
Change History
Message: [作業08] 優良設計網站蒐集與分析
Changed By: JinJin
Change Date: January 12, 2013 08:09PM
[作業] 08] 優良設計網站蒐集與分析
Change Date: January 12, 2013 08:09PM
[作業] 08] 優良設計網站蒐集與分析
優良網站分析
請每位同學於12/17前,至少選擇一個優良網站分析(越多越好)
以作為期末作業的參考
可下載附加檔案
並請參考以下的範例製作,回覆於此篇文章,註明:
1.分析範例網站網址:
2.網站名稱及主題:
3.主要消費族群:
4.設計風格
5.色彩分析
6.版面分析
[color=#666600](1).網站width(寬)、height(高)、margin、padding分析
(2)網站雙欄語法(於google離覽器中,按F12或於要檢查的部分右鍵檢查元素觀察)(是否有學過)(加分題):[/color]
7.跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
(若在不同瀏覽器上有發現不同的呈現情形,可以加註)
學號:
[hr]
範例分析
範例網站:
http://www.j-period.com/jp/網站名稱及主題:J-period
從日本全國嚴選的日式餐具到精美擺飾
融合日本古典美與現代時尚美,提倡全新和風的品牌。不受時代潮流左右的日本之美與精神性,帶領現代生活進入嶄新的舒適生活樣式。
主要消費族群
1.注重生活品味的白領階級
2.喜愛日式及東方品味的族群
設計風格:
簡約的日式風格,以黑灰白為主色調,漢字以細黑體字應為以羅馬字為主,重點輔以粗體,優雅的簡潔的編排,襯托出古典時尚感。
色彩分析

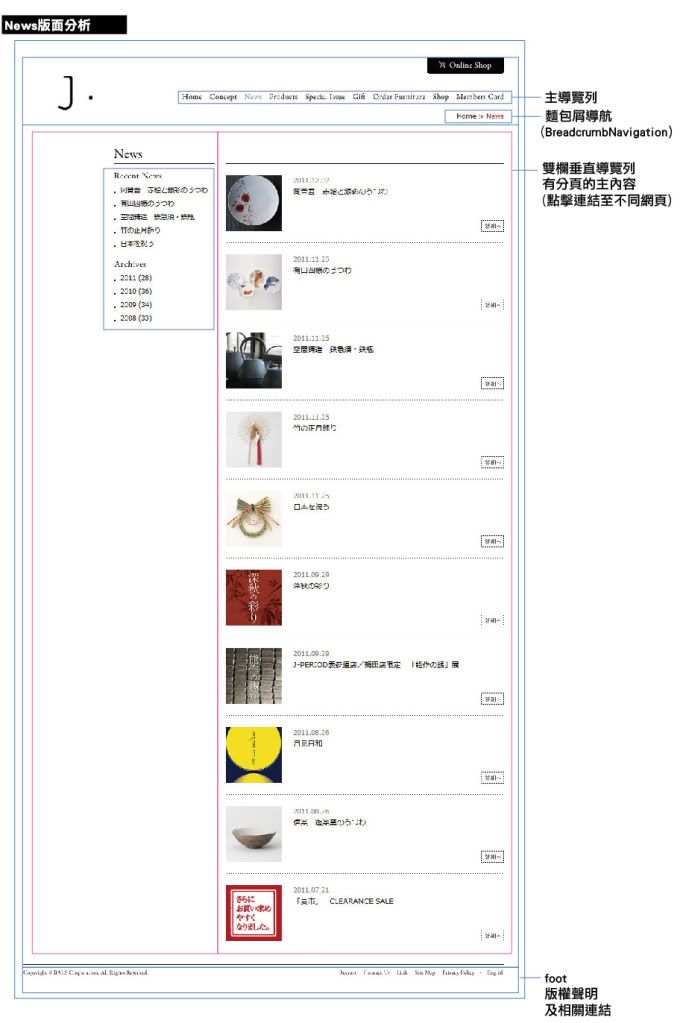
版面分析
富有層次的導覽設計,值得學習,於右上有主要的導覽列,做為整個網站的主要內容架構。
首頁以圖片輪替的FLASH動畫呈現,讓瀏覽者欣賞最新的產品。
進入內容後,則於主導覽列下方出現麵包屑導航,使瀏覽者輕易的了解所處的網頁層級與所在。
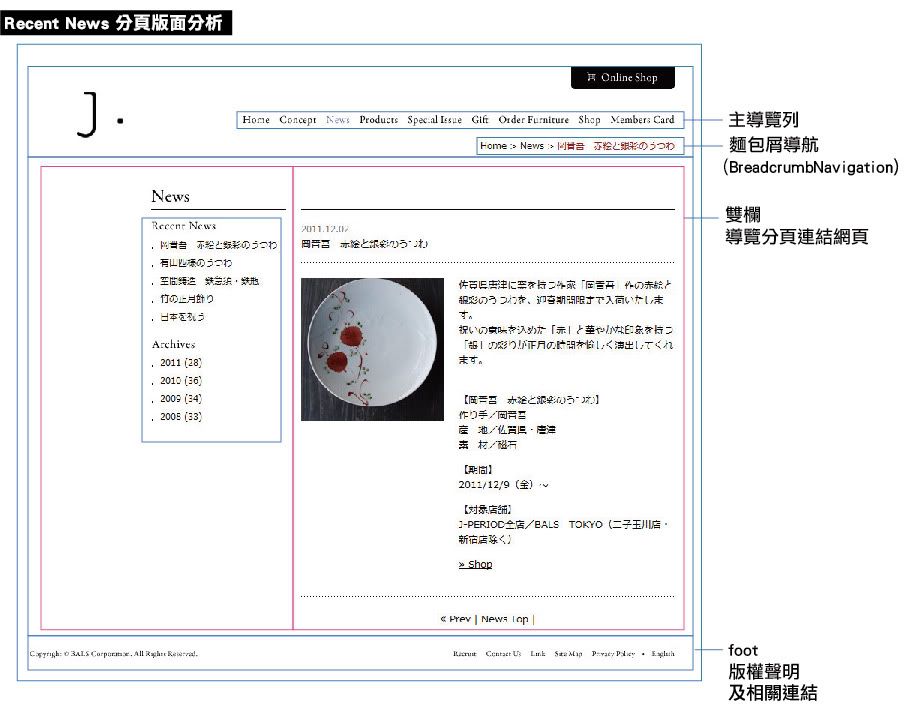
離開首頁,進入其他頁面後,左方則彈性的出現垂直導覽列,顯示並連結更細部的訊息或產品介紹頁面,使網站的內容更加豐富與深入。
某些內容較單純的頁面(如:Concept)則無導覽列,僅出現標題及右側主內容。
(1).主頁尺寸與margin設定


(2).網站雙欄語法
(按F12或於要檢查的部分右鍵檢查元素觀察):
右上方主導覽列的語法
[IMG]http://i556.photobucket.com/albums/ss1/whc915/webna-1.jpg[/IMG]
雙欄左側垂直導覽列的語法
以
<dl>
<dt></dt>
<dd>
<ul>
<li></li>
</ul>
</dd>
</dl>
清單項目製作
[IMG]http://i556.photobucket.com/albums/ss1/whc915/webna-2.jpg[/IMG]
附註:
[size=small][color=#CC0066]麵包屑導航(BreadcrumbNavigation)[/color] 的概念來源於童話故事,它的作用是告訴訪問者他們目前在網站中的位置以及如何返回,麵包屑導航的意義在於明確告知用戶目前處於網站的何種位置,方便用戶通過該導航快速達到上級頁面。從用戶體驗角度講,這種導航的設計是建議在當前視窗打開的。
麵包屑導航一般都在導航的下面,形式一般為 首頁 > 一級目錄名稱 > 二級目錄名稱 > 目前位置,儘量要把麵包屑導航的層次控制在四層以內,這樣也有利與搜尋引擎蜘蛛一層層往下爬。


跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
於不同瀏覽器觀察無差異。
========================================================================================
[color=#CC0099]※並可參考[WEB] 優良設計網站蒐集與分析:
1.http://mepopedia.com/forum/read.php?804,18412
2.http://mepopedia.com/forum/read.php?804,15323※[/color]
========================================================================================
Changed By: JinJin
Change Date: November 23, 2012 02:24PM
[作業] 08] 優良設計網站蒐集與分析
Change Date: November 23, 2012 02:24PM
[作業] 08] 優良設計網站蒐集與分析
<h2>優良網站分析</h2>
請每位同學於12/17前,至少選擇一個優良網站分析(越多越好)
以作為期末作業的參考
請參考以下的範例製作,回覆於此篇文章,註明:
可下載附加檔案
並請參考以下的範例製作,回覆於此篇文章,註明:
<b>1.分析範例網站網址:
2.網站名稱及主題:
3.主要消費族群:
4.設計風格
5.色彩分析
6.版面分析
[color=#666600](1).網站width(寬)、height(高)、margin、padding分析
(2)網站雙欄語法(於google離覽器中,按F12或於要檢查的部分右鍵檢查元素觀察)(是否有學過)(加分題):[/color]
7.跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
(若在不同瀏覽器上有發現不同的呈現情形,可以加註)
學號:</b>
[hr]
<h2>範例分析</h2>
<h3>範例網站:</h3>http://www.j-period.com/jp/
<h3>網站名稱及主題:J-period</h3>
從日本全國嚴選的日式餐具到精美擺飾
融合日本古典美與現代時尚美,提倡全新和風的品牌。不受時代潮流左右的日本之美與精神性,帶領現代生活進入嶄新的舒適生活樣式。
<h3>主要消費族群</h3>
1.注重生活品味的白領階級
2.喜愛日式及東方品味的族群
<h3>設計風格:</h3>
簡約的日式風格,以黑灰白為主色調,漢字以細黑體字應為以羅馬字為主,重點輔以粗體,優雅的簡潔的編排,襯托出古典時尚感。
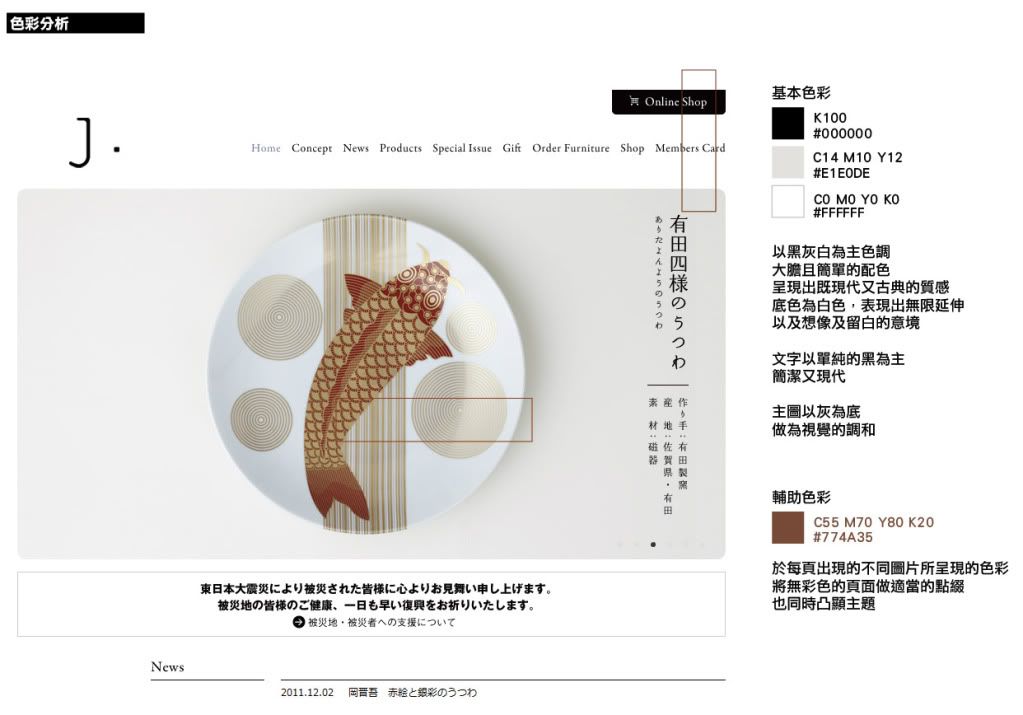
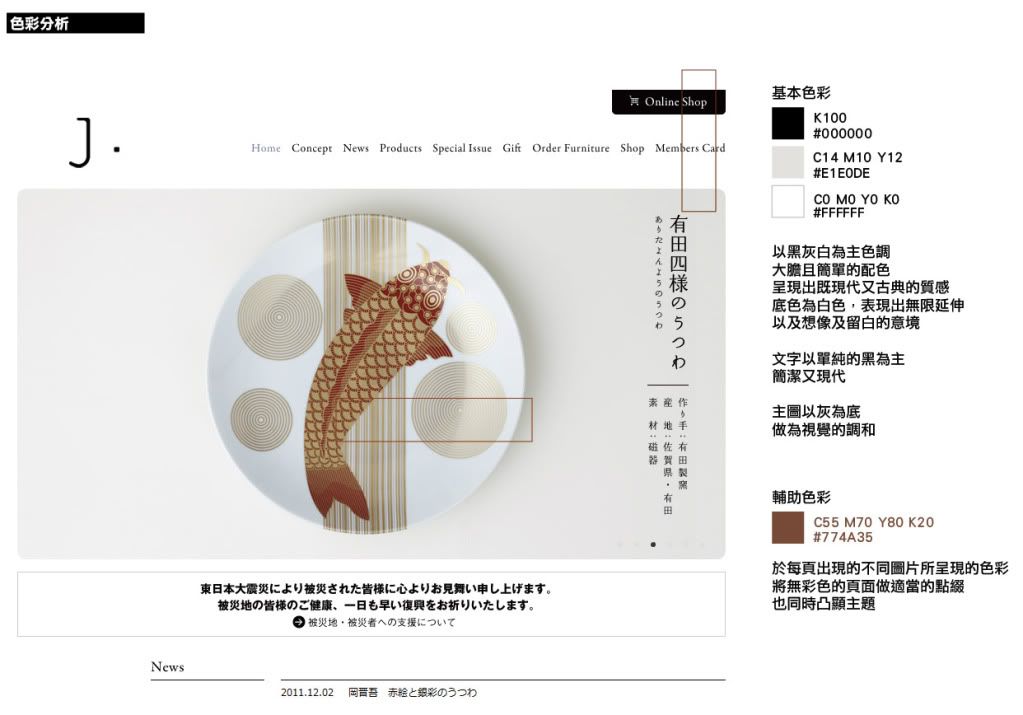
<h3>色彩分析</h3>
<img width=100% src=http://i556.photobucket.com/albums/ss1/whc915/web-03.jpg />
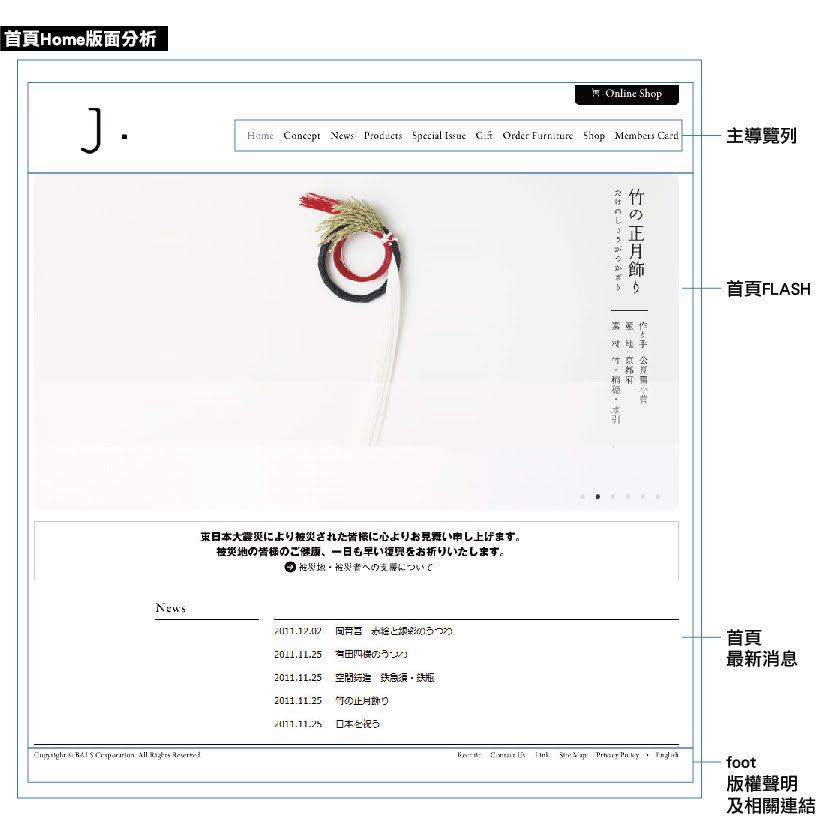
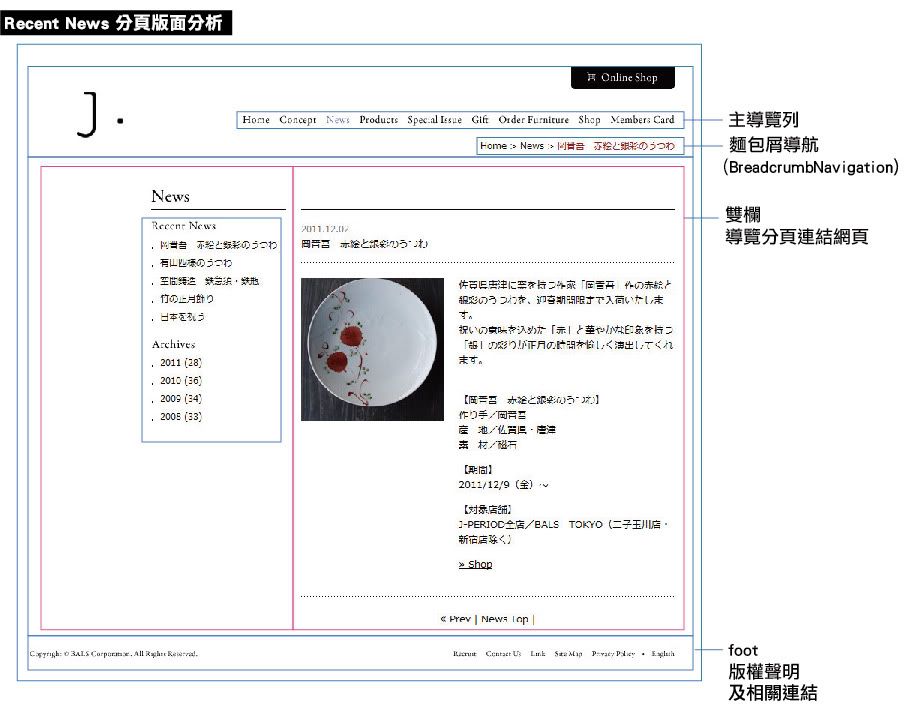
<h3>版面分析</h3>
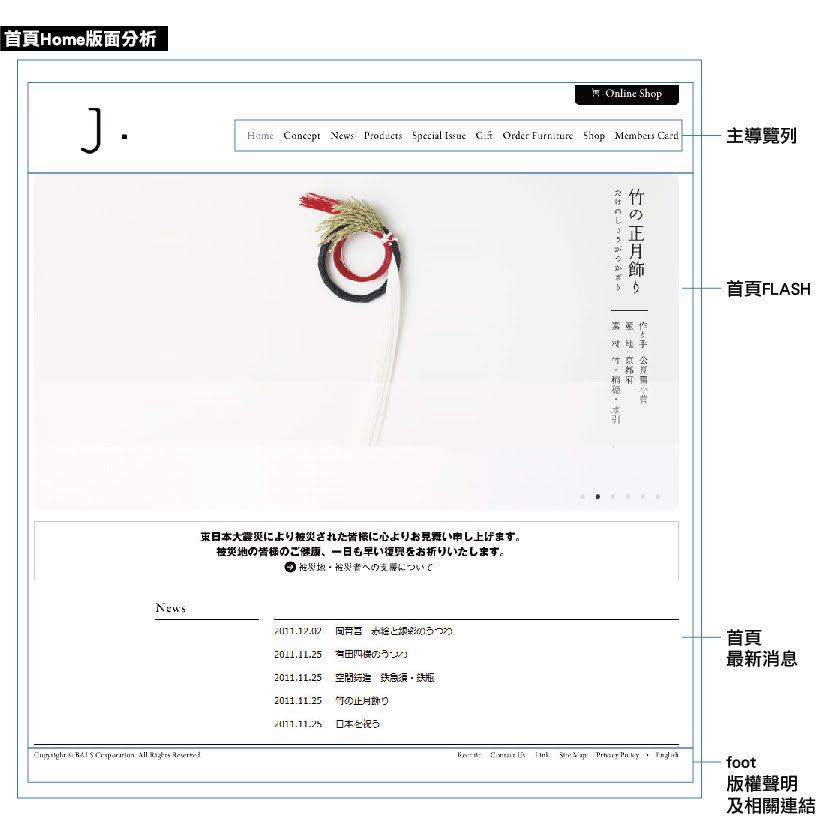
富有層次的導覽設計,值得學習,於右上有主要的導覽列,做為整個網站的主要內容架構。
首頁以圖片輪替的FLASH動畫呈現,讓瀏覽者欣賞最新的產品。
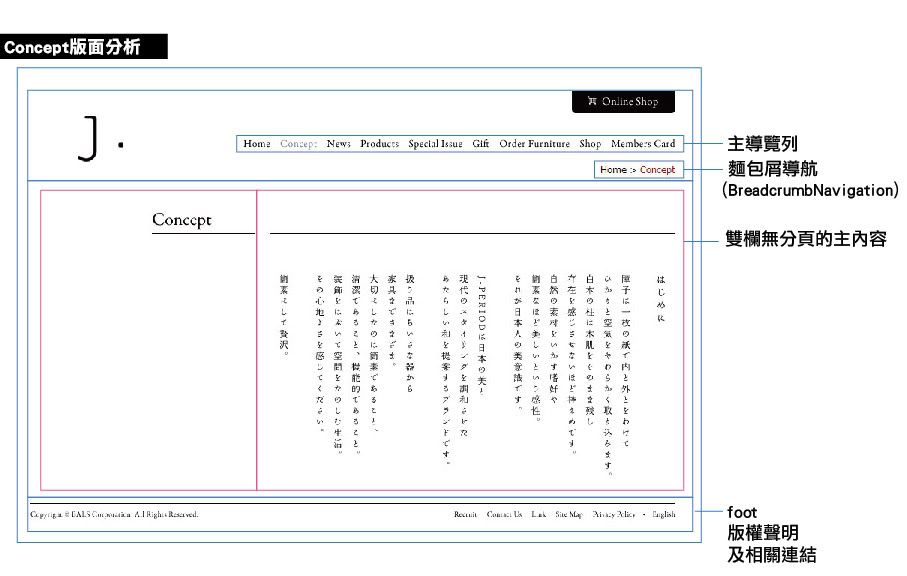
進入內容後,則於主導覽列下方出現麵包屑導航,使瀏覽者輕易的了解所處的網頁層級與所在。
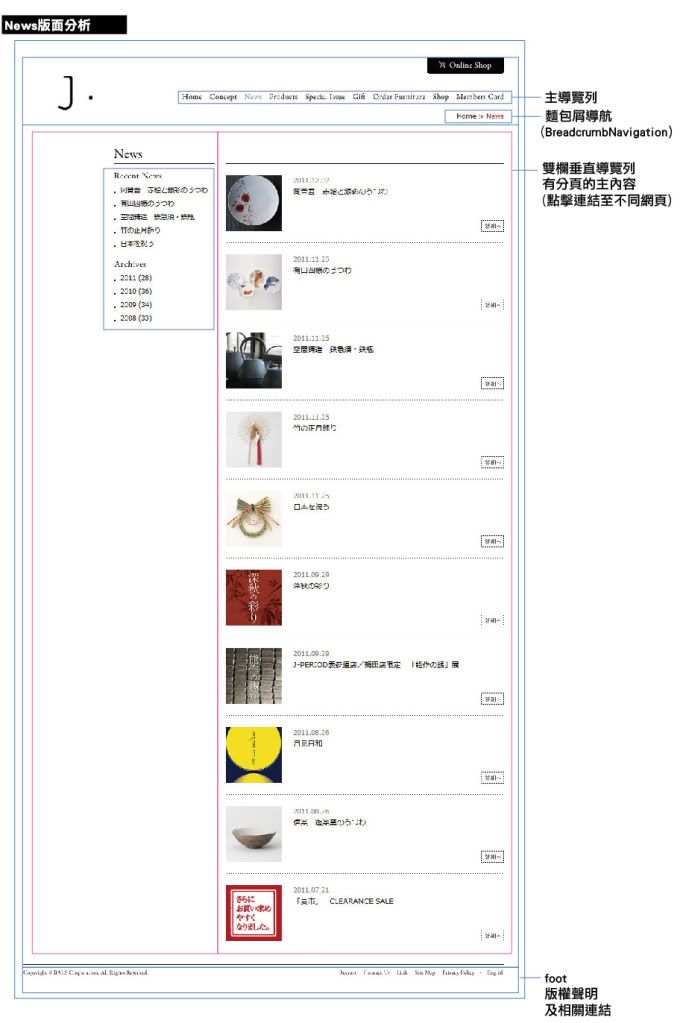
離開首頁,進入其他頁面後,左方則彈性的出現垂直導覽列,顯示並連結更細部的訊息或產品介紹頁面,使網站的內容更加豐富與深入。
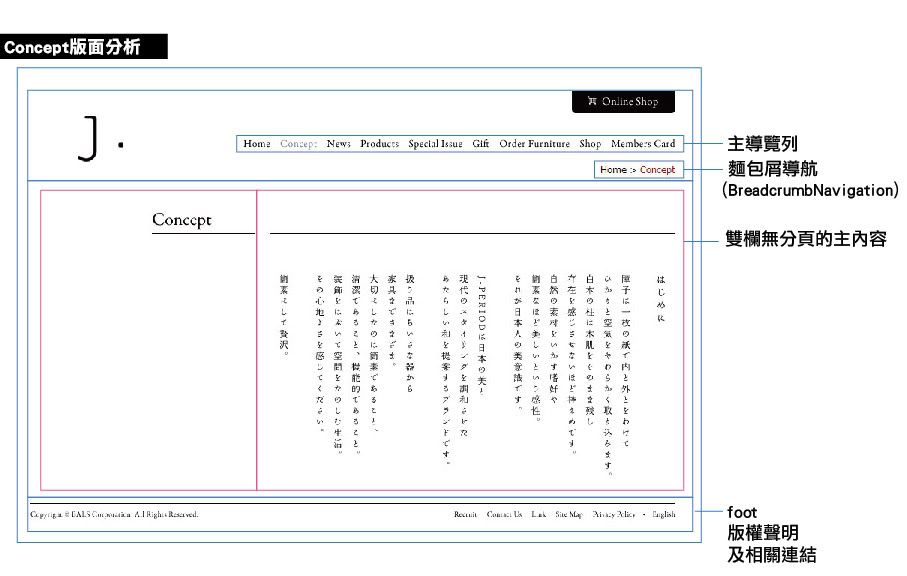
某些內容較單純的頁面(如:Concept)則無導覽列,僅出現標題及右側主內容。
<b>(1).主頁尺寸與margin設定</b>
<xmp>#container {
width: 860px;
position: relative;
margin: 0px auto;
}</xmp>
<img width=100% src=http://i556.photobucket.com/albums/ss1/whc915/web-04.jpg />
<img width=100% src=http://i556.photobucket.com/albums/ss1/whc915/web-05.jpg />
<b>(2).網站雙欄語法</b>
(按F12或於要檢查的部分右鍵檢查元素觀察):
右上方主導覽列的語法
[IMG]http://i556.photobucket.com/albums/ss1/whc915/webna-1.jpg[/IMG]
雙欄左側垂直導覽列的語法
以
<dl>
<dt></dt>
<dd>
<ul>
<li></li>
</ul>
</dd>
</dl>
清單項目製作
[IMG]http://i556.photobucket.com/albums/ss1/whc915/webna-2.jpg[/IMG]
<b>附註:</b>
[size=small]<b>[color=#CC0066]麵包屑導航(BreadcrumbNavigation)[/color]</b> 的概念來源於童話故事,它的作用是告訴訪問者他們目前在網站中的位置以及如何返回,麵包屑導航的意義在於明確告知用戶目前處於網站的何種位置,方便用戶通過該導航快速達到上級頁面。從用戶體驗角度講,這種導航的設計是建議在當前視窗打開的。
麵包屑導航一般都在導航的下面,形式一般為 首頁 > 一級目錄名稱 > 二級目錄名稱 > 目前位置,儘量要把麵包屑導航的層次控制在四層以內,這樣也有利與搜尋引擎蜘蛛一層層往下爬。<http://www.seohouse.org/seo-concepts-site-breadcrumbs.html>[/size]
<img width=100% src=http://i556.photobucket.com/albums/ss1/whc915/web-06.jpg />
<img width=100% src=http://i556.photobucket.com/albums/ss1/whc915/web-07.jpg />
<h3>跨瀏覽器問題與分析</h3>
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
於不同瀏覽器觀察無差異。
========================================================================================
[color=#CC0099]※並可參考[WEB] 優良設計網站蒐集與分析:
1.http://mepopedia.com/forum/read.php?804,18412
2.http://mepopedia.com/forum/read.php?804,15323※[/color]
========================================================================================
請每位同學於12/17前,至少選擇一個優良網站分析(越多越好)
以作為期末作業的參考
請參考以下的範例製作,回覆於此篇文章,註明:
可下載附加檔案
並請參考以下的範例製作,回覆於此篇文章,註明:
<b>1.分析範例網站網址:
2.網站名稱及主題:
3.主要消費族群:
4.設計風格
5.色彩分析
6.版面分析
[color=#666600](1).網站width(寬)、height(高)、margin、padding分析
(2)網站雙欄語法(於google離覽器中,按F12或於要檢查的部分右鍵檢查元素觀察)(是否有學過)(加分題):[/color]
7.跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
(若在不同瀏覽器上有發現不同的呈現情形,可以加註)
學號:</b>
[hr]
<h2>範例分析</h2>
<h3>範例網站:</h3>http://www.j-period.com/jp/
<h3>網站名稱及主題:J-period</h3>
從日本全國嚴選的日式餐具到精美擺飾
融合日本古典美與現代時尚美,提倡全新和風的品牌。不受時代潮流左右的日本之美與精神性,帶領現代生活進入嶄新的舒適生活樣式。
<h3>主要消費族群</h3>
1.注重生活品味的白領階級
2.喜愛日式及東方品味的族群
<h3>設計風格:</h3>
簡約的日式風格,以黑灰白為主色調,漢字以細黑體字應為以羅馬字為主,重點輔以粗體,優雅的簡潔的編排,襯托出古典時尚感。
<h3>色彩分析</h3>
<img width=100% src=http://i556.photobucket.com/albums/ss1/whc915/web-03.jpg />
<h3>版面分析</h3>
富有層次的導覽設計,值得學習,於右上有主要的導覽列,做為整個網站的主要內容架構。
首頁以圖片輪替的FLASH動畫呈現,讓瀏覽者欣賞最新的產品。
進入內容後,則於主導覽列下方出現麵包屑導航,使瀏覽者輕易的了解所處的網頁層級與所在。
離開首頁,進入其他頁面後,左方則彈性的出現垂直導覽列,顯示並連結更細部的訊息或產品介紹頁面,使網站的內容更加豐富與深入。
某些內容較單純的頁面(如:Concept)則無導覽列,僅出現標題及右側主內容。
<b>(1).主頁尺寸與margin設定</b>
<xmp>#container {
width: 860px;
position: relative;
margin: 0px auto;
}</xmp>
<img width=100% src=http://i556.photobucket.com/albums/ss1/whc915/web-04.jpg />
<img width=100% src=http://i556.photobucket.com/albums/ss1/whc915/web-05.jpg />
<b>(2).網站雙欄語法</b>
(按F12或於要檢查的部分右鍵檢查元素觀察):
右上方主導覽列的語法
[IMG]http://i556.photobucket.com/albums/ss1/whc915/webna-1.jpg[/IMG]
雙欄左側垂直導覽列的語法
以
<dl>
<dt></dt>
<dd>
<ul>
<li></li>
</ul>
</dd>
</dl>
清單項目製作
[IMG]http://i556.photobucket.com/albums/ss1/whc915/webna-2.jpg[/IMG]
<b>附註:</b>
[size=small]<b>[color=#CC0066]麵包屑導航(BreadcrumbNavigation)[/color]</b> 的概念來源於童話故事,它的作用是告訴訪問者他們目前在網站中的位置以及如何返回,麵包屑導航的意義在於明確告知用戶目前處於網站的何種位置,方便用戶通過該導航快速達到上級頁面。從用戶體驗角度講,這種導航的設計是建議在當前視窗打開的。
麵包屑導航一般都在導航的下面,形式一般為 首頁 > 一級目錄名稱 > 二級目錄名稱 > 目前位置,儘量要把麵包屑導航的層次控制在四層以內,這樣也有利與搜尋引擎蜘蛛一層層往下爬。<http://www.seohouse.org/seo-concepts-site-breadcrumbs.html>[/size]
<img width=100% src=http://i556.photobucket.com/albums/ss1/whc915/web-06.jpg />
<img width=100% src=http://i556.photobucket.com/albums/ss1/whc915/web-07.jpg />
<h3>跨瀏覽器問題與分析</h3>
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
於不同瀏覽器觀察無差異。
========================================================================================
[color=#CC0099]※並可參考[WEB] 優良設計網站蒐集與分析:
1.http://mepopedia.com/forum/read.php?804,18412
2.http://mepopedia.com/forum/read.php?804,15323※[/color]
========================================================================================
Original Message
作者: JinJinDate: November 23, 2012 02:21PM
[作業] 08] 優良設計網站蒐集與分析
優良網站分析
請每位同學於12/17前,至少選擇一個優良網站分析(越多越好)
以作為期末作業的參考
請參考以下的範例製作,回覆於此篇文章,註明:
可下載附加檔案
並請參考以下的範例製作,回覆於此篇文章,註明:
1.分析範例網站網址:
2.網站名稱及主題:
3.主要消費族群:
4.設計風格
5.色彩分析
6.版面分析
[color=#666600](1).網站width(寬)、height(高)、margin、padding分析
(2)網站雙欄語法(於google離覽器中,按F12或於要檢查的部分右鍵檢查元素觀察)(是否有學過)(加分題):[/color]
7.跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
(若在不同瀏覽器上有發現不同的呈現情形,可以加註)
學號:
[hr]
範例分析
範例網站:
http://www.j-period.com/jp/網站名稱及主題:J-period
從日本全國嚴選的日式餐具到精美擺飾
融合日本古典美與現代時尚美,提倡全新和風的品牌。不受時代潮流左右的日本之美與精神性,帶領現代生活進入嶄新的舒適生活樣式。
主要消費族群
1.注重生活品味的白領階級
2.喜愛日式及東方品味的族群
設計風格:
簡約的日式風格,以黑灰白為主色調,漢字以細黑體字應為以羅馬字為主,重點輔以粗體,優雅的簡潔的編排,襯托出古典時尚感。
色彩分析

版面分析
富有層次的導覽設計,值得學習,於右上有主要的導覽列,做為整個網站的主要內容架構。
首頁以圖片輪替的FLASH動畫呈現,讓瀏覽者欣賞最新的產品。
進入內容後,則於主導覽列下方出現麵包屑導航,使瀏覽者輕易的了解所處的網頁層級與所在。
離開首頁,進入其他頁面後,左方則彈性的出現垂直導覽列,顯示並連結更細部的訊息或產品介紹頁面,使網站的內容更加豐富與深入。
某些內容較單純的頁面(如:Concept)則無導覽列,僅出現標題及右側主內容。
(1).主頁尺寸與margin設定


(2).網站雙欄語法
(按F12或於要檢查的部分右鍵檢查元素觀察):
右上方主導覽列的語法
[IMG]http://i556.photobucket.com/albums/ss1/whc915/webna-1.jpg[/IMG]
雙欄左側垂直導覽列的語法
以
<dl>
<dt></dt>
<dd>
<ul>
<li></li>
</ul>
</dd>
</dl>
清單項目製作
[IMG]http://i556.photobucket.com/albums/ss1/whc915/webna-2.jpg[/IMG]
附註:
[size=small][color=#CC0066]麵包屑導航(BreadcrumbNavigation)[/color] 的概念來源於童話故事,它的作用是告訴訪問者他們目前在網站中的位置以及如何返回,麵包屑導航的意義在於明確告知用戶目前處於網站的何種位置,方便用戶通過該導航快速達到上級頁面。從用戶體驗角度講,這種導航的設計是建議在當前視窗打開的。
麵包屑導航一般都在導航的下面,形式一般為 首頁 > 一級目錄名稱 > 二級目錄名稱 > 目前位置,儘量要把麵包屑導航的層次控制在四層以內,這樣也有利與搜尋引擎蜘蛛一層層往下爬。


跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
於不同瀏覽器觀察無差異。
========================================================================================
[color=#CC0099]※並可參考[WEB] 優良設計網站蒐集與分析:
1.http://mepopedia.com/forum/read.php?804,18412
2.http://mepopedia.com/forum/read.php?804,15323※[/color]
========================================================================================
MEPO forum
is powered by Phorum.