:43px
網站寬度(width) 780px
(6)製作心得:一開始會不知道要做怎樣的風格,但是有了主題後就比較有方向了,做一做大概就知道方向了~希望我可以多嘗試些不同風格的版型
1015445001標題級數、文章標題級數、內文級數(font-size) :最大標題18px,文章標題14px,內文9px
區塊內與區塊間的距離:
padding:50px
margin:43px
網站寬度(width) 780px
(6)製作心得:一開始會不知道要做怎樣的風格,但是有了主題後就比較有方向了,做一做大概就知道方向了~希望我可以多嘗試些不同風格的版型
1015445001
MEPO forum
is powered by Phorum.